SpringMVC系列(十一)把后台返回的数据转换成json、文件下载、文件上传
一、后台返回的数据转换成json
1、引入转换json需要的3个依赖
<!--json转换需要的依赖 begin -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.1</version>
<type>jar.sha256</type>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.2</version>
</dependency>
<!--json转换需要的依赖 end -->
2、写handle
一定要加上注解@ResponseBody
@ResponseBody
@RequestMapping("/testJson")
public Collection<Employee> testJson(){
return employeeDao.getAll();
}
3、在index.jsp用ajax发请求
<script type="text/javascript" src="scripts/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#testJson").click(function(){
var url = this.href;
var args = {};
$.post(url, args, function(data){
for(var i = 0; i < data.length; i++){
var id = data[i].id;
var lastName = data[i].lastName; alert(id + ": " + lastName);
}
});
return false;
});
})
</script>
</head>
<body> <a href="testJson" id="testJson">Test Json</a>
</body>
</html>
查看请求响应结果
[
{"id":1001,"lastName":"E-AA","email":"aa@163.com","gender":1,"department":{"id":101,"departmentName":"D-AA"},"birth":null,"salary":null},
{"id":1002,"lastName":"E-BB","email":"bb@163.com","gender":1,"department":{"id":102,"departmentName":"D-BB"},"birth":null,"salary":null},
{"id":1003,"lastName":"E-CC","email":"cc@163.com","gender":0,"department":{"id":103,"departmentName":"D-CC"},"birth":null,"salary":null},
{"id":1004,"lastName":"E-DD","email":"dd@163.com","gender":0,"department":{"id":104,"departmentName":"D-DD"},"birth":null,"salary":null},
{"id":1005,"lastName":"E-EE","email":"ee@163.com","gender":1,"department":{"id":105,"departmentName":"D-EE"},"birth":null,"salary":null}
]
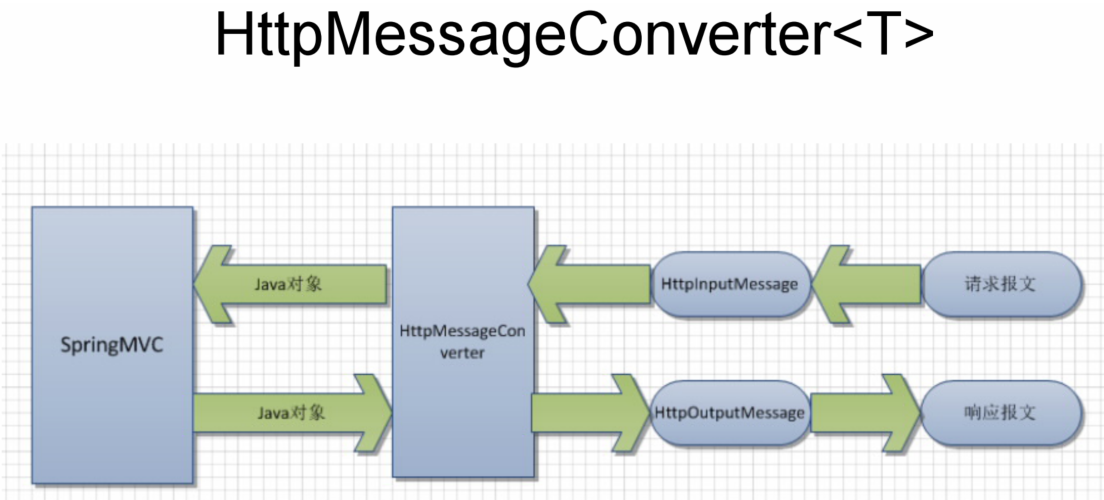
4、原理分析:使用HttpMessageConverter<T>转换
• HttpMessageConverter<T> 是 Spring3.0 新添加的一个接口,负责将请求信息转换为一个对象(类型为 T),将对象(类型为 T)输出为响应信息。
• 使用 HttpMessageConverter<T> 将请求信息转化并绑定到处理方法的入参中或将响应结果转为对应类型的响应信息,Spring 提供了两种途径:
– 使用 @RequestBody / @ResponseBody 对处理方法进行标注
– 使用 HttpEntity<T> / ResponseEntity<T> 作为处理方法的入参或返回值
• 当控制器处理方法使用到 @RequestBody/@ResponseBody 或HttpEntity<T>/ResponseEntity<T> 时, Spring 首先根据请求头或响应头的Accept 属性选择匹配的 HttpMessageConverter, 进而根据参数类型或泛型类型的过滤得到匹配的 HttpMessageConverter, 若找不到可用的HttpMessageConverter 将报错
• @RequestBody 和 @ResponseBody 不需要成对出现
原理图如下:

二、文件下载
1. 编写handle
@RequestMapping("/testResponseEntity")
public ResponseEntity<byte[]> testResponseEntity(HttpSession session) throws IOException{
byte [] body = null;
ServletContext servletContext = session.getServletContext();
InputStream in = servletContext.getResourceAsStream("/files/abc.txt");
body = new byte[in.available()];
in.read(body);
HttpHeaders headers = new HttpHeaders();
headers.add("Content-Disposition", "attachment;filename=abc.txt");
HttpStatus statusCode = HttpStatus.OK;
ResponseEntity<byte[]> response = new ResponseEntity<byte[]>(body, headers, statusCode);
return response;
}
2.在jsp页面发请求
<a href="testResponseEntity">Test ResponseEntity</a>
三、文件上传
• Spring MVC 为文件上传提供了直接的支持,这种支持是通过即插即用的 MultipartResolver 实现的。Spring 用Jakarta Commons FileUpload技术实现了一个
MultipartResolver 实现类:CommonsMultipartResovler
• Spring MVC 上下文中默认没有装配 MultipartResovler,因此默认情况下不能处理文件的上传工作,如果想使用 Spring 的文件上传功能,需现在上下文中配置 MultipartResolver
1.在pom.xml引入文件上传需要的依赖
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.2.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.0</version>
</dependency>
2.springmvc.xml里面配置MultipartResolver
• defaultEncoding: 必须和用户 JSP 的 pageEncoding 属性一致,以便正确解析表单的内容
• 为了让 CommonsMultipartResovler 正确工作,必须先将 Jakarta Commons FileUpload 及 Jakarta Commons io的类包添加到类路径下。
<!-- 配置 MultipartResolver -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="1024000"></property>
</bean>
3.编写handle
@RequestMapping("/testFileUpload")
public String testFileUpload(@RequestParam("desc") String desc,
@RequestParam("file") MultipartFile file) throws IOException{
System.out.println("desc: " + desc);
System.out.println("OriginalFilename: " + file.getOriginalFilename());
System.out.println("InputStream: " + file.getInputStream());
return "success";
}
4.编写index.jsp
<form action="testFileUpload" method="POST" enctype="multipart/form-data">
File: <input type="file" name="file"/>
Desc: <input type="text" name="desc"/>
<input type="submit" value="Submit"/>
</form>
SpringMVC系列(十一)把后台返回的数据转换成json、文件下载、文件上传的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(32)-swfupload多文件上传[附源码]
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(32)-swfupload多文件上传[附源码] 文件上传这东西说到底有时候很痛,原来的asp.net服务器 ...
- SpringMVC——返回JSON数据&&文件上传下载
--------------------------------------------返回JSON数据------------------------------------------------ ...
- 转:【专题十一】实现一个基于FTP协议的程序——文件上传下载器
引言: 在这个专题将为大家揭开下FTP这个协议的面纱,其实学习知识和生活中的例子都是很相通的,就拿这个专题来说,要了解FTP协议然后根据FTP协议实现一个文件下载器,就和和追MM是差不多的过程的,相信 ...
- 专题十一:实现一个基于FTP协议的程序——文件上传下载器
引言: 在这个专题将为大家揭开下FTP这个协议的面纱,其实学习知识和生活中的例子都是很相通的,就拿这个专题来说,要了解FTP协议然后根据FTP协议实现一个文件下载器,就和和追MM是差不多的过程的,相信 ...
- SpringMVC入门一:基础知识(依赖、注解、文件上传/下载、拦截器、异常处理等)
为了使Spring可插入MVC架构,SpringFrameWork在Spring基础上开发SpringMVC框架,从而使用Spring进行WEB开发时可以选择使用Spring的SpringMVC框架作 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(32)-swfupload多文件上传[附源码]
系列目录 文件上传这东西说到底有时候很痛,原来的asp.net服务器控件提供了很简单的上传,但是有回传,还没有进度条提示.这次我们演示利用swfupload多文件上传,项目上文件上传是比不可少的,大家 ...
- 使用js将后台返回的数据转换成树形结构
将类似如下数据转换成树形的数据: [ { id: 1, name: '1', }, { id: 2, name: '1-1', parentId: 1 }, { id: 3, name: '1-1-1 ...
- SpringMVC 参数映射与文件上传
handler参数映射: 接下来就是Spring的各个处理细节了,无论框架如何疯转其实我们处理请求的流程是不变的,设计到的操作也是固定的,举个例子,当我们要实现一个登陆功能时: 创建一个用于处理登录请 ...
随机推荐
- CCParallaxNode
// 创建cat精灵 CCSprite* cat = CCSprite::create("Image\\grossini.png"); //change the transform ...
- How do I learn mathematics for machine learning?
https://www.quora.com/How-do-I-learn-mathematics-for-machine-learning How do I learn mathematics f ...
- javascript基础拾遗(九)
1.class关键字 ES6引入了新的class关键字编写对象 function Language(name){ this.name = name this.score = 8.0 } Languag ...
- LeetCode: Search in Rotated Sorted Array 解题报告
Search in Rotated Sorted Array Suppose a sorted array is rotated at some pivot unknown to you before ...
- python导外部包
win7+python2.7下安装spark 最近在学习Spark,由于我的Python是在windows下安装的,好多库也已经配置好,所以需要将spark安装在windows环境下,下面是安装过程: ...
- tf.truncated_normal
tf.truncated_normal truncated_normal( shape, mean=0.0, stddev=1.0, dtype=tf.float32, seed=None, name ...
- IntelliJ IDEA maven库下载依赖包速度慢的问题
Reference: https://blog.csdn.net/qq1501340219/article/details/54638158 在pom.xml中添加maven 依赖包时,我就发现不管是 ...
- ios 两个 TableView 之间的联动, TableView 与 CollectionView 之间的联动
两个 TableView 之间的联动, TableView 与 CollectionView 之间的联动 这是一个创建于 359 天前的主题,其中的信息可能已经有所发展或是发生改变. [联动] :两个 ...
- [转]基于BootStrap 的城市三级联动
原文地址:https://blog.csdn.net/peiyuanxin/article/details/51992384 HTML代码部分 <div class="form- ...
- 【转】jdbc:oracle:thin:@192.168.3.98:1521:orcl(详解)
整理自互联网 一. jdbc:oracle:thin:@192.168.3.98:1521:orcljdbc:表示采用jdbc方式连接数据库oracle:表示连接的是oracle数据库thin:表示连 ...
