Echarts 的 Java 封装类库 转自 https://my.oschina.net/flags/blog/316920
转自: https://my.oschina.net/flags/blog/316920
Echarts 的 Java 封装类库:http://www.oschina.net/p/echarts-java
没想到喜欢Echarts 的 Java 封装类库的人还挺多,在源码中的测试例子一般目的只是构造官网例子的结构,这里写个比较实际的简单例子来演示如何写出一个图表。
首先看看Option的提示。
##Option说明
Option正式代码中使用,不需要任何依赖。GsonOption正式代码中可以使用,需要引入Gson包,使用toString()方法可以转换为JSON结构的数据(支持function,详情看下面的<b>function说明</b>),下个版本会加入view()方法,方便在浏览器中查看。EnhancedOption测试专用,增加了view()方法和exportToHtml()方法,主要方便在浏览器中直接查看效果。
下面的例子使用的EnhancedOption,实际使用时,用json工具将Option转换为JSON字符串即可。
##简单例子
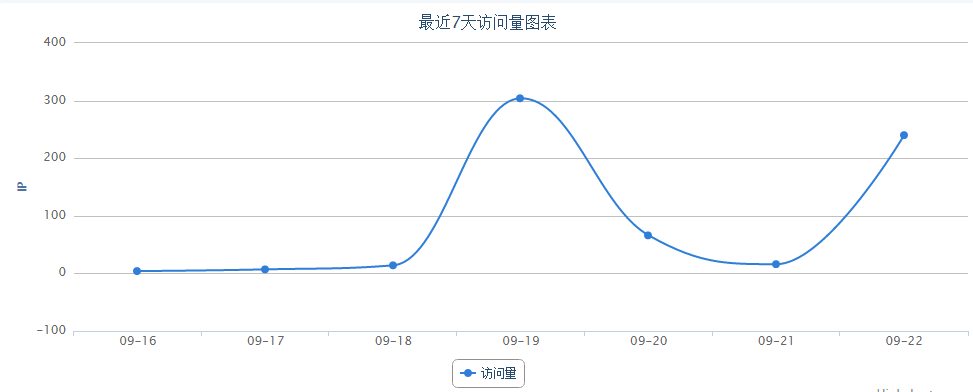
这个例子模仿的OSCGIT中的【管理】中的【项目访问统计】图表,这个图表很简单。例如本项目的统计图表如下:

下面开始本例。
创建访问日期,访问数对象:
//数据对象
class AccessData {
//日期
private String date;
//访问量
private Integer nums;
AccessData(String date, Integer nums) {
this.date = date;
this.nums = nums;
}
public String getDate() {
return date;
}
public Integer getNums() {
return nums;
}
}
然后是一个模拟获取数据的方法:
/**
* 模拟从数据库获取数据
*
* @return
*/
public List<AccessData> getWeekData() {
List<AccessData> list = new ArrayList<AccessData>(7);
list.add(new AccessData("09-16", 4));
list.add(new AccessData("09-17", 7));
list.add(new AccessData("09-18", 14));
list.add(new AccessData("09-19", 304));
list.add(new AccessData("09-20", 66));
list.add(new AccessData("09-21", 16));
list.add(new AccessData("09-22", 205));
return list;
}
下面开始构造Option对象:
//获取数据
List<AccessData> datas = getWeekData();
//创建Option对象
EnhancedOption option = new EnhancedOption();
//设置图表标题,并且居中显示
option.title().text("最近7天访问量图表").x(X.center);
//设置图例,居中底部显示,显示边框
option.legend().data("访问量").x(X.center).y(Y.bottom).borderWidth(1);
//设置y轴为值轴,并且不显示y轴,最大值设置400,最小值-100(OSC为什么要有-100呢?)
option.yAxis(new ValueAxis().name("IP")
.axisLine(new AxisLine().show(true).lineStyle(new LineStyle().width(0)))
.max(400).min(-100));
//创建类目轴,并且不显示竖着的分割线,onZero=false
CategoryAxis categoryAxis = new CategoryAxis()
.splitLine(new SplitLine().show(false))
.axisLine(new AxisLine().onZero(false));
//不显示表格边框,就是围着图标的方框
option.grid().borderWidth(0);
处理好上面的基本配置后,下面处理数据。
//创建Line数据
Line line = new Line("访问量").smooth(true);
//根据获取的数据赋值
for (AccessData data : datas) {
//增加类目,值为日期
categoryAxis.data(data.getDate());
//日期对应的数据
line.data(data.getNums());
}
//设置x轴为类目轴
option.xAxis(categoryAxis);
//设置数据
option.series(line);
上面通过for循环,一次放入一个类目和数据,最后将类目和Line赋值给option
最后执行view()方法即可查看。
//打开浏览器预览
option.view();
效果如下:

从smooth的效果来看,还是highcharts的平滑效果更好。另外IP的位置不能那样居中,不过这都不是必须的
Echarts 的 Java 封装类库 转自 https://my.oschina.net/flags/blog/316920的更多相关文章
- selenium定位元素(本内容从https://my.oschina.net/flashsword/blog/147334处转载)
注明:本内容从https://my.oschina.net/flashsword/blog/147334处转载. 在使用selenium webdriver进行元素定位时,通常使用findElemen ...
- https://my.oschina.net/huangyong/blog/161419
https://my.oschina.net/huangyong/blog/161419
- https://my.oschina.net/reesechou/blog/492265
https://my.oschina.net/reesechou/blog/492265
- linux svn 中文 https://my.oschina.net/VASKS/blog/659236
https://my.oschina.net/VASKS/blog/659236 设置服务器: export LC_ALL=zh_CN.UTF-8长久之计, echo export LC_ALL=zh ...
- jenkins使用记录转自https://my.oschina.net/sanpeterguo/blog/197931
摘要: jenkins(持续集成开源工具)提供了丰富的api接口,基本上所有的操作都可以使用curl来从后台调度,包括:创建项目,禁用项目,启用项目,获取项目描述,获取配置文件,普通触发,scm触发, ...
- c3p0的几种使用方式(原文地址: https://my.oschina.net/liangtee/blog/101047)
package com.c3p0.test; import java.sql.Connection; import java.sql.SQLException; import java.beans.P ...
- python和scrapy的安装【转:https://my.oschina.net/xtfjt1988/blog/364577】
抓取网站的代码实现很多,如果考虑到抓取下载大量内容scrapy框架无疑是一个很好的工具.Scrapy = Search+Pyton.下面简单列出安装过程.PS:一定要按照Python的版本下载,要不然 ...
- 美丽的Java图表类库
摘要 在使用java做后台站点的开发张,图表和报表功能都是不可或缺 的.本文推荐了8款最精彩实用的Java图表应用,大部分图表应用的功能都类似,主要在于界面的美观性和使用的灵活性上有一点高低. 正文 ...
- 8个华丽而实用的Java图表类库
8个华丽而实用的Java图表类库 转 https://www.300168.com/yidong/show-2744.html 核心提示:学习Java的同学注意了!!! 学习过程中遇到什么问题或者 ...
随机推荐
- python nose测试框架全面介绍二
二.基本使用 nosetest脚本的使用(在安装完nose之后) nosetests [options] [(optional) test files or directories] 我们可以使用配置 ...
- 【转】常用html转义符,JavaScript转义符
HTML字符实体(Character Entities),转义字符串(Escape Sequence) 为什么要用转义字符串? HTML中<,>,&等有特殊含义(<,> ...
- Xcode - LLDB调试技巧
LLDB是Xcode默认的调试器,它与LLVM编译器一起,带给我们更丰富的流程控制和数据检测的调试功能.平时用Xcode运行程序,实际走的都是LLDB.熟练使用LLDB,可以让你debug事半功倍. ...
- 为自定义的View添加长按事件
以前开发画板组件时,要添加一个长按监听事件,这个画板实际上就是继承自View的一个自定义组件. 首先,设置好长按事件发生时要触发的操作: private class LongPressRunnable ...
- R缺失数据处理
> open<-c(2529,2468,2417,NA) > high<-c(2529,2483,2419,2419) > SSEC<-data.frame(ope ...
- CSS基础问题
1.css引入问题 本来以为css引入是很简单的问题,但是在写demo中,使用连接方式引入就出现了问题,找了半天,还是说一下问题吧. 在引入时没有写rel="stylesheet" ...
- Linux--抓取Appium网站命令
# 获取各命令url地址 curl http://appium.io/docs/en/commands/device/app/is-app-installed/ 2>/dev/null | gr ...
- Jenkins构建报错(Jenkins is reserved for jobs with matching label expression)解决办法
Jenkins构建报错Jenkins is reserved for jobs with matching label expression 原因节点配置导致 修改配置
- HOJ 2091 Chess(三维简单DP)
Chess My Tags (Edit) Source : Univ. of Alberta Local Contest 1999.10.16 Time limit : 1 sec Memory li ...
- POJ1860 Currency Exchange【最短路-判断环】
Several currency exchange points are working in our city. Let us suppose that each point specializes ...
