GitHub+Hexo 搭建个人网站
GitHub+Hexo 搭建个人网站
转自 https://www.sufaith.com/article/561.html
一、创建GitHub Pages站点
GitHub Pages是一种静态站点托管服务,旨在直接从GitHub仓库托管您的个人,组织或项目页面。每个GitHub帐户和组织都有一个站点。
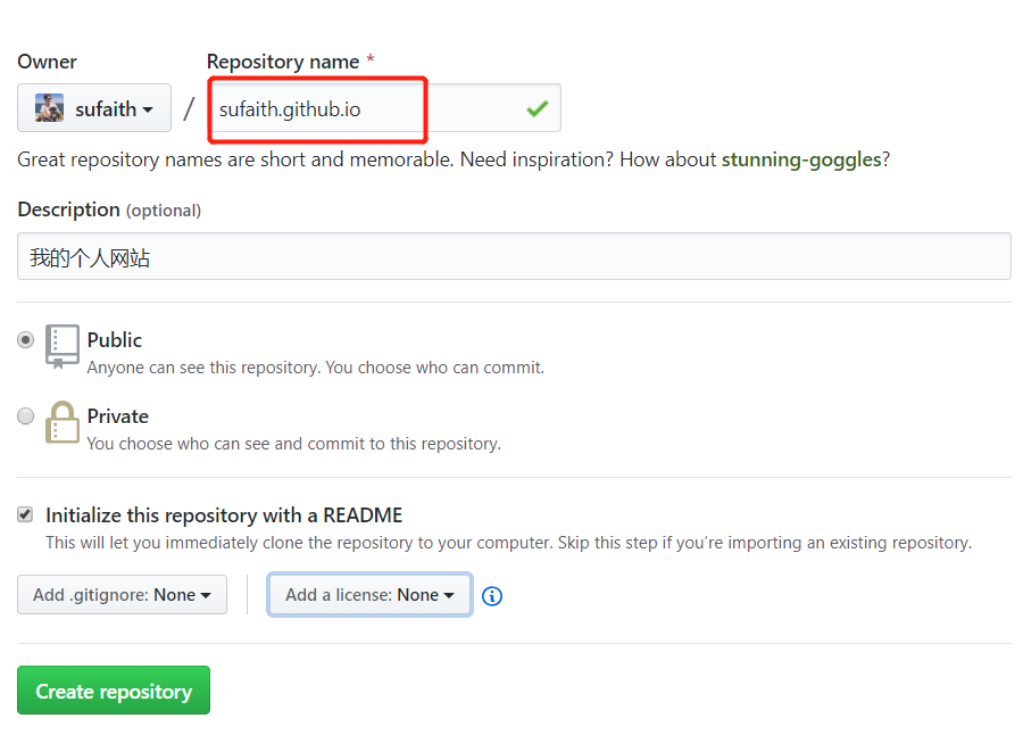
1.新建仓库
访问GitHub官网 https://github.com 登陆GitHub账号,新建仓库,名称固定格式为:
<username>.github.io其中username是GitHub上的用户名(或组织名称)如果仓库名称的第一部分与您的用户名不完全匹配,则无法正常工作,因此请务必正确使用。

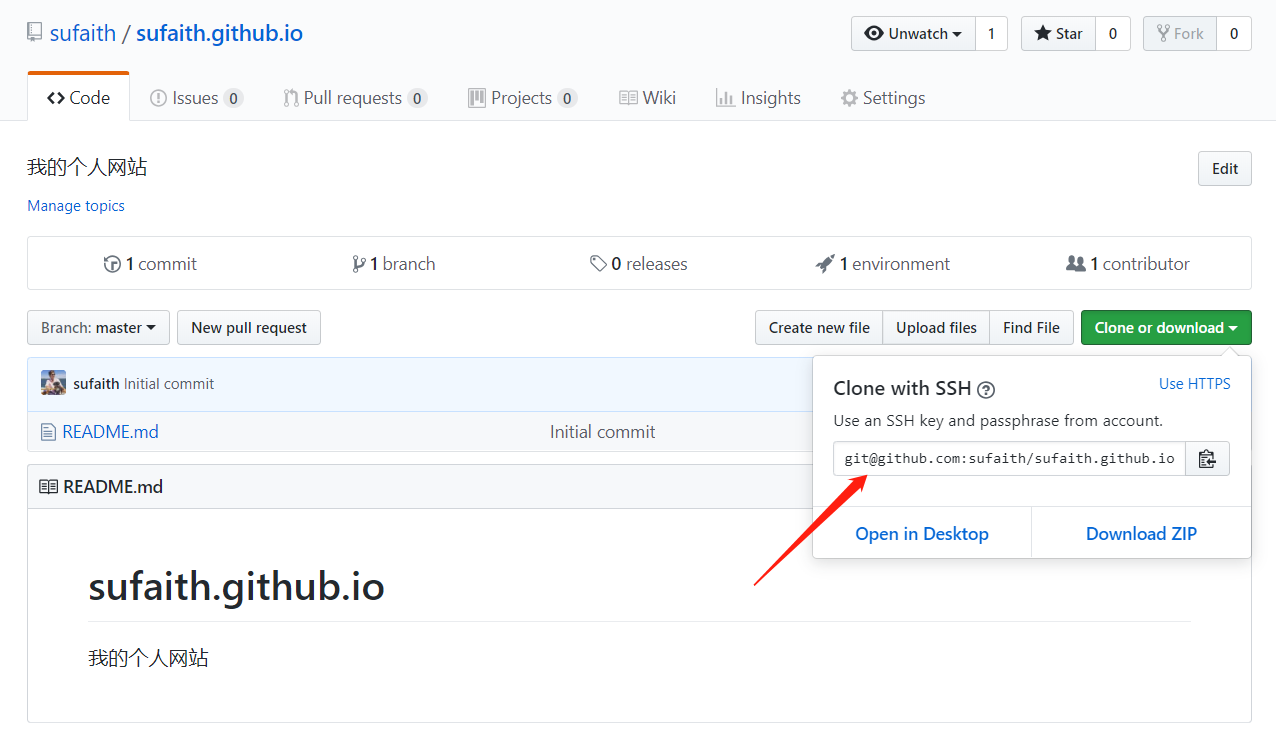
2.将仓库代码Clone到本地
使用SSH或HTTPS方式, 将仓库代码拉取到本地(SSH方式需要配置SSH keys, HTTPS方式需要输入账号密码)

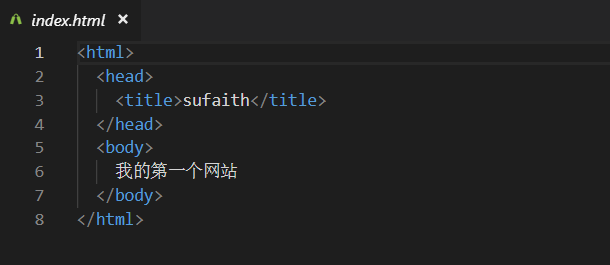
3.本地新建Index.Html文件

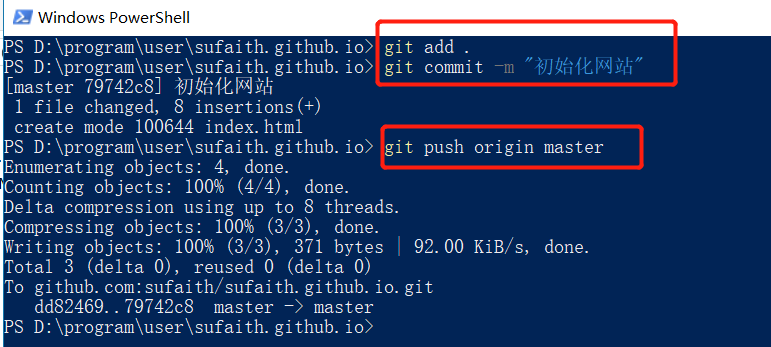
4.将本地代码推送到Github

5. 访问站点
在浏览器中访问 http://<username>.github.io, 即可访问到你的网站首页, 内容为你刚才新建的index.html文件

二、自定义域名
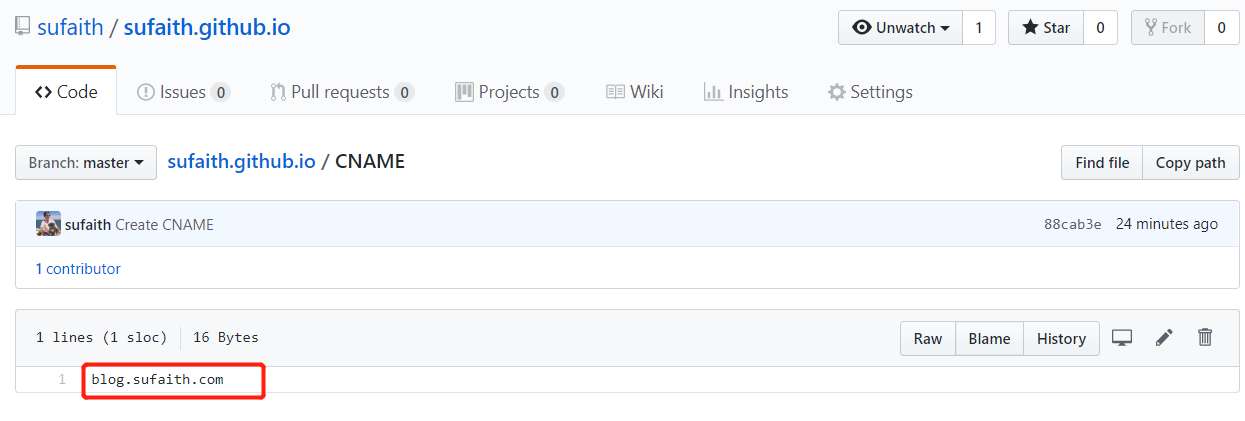
1.项目代码中设置自定义域名(创建CNAME文件)
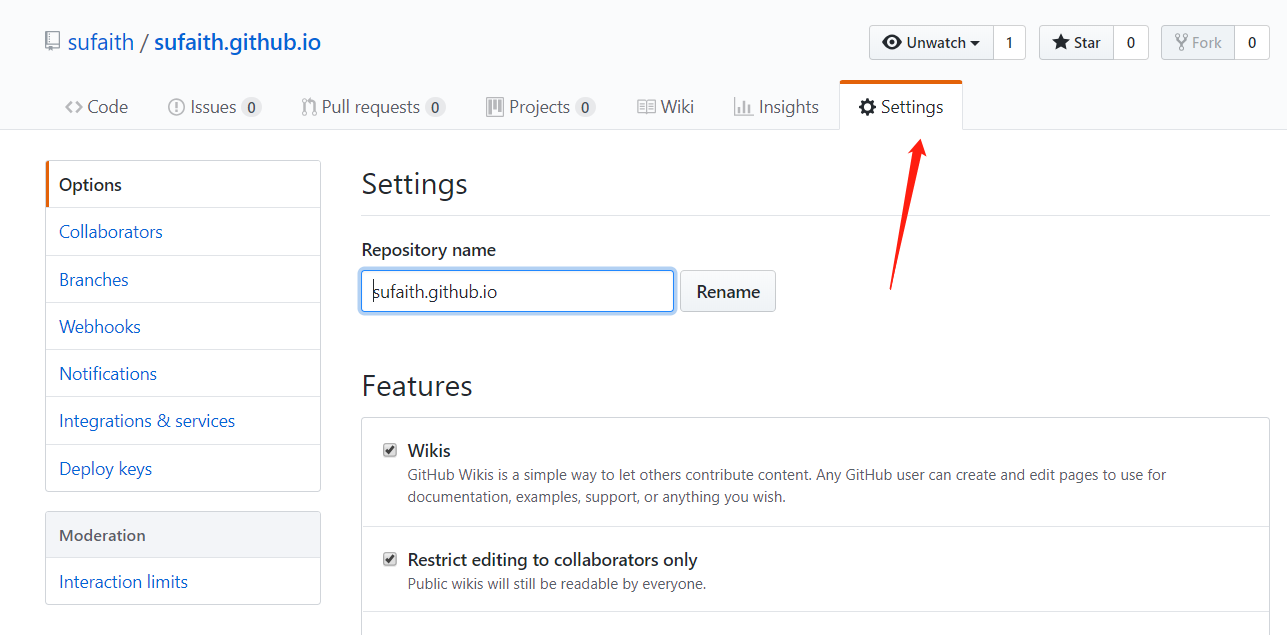
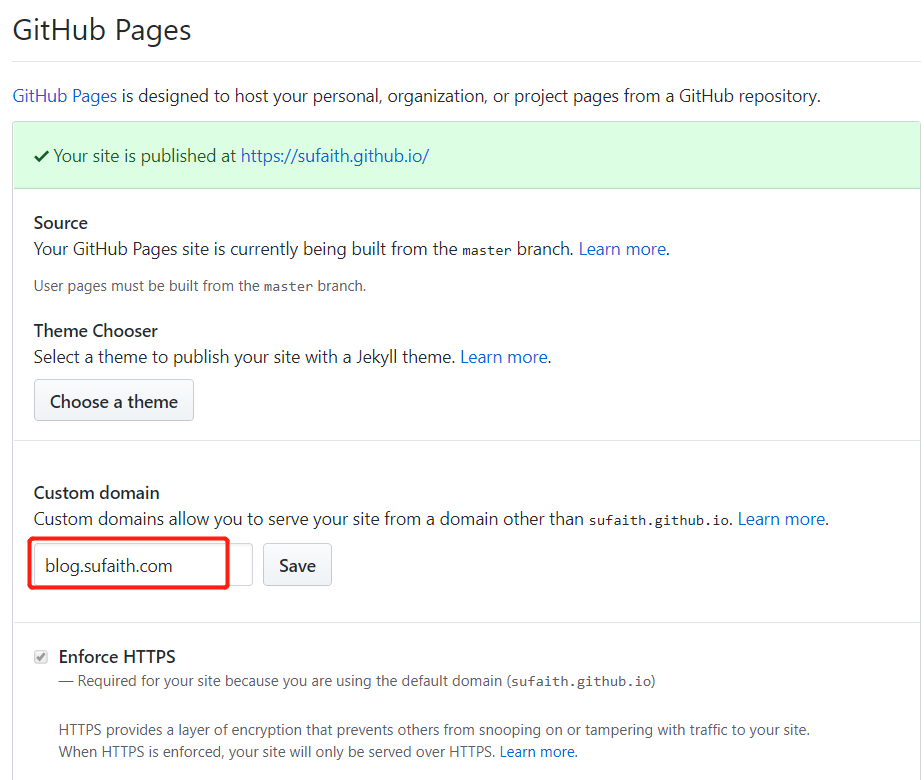
点击当前项目的【Settings】, 在【Custom domain】一栏输入你自定义的二级域名, 然后点【Save】


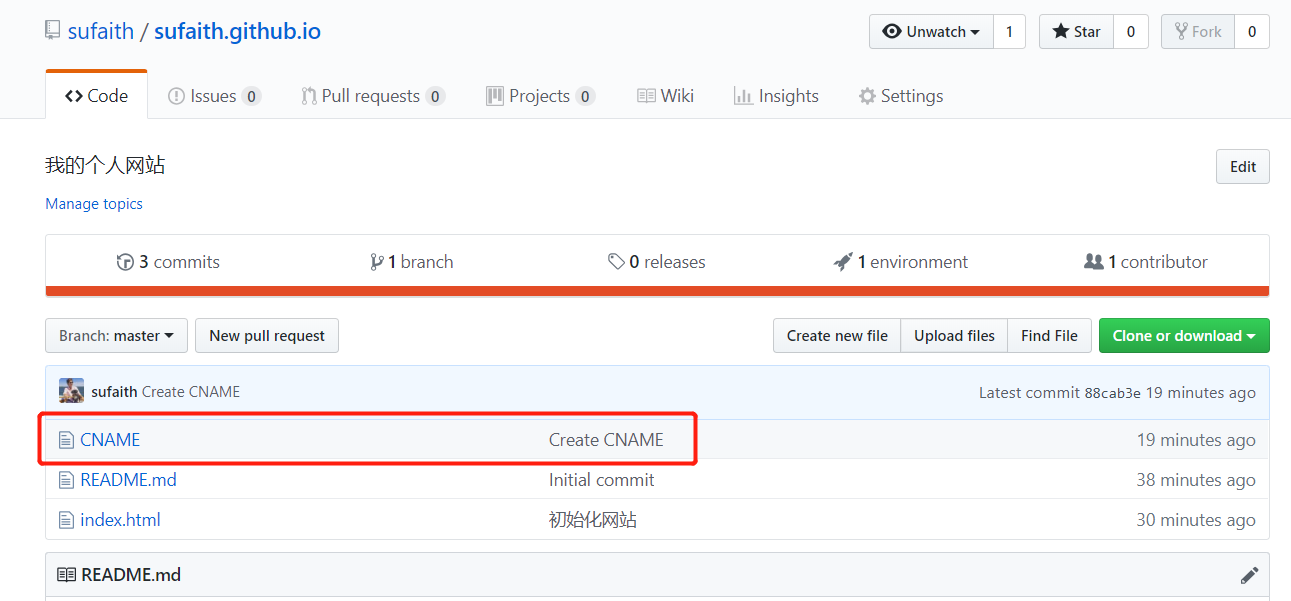
此时会在你的项目根目录下会自动生成一个CNAME文件, 文件内容为你自定义的二级域名。


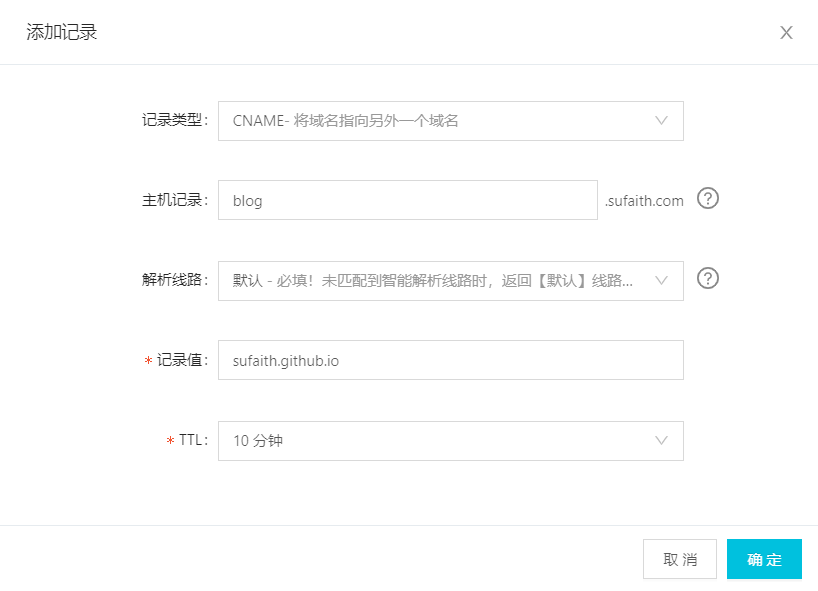
2.域名解析中添加CNAME类型的解析记录
登陆到你自己的域名管理后台,新增一条CNAME类型的域名解析记录, 内容如下:
- 记录类型: CNAME
- 主机记录: 自定义的二级域名
- 记录值: <github用户名>.github.io

保存后, 稍等几分钟,在浏览器访问你自定义的二级域名即可正常链接到你的github个人网站。

三、Hexo搭建网站
Hexo官网中文版 https://hexo.io/zh-cn
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
1.安装Hexo
(1) 安装依赖的应用程序:
- Node.js (最低支持版本6.9,下载地址: https://nodejs.org/en)
- Git (下载地址:https://git-scm.com/download)
(2) 使用 Npm 安装全局安装Hexo
如果npm安装速度过慢, 可使用淘宝NPM镜像(http://npm.taobao.org) 代替npm
$ npm install -g hexo-cli 2.Hexo新建项目
(1) 新建网站项目, 并安装依赖库
在本地电脑上, 指定一个文件夹用于存放hexo项目代码, 执行以下指令:
$ hexo init <folder>
$ cd <folder>
$ npm install新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes(2) 本地预览
首先在当前项目下, 安装 hexo-server 模块
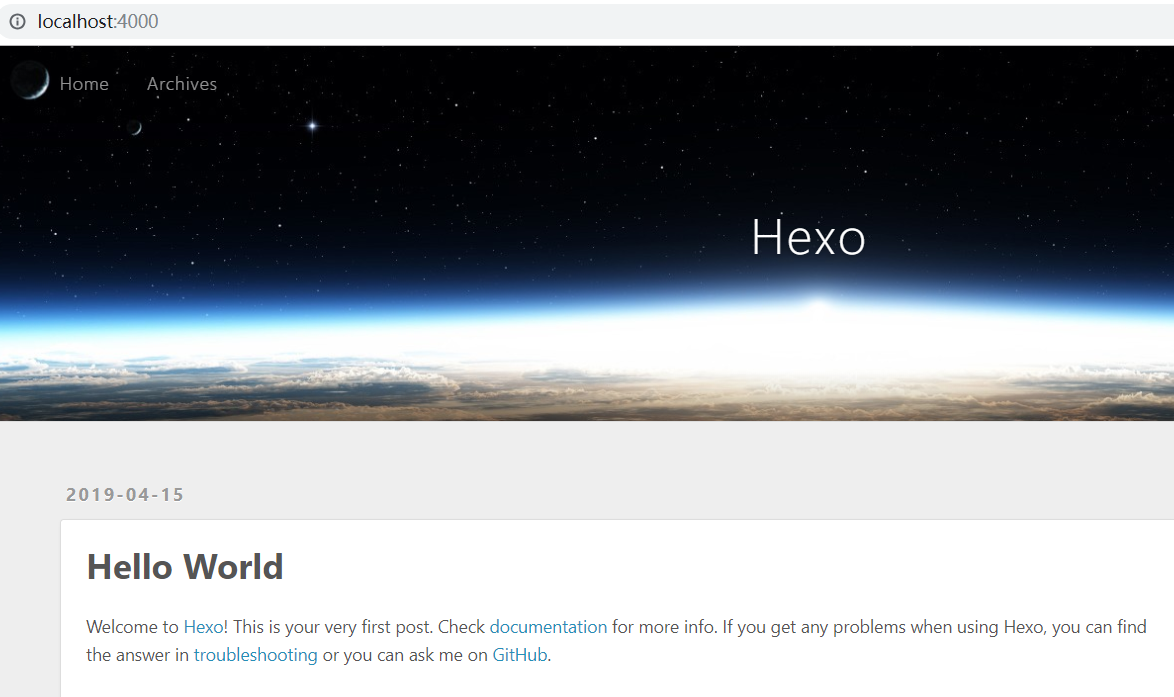
npm install hexo-server --save安装完成后,输入以下命令以启动服务器,您的网站会在 http://localhost:4000 下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,您无须重启服务器。
hexo server浏览器访问 http://localhost:4000, 即可访问网站首页。

3.Hexo配置与部署
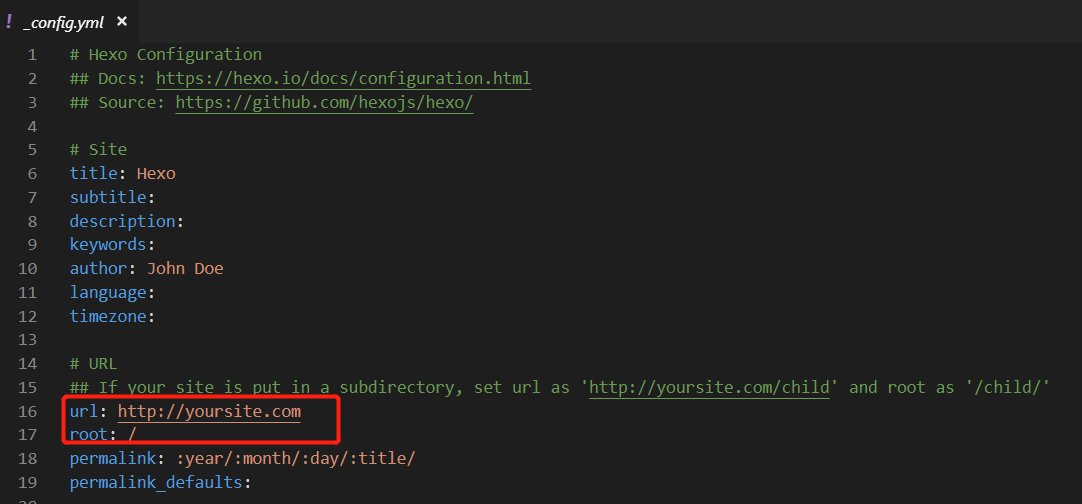
(1) 修改配置文件_config.Yml
- 安装 hexo-deployer-git依赖库
npm install hexo-deployer-git --save- 修改配置(改为你自己的GitHub项目地址, 并且确保GitHub已配置了你当前机器的SSH密钥)
deploy:
type: git
repo: <repository url> #git@github.com:sufaith/sufaith.github.io.git
branch: [branch] #master
message: [message]- repo: 库(Repository)地址
- branch: 分支名称。
- message: 自定义提交信息 (默认为 Site updated: {{ now(‘YYYY-MM-DD HH:mm:ss’) }})
- 将
url修改为 您的站点网址http://yoursite.com/

(2) Source目录下,创建CNAME文件
CNAME文件的内容为你自定义的二级域名

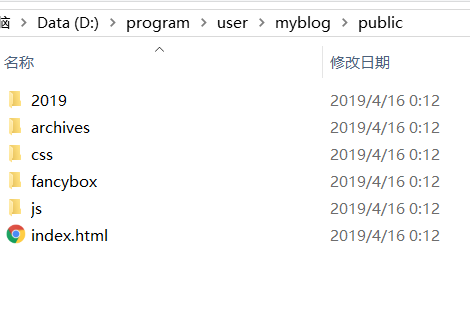
(3) 生成静态文件
hexo generate
#简写为:
hexo g执行 hexo generate g命令后, 会在项目根目录下自动生成 public 文件夹, 该文件夹即是我们网站所需的静态文件。

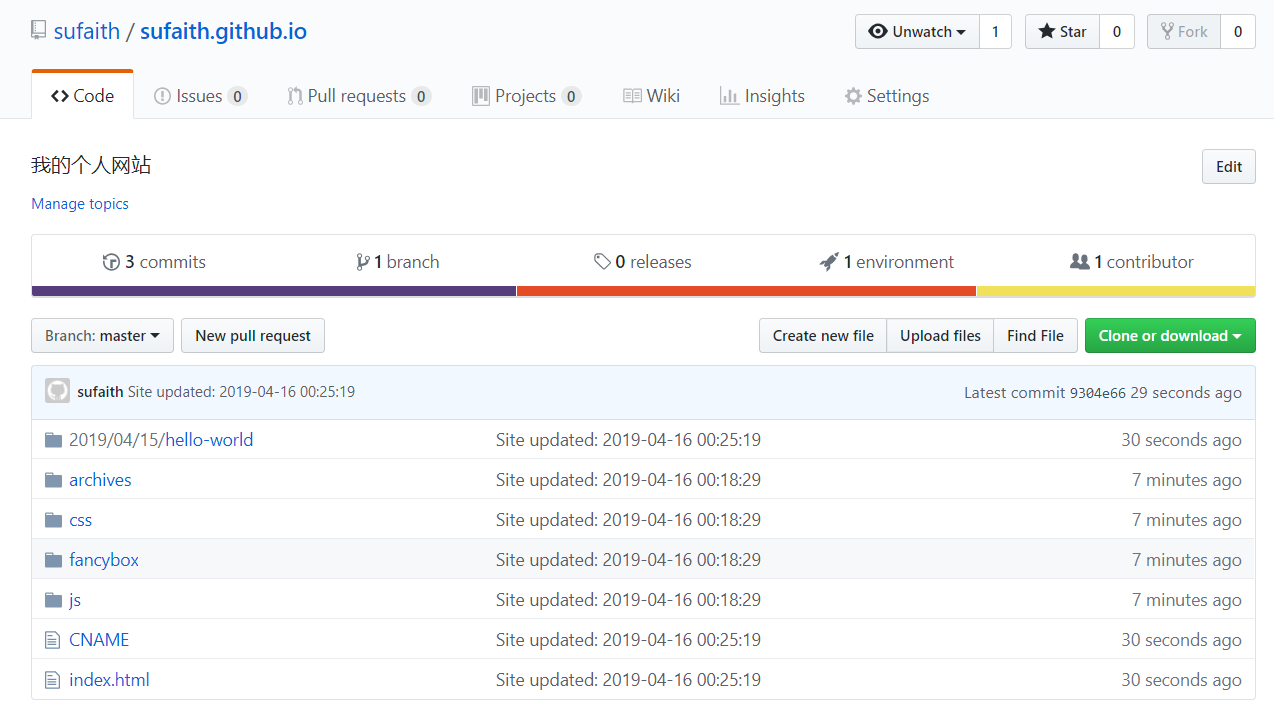
(4) 一键部署静态文件至Github
#先清除站点文件,然后重新生成站点文件并将之推送到指定的库分支
hexo clean && hexo deploy
#简写为:
hexo clean && hexo d执行命令后, 成功将生成的静态文件推送到GitHub。

(5) 访问网站
在浏览器输入你自定义的二级域名, 即可正常访问到你用GitHub+Hexo搭建的网站。

GitHub+Hexo 搭建个人网站的更多相关文章
- Github+Hexo,搭建专属网站
前言 记得从大二开始,就一直想搭个专属网站,当时使劲抠页面[前端页面是从QQ空间抠的,现在想抠估计没这么容易了],写代码,忙活半天才把程序弄好. 可惜最终项目还是没上线,因为当时有两问题绕不开 需要购 ...
- GitHub+Hexo 搭建个人网站详细教程
原文链接 GitHub+Hexo 搭建个人网站详细教程 前言: 随着互联网浪潮的翻腾,国内外涌现出越来越多优秀的社交网站让用户分享信息更加便捷.然后,如果你是一个不甘寂寞的程序猿(媛),是否也想要搭建 ...
- Github+Hexo,搭建专有博客
前言 记得从大二开始,就一直想搭个专属网站,当时使劲抠页面[前端页面是从QQ空间抠的,现在想抠估计没这么容易了],写代码,忙活半天才把程序弄好. 可惜最终项目还是没上线,因为当时有两问题绕不开 需要购 ...
- github+hexo搭建自己的博客网站(六)进阶配置(搜索引擎收录,优化你的url)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定了域名: http://www.chengxinsong.cn hexo+github博客网站源码(可以clo ...
- github+hexo搭建自己的博客网站(七)注意事项(避免read.me,CNAME文件的覆盖,手动改github page的域名)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定域名可以查看:http://www.chengxinsong.cn 可以查看在github上生成的静态文件(如 ...
- 使用GitHub+hexo搭建个人独立博客
前言 使用github pages服务搭建博客的好处有: 全是静态文件,访问速度快: 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台: 可以随意绑定自己的域名,不仔细看的话 ...
- 使用GitHub+Hexo建立个人网站,并绑定自己的域名(Ubuntu环境下)
参考链接: youngzn.github.io hexo官网 博客:从jekyll到hexo hexo建站小结 全过程 简洁过程 使用GitHub+Hexo建立个人网站,并绑 ...
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
- Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
之前说了 next 主题的优化和接入评论系统.让我们完成了自己所需的页面风格和排版,也可让访问用户在每篇博文评论,完成博主和访问用户的交互. 本章我们继续讲解其他重要功能. 既然是一个网站,那么我们就 ...
随机推荐
- POJ-1414 Life Line (暴力搜索)
Life Line Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 855 Accepted: 623 Description L ...
- poj1611 The suspects【并查集】
严重急性呼吸系统综合症( SARS), 一种原因不明的非典型性肺炎,从2003年3月中旬开始被认为是全球威胁.为了减少传播给别人的机会, 最好的策略是隔离可能的患者. 在Not-Spreading-Y ...
- CCCC L2-001 紧急救援 floyd改的dijkstra模板 (记录路径) L3 天梯地图
https://www.patest.cn/contests/gplt/L2-001 题解:求最短路的条数,并输出点的权值最大的路径,用priority_queue会wa两个点,原因不明. 于是又学了 ...
- CodeForces - 798D Mike and distribution 想法题,数学证明
题意:给你两个数列a,b,你要输出k个下标,使得这些下标对应的a的和大于整个a数列的和的1/2.同时这些下标对应的b //题解:首先将条件换一种说法,就是要取floor(n/2)+1个数使得这些数大于 ...
- 分析 mongodb admin local 修改ip 热修改
分析 mongodb admin local 更改ip前 [root@e ~]# mongo mongodb://admin:adminpwd123@10.144.114.152 MongoDB ...
- 6.2.3 Property Access Errors
JavaScript: The Definitive Guide, Sixth Edition by David Flanagan Property access expressions do n ...
- 卸载重装ArcGIS Enterprise 注意事项
ArcGIS Enterprise ,通俗的讲,即“ArcGIS Server 10.5+ 版本” 强烈建议参考文档: windows环境安装ArcGIS Enterprise ,http://zhi ...
- CentOS7 firewall防火墙配置笔记
开启端口 # firewall-cmd --zone=public --add-port=/tcp --permanent 命令含义: --zone #作用域 --ad ...
- CentOS 6 网络设置
系统配置: 系统硬件:vmware workstation 系统版本:Centos-6.6-x86_64 路由器网关:192.168.1.1 linux系统网络设置须知: 1.主机所有网卡信息配置文件 ...
- 获取图片的大小(宽高):BytesIO
获取图片的大小(宽高) from io import BytesIO,StringIO import requests from PIL import Image img_url = "ht ...
