二级联动的作业&左右移动作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>二级联动作业 </title>
</head>
<body>
<select id="s1" onchange="func1(this)"> </select>
<select id="s2"> </select>
<script>
dict = {"内蒙古":["乌海","包头","呼和浩特","临河"],"湖南":["长沙","湘潭","株洲"],"广东":["深圳","广州","东莞"]};
var father_ele = document.getElementById("s1");
for (var i in dict){
var son_ele = document.createElement("option");
son_ele.innerText = i;
father_ele.appendChild(son_ele)
} function func1(self) { var city_father_ele = document.getElementById("s2");
var index = self.options;
// 获取self标签下的所有的options // self.selectedIndex
// 获取选中的option标签的索引值 var dele_son_list = city_father_ele.children;
var dele_son_list_length = dele_son_list.length;
if (dele_son_list_length != 0){
for (var i = 0;i < dele_son_list_length;i++){
console.log(i);
city_father_ele.removeChild(dele_son_list[0]);
// i--;
}
}
var select_ele = index[self.selectedIndex];
var city_list = dict[select_ele.innerText];
for (var i in city_list){
var city_son_ele = document.createElement("option");
city_son_ele.innerText = city_list[i];
city_father_ele.appendChild(city_son_ele)
}
}
</script>
</body>
</html>
实现的效果如下


2、实现左右移动的作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左右移动作业</title>
<style>
#div1,#div2,#div3{
display: inline-block; }
#s1,#s2{
width: 100px;
height: 200px;
/*background-color: red;*/
}
#s1{
background-color: red;
font-style: italic;
}
#s2{
background-color: green;
font-style: inherit;
}
input{
display: block;
}
</style>
</head>
<body>
<div id="div1">
<select id="s1" multiple="multiple" size="9">
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option>选项4</option>
<option>选项5</option>
<option>选项6</option>
<option>选项7</option>
<option>选项8</option>
<option>选项9</option>
</select>
</div>
<div id="div2">
<input type="button" value="---->" onclick="add_one()">
<input type="button" value="====>" onclick="add_all()">
<input type="button" value="<----" onclick="delete_one()">
<input type="button" value="<====" onclick="delete_all()">
</div>
<div id="div3">
<select id="s2" multiple="multiple" size="9">
</select>
</div> <script>
function add_one() {
var left_option = document.getElementById("s1");
var left_option_length = left_option.children.length;
var add_father = document.getElementById("s2");
for (var i = 0;i < left_option_length;i++){
if (left_option[i].selected == true){
left_option[i].selected = false;
add_father.appendChild(left_option[i]);
i--
}
} }
function add_all() {
// alert("all")
var left_option = document.getElementById("s1");
var left_option_list = left_option.children;
var left_option_length = left_option.children.length;
var add_father = document.getElementById("s2");
for (var i = 0;i < left_option_length;i++){
if (left_option_list[0].selected == true){
left_option_list[0].selected = false;
add_father.appendChild(left_option_list[0]); }
add_father.appendChild(left_option_list[0]);
}
}
function delete_one() {
var left_option = document.getElementById("s2");
var left_option_length = left_option.children.length;
var add_father = document.getElementById("s1");
for (var i = 0;i < left_option_length;i++){
if (left_option[i].selected == true){
left_option[i].selected = false;
add_father.appendChild(left_option[i]);
i--
}
}
}
function delete_all() {
// alert("all")
var left_option = document.getElementById("s2");
var left_option_list = left_option.children;
var left_option_length = left_option.children.length;
var add_father = document.getElementById("s1");
for (var i = 0;i < left_option_length;i++){
if (left_option_list[0].selected == true){
left_option_list[0].selected = false;
add_father.appendChild(left_option_list[0]); }
add_father.appendChild(left_option_list[0]);
}
}
</script>
</body>
</html>
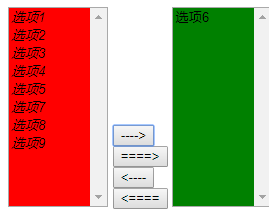
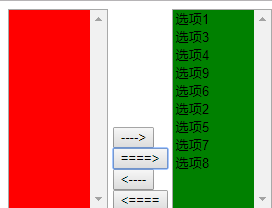
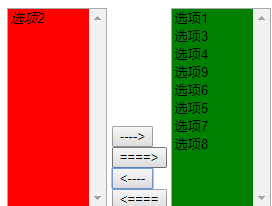
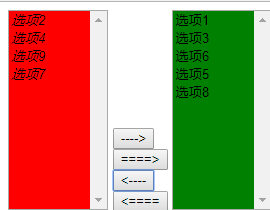
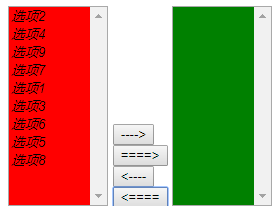
实现效果如下
1、实现单选添加

2、实现多选添加

3、实现全选添加

4、实现单选删除

5、实现多选删除

6、实现全选删除

二级联动的作业&左右移动作业的更多相关文章
- iOS开发之"省市"二级联动的数据组织(PHP版)以及PickerView的实现与封装
之所以要发表这篇博客,还源于最近的开发工作所实现的一个小的Demo, 当然这个Demo不会涉及工作中App的一些内容,下方要实现的Demo是通用的.因为项目需求的迭代,要求在银行卡绑定中添加支行所在的 ...
- asp.net 使用DroDownList来实现二级联动
今天做新闻发布系统的时候,用到了二级联动,我把使用方法记录下来,以便日后查阅以及帮助新手朋友们.下面是效果图: 下面来讲解一下实现的方法: 1.在.aspx页面中,拖入两个DroDownList控件. ...
- Select标签下拉列表二级联动级联
首先从服务器端,绑定下拉列表,二级下拉的text命名按照一定规则加上一级下拉的ID. var options=new Array(); $(document).ready(function(){ // ...
- 通过Ajax异步提交的方法实现从数据库获取省份和城市信息实现二级联动(xml方法)
之前有写过是从JavaScript数组里获取省市信息来实现二级联动,但是似乎有很多需求是要从数据库里获取信息,所以就需要根据异步提交,局部刷新的思想来实现来提高用户交互问题 第一种方法是xml方法 1 ...
- 利用JavaScript来实现省份—市县的二级联动
所谓省-市二级联动是指当选择省份下拉选择框时,市县的下拉框会根据选择的省市而有相应的市县加载出来,如下图所示选择"上海市",城市的下拉选择框只会出现上海的市县: 这种二级联动非常常 ...
- 省市二级联动(原生JS)
代码如下: <html> <head> <meta charset="UTF-8"> <title>省市二级联动</title ...
- asp.net mvc jQuery 城市二级联动
页面效果图: 数据库表结构: 首先在数据库中创建省级.城市的表,我的表如下:我用了一张表放下了省级.城市的数据,用level划分省份和城市,parentId表示该城市所在省份的id 主要文件有:ind ...
- Dwz下拉菜单的二级联动
在DWZ文档中对组合框combox的是这样描述的: 在传统的select 用class 定义:class=”combox”, html 扩展:保留原有属性name, 增加了属性:ref. ref 属 ...
- xml+js+html的二级联动
首先需要准备的文档是: cities.xml //主要是标注中国各省及其各省下的各个城市 内容如下: <?xml version="1.0" encoding="U ...
随机推荐
- mysql设置索引
1.添加PRIMARY KEY(主键索引) 语法:ALTER TABLE `表名` ADD PRIMARY KEY ( `列名称` ) mysql>ALTER TABLE `table_name ...
- 【BZOJ】1085 [SCOI2005]骑士精神(IDA*)
题目 传送门:QWQ 分析 我好菜啊. 一波IDA*水过去了. 代码 #include <bits/stdc++.h> using namespace std; ; char s[maxn ...
- 【BZOJ】1257: [CQOI2007]余数之和(除法分块)
题目 传送门:QWQ 分析 大佬和我说本题是除法分块,莫比乌斯反演中也有用到. QwQ我不会莫比乌斯反演啊~ 题目让我们求 $ \sum_{i=1}^n k\mod n $ 然后根据$ a \mo ...
- Java 泛型小结
1.什么是泛型? 泛型(Generics )是把类型参数化,运用于类.接口.方法中,可以通过执行泛型类型调用 分配一个类型,将用分配的具体类型替换泛型类型.然后,所分配的类型将用于限制容器内使用的值, ...
- django框架ajax
参考 博文https://www.cnblogs.com/yuanchenqi/articles/9070966.html Ajax 简单示例: file_put文件上传页面: <!DOCTYP ...
- 通过python给mysql建表
一.python连接mysql from sqlalchemy import create_engine # 数据库数据 HOSTNAME = '127.0.0.1' # linux本地 PORT = ...
- JavaScript判断浏览器及其版本信息
通过window.navigator来判断: function getBrowserInfo(){ var Info = {}; var str = window.navigator.userAgen ...
- 3.为什么要使用struts2代替struts1.x
转自:https://blog.csdn.net/li15365002374/article/details/9166431?utm_source=blogxgwz1 (1)struts2的execu ...
- python 2 类与对象
1.类与对象的概念 类即类别.种类,是面向对象设计最重要的概念,从一小节我们得知对象是特征与技能的结合体,而类则是一系列对象相似的特征与技能的结合体. 那么问题来了,先有的一个个具体存在的对象(比如一 ...
- UI5-文档-4.18-Icons
我们的对话框仍然是空的.因为SAPUI5附带了一个包含500多个图标的大图标字体,所以我们将在对话框打开时添加一个图标来问候用户. Preview An icon is now displayed i ...
