【转】JS 的 new 到底是干什么的?
原文:https://zhuanlan.zhihu.com/p/23987456?refer=study-fe
大部分讲 new 的文章会从面向对象的思路讲起,但是我始终认为,在解释一个事物的时候,不应该引入另一个更复杂的事物。
今天我从「省代码」的角度来讲 new。
---------------------------
想象我们在制作一个策略类战争游戏,玩家可以操作一堆士兵攻击敌方。
我们着重来研究一下这个游戏里面的「制造士兵」环节。
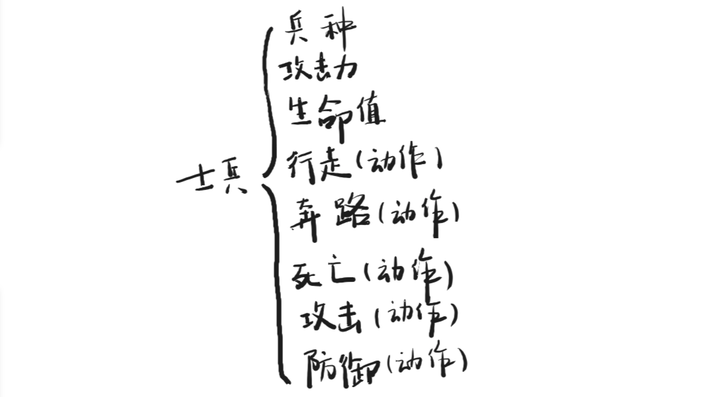
一个士兵的在计算机里就是一堆属性,如下图:

我们只需要这样就可以制造一个士兵:
var 士兵 = {
ID: 1, // 用于区分每个士兵
兵种:"美国大兵",
攻击力:5,
生命值:42,
行走:function(){ /*走俩步的代码*/},
奔跑:function(){ /*狂奔的代码*/ },
死亡:function(){ /*Go die*/ },
攻击:function(){ /*糊他熊脸*/ },
防御:function(){ /*护脸*/ }
}
兵营.制造(士兵)
制造一百个士兵
如果需要制造 100 个士兵怎么办呢?
循环 100 次吧:
var 士兵们 = []
var 士兵
for(var i=0; i<100; i++){
士兵 = {
ID: i, // ID 不能重复
兵种:"美国大兵",
攻击力:5,
生命值:42,
行走:function(){ /*走俩步的代码*/},
奔跑:function(){ /*狂奔的代码*/ },
死亡:function(){ /*Go die*/ },
攻击:function(){ /*糊他熊脸*/ },
防御:function(){ /*护脸*/ }
}
士兵们.push(士兵)
} 兵营.批量制造(士兵们)
哎呀好简单。
质疑
上面的代码存在一个问题:浪费了很多内存。
- 行走、奔跑、死亡、攻击、防御这五个动作对于每个士兵其实是一样的,只需要各自引用同一个函数就可以了,没必要重复创建 100 个行走、100个奔跑……
- 这些士兵的兵种和攻击力都是一样的,没必要创建 100 次。
- 只有 ID 和生命值需要创建 100 次,因为每个士兵有自己的 ID 和生命值。
改进
看过我们的专栏以前文章(JS 原型链)的同学肯定知道,用原型链可以解决重复创建的问题:我们先创建一个「士兵原型」,然后让「士兵」的 __proto__ 指向「士兵原型」
var 士兵原型 = {
兵种:"美国大兵",
攻击力:5,
行走:function(){ /*走俩步的代码*/},
奔跑:function(){ /*狂奔的代码*/ },
死亡:function(){ /*Go die*/ },
攻击:function(){ /*糊他熊脸*/ },
防御:function(){ /*护脸*/ }
}
var 士兵们 = []
var 士兵
for(var i=0; i<100; i++){
士兵 = {
ID: i, // ID 不能重复
生命值:42
}
/*实际工作中不要这样写,因为 __proto__ 不是标准属性*/
士兵.__proto__ = 士兵原型
士兵们.push(士兵)
}
兵营.批量制造(士兵们)
优雅?
有人指出创建一个士兵的代码分散在两个地方很不优雅,于是我们用一个函数把这两部分联系起来:
function 士兵(ID){
var 临时对象 = {}
临时对象.__proto__ = 士兵.原型
临时对象.ID = ID
临时对象.生命值 = 42
return 临时对象
}
士兵.原型 = {
兵种:"美国大兵",
攻击力:5,
行走:function(){ /*走俩步的代码*/},
奔跑:function(){ /*狂奔的代码*/ },
死亡:function(){ /*Go die*/ },
攻击:function(){ /*糊他熊脸*/ },
防御:function(){ /*护脸*/ }
}
// 保存为文件:士兵.js
然后就可以愉快地引用「士兵」来创建士兵了:
var 士兵们 = []
for(var i=0; i<100; i++){
士兵们.push(士兵(i))
} 兵营.批量制造(士兵们)
JS 之父的关怀
JS 之父创建了 new 关键字,可以让我们少写几行代码:

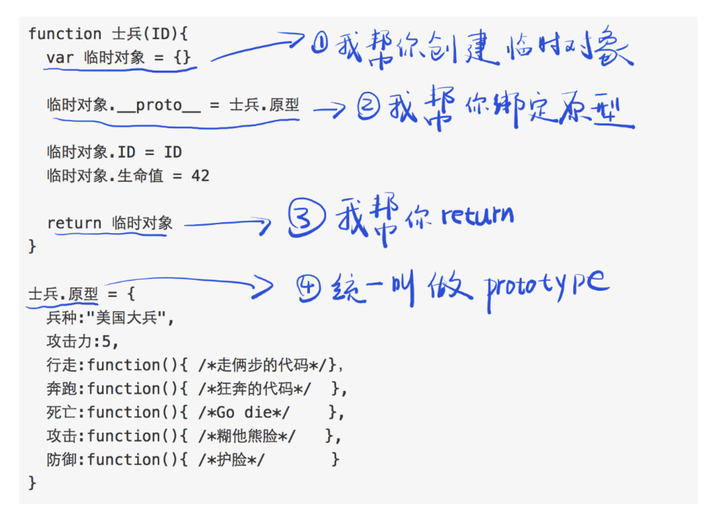
只要你在士兵前面使用 new 关键字,那么可以少做四件事情:
- 不用创建临时对象,因为 new 会帮你做(你使用「this」就可以访问到临时对象);
- 不用绑定原型,因为 new 会帮你做(new 为了知道原型在哪,所以指定原型的名字为 prototype);
- 不用 return 临时对象,因为 new 会帮你做;
- 不要给原型想名字了,因为 new 指定名字为 prototype。
这一次我们用 new 来写
function 士兵(ID){
this.ID = ID
this.生命值 = 42
}
士兵.prototype = {
兵种:"美国大兵",
攻击力:5,
行走:function(){ /*走俩步的代码*/},
奔跑:function(){ /*狂奔的代码*/ },
死亡:function(){ /*Go die*/ },
攻击:function(){ /*糊他熊脸*/ },
防御:function(){ /*护脸*/ }
}
// 保存为文件:士兵.js
然后是创建士兵(加了一个 new 关键字):
var 士兵们 = []
for(var i=0; i<100; i++){
士兵们.push(new 士兵(i))
} 兵营.批量制造(士兵们)
new 的作用,就是省那么几行代码。(也就是所谓的语法糖)
注意 constructor 属性
new 操作为了记录「临时对象是由哪个函数创建的」,所以预先给「士兵.prototype」加了一个 constructor 属性:
士兵.prototype = {
constructor: 士兵
}
如果你重新对「士兵.prototype」赋值,那么这个 constructor 属性就没了,所以你应该这么写:
士兵.prototype.兵种 = "美国大兵"
士兵.prototype.攻击力 = 5
士兵.prototype.行走 = function(){ /*走俩步的代码*/}
士兵.prototype.奔跑 = function(){ /*狂奔的代码*/ }
士兵.prototype.死亡 = function(){ /*Go die*/ }
士兵.prototype.攻击 = function(){ /*糊他熊脸*/ }
士兵.prototype.防御 = function(){ /*护脸*/ }
或者你也可以自己给 constructor 重新赋值:
士兵.prototype = {
constructor: 士兵,
兵种:"美国大兵",
攻击力:5,
行走:function(){ /*走俩步的代码*/},
奔跑:function(){ /*狂奔的代码*/ },
死亡:function(){ /*Go die*/ },
攻击:function(){ /*糊他熊脸*/ },
防御:function(){ /*护脸*/ }
}
完。
【转】JS 的 new 到底是干什么的?的更多相关文章
- 转自知乎大神----JS 的 new 到底是干什么的?
大部分讲 new 的文章会从面向对象的思路讲起,但是我始终认为,在解释一个事物的时候,不应该引入另一个更复杂的事物. 今天我从「省代码」的角度来讲 new. --------------------- ...
- js编程思想:模型进化论--JS 的 new 到底是干什么的?
想象我们在制作一个策略类战争游戏,玩家可以操作一堆士兵攻击敌方. 我们着重来研究一下这个游戏里面的「制造士兵」环节. 一个士兵的在计算机里就是一堆属性,如下图: 一.荒蛮时代:对象是数据的集合 我们只 ...
- JS 的 new 到底是干什么的?
大部分讲 new 的文章会从面向对象的思路讲起,但是我始终认为,在解释一个事物的时候,不应该引入另一个更复杂的事物. 今天我从「省代码」的角度来讲 new. --------------------- ...
- JS中new到底发生了什么
outline prototype 与 __proto__ function 与 object new 到底发生了什么 prototype 与 __proto__ 首先说下在JS中比较容易让人困惑的 ...
- 从TP-Link到雷蛇,纷纷入局智能手机业到底想干什么?
"眼看他起朱楼,眼看他宴宾客,眼看他楼塌了",这句形容世态炎凉的话其实与智能手机市场更为相像.诺基亚的辉煌与没落.黑莓的强势与消声无迹.摩托罗拉的数次易手.小米的横空出世与 ...
- js的arguments到底是什么?
类数组对象:arguments 总所周知,js是一门相当灵活的语言.当我们在js中在调用一个函数的时候,我们经常会给这个函数传递一些参数,js把传入到这个函数的全部参数存储在一个叫做arguments ...
- js 中this到底指向哪里?
其实js的this指向很简单.我们记住下面3种情况. this 指向的是浏览器中的window.代码如下: function fn(){ this.name='yangkun'; this.age=2 ...
- js中‘0’到底是 true 还是 false
if ('0') alert("'0' is true"); if ('0' == false) alert("'0' is false");结果是,两次都 ...
- 汽车AC键到底是干什么的?老司机告诉你
现在很多人都会开车,想我当初学车的时候一会就可以上手了,开车简单,但是很多细节方面的就是得慢慢学习的过程,比如说汽车的AC键,我相信很多车主,包括老司机都不知道到底有哪些作用,只知道开空调,其实它的用 ...
随机推荐
- python,for循环的使用案例集
1.循环执行某一系列操作.将该操作定义为一个def,然后使用for去循环执行该操作 思路,先把操作定义为一个函数,在for循环执行这个函数 比如下面案例,把微信好友列表内的好友,循环的方式依次调整到第 ...
- Windows版Redis主从配置
一.下载 从github上下载Redis的zip包,地址:https://github.com/MicrosoftArchive/redis/releases Redis本身不支持windows,这是 ...
- 小程序--->scroll-view组件不能触发相应滚动事件
小程序scroll-view组件不能触发相应滚动事件 在制作加载更多时会发现不能触发相应事件,一般情况下首先要查看两个必要的属性scroll-view的高度是否设置,第二就是scroll-view的滚 ...
- 记一次阿里云LVM扩容与 LVM 相关知识学习
一.lvm 扩容 问题: 我们阿里云服务器有一个磁盘容量为 1T ,但是最近由于业务的扩增,磁盘容量已经不够了,需要增大磁盘的容量.磁盘挂载在 /home,使用的是 LVM.我们现在需要对磁盘进行扩容 ...
- Centos 7 最小化部署jenkins
前言 jenkins是devops与CI/CD的重要工具之一,下面通过jenkins与svn的结合完成自动部署功能 环境 软件 名称 版本 操作系统 Centos 7.4 开发环境 jdk 1.8 中 ...
- Hexo+coding实现自动化部署
前言 昨天写了一篇利于云环境写博客,但是让群里大佬们看了下.评论道:"写的不错,但还是觉得这个云环境太繁琐了,没有CI/CD自动化部署方便".于是我便百度查了下,网上文章大部分是通 ...
- esp跟ebp跟踪记录
发现文字描述还是太没有快感.上几幅图,来说明这个调试过程更好.此文对于深刻理解ebp,esp是具有长远意义的 可以看到,初始情况下,ebp此时值为0012FEDC,也就是栈帧的地址,而栈顶地址esp值 ...
- lua学习之类型与值篇
类型与值 lua 是动态类型的语言 在语言中没有类型定义的语法 每个值都携带有它的类型信息 8种基础类型 用 type 可以返回这个值的类型的名称 将一个变量用于不同类型,通常会导致混乱的代码 但合理 ...
- CCF_201512-1_数位之和
水. #include<iostream> #include<cstdio> using namespace std; int main() { ; cin >> ...
- 小白学 Python 数据分析(5):Pandas (四)基础操作(1)查看数据
在家为国家做贡献太无聊,不如跟我一起学点 Python 人生苦短,我用 Python 前文传送门: 小白学 Python 数据分析(1):数据分析基础 小白学 Python 数据分析(2):Panda ...
