Web标准:六、html列表
Web标准:六、html列表
知识点:
.png)




.png)
.png)


.png)
.png)






.png)
.png)
.png)
.png)





Web标准:六、html列表的更多相关文章
- web标准(复习)--6 html列表
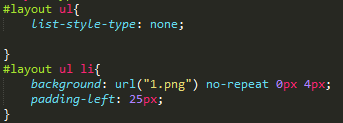
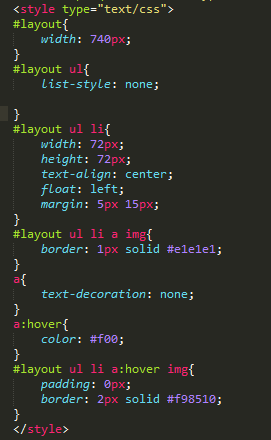
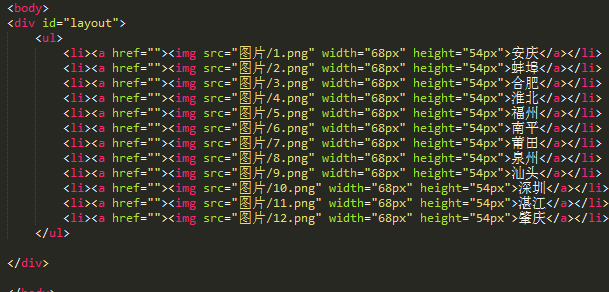
今天我们开始学习html列表,包含以下内容和知识点: ul无序和ol有序列表 改变项目符号样式或用图片定义项目符号 横向图文列表 浮动后父容器高度自适应 IE6的双倍边距bug 一.ul无序和ol有序 ...
- 我所理解的RESTful Web API [Web标准篇]
REST不是一个标准,而是一种软件应用架构风格.基于SOAP的Web服务采用RPC架构,如果说RPC是一种面向操作的架构风格,而REST则是一种面向资源的架构风格.REST是目前业界更为推崇的构建新一 ...
- 对WEB标准以及W3C的理解与认识
按照习惯的理解,这两个概念似乎都是指的一个东西(就是咱们在这个版里讨论的这些个"高深理论“^_^).但我认为,事实上从技术的角度上讲,这两个事物几乎没有任何相关性.web标准简而言之就是将页 ...
- web标准的可用性和可访问性
在Web前端开发界,有三个词经常被提及:可用性(Usability).可访问性(Accessibility)和可维护性(Maintainability). 可用性指的是:产品是否容易上手,用户能否完成 ...
- 【转】Web标准中的常见问题
本文转自http://www.tracefact.net/Misc/Common-Problems-Of-Web-Standard.aspx 引言 大概在2004年的时候,Web标准的概念藉由一本名为 ...
- WEB标准:标准定义、好处、名词解释、常用术语、命名习惯、浏览器兼容、代码书写规范
1. WEB标准是什么? “WEB标准”是一系列标准的总称.一般的误区经常把WEB标准说成DIV+CSS.准确的说法应该是:采用W3C推荐的WEB标准中的XHTML1.1结合CSS2.0 样式表制作页 ...
- 2014第8周三杂记及web标准学习
昨天遇到一个问题,安卓中mp3默认打开方式的设置,本来如果直接用播放器来查找文件打开没问题,但不知为何播放器只能在历史文件夹中查找,那么在ES文件管理器中找到对应mp3文件后却总是被默认的ES播放器打 ...
- 标准之路网站上一篇文章《十天学会web标准(div+css)》的营养精华
以下精华出自如下链接,“http://www.aa25.cn/special/10day/index.shtml”,<十天学会web标准(DIV+CSS)>. 这个内容不要删掉:“< ...
- html5与css 1. web标准及组成
学习目标 1.本专业介绍.HTML相关概念,HTML发展历史 2.WEB标准,W3C/WHATWG/ECMA相关概念 3.相关软件的应用以及站点的创建 4.HTML基本结构和HTML语法 5.HTML ...
随机推荐
- jstack 查看线程状态
使用jstack pid命令可以查看JVM的线程状态,其中值得关注的线程状态有:死锁,Deadlock(重点关注)执行中,Runnable等待资源,Waiting on condition(重点关注) ...
- Notepad++ 删除空白行的方法(转)
Notepad++ 是我特别喜欢的一款编程工具.在安装后就可以轻松使用了.Notepad++ 上提供了很多方便的插件以实现更多的扩展,当然自身已经比较强大好用了.如果你遇到文本中间有大量的空白行的话, ...
- 企业常用的RPC框架比较
RPC框架比较 语言 协议 服务治理 社区 机构 Hessian 多语言 hessian(二进制) – 不活跃 Caucho Thrift 多语言 thrift – 活跃 Apache Fin ...
- 详解UE4静态库与动态库的导入与使用
转自:http://blog.csdn.net/u012999985/article/details/71554628 一.基本内容概述 最近做项目时经常看到build.cs文件,就想研究一下UE ...
- Ubuntu12.10下Vsftpd的安装
安装Vsftpd sudo apt-get install vsftpd 配置 sudo vim /etc/vsftpd.conf 取消以下两行前面的注释 local_enable=YES write ...
- Hadoop2.0构成之HDFS2.0
HDFS2.0之HA 主备NameNode: 1.主NameNode对外提供服务,备NameNode同步主NameNode元数据,以待切换: 2.主NameNode的信息发生变化后,会将信息写到共享数 ...
- storm项目优化
实现监控脚本监控topology运行状态
- Hive环境的安装部署(完美安装)(集群内或集群外都适用)(含卸载自带mysql安装指定版本)
Hive环境的安装部署(完美安装)(集群内或集群外都适用)(含卸载自带mysql安装指定版本) Hive 安装依赖 Hadoop 的集群,它是运行在 Hadoop 的基础上. 所以在安装 Hive 之 ...
- 经典算法 Manacher算法详解
内容: 1.原始问题 =>O(N^2) 2.Manacher算法 =>O(N) 1.原始问题 Manacher算法是由题目“求字符串中长回文子串的长度”而来.比如 abcdcb 的 ...
- selenium+python自动化84-chrome手机wap模式(登录淘宝页面)
前言 chrome手机wap模式登录淘宝页面,点击验证码无效问题解决. 切换到wap模式,使用TouchActions模块用tap方法触摸 我的环境 chrome 62 chromedriver 2. ...
