通过C#脚本实现旋转的立方体
一、介绍
目的:通过一个简单的例子(鼠标点击,使立方体旋转和变色)熟悉Unity中C#脚本的编写。
软件环境:Unity 2017.3.0f3 、 VS2013。
二、C#脚本实现
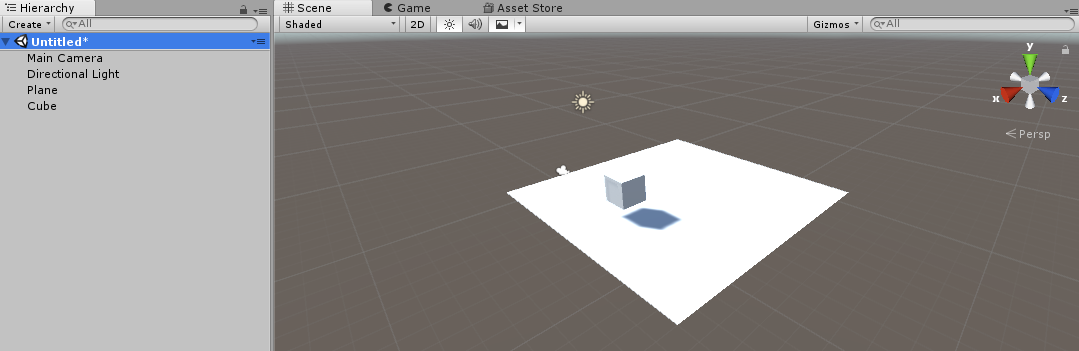
1,启动Unity,创建游戏场景。【关于Unity基本操作请点击 Unity入门教程(上)进行了解】

2,在Assets目录下创建文件夹,用于存放游戏的各种资源。
3,创建一个名为CubeRotate的C#脚本并拖放到场景的方块上,调整好相机位置。
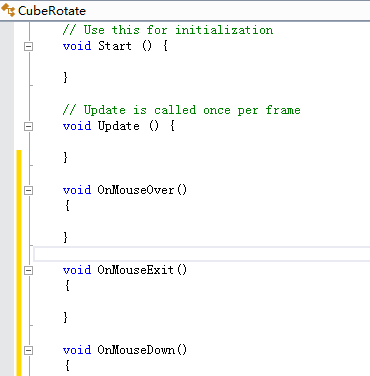
4,双击打开脚本,在脚本中加入鼠标相关函数

5,设定一个功能:当鼠标光标移动到物体上时,物体材质色彩变为黄色。
- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
- public class CubeRotate : MonoBehaviour {
- private bool bCube1 = false;
- private bool bCube2 = false;
- private Color OldColor;
- // Use this for initialization
- void Start () {
- OldColor = this.gameObject.GetComponent<Renderer>().material.color; //获取物体的原始颜色
- }
- // Update is called once per frame
- void Update () {
- }
- void OnMouseOver()
- {
- this.gameObject.GetComponent<Renderer>().material.color = Color.yellow; //立方体变为黄色
- bCube1 = true;
- }
- void OnMouseExit()
- {
- this.gameObject.GetComponent<Renderer>().material.color = OldColor; //立方体变为原始颜色
- bCube1 = false;
- }
- void OnMouseDown()
- {
- if(bCube1)
- {
- bCube2 = true;
- }
- }
- }
代码解读:当鼠标光标移动到物体上时,物体变为黄色,同时将一个初始值为false的bCube1的值变为true;当鼠标光标离开后,物体材质色彩还原,bCube1为false;当按下鼠标左键,且bCube1的值为true,bCube2的值为真。
注:OnMouse函数都是执行一次的函数,因此不能将与动画有关的控制函数放于其内执行,所以通常会用布尔值开关来控制Update函数中的动画函数。
6,在Update函数里实现Cube转动
- void Update () {
- if(bCube2) //当Cube为真时
- {
- this.gameObject.transform.Rotate(Vector3.up * Time.deltaTime * ); //Cube转动
- }
- }
因为Cube转动是持续性的,所以把旋转脚本写在Update函数里面实现Cube转动。
7,更改Spotlight的强度
- // Use this for initialization
- void Start () {
- OldColor = this.gameObject.GetComponent<Renderer>().material.color; //获取物体的原始颜色
- GameObject.Find("Spotlight").GetComponent<Light>().intensity = 1.0F; //获取Spotlight的强度属性
- }
- // Update is called once per frame
- void Update () {
- if(bCube2) //当Cube为真时
- {
- this.gameObject.transform.Rotate(Vector3.up * Time.deltaTime * ); //Cube转动
- if(GameObject.Find("Spotlight").GetComponent<Light>().intensity < 8.0F)
- {
- GameObject.Find("Spotlight").GetComponent<Light>().intensity += 0.05F;
- }
- }
- }
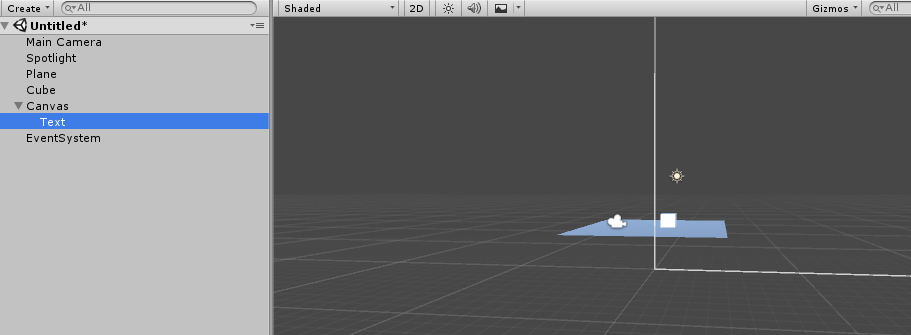
8,UGUI的使用->添加Text组件

9,添加控制Text显示的脚本
使用UGUI组件必须在C#脚本中添加UI的命名空间,这样我们才能引用。当bCube2的值为真时,Text组件显示“Cube正在旋转中...”,所以在Update函数的if语句里面应添加以下脚本
- GameObject.Find("Text").GetComponent<Text>().text = "Cube正在旋转...";
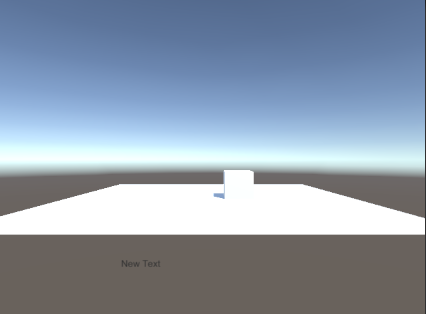
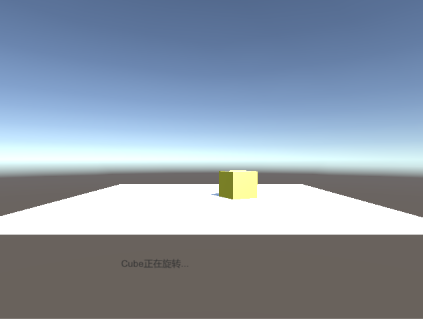
10,点击“Play”按钮,运行游戏
鼠标点击前:
鼠标点击后:
11,完整脚本代码
- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
- using UnityEngine.UI; //添加UI的命名空间
- public class CubeRotate : MonoBehaviour {
- private bool bCube1 = false;
- private bool bCube2 = false;
- private Color OldColor;
- // Use this for initialization
- void Start () {
- OldColor = this.gameObject.GetComponent<Renderer>().material.color; //获取物体的原始颜色
- GameObject.Find("Spotlight").GetComponent<Light>().intensity = 1.0F; //获取Spotlight的强度属性
- }
- // Update is called once per frame
- void Update () {
- if(bCube2) //当Cube为真时
- {
- this.gameObject.transform.Rotate(Vector3.up * Time.deltaTime * ); //Cube转动
- GameObject.Find("Text").GetComponent<Text>().text = "Cube正在旋转...";
- if(GameObject.Find("Spotlight").GetComponent<Light>().intensity < 8.0F)
- {
- GameObject.Find("Spotlight").GetComponent<Light>().intensity += 0.05F;
- }
- }
- }
- void OnMouseOver()
- {
- this.gameObject.GetComponent<Renderer>().material.color = Color.yellow; //立方体变为黄色
- bCube1 = true;
- }
- void OnMouseExit()
- {
- this.gameObject.GetComponent<Renderer>().material.color = OldColor; //立方体变为原始颜色
- bCube1 = false;
- }
- void OnMouseDown()
- {
- if(bCube1)
- {
- bCube2 = true;
- }
- }
- }
三、总结
通过学习我们了解了C#脚本对于游戏对象的作用,中间还学习了UGUI的使用。
Unity脚本语言的综合应用并不是通过一个实例就能够达到熟练的程度,还需要自己不断地练习和探索,不断的尝试bug和及时总结。
通过C#脚本实现旋转的立方体的更多相关文章
- OpenGL4-绘制旋转的立方体
代码下载 #include "CELLWinApp.hpp"#include <gl/GLU.h>#include <assert.h>#include & ...
- No.5 - 纯 CSS 制作绕中轴旋转的立方体
body{ background-color: #000; margin:; padding:; } main{ perspective: 800px; } .cube{ transform-styl ...
- WPF学习系列 绘制旋转的立方体
我是一年经验的web程序员,想学习一下wpf,比较喜欢做项目来学习,所以在网上找了一些项目,分析代码,尽量能够做到自己重新敲出来 第一个项目是 中间的方块会不停的旋转. 第一步,新建wpf项目 第二步 ...
- Unity脚本-Rotate旋转相关知识点
1,Transform旋转 transform.Rotate(X, Y, Z);//分别绕X,Y,Z轴旋转,可写为绕某个轴旋转,栗子transform.Rotate(0, 90, 0); tr ...
- CSS3 旋转3D立方体
<meta charset="utf-8"> <style> *{ margin:0px; padding:0px; } @-webkit-keyframe ...
- 旋转3D立方体
<!DOCTYPE html><html><head> <title>css-3d-盒子</title> <meta charset= ...
- css3制作旋转立方体相册
首先让我们来看一下最终效果图: 当鼠标放在图片上是介个样子滴: 是不是觉得很好看?那接下来就一起制作吧! 我个人觉得编程,首先是思路,然后是代码,一起分析一下这个效果的思路. 1.背景颜色,它属于一种 ...
- 纯CSS3超酷3D旋转立方体动画特效
简要教程 这是一款神奇的纯 CSS3 立方体动画特效插件.使用CSS3来制作动画效果已经成为WEB前端开发的一种时尚,从简单的颜色和尺寸动画,到复杂的旋转.翻转动画, CSS3 展现了它无穷的魅力.使 ...
- css3之3D 旋转立方体与哆啦A梦
主要记录两个css3 3D转换的示例 ㈠哆啦A梦 三个哆啦A梦的图片,分别让其围绕X轴,Y轴,Z轴旋转60度,鼠标放上开始发生变化. 具体代码如下图所示: <!DOCTYPE html> ...
随机推荐
- Spring开启方法异步执行
@EnableAsync @Target(ElementType.TYPE) @Retention(RetentionPolicy.RUNTIME) @Documented @Import(Async ...
- (原创)c++11中的日期和时间库
c++11提供了日期时间相关的库chrono,通过chrono相关的库我们可以很方便的处理日期和时间.c++11还提供了字符串的宽窄转换功能,也提供了字符串和数字的相互转换的库.有了这些库提供的便利的 ...
- ES6,新增数据结构Set的用法
ES6 提供了新的数据结构 Set. 特性 似于数组,但它的一大特性就是所有元素都是唯一的,没有重复. 我们可以利用这一唯一特性进行数组的去重工作. 单一数组的去重. let set6 = new S ...
- 记录-UEFI启动的预装WIN8的笔记本里引导linux双系统
新买了个联想笔记本,预装了WIN8,引导方式不再是几年前的MBR-BOIS引导了,是UEFI引导,所以,之前的grub4dos引导双系统方式都没用了. 现在把我装linux的关键过程记录下来,以备忘. ...
- Linux环境系搭建Git服务器过程全纪录
Last :: from 139.199.180.186 [root@VM_219_131_centos ~]# yum install curl-devel expat-devel gettext- ...
- 使用nginx搭建tomcat集群配置
软件准备: (1)jdk-8u73-linux-x64.tar.gz (2)apache-tomcat-7.0.57.tar.gz (3)nginx-1.7.7.tar.gz 准备3台Linux机器, ...
- rem布局计算(移动端,pc端有兼容性)
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <script> 5 functio ...
- 【转】提交http请求之python与curl
提交http请求之python与curl 由于Openstack是python实现wsgi的REST ful架构,在学习和调试的过程中,常常会遇到http请求的提交,于是顺手整理下python和cur ...
- Shell获取格式化日期
Shell获取格式化日期 shell date 获取昨天日期 使用date -d 选项: date +"%Y%m%d" -d "+n days" 今天的后n天日 ...
- js随机生成一个数组中的随机字符串以及更新验证码
随机生成m,n范围的值得公式: Math.random()*(n-m)+m: 改正公式:Math.random()*(n+1-m)+m // 生成随机字符串function randomMixed(n ...
