交互软件Axure—高保真原型
在上一篇文章中跟大家分享了Axure7.0 的简介、基本操作和原型图的制作,主要是应用元件库里的原件进行界面元素的搭建,直至完成原型图,在最后给大家展示了高保真原型图效果。而在本次分享中,主要带领大家来实现高保真原型图的制作过程,同时介绍一些其他工具的使用情况。
在讲解之前先跟大家回顾下交互设计,什么是交互设计?
交互设计是指设计人和产品或服务互动的一种机制,以用户体验为基础进行的人机交互设计,是要考虑用户的背景、使用经验以及在操作过程中的感受,从而设计符合最终用户的产品,使得最终用户在使用产品时愉悦、符合自己的逻辑、有效完成并且是高效使用产品。为此我们的Axure软件发挥着重要作用,作为专业的原型设计工具,它能快速、高效的创建原型,服务于我们的交互设计。
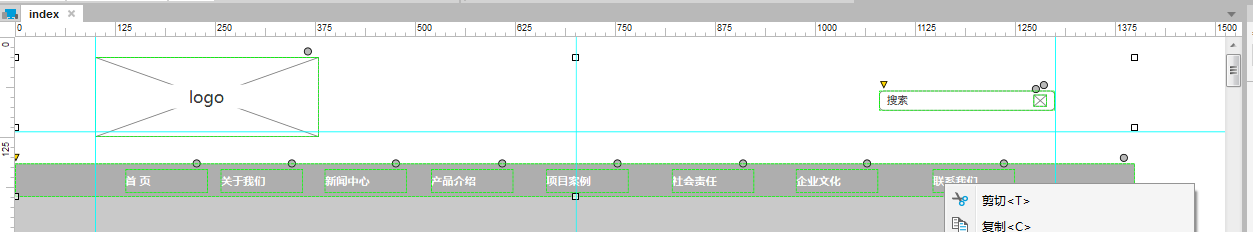
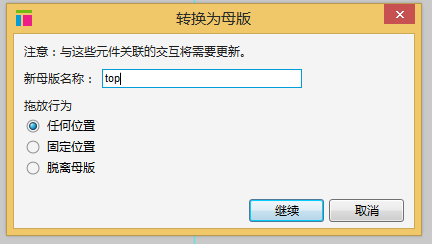
我们打开在上一章节完成的原型图,在它的基础上进行高保真原型制作。一开始介绍下母版的使用,母版主要应用于我们界面top和foot,更加方面二级页的调用。我们把top和foot做好的原型都选中,右击选择转化为母版,修改下名称为top和foot,这样母版就生成了,母版是可以再进行编辑的。






根据页面布局我们从上到下依次进行制作。
1、双击logo位置,直接就跳转到母版top的编辑,右击logo转化为图片,再双击,就弹出了图片的选择路径,选择logo图片,接着会弹出“自动调整尺寸对话框”,由于logo本身的属性,我们选择“是”,这样logo图片就导进来了。


依次同理把搜索图标和导航条色块导进来。这样top位置就完成了。

2、再回到首页面进行banner图制作,由于banner图要做交互效果,我们预留到最后讲解。
3、接下来制作关于我们栏目:用同样的方法把icon01转化成图片,双击选择切好的图片导进来。后面三个icon依次导进来图标图片。


在这里我们对每个图片做个鼠标悬停效果:
选中资质荣誉图标,找到右侧元件属性与样式,选择鼠标悬停,再选择image,导入图片即可。公司图片和员工风采同理可完成。



4、项目案例栏目:首先选择背景图,导入切好的图片,再依次导入案例三张图片,文字颜色改成白色,同样再做个鼠标悬停效果(方法与关于我们的图标导入、悬停方法一致)


5、新闻中心栏目:替换新闻图片,转化成图片,双击导入新图片即可

6、Foot替换方法与top一致

重点讲解Banner图制作:
1、把banner图右击转化为动态蒙版
2、双击动态面板,取动态面板名“banner图”,添加动态面板状态,state1,state2,state3

3、双击state1,进入状态页,拖动一个Image元件到状态1中,双击选择对应的banner图。选择自动调整图片大小,依次替换state2,state3。

4、拖动三个圆形放到banner图上方,双击第一个圆形,选择鼠标悬停导入圆图形。

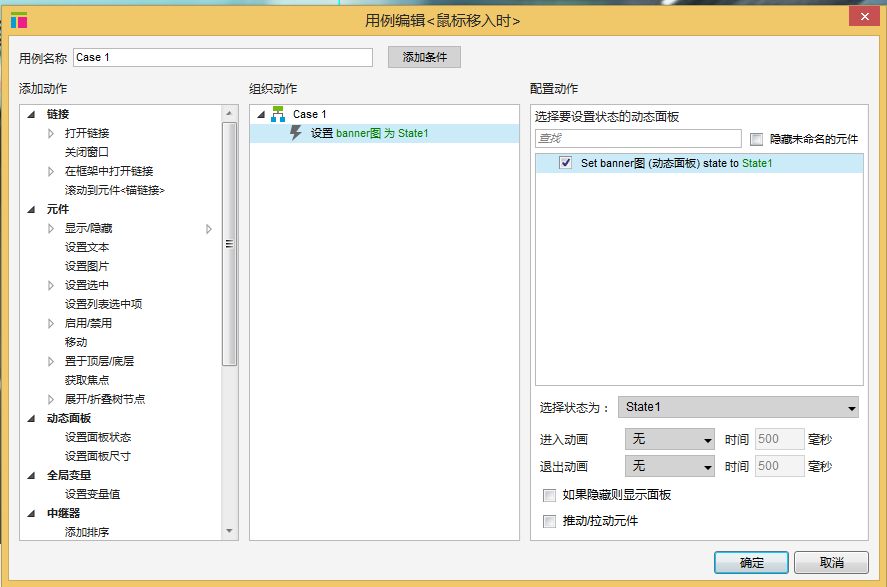
5、选中第一个元件(添过图的),添加交互:鼠标移入时 —— 设置动态面板 —— banner —— State1。同步骤完成02和03.


最后生成原型,发布,查看效果!

高保真原型图:http://www.jredu100.com/web/prototypeHigh/index.html
交互软件Axure—高保真原型的更多相关文章
- ****如何优雅的用Axure装逼?高保真原型心得分享
本文核心内容点:- 啥是高保真原型?(附简单说明原型)- Axure可以画出什么水准的高保真?(给示例,开启装逼模式)- 高保真原型图技巧:- 啥时候上高保真?适用场景 and 不适用场景 啥是高保真 ...
- AXURE在原型设计中的应用
转: http://uedc.163.com/2248.html 前言 什么是原型呢? 产品原型简单的说就是产品设计成形之前的一个简单框架,对网站来讲,就是将页面模块.元素进行粗放式的排版和布局,深入 ...
- 关于UI设计中的交互软件Axure7.0运用
Axure RP是一个专业的快速原型设计工具.让负责定义需求和规格.设计功能和界面的人员能够快速创建应用软件或Web网站的线框图.流程图.原型和规格说明文档. 作为专业的原型设计工具,它能快速.高效的 ...
- 软件-Axure:Axure RP
ylbtech-软件-Axure:Axure RP Axure RP是一款专业的快速原型设计工具.Axure(发音:Ack-sure),代表美国Axure公司:RP则是Rapid Prototypin ...
- Axure 简单原型设计
简介 Axure RP是一个专业的快速原型设计工具.Axure(发音:Ack-sure),代表美国Axure公司:RP则是Rapid Prototyping(快速原型)的缩写. Axure RP是美国 ...
- 从零开始教你做高保真原型图+UI 设计规范
编者按:<从零开始设计App>系列到这篇已经是第三期了,上期是低保真原型图,这期@Sophia的玲珑阁 聊聊如何从零开始制作高保真原型图和UI 设计规范. 往期回顾: <设计师怎样从 ...
- 用Axure进行原型设计
用Axure进行原型设计 看这个视频 http://www.iqiyi.com/playlist409963402.html
- 使用Axure RP原型设计实践07,注册判断
本篇实现注册页的一些功能.本项目是通过用户名和电子邮件进行注册的. 在本篇之前,在"使用Axure RP原型设计实践03,制作一个登录界面的原型"中已经对注册页做了基本的处理. 打 ...
- 使用Axure RP原型设计实践06,登录验证
登录验证主要功能包括: ● 用户名错误,提示无效用户名,用户名和密码文本框清空● 用户名存在,密码错误,提示密码错误,密码清空,焦点进入密码框● 用户名和密码都正确,验证通过 本篇接着"使用 ...
随机推荐
- 【转】Mapped Statements collection does not contain value for解决
最近一直在弄springMVC+mybatis的整合,因为接触到这个框架之后发现这个框架确实要比ssh好得多所以我自己也在配置这个框架.但是在配置的过程中我遇到了一些问题,这些问题当我配置完成之后访问 ...
- js 弹窗广告24小时显示一次
弹窗24小时显示一次 https://www.w3cschool.cn/javascript/js-cookies.html 我们需要借助cookie来实现这个功能 function setcooki ...
- OpenOCD Debug Adapter Configuration
Correctly installing OpenOCD includes making your operating system give OpenOCD access to debug adap ...
- MUI框架之输入框Input
input输入框的官方api文档:http://dev.dcloud.net.cn/mui/ui/#input 一.输入框类型 输入框的类型是根据type来决定是普通输入框还是密码框,搜索框等类型 & ...
- ADO.NET理论+实践
题记: 每一事物的产生和存在都有其特定的理由. 理论:ADO.NET是一组与数据源进行交互的面向对象类库.通常情况下数据源就是数据库,当然同样也能是文本文件,Excel表格或XML文件,我们知道的数 ...
- XAML / Self binding, bindingcontext
Hello, I want to bind the text property of a editor element to BindableProperty. Here is what I trie ...
- Javascript:原型模式类继承
原型模式 每个函数(准确说不是类.对象)都有一个prototype属性,这个属性是一个指针,指向一个对象. 使用原型对象的好处是可以让所有对象实例共享它包含的属性和方法. 1.原型对象 (1)当创 ...
- springboot线程池的使用和扩展(转)
springboot线程池的使用和扩展 我们常用ThreadPoolExecutor提供的线程池服务,springboot框架提供了@Async注解,帮助我们更方便的将业务逻辑提交到线程池中异步执行, ...
- spring源码之—Assert.notNull
org.springframework.util.Assert Assert翻译为中文为"断言".用过JUNIT的应该都知道这个概念了. 就是断定某一个实际的值就为自己预期想得到的 ...
- 【Devops】【docker】【CI/CD】关于jenkins构建成功后一步,执行的shell命令详解+jenkins容器运行宿主机shell命令的实现方法
1.展示这段shell命令 +详解 #================================================================================= ...
