CSS3基础知识核心动画(二)
Transition过渡
transition-property 过渡属性 all|[attr]
transition-duration 过渡时间
transition-delay 延迟时间
transition-timing-function 运动类型
- ease:(逐渐变慢)默认值
- linear:(匀速)
- ease-in:(加速)
- ease-out:(减速)
- ease-in-out:(先加速后减速)
- cubic-bezier 贝塞尔曲线( x1, y1, x2, y2 )贝塞尔曲线
webkit内核下:
ele.addEventListener('webkitTransitionEnd',function(){},false);
标准浏览器下:
ele.addEventListener(‘transitionend',function(){},false)
transition 执行次数问题
2D变换
transform
rotate() 旋转函数
- deg 度数
- Transform-origin 旋转的基点
skew() 倾斜函数
- skewX()
- skewY()
scale() 缩放函数 默认值是1
- scaleX()
- scaleY()
translate() 位移函数
- translateX()
- translateY()
animation声明关键帧动画
关键帧---@keyframes
- 类似于flash
- 定义动画在每个阶段的样式,即帧动画
- 关键帧的时间单位
- 数字:0%、25%、100%等(设置某个时间段内的任意时间点的样式)
- 字符:from(0%)、to(100%)
- 格式
@keyframes 动画名称{动画状态}
animation调用动画
必要属性
- animation-name 动画名称(关键帧名称)
- animation-duration 动画执行时间
可选属性
animation-timing-function - linear 匀速
- ease 缓存
- ease-in 加速
- ease-out 减速
- ease-in-out 先加速后减速
- cubic-bezier(number, number, number, number):特定的贝塞尔曲线类型,4个数值需在[0, 1]区间内
可选属性
- animation-delay 动画延迟
- animation-iteration-count 重复次数
- animation-direction 动画运行的方向 normal | reverse | alternate | alternate-reverse
- animation-play-state 动画状态 running | paused
- animation-fill-mode 动画结束后的状态 none | forwards| backwards | both
3D变换
transform-style : flat | preserve-3d (3D空间展示)
perspective 透视效果
transform:perspective(800px) 直接作用在子元素上
perspective-origin 透视点位置
transform 新增函数
- translate3d( tx , ty, tz )
translateX() translateY() translateZ() - rotate3d( rx , ry , rz,a)
rotateX() rotateY() rotateZ() - scale3d( sx , sy , sz)
scaleX() scaleY() scaleZ()
动画进阶
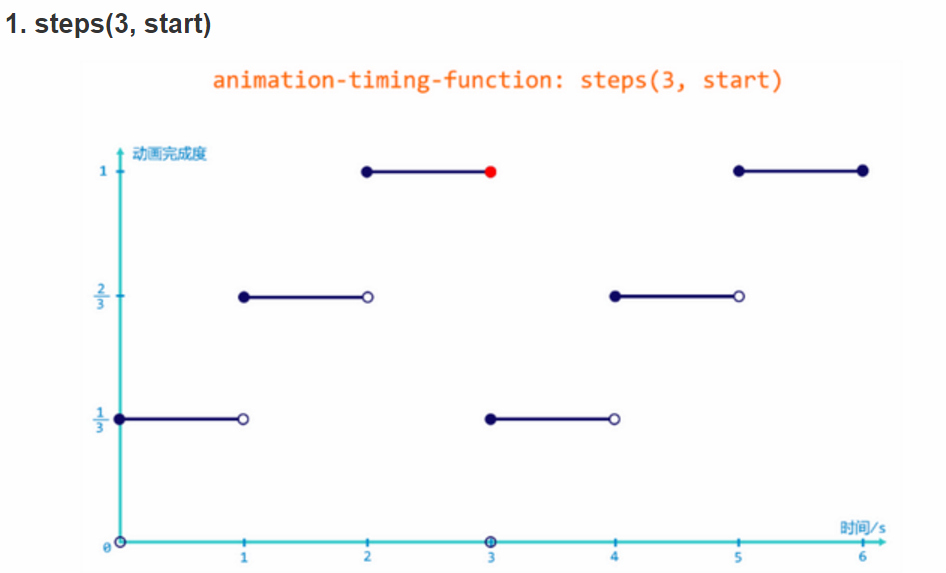
【timing-function steps (<number_of_steps>,`<direction>`)】
steps()是一个timing function,允许我们将动画或者过渡分割成段,而不是从一种状态持续到另一种状态的过渡。这个函数有两个参数;
第一个参数是一个正值,指定我们希望动画分割的段数;
第二个参数定义了这个要点 在我们的@keyframes中申明的动作将会发生的关键,这个值是可选的,在没有传递参数时,默认为”end”;
【”start”】表示一个左--持续函数,在动画开始时,动画的第一段将会马上完成。以左侧端点为起点,立即跳到第一个step的结尾处。它会立即跳到第一段的结束并且保持这样的状态直到第一步的持续时间结束。后面的每一帧都将按照此模式来完成动画;
【”end”】表示一个右--持续函数。动画执行时,在每一帧里,动画保持当前状态直到这一段的持续时间完成,才会跳到下一步的起点,后面的每一帧都按照这个模式来进行,在最后一帧的起点,等到这一帧的持续时间结束,整个动画的执行也已经结束,执行动画的元素来不及跳到这一帧的终点,直接回到了整个动画起点,开始了第二次动画。每个选择本质上从一个不同的面移动这个元素并且将产生一个不同的位置在这个相同的动画里;
【Sprites 精灵动画】
原理:使用一张含有多帧静态画面的图片,通过切换 background-position 使其变为连续的动画
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title></head><style>.box1 {width: 100px;height: 100px;line-height:100px;text-align: center;margin:20px 0;font-size:20px;color:#fff;-webkit-animation: animation1 6s steps(3, start) infinite;}.box2 {width: 100px;height: 100px;line-height:100px;text-align: center;margin:20px 0;font-size:20px;color:#fff;-webkit-animation: animation2 6s steps(3, end) infinite;}@-webkit-keyframes animation1{from {background-color: red;}to {background-color: blue;}}@keyframes animation1{from {background-color: red;}to {background-color: blue;}}@-webkit-keyframes animation2{from {background-color: red;}to {background-color: blue;}}@keyframes animation2{from {background-color: red;}to {background-color: blue;}}</style><body><div class="box1">start</div><div class="box2">end</div></body></html>


CSS3基础知识核心动画(二)的更多相关文章
- CSS3 基础知识
CSS3 基础知识1.边框 1.1 圆角 border-radius:5px 0 0 5px; 1.2 阴影 box-shadow:2px 3px 4px 5px rgba(0,0,0 ...
- CSS3 基础知识[转载minsong的博客]
CSS3 基础知识1.边框 1.1 圆角 border-radius:5px 0 0 5px; 1.2 阴影 box-shadow:2px 3px 4px 5px rgba(0,0,0 ...
- [SQL] SQL 基础知识梳理(二) - 查询基础
SQL 基础知识梳理(二) - 查询基础 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5904824.html 序 这是<SQL 基础知识梳理( ...
- Go基础知识梳理(二)
Go基础知识梳理(二) 简单函数的定义 //有参数有返回值 func sum(a int, b int) int { return a + b } //无返回值 func sum(a int, b i ...
- java基础知识一览(二)
一.java基础知识 1.一个文件中只能有一个public的类,因为他的类名要求和文件名相同. 2.classpath变量可以设置其它目录下的类. 例如:类文件所在目录是:F:\Javajdk,那么没 ...
- 【SQL】- 基础知识梳理(二) - SQL简介
一.引言 在梳理这些知识之前,说实话,如果有人问我SQL是什么?我可能会回答就是“INSERT,DELETE,UPDATE,SELECT”语句呗,还能是啥. 二.SQL概念 SQL是什么? SQL是S ...
- Kali Linux渗透基础知识整理(二)漏洞扫描
Kali Linux渗透基础知识整理系列文章回顾 漏洞扫描 网络流量 Nmap Hping3 Nessus whatweb DirBuster joomscan WPScan 网络流量 网络流量就是网 ...
- CSS3基础知识
CSS3基础 1 样式表的使用 1.内联样式表. 只影响单个元素,常用于标签. <p style="color: aqua;font-size: 20px">This ...
- canvas 基础知识整理(二)
html部分: <canvas id="myCanvas" width="800" height="800" ></can ...
随机推荐
- 端到端文本识别CRNN论文解读
CRNN 论文: An End-to-End Trainable Neural Network for Image-based Sequence Recognition and Its Applica ...
- TX2平台CAN总线收发功能的测试
前言 项目实现过程中需要将获取的数据信息通过CAN总线传输到控制规划模块,本文主要介绍如何在TX2平台测试CAN总线的收发功能. TX2是英伟达旗下为嵌入式平台人工智能应用开发出的一个硬件平台,TX1 ...
- cocoapods 安装过程及常见问题
1.可以参考这个网页的教程:http://code4app.com/article/cocoapods-install-usage 2.按照以下步骤进行安装: 1.配置rugy静态环境 gem sou ...
- LeetCode-Microsoft-Add Two Numbers II
You are given two non-empty linked lists representing two non-negative integers. The most significan ...
- FabricExpress.net supply high quality quilting fabric
FabricExpress is a company specializing in high quality custom t-shirts,custom fabric,senior handmad ...
- Java的历史和大事记
Java的历史 在上世纪90 年代初,sun 公司有一个叫做Green 的项目,目的是为家用消费电子产品开发一个分布式代码系统,这样就可以对家用电器进行控制,和它们进行信息交流.詹姆斯·高斯林(Jam ...
- xsl -fo 了解
XSL-FO是用于格式化XML数据的语言,全称为Extensible Stylesheet Language Formatting Objects(格式化对象的可扩展样式表语言),是W3C参考标准,现 ...
- 使用C#和MSMQ开发消息处理程序
简介 MSMQ(微软消息队列)是Windows操作系统中消息应用程序的基础,是用于创建分布式.松散连接的消息通讯应用程序的开发工具.消息队列和电子邮件有着很多相似处,他们都包含多个属性,用于保存消息, ...
- 使用php的curl根据关键词爬取百度搜索结果页
http://bbs.csdn.net/wap/topics/390938327 正则表达式匹配Html标签 查找所有的TD区域(最短):<td\s*.*>\s*.*<\/td& ...
- Codelf 变量取名
Codelf 变量取名 可以看到别的变量是怎么命名的,站在巨人的肩膀上.
