微信小程序——自定义导航栏
微信头部导航栏可能通过json配置:

但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示:

现在具体说一下实现步骤及使用方法:
步骤:
1.在 app.json 里面把 "navigationStyle" 设置为 "custom"
这样子之后就只会保留右上角胶囊按钮了。

2.计算相关值
因为在不同的手机型号头部那条栏目高度可能不一致,所以为了我们适配更多型号,我们需要计算3个值:
如下图:

1. 整个导航栏的高度;
2. 胶囊按钮与顶部的距离;
3. 胶囊按钮与右侧的距离。
小程序可以通过 wx.getMenuButtonBoundingClientRect() 获取胶囊按钮的信息 和 wx.getSystemInfo() 获取设备信息。
如下图:

通过这些信息我们可以计算出上面说的3个值:
1. 整个导航栏高度 = statausBarHeight + height + (top-statausBarHeight )*2;
2. 胶囊按钮与顶部的距离 = top;
3.胶囊按钮与右侧的距离 = windowWidth - right。
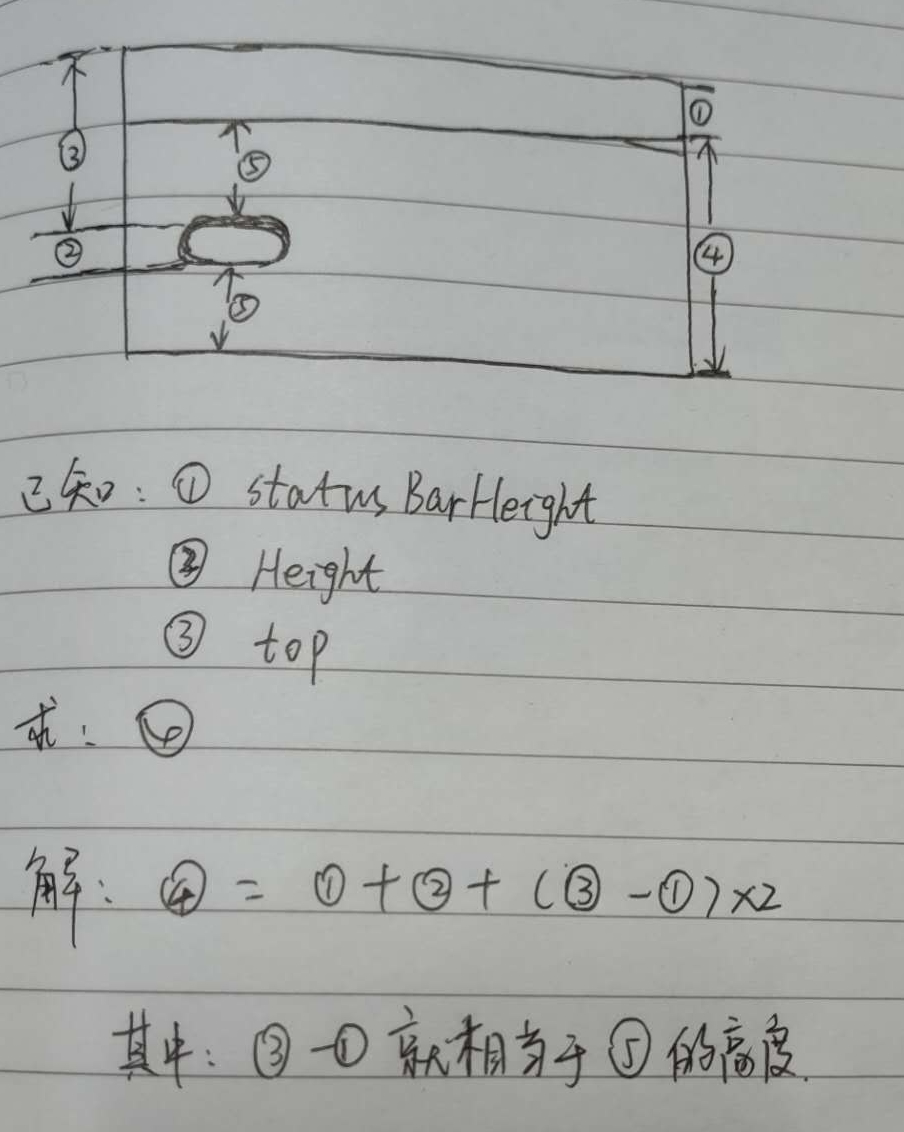
关于第1步中,为啥要乘以2的原因,请看灵魂画手般的我画的图纸:

App.js 代码如下:
App({
globalData: {
},
onLaunch: function () {
let menuButtonObject = wx.getMenuButtonBoundingClientRect();
wx.getSystemInfo({
success: res => {
let statusBarHeight = res.statusBarHeight,
navTop = menuButtonObject.top,//胶囊按钮与顶部的距离
navHeight = statusBarHeight + menuButtonObject.height + (menuButtonObject.top - statusBarHeight)*2;//导航高度
this.globalData.navHeight = navHeight;
this.globalData.navTop = navTop;
this.globalData.windowHeight = res.windowHeight;
},
fail(err) {
console.log(err);
}
})
}
})
3.因为这个头部导航是公共的,所以我们最好把它设置成一个组件,命名为navbar

index.wxml:
<view class="navbar custom-class" style='height:{{navHeight}}px;background-color:{{bgColor}}'>
<view wx:if="{{showNav}}" class="navbar-action-wrap navbar-action-group row item-center" style='top:{{navTop}}px;background-color:rgba(255,255,255,.6)'>
<ss-icon name="back" color="{{iconColor}}" size="15px" block="{{true}}" class="navbar-action_item" bind:click="_navBack"></ss-icon>
<ss-icon name="index" color="{{iconColor}}" size="15px" block="{{true}}" class="navbar-action_item last" bind:click="_toIndex"></ss-icon>
</view>
<view class='navbar-title' style='top:{{navTop}}px'>
{{pageName}}
</view>
</view>
index.js:
// components/navbar/index.js
const App = getApp(); Component({
options: {
addGlobalClass: true,
},
/**
* 组件的属性列表
*/
properties: {
pageName:String,
showNav:{
type:Boolean,
value:true
},
showHome: {
type: Boolean,
value: true
}
}, /**
* 组件的初始数据
*/
data: { },
lifetimes: {
attached: function () {
this.setData({
navH: App.globalData.navHeight
})
}
},
/**
* 组件的方法列表
*/
methods: {
//回退
navBack: function () {
wx.navigateBack({
delta: 1
})
},
//回主页
toIndex: function () {
wx.navigateTo({
url: '/pages/admin/home/index/index'
})
},
}
})
index.wxss:
/* components/navbar/index.wxss */
.navbar {
width: 100%;
overflow: hidden;
position: relative;
top:;
left:;
z-index:;
flex-shrink:;
}
.navbar-title {
width: 100%;
box-sizing: border-box;
padding-left: 115px;
padding-right: 115px;
height: 32px;
line-height: 32px;
text-align: center;
position: absolute;
left:;
z-index:;
color: #333;
font-size: 16px;
font-weight: bold;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.navbar-action-wrap {
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
position: absolute;
left: 10px;
z-index:;
line-height:;
padding-top: 4px;
padding-bottom: 4px;
}
.navbar-action-group {
border: 1px solid #f0f0f0;
border-radius: 20px;
overflow: hidden;
}
.navbar-action_item {
padding: 3px 0;
color: #333;
}
.navbar-action-group .navbar-action_item {
border-right: 1px solid #f0f0f0;
padding: 3px 14px;
}
.navbar-action-group .last {
border-right: none;
}
index.json:
{
"component": true,
"usingComponents": {
"ss-icon": "../icon/index"
}
}
ss-icon 是我自定义的一个 icon 组件,点击查看。 如果你没有这个组件,可以在我使用<ss-icon></ss-icon>的地方换成<view></view>组件,然后里面放入你的图标就可以了。
对于组件不太明白的,可以看下微信小程序组件相关组件的介绍。
组件已创建完毕,现在说下该组件的使用方法:
假设我们需要在index.wxml中需要调用这个组件,
1.在index.json中引用该组件:
{
"usingComponents": {
"navbar": "/components/navbar/index"
}
}
2.在index.wxml中使用该组件:
<view class='view-page'>
<navbar page-name="你当前页面的名字"></navbar>
<view class='page-content'>
<!--这里放你的内容-->
</view>
</view>
最后的结果如下图所示:

3.参数说明
| 参数 | 说明 | 类型 | 默认值 |
| page-name | 当前页面名称 | String | -- |
| show-nav | 是否显示左侧图标按钮 | Boolean | true |
| bg-color | 导航背景颜色 | String | #fff |
| icon-color | 左侧图标颜色 | String | #000 |
| custom-class | 导航样式 |
完整代码git地址:微信小程序自定义导航栏
微信小程序——自定义导航栏的更多相关文章
- 微信小程序自定义导航栏组件,完美适配所有手机,可实现各种功能和情况
背景 在做小程序时,关于默认导航栏,我们遇到了以下的问题: Android.IOS 手机对于页面 title 的展示不一致,安卓 title 的显示不居中 页面的 title 只支持纯文本级别的样式控 ...
- 微信小程序自定义导航栏
微信小程序需要自定义导航栏,特别是左上角的自定义设置,可以设置返回按钮,菜单按钮,配置如下: 1.在app.json的window属性中增加: navigationStyle:custom 顶部导航栏 ...
- 微信小程序自定义导航栏组件
1.首先,要在json文件中设置为自定义的形式 "navigationStyle": "custom" 2.计算相关值 导航栏分为状态栏和标题栏,只要能算出每台 ...
- 微信小程序 - 自定义导航栏(提示)
点击下载: 自定义导航栏示例
- 获取不同机型微信小程序状态栏+导航栏高度
获取不同机型微信小程序状态栏+导航栏高度 一. 前言 很多时候我们开发微信小程序,都需要先知道状态栏和导航栏的高度,才能去做其他功能 二. 获取微信小程序状态栏高度 用wx.getSystemInfo ...
- 微信小程序 自定义导航组件 nav头部 全面屏设计
nav-dynamic 微信小程序自定义nav头部组件:适配全面屏设计: 实现功能 初始进入页面时,展示初始状态下的nav样式: 页面滚动时,监听页面滚动事件,展示滚动状态下的nav样式: 根据配置字 ...
- Taro 小程序 自定义导航栏
在小程序中,有的页面需求可能需要我们做一个自定义的导航栏, 今天就来踩一踩坑 首先需要在app.js 中给全局的导航栏隐藏, // app.js window: { navigationStyle: ...
- 微信小程序底部导航栏部署
在微信小程序开发app.json(app.json它是定义全局页面) 只是用来部署微信底部的图标,最多不能大于五个 "tabBar":{ "selectedColor&q ...
- 微信小程序底部导航栏(tabbar)
在app.json处设置“tabBar”,例子如下: { "pages": [ "pages/index/index", "pages/pages1/ ...
随机推荐
- C# .net WPF无边框移动窗体
转自 http://download.csdn.net/detail/xiang348352/3095084 WPF无边框移动窗体,先在<Window>里添加 MouseLeftButto ...
- SpringBoot+mybatis实现多数据源支持
什么是多数据源支持? 简单的说,就是一个项目里,同时可以访问多个不同的数据库. 实现原理 单个数据源在配置时会绑定一套mybatis配置,多个数据源时,不同的数据源绑定不同的mybatis配置就可以了 ...
- SpringMVC 封装返回结果对象
/*** *请求返回的最外层对象 **/ public class Result<T>{ /*错误码*/ private Integer code; /*提示信息*/ private St ...
- eclipse 创建Maven 架构的dynamic web project 问题解决汇总
Eclipse创建Maven结构的web项目的时候选择Artifact Id为maven-artchetype-webapp,点击finish之后,一般会遇到如下问题 1. The superclas ...
- Android 常用算法
排序算法 简单排序算法 冒泡排序 两两比较相邻记录的关键字,如果反序则交换,直到没有反序的记录为止 直接插入排序 通过 n-i 次关键字间的比较,从 n-i+1 个记录中选出关键字最小的记录,并和第 ...
- 用bundler安装jeklly
为什么要写这篇文章呢?因为官方的安装文档里,ruby的很多库没有说明怎么安装.所以需要重点说明一下.1.我的安装环境是vultr的16.04版的ubuntu.2.因为ruby的扩展库好多都是Gcc编译 ...
- Atitit 项目的主体设计与结构文档 v5
Atitit 项目的主体设计与结构文档 v5 1. 版本历史说明2 2. 功能大概说明2 3. 实现的目标3 3.1. cross device跨设备(pc 手机 平板)3 3.2. cross sc ...
- Atitti 过程导向 vs 结果导向 attilax的策略
Atitit 世界著名零食 1.1. /////milk hand candy , milk soft candy . fruit soft candy1 1.2. ==========cookie ...
- DIOCP开源项目-DIOCP3直接发送对象,帮你处理粘包问题
该DEMO演示,如何在客户端与服务端之间直接传递TStream对象,让你专注于处理数据逻辑,可以忽略处理网络传输间粘包的问题. 上面由服务端向所有的客户端推送一个消息TMemoryStream对象(该 ...
- ZooKeeper学习之文件系统的布局和格式
本文来谈谈快照文件,事务日志文件在文件系统中是如何存放的. 写事务日志是事务处理的关键步骤,所以高度建议在一个独立的磁盘上存储.快照不需要在独立的磁盘存储,因为它们是由一个后台线程以懒汉式的(lazi ...
