webpack6--css 背景图片处理
当css里面含有背景图片,用webpack打包时会报如下错:

如何处理这个问题呢?
我们需要借助于 file-loader 和 url-loader 这2个包。
下面具体说一下步骤:
1.安装 file-loader 和 url-loader
cnpm install --save-dev url-loader file-loader
url-loader:
引入的图片编码,生成dataURl
file-loader:
解析url引入,根据我们的配置,将图片拷贝到相应的路径,再根据我们的配置,修改打包后文件引用路径,使之指向正确的文件。
转换规则:
1.文件大小<limit,url-loader将会把文件转为DataURL;
2.文件大小>limit,url-loader会调用file-loader进行处理,参数也会直接传给file-loader
2.在webpack.config.js中,做如下配置:
module:{
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.(png|jsp|gif)/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[path][name].[ext]',
outputPath: 'images/',
publicPath: 'dist/'
}
}]
//或者你可以简写成如下形式:
//use: 'url-loader?limit=1024&name=[path][name].[ext]&outputPath=images/&publicPath=dist/',
}
]
},
参数说明:
limit:转化成最大编码后的字节数
name:表示输出的文件名规则,如果不添加这个参数,输出的就是默认值:文件哈希。
- 加上[path]表示输出文件的相对路径与当前文件相对路径相同,打包后文件中引用文件的路径也会加上这个相对路径
- 加上[name].[ext]则表示输出文件的名字和扩展名与当前相同
outputPath:输出文件路径前缀。打包到指定的输出文件夹下
publicPath:打包文件中引用文件的路径前缀
3.看一下文件目录结构

具体代码如下:
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index</title>
</head>
<body>
<div class="model"></div>
<script src="../dist/index.bundle.js"></script>
</body>
</html>
base.js:
import css from '../css/common.css';
webpack.config.js:
const path = require('path'); //引入path
module.exports = {
mode: 'development',
entry: {
index: path.join(__dirname, 'src/js/index.js'),
signup:path.join(__dirname, 'src/js/signup.js'),
},
output: {
path:path.join(__dirname, 'dist'),
filename: '[name].bundle.js',
},
module:{
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.(png|jpg|jpeg|jsp|gif)/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]',
outputPath: 'images/',
publicPath: '../dist/images/'
}
}]
}
]
},
}
4.执行 cnpm run start
我们可以看到dist里面的文件目录如下:

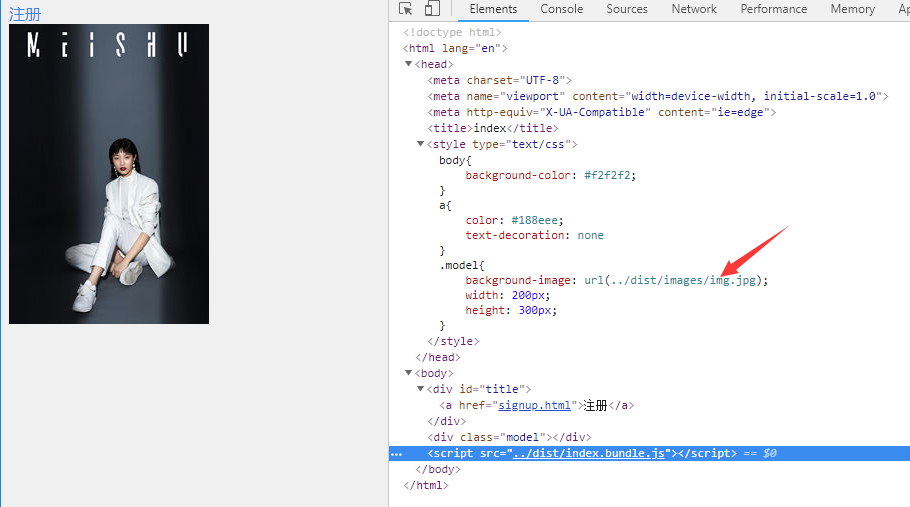
浏览器打开显示如下图:

完美~~
感谢阅读~~
webpack6--css 背景图片处理的更多相关文章
- Bootstrap css背景图片的设置
一. 网页中添加图片的方式有两种 一种是:通过<img>标签直接插入到html中 另一种是:通过css背景属性添加 居中方法:水平居中的text-align:center 和 margin ...
- css背景图片拉伸 以及100% 满屏显示
如何用css背景图片拉伸 以及100% 满屏显示呢?这个问题听起来似乎很简单.但是很遗憾的告诉大家.不是我们想的那么简单. 比如一个容器(body,div,span)中设定一个背景.这个背景的长宽值在 ...
- div css背景图片不显示
我们在写页面时,为了便于维护,css样式通常都是通过link外部导入html的,有时在css中写入背景图片时,此时背景图片的路径应该是相对css文件的.比如,此时的文件有index.html,css. ...
- CSS背景图片定位
原文:CSS背景图片定位 在网页开发中我们经常需要对图片进行分割(如下图)来使用,而不是分别提供单独的图片来调用,常见的如页面背景,按钮图标等,这样做的好处就是减少请求次数,节省时间和带宽. 对背景图 ...
- 【IE6的疯狂之八】链接伪类(:hover)CSS背景图片有闪动BUG
IE6下链接伪类(:hover)CSS背景图片有闪动BUG,主要原因ie会再一次请求这张图片,或者说图片没被缓存. 例如: CSS代码 a:hover{background:url(imagepath ...
- 【转】链接伪类(:hover)CSS背景图片有闪动BUG
来源:http://www.css88.com/archives/744 --------------------------------------------------------------- ...
- 兼容各浏览器的css背景图片拉伸代码
需要用到背景图拉伸,找到了下面这段css代码: filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='***.jpg' , s ...
- css背景图片拉伸
css背景图片拉伸 background-image:url(bg.png); -moz-background-size: 100% 100%; -o-background-size: 100% 10 ...
- css背景图片位置:background的position(转)
css背景图片位置:background的position position的两个参数:水平方向的位置,垂直方向的位置----------该位置是指背景图片相对于前景对象的 1.backgroun ...
- 利用wget 抓取 网站网页 包括css背景图片
利用wget 抓取 网站网页 包括css背景图片 wget是一款非常优秀的http/ftp下载工具,它功能强大,而且几乎所有的unix系统上都有.不过用它来dump比较现代的网站会有一个问题:不支持c ...
随机推荐
- 手把手教你使用“谷歌云消息服务(GCM)"
原文: http://android.eoe.cn/topic/summary GCM结构概述-GCM Architectural Overview 快速预览* 一个状态通知允许应用程序通知用户一个事 ...
- [svc]centos7的服务治理-systemd
经常用到的高频命令小结 - 所有服务unit放在这里 ll /usr/lib/systemd/system - 默认启动级别 [root@n1 ~]# ll /etc/systemd/system/d ...
- FullWebBrowserCookie 取得WebBrowser的完整Cookie
using System; using System.ComponentModel; using System.Net; using System.Runtime.InteropServices; u ...
- CentOS7静态IP设置
[root@localhost network-scripts]# pwd /etc/sysconfig/network-scripts [root@localhost network-scripts ...
- python(50):python 向上取整 ceil 向下取整 floor 四舍五入 round
取整:ceil 向下取整:floor 四舍五入:round 使用如下:
- quick3.3final版创建项目报错解决
PHP Notice: Undefined index: QUICK_V3_ROOT in 405,469,497,520,551这5行代码都访问了一个环境变量$_ENV['QUICK_V3_ROO ...
- PBR Metallic/Roughness工作流中Albedo与F0的计算方法
首先简单回顾一下典型的纯金属与绝缘体的PBR属性: 纯金属: Albedo(diff): 0 F0(spec): >0.3 (or 0.5, epic/allegorithmic etc.) M ...
- 【转】【MySQL报错】ERROR 1558 (HY000): Column count of mysql.user is wrong. Expected 43, found 39.
之前在centos6.4系统安装的是自带的mysql 5.1版本,后来升级到了5.6版本,执行以下命令报错 在网上查找原因说说因为升级不当导致,执行以下命令即可正常执行命令 mysql_upgrade ...
- java 多线程 28 : 多线程组件之 Semaphore 信号量
Semaphore是非常有用的一个组件,它相当于是一个并发控制器,是用于管理信号量的.构造的时候传入可供管理的信号量的数值,这个数值就是控制并发数量的,就是同时能几个线程访问.我们需要控制并发的代码, ...
- tf.square
tf.square square( x, name=None ) 功能说明: 计算张量对应元素平方 参数列表: 参数名 必选 类型 说明 x 是 张量 是 half, float32, float64 ...
