【jquery基础】 jquery.manifest用法:通过后台查询and添加到默认项
今天做一个东西
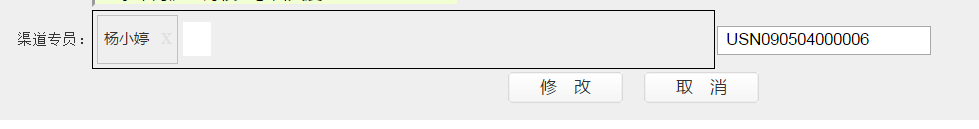
效果如下:

后台已经保存了006这个SN码,现在需要查到了这个人(杨小婷),然后作为默认值,展示到 manifest 里面
<script>
$(document).ready(
function () {
var sns = $("#<%=TXTAuditorUserSN.ClientID%>").val(); var url = '/api/methodname?radom=' + Math.random() + '&sns=' + sns; $.get(url, function (data) {
if (data.status == 1) {
var first = data.data[0];
//添加到渠道专员里
$('#approvers').manifest('add', first);
} else {
alert(data.msg);
}
}) }
)
</script>
直接调用 add 方法,将这个对象添加进去就好了。
接口结构如下
{
"status":1,
"msg":"",
"data":[
{
"id":634,
"code":"USN090504000006",
"name":"杨小婷"
}
]
}
参考代码
$('#recipients').manifest('add', {
name: 'Lindsay Weir',
email: 'lweir65@gmail.com'
});
Parameters:
- data string, object, array Item data.
- $mpItem jQuery object, null Optional Marco Polo selected list item.
参考文档
https://github.com/jstayton/jquery-manifest/blob/master/README.md
that all
【jquery基础】 jquery.manifest用法:通过后台查询and添加到默认项的更多相关文章
- jQuery基础--jQuery特殊属性操作
1.index() 会返回当前元素在所有兄弟元素里面的索引. <!DOCTYPE html> <html lang="zh-CN"> <head> ...
- Jquery | 基础 | jQuery表单对象属性过滤选择器
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>使用jQuery表单对象属性 ...
- 前端基础-jQuery的事件的用法
阅读目录 常用事件 事件绑定 移除事件 页面载入 一.常用事件 1.鼠标事件之click事件 用交互操作中,最简单直接的操作就是点击操作.jQuery提供了两个方法一个是click方法用于监听用户单击 ...
- 前端基础-jQuery的优点以及用法
一.jQuery介绍 jQuery是一个轻量级的.兼容多浏览器的JavaScript库. jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Ajax交 ...
- 8、网页制作Dreamweaver(jQuery基础:安装、语法)
在<网页制作Dreamweaver(悬浮动态分层导航)>中,运用到了jQuery的技术,轻松实现了菜单的下拉.显示.隐藏的效果,不必再用样式表一点点地修改,省去了很多麻烦,那么jQuery ...
- Web开发——jQuery基础
参考: 参考W3School:jQuery 教程 参考:jQuery 参考手册 参考(常用):jQuery API 测试 JavaScript 框架库 - jQuery 测试 JavaScript 框 ...
- Web前端JQuery基础
JQuery知识汇总 一.关于Jquery简介 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaS ...
- jQuery学习总结(一)——jQuery基础与学习资源
前一段时间录了一套关于jQuery的视频分享给大家,可以在下载区下载到,本来想配合文字一起的,后面发现视频+帮助文档也是非常好的学习方法. 一.jQuery简介与第一个jQuery程序 1.1.jQu ...
- js进阶 10-2 JQuery基础语法是什么
js进阶 10-2 JQuery基础语法是什么 一.总结 一句话总结: 1.jquery语法超级简单:基础语法是:$(selector).action() 2.jquery选择的时候是带了引号的,肯定 ...
随机推荐
- BIO、NIO、AIO系列二:Netty
一.概述 Netty是一个Java的开源框架.提供异步的.事件驱动的网络应用程序框架和工具,用以快速开发高性能.高可靠性的网络服务器和客户端程序. Netty是一个NIO客户端,服务端框架.允许快速简 ...
- 多线程系列四:AQS-AbstractQueuedSynchronizer
什么是AbstractQueuedSynchronizer?为什么我们要分析它? AQS:抽象队列同步器,原理是:当多个线程去获取锁的时候,如果获取锁失败了,当前线程就会被打包成一个node节点放入 ...
- 生成基于Maven的项目文档站点
在Maven中,可以使用“mvn site”,为您的项目信息生成文档站点. mvn site 生成的网站是在项目的“target/site”文件夹中. mvn site 示例 请参见通过“mvn si ...
- Eclipse/MyEclipse上配置Spring环境
在MyEclipse上配置Spring环境 myeclipse其实已经集成Spring的开发环境,我们只需在新建的项目上添加spring的配置环境就可以 新建一个java项目 选中创建好的项目之后,在 ...
- Java NIO案例
Java 网络IO编程总结(BIO.NIO.AIO均含完整实例代码) http://blog.csdn.net/anxpp/article/details/51512200 Java NIO框架N ...
- tRNAscan-SE 预测tRNA基因
tRNAscan-SE 软件可以根据输入的基因组序列,预测对应的tRNA的基因 在线的tRNAscan-SE的链接如下:http://lowelab.ucsc.edu/tRNAscan-SE/ 如下图 ...
- Toggle Checkboxes on/off
You can write: $(document).ready(function() { $("#select-all-teammembers").click(function( ...
- windows上開啟多個apache服務器
1.安裝apache(這裡我用的是集成環境) 比較php版本 5.6 與 7.2 比較mysql版本 拓展: 注意:對個不同的版本的mysql,命令行進入,需要指明端口號,如:mysql -uroo ...
- Vue页面跳转$router.push 的用法
vue2.0在使用的过程中, .vue文件之间的跳转,在template中的常见写法是: <router-link to="/miniCard/statement/horizon&qu ...
- springboot+shiro整合教程
进阶教程: 1. springboot+shiro+redis(单机redis版)整合教程 2. springboot+shiro+redis(集群redis版)整合教程 3.springboot+s ...
