JS Web的Flex弹性盒子模型
1. justify-content
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Flexbox弹性盒布局</title>
<style>
.demo{
display: -webkit-flex;
justify-content: space-between;
}
</style>
</head>
<style> </style>
<body>
<div class="demo">
<div>姓名: 张三</div><div>年龄: 26岁</div>
</div>
<div class="demo">
<div>性别: 男</div><div>生日: 1995-05-06</div>
</div>
<div class="demo">
<div>检查编号: 25</div><div>住院号: 198</div>
</div>
</body>
</html>
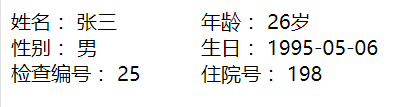
效果图

2.flex 三行二列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Flexbox弹性盒布局</title>
<style>
.demo{
display: -webkit-flex;
} .item-flex{
flex:1;
}
</style>
</head>
<style> </style>
<body>
<div class="demo">
<label class="item-flex">姓名: 张三</label><label class="item-flex">年龄: 26岁</label>
</div>
<div class="demo">
<label class="item-flex">性别: 男</label><label class="item-flex">生日: 1995-05-06</label>
</div>
<div class="demo">
<label class="item-flex">检查编号: 25</label><label class="item-flex">住院号: 198</label>
</div>
</body>
</html>
效果图

JS Web的Flex弹性盒子模型的更多相关文章
- Web的Flex弹性盒模型
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flex 弹性盒子模型一些案例.html
Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩. 自适应导航 <ul class="navi ...
- Flex 弹性盒模型
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 弹性盒子模型display:flex
1.div上下左右居中 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- 弹性盒子模型属性之flex-grow
在学习弹性盒子模型的时候,有几个属性常常让同学们感觉头痛, 不知到最后得到的效果数值到底是怎样计算得来的,那么不要慌,稳住,我们能赢 !!!今天就让我们先来看看flex-grow这个属性 flex-g ...
- CSS box-flex属性,然后弹性盒子模型简介(转)
一.淡淡的开头语 昨天趁着不想工作的时间间隙闲逛24ways,在My CSS Wish List一文中,见到了个新鲜的CSS属性,就是题目中的box-flex,以前没有见过,顿生疑惑,不知是骡子还是马 ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- css3弹性盒子模型
当下各种手机,平板尺寸不一,如果盒模型只能固定尺寸,不能随意压缩,将不能很好的迎合这个时代.所以css3推出了新的盒模型——弹性盒子模型(Flexible Box Model). 弹性盒模型可以水平布 ...
- flexbox弹性盒子模型
这几天在做移动端的web开发,遇到了一些问题,之前没有折腾过这方面的东西,这次好好吸收下 css3的flexbox--弹性盒子模型,这个盒模型决定了一个盒子在其他盒子中的分布方式及如何处理可用的空间. ...
随机推荐
- 数据库到jsp页面报错(一)
数据库到jsp页面报错(一) 这个错误的确比较坑. 控制台: 页面: 解决: 神坑啊!!!
- python3 scrapy 爬取腾讯招聘
安装scrapy不再赘述, 在控制台中输入scrapy startproject tencent 创建爬虫项目名字为 tencent 接着cd tencent 用pycharm打开tencent项目 ...
- win7下android开发环境搭建(win7 64位)
win7下android开发环境搭建(win7 64位) 一.安装 JDK 下载JDK最新版本,下载地址如下: http://www.oracle.com/technetwork/java/jav ...
- Android消息通信 第三方开源项目EventBus 的用法
EventBus是github上的一个第三方开发库,其在github上的项目主页地址:https://github.com/greenrobot/EventBus EventBus的消息模型是消息发布 ...
- Alpha阶段项目复审
队名 优点 缺点 名次 大马猴队 出现BUG修复时间短:针对初期用户需求的分析缺点能够快速更正,针对用户痛点实现了功能:开发的过程中削减了无用的功能,源代码管理比较好,更改能够及时提交,相关成员都有参 ...
- 获取bean的两种方式
BeanFactory方式: 1: public void testFactory(){ ResourcePatternResolver rpt=new PathMatchingResourcePat ...
- 太完美 TWM000极度精简版XP20130123终结美化版
TWM000极度精简版XP20130123终结美化版:蛋蛋20130123终结版为蓝本,虫子提供的美化包进行了美化.此版经测试完美在Z77主板开启AHCI安装,此为最终版之美化版!LiteXPMH.i ...
- 201621123010《Java程序设计》第12周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 面向系统综合设计-图书馆管理系统或购物车 使用流与文件改造你的图书馆管理系统或购物车. 2.1 简述如何 ...
- redis 五大数据类型之string篇
一: 1:string(字符串) string是redis最基本的类型,你可以理解成与Memcached一模一样的类型,一个key对应一个value. string类型是二进制安全的.意思是redis ...
- js 在IOS系统微信浏览器内如何动态给title赋值
var body = document.getElementsByTagName('body')[0]; document.title = title; var iframe = document.c ...
