一款简单实用的jQuery图片画廊插件
图片画廊
今天分享一个自己实现的jQuery 图片画廊插件。
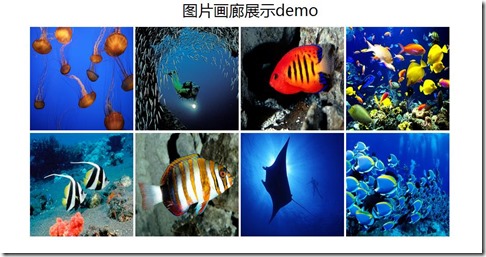
看一下效果图:

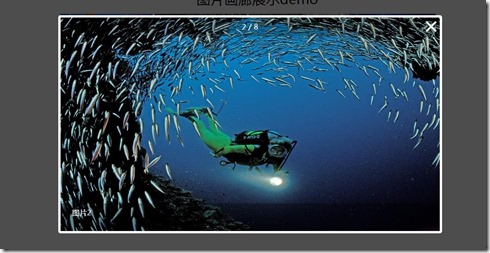
点击图片时:

在线演示地址:http://www.jr93.top/photoGallery/photoGallery.html
使用
使用也是很简单,代码如下:
- <div id="photoGallery-container">
- <img class="photoGallery" data-src="img/1-1.jpg" src="img/1-1.jpg" data-id="pic_1" data-desc="图片1">
- <img class="photoGallery" data-src="img/1-2.jpg" src="img/1-2.jpg" data-id="pic_2" data-desc="图片2">
- <img class="photoGallery" data-src="img/1-3.jpg" src="img/1-3.jpg" data-id="pic_3" data-desc="图片3">
- <img class="photoGallery" data-src="img/1-4.jpg" src="img/1-4.jpg" data-id="pic_4" data-desc="图片4">
- <img class="photoGallery" data-src="img/1-5.jpg" src="img/1-5.jpg" data-id="pic_5" data-desc="图片5">
- <img class="photoGallery" data-src="img/1-6.jpg" src="img/1-6.jpg" data-id="pic_6" data-desc="图片6">
- <img class="photoGallery" data-src="img/1-7.jpg" src="img/1-7.jpg" data-id="pic_7" data-desc="图片7">
- <img class="photoGallery" data-src="img/1-8.jpg" src="img/1-8.jpg" data-id="pic_8" data-desc="图片8">
- </div>
其中id为photoGallery-container的容器内存放自己想要展示的图片组,每个img都有一个.photoGallery的类和三个自定义的data-属性,分别是:
.photoGallery : 定义缩略图的样式,标识此图片是展示图片之一
data-src : 定义缩略图对应大图的路径
data-id : 定义图片的id
data-desc : 定义图片的描述
所以,这要满足以上四个很简单的条件,那么就能很轻松的使用了(PS:IE6不兼容)
github下载地址:https://github.com/JR93/photoGallery
若需转载,请注明出处,谢谢!
一款简单实用的jQuery图片画廊插件的更多相关文章
- 十个jQuery图片画廊插件推荐
jQuery的画廊插件可以将分组图像和多媒体资料转成类似Flash的图像或照片.当幻灯片已经成为网站的重要组成部分,jQuery的重要性不能被忽视.下面为你介绍了10个最有美感,创新性和创造性的jQu ...
- 一款手机端的jQuery图片滑块插件
今天我们要介绍一款比较特别的jQuery图片滑块插件,它不仅在PC浏览器上可以使用,而且更适合在手机端的网页中使用.这款jQuery插件不仅可以定义图片切换的方向,而且可以即时切换图片切换的动画方式, ...
- 分享22款响应式的 jQuery 图片滑块插件
响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验.这篇文章收集了22款优秀的响应式 jQuery 幻灯片插件,它们能够帮助 ...
- 一款超炫的jquery图片播放插件[Cloud Carousel]
今天给大家介绍一个jquery图片播放插件,也可以说是一款幻灯片放映插件,它叫Cloud Carousel,支持自动播放.图片预览.鼠标滚轮滚动,非常酷,下图是效果预览. 该jquery图片播放项目演 ...
- Cropper – 简单的 jQuery 图片裁剪插件
Cropper 是一个简单的 jQuery 图像裁剪插件.它支持选项,方法,事件,触摸(移动),缩放,旋转.输出的裁剪数据基于原始图像大小,这样你就可以用它们来直接裁剪图像. 如果你尝试裁剪跨域图像, ...
- 经验分享:10个简单实用的 jQuery 代码片段
尽管各种 JavaScirpt 框架和库层出不穷,jQuery 仍然是 Web 前端开发中最常用的工具库.今天,向大家分享我觉得在网站开发中10个简单实用的 jQuery 代码片段. 您可能感兴趣的相 ...
- 一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件
一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件 在线预览 下载地址 实例代码 <!doctype html> <html lang="zh"> ...
- 【精心推荐】12款很好用的 jQuery 图片滚动插件
这里收集了12款很好用的 jQuery 图片滚动插件分享给大家.jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用.其中最令人印象深刻的应用之一就是各 ...
- 10款很好用的 jQuery 图片滚动插件
jQuery 作为最流行的 JavaScript 框架,使用简单灵活,同时还有许多优秀的插件可供使用.其中最令人印象深刻的应用之一就是各种很酷的图片效果,它可以让的网站更具吸引力.这里收集了10款很好 ...
随机推荐
- hadoop 2.x HA(QJM)安装部署规划
一.主机服务规划: db01 db02 ...
- Git:上传GitHub项目操作步骤
git教程:git详解.gitbook #首次上传步骤 首先在工程文件位置处右键git bash here 本地创建ssh key $ ssh-keygen -t rsa -C "your_ ...
- nginx的一些基本功能
1.静态HTTP服务器 首先,Nginx是一个HTTP服务器,可以将服务器上的静态文件(如HTML.图片)通过HTTP协议展现给客户端. 配置:[plain] view plain copy serv ...
- LoadRunner-录制脚本中文显示乱码
录制的脚本中中文字符显示乱码 在Tools->Recording Options中设置支持UTF-8即可
- Pycharm自动换行
只对当前文件有效的操作是菜单栏->View -> Active Editor -> Use Soft Wraps. 要是想对所有文件都起到效果,就要在setting里面进行操作.Pe ...
- kettle 安装mysql 驱动
错误连接数据库 [mysql] : org.pentaho.di.core.exception.KettleDatabaseException: Error occurred while trying ...
- unity3d之 C# WaitFOrSeconds()
学习unity3d不久.在使用WaitFOrSeconds()时,遇到了不少麻烦,故记录,以警示后人. 首先介绍C#和javascript 在使用它有非常大的差别. javascript能够直接使用 ...
- webpack相关
原文 https://segmentfault.com/a/1190000005089993 Webpack是目前基于React和Redux开发的应用的主要打包工具.我想使用Angular 2或其他 ...
- Django实现cookie&session以及认证系统
COOKIE&SESSION 知识储备 由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生. cookie的工作原理是:由服务器产生内 ...
- LINQ的左连接、右连接、内连接和Lamda表达式实现Left join
1.左连接: var LeftJoin = from t1 in l1join t2 in l2on t1.ID equals t2.ID into Joinedt12from t3 in Joine ...
