[Canvas]RPG游戏雏形 (地图加载,英雄出现并移动)
源码请点此下载并用浏览器打开index.html观看
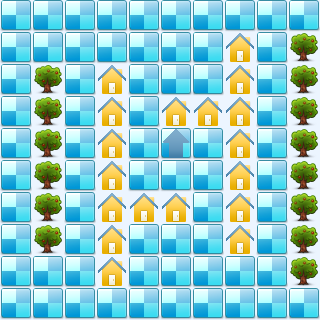
图例:

代码:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>地图加载 英雄出现 19.3.6 10:20 by:逆火狂飙 horn19782016@163.com</title>
<style>
#canvas{
background:#ffffff;
cursor:pointer;
margin-left:10px;
margin-top:10px;
-webkit-box-shadow:3px 3px 6px rgba(0,0,0,0.5);
-moz-box-shadow:3px 3px 6px rgba(0,0,0,0.5);
box-shadow:3px 3px 6px rgba(0,0,0,0.5);
}
#controls{
margin-top:10px;
margin-left:15px;
}
</style>
</head>
<body onload="init()">
<div id="controls">
<input id='animateBtn' type='button' value='开始'/>
</div>
<canvas id="canvas" width="160px" height="160px" >
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
var paused=true;
animateBtn.onclick=function(e){
paused=! paused;
if(paused){
animateBtn.value="开始";
}else{
animateBtn.value="停止";
window.requestAnimationFrame(animate);
}
}
var ctx;// 绘图环境
var r;// 表盘半径
var terrain;
var hero;
function init(){
// init Canvas
var canvas=document.getElementById('canvas');
r=160;
canvas.width =2*r;
canvas.height=2*r;
ctx=canvas.getContext('2d');
terrain=new Terrain();
hero=new Hero();
// 响应键盘事件
canvas.addEventListener('keydown', doKeyDown, true);
canvas.focus();
window.addEventListener('keydown', doKeyDown, true);
};
function draw(){
// Clear Canvas
ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height);
ctx.fillStyle="#ECF5FF";
ctx.fillRect(0,0,ctx.canvas.width,ctx.canvas.height);
terrain.paint(ctx);
hero.paint(ctx);
}
function animate(){
if(!paused){
draw();
window.requestAnimationFrame(animate); /// 让浏览器自行决定帧速率
}
}
function doKeyDown(e) {
var keyID = e.keyCode ? e.keyCode :e.which;
if(keyID === 38 || keyID === 87) { // up arrow and W
hero.move('up');
e.preventDefault();
}
if(keyID === 39 || keyID === 68) { // right arrow and D
hero.move('right');
e.preventDefault();
}
if(keyID === 40 || keyID === 83) { // down arrow and S
hero.move('down');
e.preventDefault();
}
if(keyID === 37 || keyID === 65) { // left arrow and A
hero.move('left');
e.preventDefault();
}
}
//---------------------------------------------------地形类定义开始------------------------------------------------------------------->>
Terrain=function(){
this.files=["road.png","tree.png","home.png",];
this.maps=new Array(
[0,0,0,0,0,0,0,0,0,0],
[0,0,1,1,1,1,1,1,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,2,2,2,2,2,2,2,0],
[0,0,0,0,0,0,2,0,0,0],
[0,0,0,2,0,0,2,0,0,0],
[0,0,0,2,0,0,0,0,0,0],
[0,2,2,2,2,2,2,2,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,1,1,1,1,1,1,1,1,0],
);
}
Terrain.prototype={
files:[],
// Property
maps:0,
// method
paint:function(ctx){
for(var i=0;i<this.maps.length;i++){
var arr=this.maps[i];
for(var j=0;j<arr.length;j++){
var value=arr[j];
var img=new Image();
img.src=this.files[value];
ctx.drawImage(img,i*32,j*32);
}
}
},
getValue:function(i,j){
if(i<0 || i>=this.maps.length){
return undefined;
}
var arr=this.maps[i];
if(j<0 || j>=arr.length){
return undefined;
}
var value=arr[j];
return value;
},
}
//---------------------------------------------------地形类定义结束-------------------------------------------------------------------<<
//---------------------------------------------------英雄类定义开始------------------------------------------------------------------->>
Hero=function(){
this.files=["arrow_left.png","arrow_right.png","arrow_up.png","arrow_down.png",];
}
Hero.prototype={
files:[],
x:160,
y:160,
xTo:160,
yTo:160,
step:32,
direction:'up',
// method
paint:function(ctx){
var img=new Image();
if(this.direction=='up'){
img.src=this.files[2];
}
if(this.direction=='down'){
img.src=this.files[3];
}
if(this.direction=='left'){
img.src=this.files[0];
}
if(this.direction=='right'){
img.src=this.files[1];
}
ctx.drawImage(img,this.x,this.y);
},
move:function(direction){
this.direction=direction;
if(this.direction=='up'){
this.yTo-=this.step;
}
if(this.direction=='down'){
this.yTo+=this.step;
}
if(this.direction=='left'){
this.xTo-=this.step;
}
if(this.direction=='right'){
this.xTo+=this.step;
}
if(terrain.getValue(this.xTo/this.step,this.yTo/this.step)==0){
this.x=this.xTo;
this.y=this.yTo;
}else{
this.xTo=this.x;
this.yTo=this.y;
}
}
}
//---------------------------------------------------英雄类定义结束-------------------------------------------------------------------<<
//-->
</script>
2019年3月6日11点07分
[Canvas]RPG游戏雏形 (地图加载,英雄出现并移动)的更多相关文章
- 如何开发一个简单的HTML5 Canvas 小游戏
原文:How to make a simple HTML5 Canvas game 想要快速上手HTML5 Canvas小游戏开发?下面通过一个例子来进行手把手教学.(如果你怀疑我的资历, A Wiz ...
- HTML5 RPG游戏引擎 地图实现篇
一,话说全国年夜事 前没有暂看到lufy的专客上,有一名伴侣念要一个RPG游戏引擎,出于兴趣筹办入手做一做.因为我研讨lufylegend有冶时间了,对它有必然的依赖性,因而便筹办将那个引擎基于 ...
- 如何制作一款HTML5 RPG游戏引擎——第一篇,地图类的实现
一,话说天下大事 前不久看到lufy的博客上,有一位朋友想要一个RPG游戏引擎,出于兴趣准备动手做一做.由于我研究lufylegend有一段时间了,对它有一定的依赖性,因此就准备将这个引擎基于lufy ...
- 【android原生态RPG游戏框架源码】
转载请注明原创地址:http://www.cnblogs.com/zisou/p/android-RPG.html 这份源码是在今年6月份写的,当时公司有一个技术部们的学习讨论的讲座,然后我自己就写了 ...
- RPG JS:免费开源的跨平台RPG游戏引擎
RPG JS是一个2D RPG游戏制作引擎,目前版本基于Ease|JS游戏引擎,基于Canvas Engine的新版本即将发布. RPG JS是免费且开源的. RPG JS有着完善的文档支持. RPG ...
- Leaflet+heatmap实现离线地图加载和热力图应用
本人博客主页:http://www.cnblogs.com/webbest/ 2017年春节已经过完,新一年的奋斗也刚刚开始.今年要经历的挑战也是大大的...不扯了. 年底前软件项目相对较多,恰巧在年 ...
- 如何制作一款HTML5 RPG游戏引擎——第四篇,情景对话
今天我们来实现情景对话.这是一个重要的功能,没有它,游戏将变得索然无味.所以我们不得不来完成它. 但是要知道,使用对话可不是一件简单的事,因为它内部的东西很多,比如说人物头像,人物名称,对话内容... ...
- Cesium 基于MapBox底图加载3DTiles 模型
3DTiles 模型采用 CATIA V5 R22 --->3dxml --->GLB--->B3DM var extent = Cesium.Rectangle.fromDeg ...
- AMap地图加载完成事件
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http ...
随机推荐
- dell T420热插拔安装过程
http://v.youku.com/v_show/id_XNTUzMjk4NTQw.html
- Java -verbose[:class|gc|jni] 转 ----JAVA源码分析
http://blog.csdn.net/tenderhearted/article/details/39642275 http://www.cnblogs.com/iceAeterNa/p/4876 ...
- div与span区别及用法
DIV与SPAN区别及div与san用法篇 接下来了解在div+css开发的时候在html网页制作,特别是标签运用中div和span的区别及用法.新手在使用web标准(div css)开发网页的时候, ...
- Informix存储过程
一.存储过程概述 存储过程是一个用户定义的函数,由存储过程语句(SPL) 和一组SQL语句组成,以可以执行代码形式存储在数据库中,和表.视图.索引等一样,是数据库的一种对象. 存储过程语言SPL(St ...
- c++ strcmp strcpy sprintf
- 自定义的开关按钮——SwitchButton
本文转自:http://blog.csdn.net/swust_chenpeng/article/details/19967501 我将原文的控件进行了一些修改,去掉了原来控件的外边框,只留下重要的遮 ...
- 《Google Glass开发指南》
<Google Glass开发指南> 基本信息 作者: BestApp工作室 丛书名: 图灵原创 出版社:人民邮电出版社 ISBN:9787115349477 上架时间:2014-3-19 ...
- VS Code搭建.NetCore开发环境(一)
一.使用命令创建并运行.Net Core程序 1.dotnet new xxx:创建指定类型的项目console,mvc,webapi 等 2.dotnet restore :加载依赖项 dotne ...
- LaTeX技巧24:LaTeX常用命令集锦
\hyphenation{word list} %断字命令:\showthe\topmargin %显示某个参数的数值或者内容: 在tex编译过程中出现行溢出(overflow hbox)是由于断字程 ...
- 使用模拟对象(Mock Object)技术进行测试驱动开发
敏捷开发 敏捷软件开发又称敏捷开发,是一种从上世纪 90 年代开始引起开发人员注意的新型软件开发方法.和传统瀑布式开发方法对比,敏捷开发强调的是在几周或者几个月很短的时间周期,完成相对较小功能,并交付 ...
