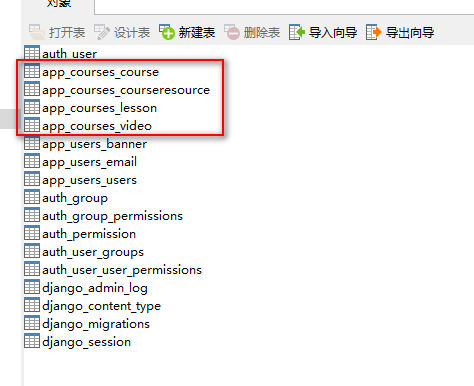
第三百七十四节,Django+Xadmin打造上线标准的在线教育平台—创建课程app,在models.py文件生成4张表,课程表、课程章节表、课程视频表、课程资源表
第三百七十四节,Django+Xadmin打造上线标准的在线教育平台—创建课程app,在models.py文件生成4张表,课程表、课程章节表、课程视频表、课程资源表
创建名称为app_courses的课程APP,写数据库操作文件models.py

models.py文件
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from __future__ import unicode_literals
from datetime import datetime from django.db import models # 导入models对象 class Course(models.Model):
name = models.CharField(max_length=50, verbose_name='课程名称')
desc = models.CharField(max_length=300, verbose_name='课程描述')
detail = models.TextField(verbose_name='课程详情')
degree = models.CharField(verbose_name='课程级别', choices=(('cj', '初级'), ('zj', '中级'), ('gj', '高级')), max_length=3)
learn_times = models.IntegerField(default=0, verbose_name='学习时长(分钟)')
students = models.IntegerField(default=0, verbose_name='学习人数')
fav_nums = models.IntegerField(default=0, verbose_name='收藏人数')
image = models.ImageField(upload_to='courses/%Y/%m', verbose_name='课程封面图', max_length=100)
click_nums = models.IntegerField(default=0, verbose_name='点击数')
add_time = models.DateTimeField(default=datetime.now, verbose_name='添加时间') class Meta:
verbose_name = '课程表'
verbose_name_plural = verbose_name class Lesson(models.Model):
course = models.ForeignKey(Course, verbose_name='外键课程表') # 外键链表,外键连接Course表的主键,一对多关系
name = models.CharField(max_length=100, verbose_name='章节名')
add_time = models.DateTimeField(default=datetime.now, verbose_name='添加日期') class Meta:
verbose_name = '课程章节表'
verbose_name_plural = verbose_name class Video(models.Model):
lesson = models.ForeignKey(Lesson, verbose_name='外键章节表')
name = models.CharField(max_length=100, verbose_name='视频名')
add_time = models.DateTimeField(default=datetime.now, verbose_name='添加日期') class Meta:
verbose_name = '课程视频表'
verbose_name_plural = verbose_name class CourseResource(models.Model):
course = models.ForeignKey(Course, verbose_name='外键课程表')
name = models.CharField(max_length=100, verbose_name='课程资源名称')
download = models.FileField(upload_to='course/resource/%Y/%m', verbose_name='资源文件', max_length=100)
add_time = models.DateTimeField(default=datetime.now, verbose_name='添加日期') class Meta:
verbose_name = '课程资源表'
verbose_name_plural = verbose_name

第三百七十四节,Django+Xadmin打造上线标准的在线教育平台—创建课程app,在models.py文件生成4张表,课程表、课程章节表、课程视频表、课程资源表的更多相关文章
- 第三百七十三节,Django+Xadmin打造上线标准的在线教育平台—创建用户app,在models.py文件生成3张表,用户表、验证码表、轮播图表
第三百七十三节,Django+Xadmin打造上线标准的在线教育平台—创建用户app,在models.py文件生成3张表,用户表.验证码表.轮播图表 创建Django项目 项目 settings.py ...
- 第三百七十八节,Django+Xadmin打造上线标准的在线教育平台—django自带的admin后台管理介绍
第三百七十八节,Django+Xadmin打造上线标准的在线教育平台—django自带的admin后台管理介绍 配置django的admin数据库管理后台 首先urls.py配置数据库后台路由映射,一 ...
- 第三百八十八节,Django+Xadmin打造上线标准的在线教育平台—网站列表分页
第三百八十八节,Django+Xadmin打造上线标准的在线教育平台—网站列表分页 分页可以用一个第三方分页模块django-pure-pagination 下载地址:https://github.c ...
- 第三百八十三节,Django+Xadmin打造上线标准的在线教育平台—第三方模块django-simple-captcha验证码
第三百八十三节,Django+Xadmin打造上线标准的在线教育平台—第三方模块django-simple-captcha验证码 下载地址:https://github.com/mbi/django- ...
- 第三百七十六节,Django+Xadmin打造上线标准的在线教育平台—创建用户操作app,在models.py文件生成5张表,用户咨询表、课程评论表、用户收藏表、用户消息表、用户学习表
第三百七十六节,Django+Xadmin打造上线标准的在线教育平台—创建用户操作app,在models.py文件生成5张表,用户咨询表.课程评论表.用户收藏表.用户消息表.用户学习表 创建名称为ap ...
- 第三百七十五节,Django+Xadmin打造上线标准的在线教育平台—创建课程机构app,在models.py文件生成3张表,城市表、课程机构表、讲师表
第三百七十五节,Django+Xadmin打造上线标准的在线教育平台—创建课程机构app,在models.py文件生成3张表,城市表.课程机构表.讲师表 创建名称为app_organization的课 ...
- 第三百八十节,Django+Xadmin打造上线标准的在线教育平台—将所有app下的models数据库表注册到xadmin后台管理
第三百八十节,Django+Xadmin打造上线标准的在线教育平台—将所有app下的models数据库表注册到xadmin后台管理 将一个app下的models数据库表注册到xadmin后台管理 重点 ...
- 第三百八十四节,Django+Xadmin打造上线标准的在线教育平台—路由映射与静态文件配置以及会员注册
第三百八十四节,Django+Xadmin打造上线标准的在线教育平台—路由映射与静态文件配置以及会员注册 基于类的路由映射 from django.conf.urls import url, incl ...
- 第三百七十九节,Django+Xadmin打造上线标准的在线教育平台—xadmin的安装
第三百七十九节,Django+Xadmin打造上线标准的在线教育平台—xadmin的安装 xadmin介绍 xadmin是基于Django的admin开发的更完善的后台管理系统,页面基于Bootstr ...
随机推荐
- angular控制器的执行顺序和服务的注入情况
这篇文章到底要讲什么呢? 这必须要从栗子开始讲起... 看下面这两段代码: demo1: http://jsfiddle.net/ujzmvp3j/1/ demo2: http://jsfiddle. ...
- iOS开发-应用管理
// // ViewController.m // 21-应用管理-1 // // Created by hongqiangli on 2017/8/2. // Copyright © 201 ...
- 4. K-Means和K-Means++实现
1. K-Means原理解析 2. K-Means的优化 3. sklearn的K-Means的使用 4. K-Means和K-Means++实现 1. 前言 前面3篇K-Means的博文从原理.优化 ...
- 带网上开户表单jQuery焦点图
带网上开户表单jQuery焦点图是一款适合证券公司的带表单的图片左右滚动切换特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="ind ...
- div模态显示内容
业务需要,上传的图片,本地显示大图: 模态代码: <div onclick="hidebigimg()" class = "bg-model" style ...
- python dataframe (method,partial,dir,hasattr,setattr,getarrt)
# * _*_ coding:utf-8 _*___author__:'denny 20170730'from functools import reduceimport functoolsimpor ...
- 编写js语句结束时保持良好的习惯-源于身边例子
记录以下信息,源于一件事情,一位同事,每次我改他的js代码,发现语句结束都不使用分号作为结束.长长的一串,读起来比较吃力.即便语句的结束不使用分号结束,代码仍然不会报错,正常运行,所以不少程序员懒得去 ...
- select 操作选中添加、删除操作Javascript
//添加选中项 function addItem() { var myMember = document.getElementById("myMember"); var other ...
- 采用dlopen、dlsym、dlclose dlopen dlerror加载动态链接库【总结】
.前言 为了使程序方便扩展,具备通用性,可以采用插件形式.采用异步事件驱动模型,保证主程序逻辑不变,将各个业务已动态链接库的形式加载进来,这就是所谓的插件.linux提供了加载和处理动态链接库的系统调 ...
- map-reduce 优化
map阶段优化 参数:io.sort.mb(default 100) 当map task开始运算,并产生中间数据时,其产生的中间结果并非直接就简单的写入磁盘. 而是会利用到了内存buffer来进行已经 ...
