移动前端调试工具-Weinre真机调试
之前做移动前端调试页面的时候就是简单的使用Chrome模拟器调试,能满足基本基本的需求,后来发现了基于Web Inspector(Webkit)的远程调试工具Weinre,可以在PC端直接调试运行在移动设备上的远程页面,,在PC端可以即时修改目标网页的HTML/CSS/Javascript,调试过程可实时显示移动设备上页面的预览效果,并同步显示设备页面的错误和警告信息,可以查看网络资源的信息,不支持断点调试,听起来是不是很厉害的样子,但真正用起来却很方便。
1.版本选择
Weinre最早是有Java版本的,因此网上的有些博客是Java版本的实现过程,Java版本在13年的时候已经没有更新,所以会出现一些问题,Weinre官网现在介绍自己说是一个基于NodeJS项目,因为需要本地需要安装Node。weinre是一个命途多舛的项目,最早被PhoneGap收购,后来PhoneGap又被Adobe收购,Adobe收购PhoneGap后把PhoneGap捐给了Apache,Apache把PhoneGap放在Cordova的项目中,Weinre也从最初的Java移植到了当前的NodeJS版本。
2.安装(默认已安装Node,如果没有安装可以参考本人之前博客)
sudo npm -g install weinre
3.获取ip地址(mac环境)
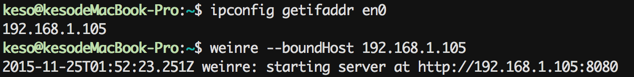
ipconfig getifaddr en0
4.运行weinre
weinre --boundHost 192.168.1.105

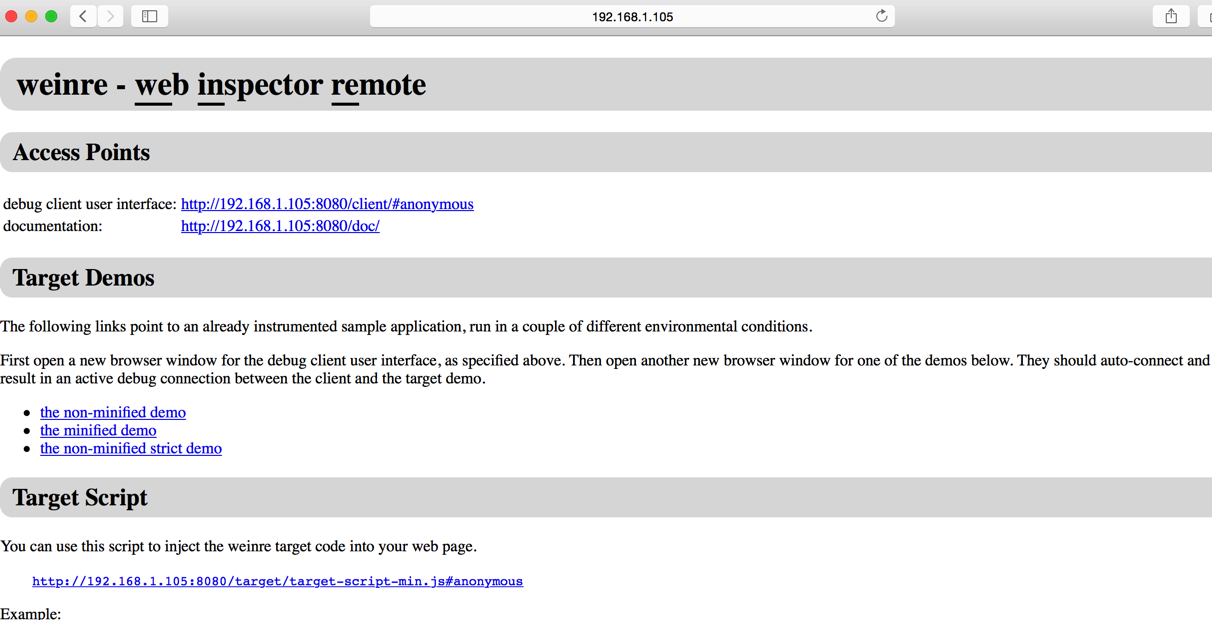
5.浏览器中输入http://192.168.168.101:8080即可看到以下页面:

6.手机上访问需要调试的web页面,然后在页面底部插入脚本(最后的#anonymous标题与PC端对应):
<script src="http://192.168.1.105:8080/target/target-script-min.js#anonymous"></script>

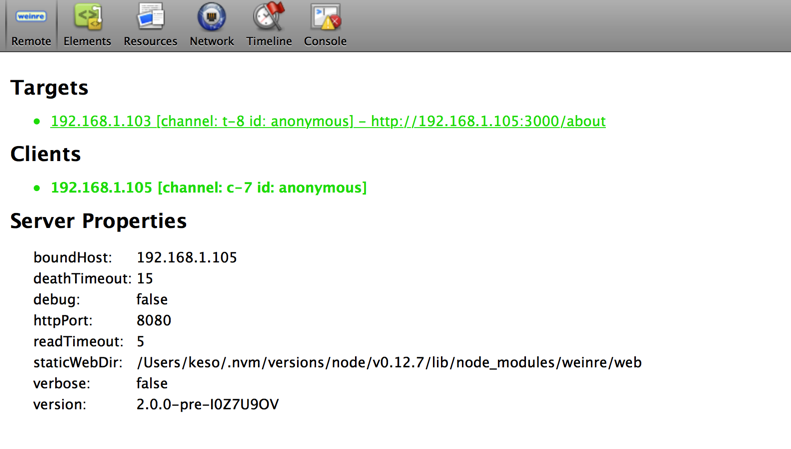
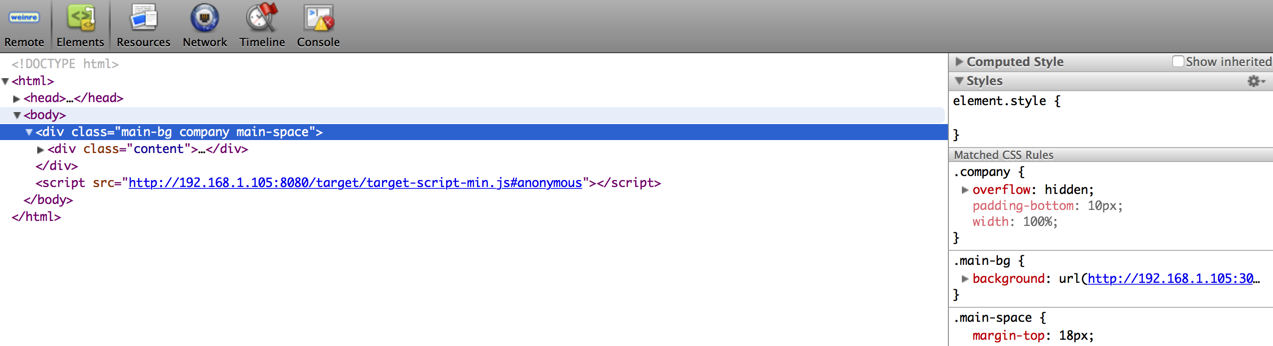
7.PC端浏览器访问http://192.168.1.105:8080/client/#anonymous页面,可以看到以下效果:

对手机端页面实时调试:

8.小结:
①有可能会出现页面无法显示页面的源代码,请注意target中的信息,确保手机和电脑在同一局域网内;
②如果出现connection lost请即时刷新页面,如果需要调试时间较长不想丢失链接的话尝试用手机线和电脑链接;
③支持主流Android,iOS以及其他平台,不支持iOS 3.1.3及其更早平台以及webOS 1.45或更早平台;
④关于weinre有其他命令的介绍可以参考官网,以及书签注入的方式查看手机网页大同小异,可以参考官网http://people.apache.org/~pmuellr/weinre/docs/latest/Running.html
移动前端调试工具-Weinre真机调试的更多相关文章
- weinre 真机调试
1.在任意文件夹 安装weinre cnpm -g install weinre 2.启动 weinre --httpPort 8009 --boundHost -all- 3.在你的页面中加入 本机 ...
- 移动前端页面与Chrome的远程真机调试
一年不见,博客园都长草啦...... 前几日刚入手新手机小米5,系统真心流畅呀.为啥要买小米5呢,因为要提高生产力呀,好好玩移动前端开发呀哈哈哈 那么问题来了,要怎么调试手机上的前端页面呢? 很久很久 ...
- 如何实用便捷的在本地真机调试WEB端HTML5网页
先简单介绍两款常用但需要一定条件或限制的工具 1.如果你能FQ chrome在32版本后就自带了移动端调度工具,可以在Android直接联调,但唯一遗憾的是,在我大天朝要FQ后才能行的通,我自己试了后 ...
- 网页真机调试之Browsersync简介
以前的调试方式 修改完项目文件(html.js.css等)后保存,在浏览器刷新页面查看修改后的效果 本地开启一个 tomcat 服务,修改文件后保存刷新页面,移动端或其他 pc 则需要输入 ip + ...
- 运用node真机调试移动web项目
很多时候我们对移动端进行测试的时候,有pc端的测试,也有真机上的测试,pc的测试就不多说了,因为其实基本上大家都懂的.真机测试上也有几种方法,这里就推荐三种: 移动端真机调试方法 chrome真机调试 ...
- H5真机调试
为什么要做H5真机调试? 第一,样式调试.浏览器的效果和真机上的效果不一定相同,没有真机调试,我们都是先上传到服务器,然后再用手机访问,显然对于样式调试来说,这样效率很低. 第二,调用到底层.真机才拥 ...
- HBuilder开发App Step1——环境搭建,HelloMUI 以及真机调试
No1. 必须搭建java环境 只需要最基础的java环境,也就是cmd下可以运行java和javac即可, 具体教程请自行百度,都会有很详细的教程,这里不重点介绍. No2. 下载安装HBuilde ...
- 安卓,IOS真机调试
移动端前端开发真机调试攻略 有线调试: 一.IOS 移动端 (Safari开发者工具) 手机端:设置 → Safari → 高级 → Web 检查器 → 开. mac端:Safari → 偏好设置 → ...
- 微信小程序开发工具调试没问题,真机调试Provisional headers are shown
from: https://blog.csdn.net/github_38928905/article/details/83105523 在开发工具调试,请求正常没问题,使用真机调试,请求异常:Pro ...
随机推荐
- html5解决ajax破坏浏览器机制
pjax是一种基于ajax+history.pushState的新技术,该技术可以无刷新改变页面的内容,并且可以改变页面的URL.pjax是ajax+pushState的封装,同时支持本地存储.动画等 ...
- zoj 3460 二分+二分图匹配
不错的思想 /* 大致题意: 用n个导弹发射塔攻击m个目标.每个发射架在某个时刻只能为 一颗导弹服务,发射一颗导弹需要准备t1的时间,一颗导弹从发 射到击中目标的时间与目标到发射架的距离有关.每颗导弹 ...
- Spring(完成毕业设计后的简单回顾)
最近刚刚做完了毕业设计,在开发时用的是spring框架,做的时候踩了好多坑,又把当初的笔记给翻了翻,做一次简单的回顾 # 1.Spring是什么? 是一个开源的.用于简化企业级应用开发的应用开发框架. ...
- Activemq+Zookeeper集群
如果在同一台机器上请参考 http://blog.csdn.net/liuyifeng1920/article/details/50233067 http://blog.csdn.net/zuolj/ ...
- 【原】Spring整合Redis(第一篇)—SDR简述
1.SDR说明 Spring Data Redis(SDR),是SpringFramework提供的一套简化访问Redis的API,是对Jedis的又一层封装. SDR集成了Jedis,JRedis, ...
- Android的GridView控件点击图片变暗效果
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setC ...
- NXP LPC-Link LPC3154
LPC-Link: LPC-Link调试探针由恩智浦.Code Red和Embedded Artists三方共同开发, 该探针可与目标板断开,利用板载10针JTAG/SWD连接器直接用于客户自己的设计 ...
- WINUSB Descriptors
Reading string descriptors: String (0x01): "Travis Robinson" String (0x02): "Benchmar ...
- delphi代码实现窗口最小化,最大化,关闭消息发送
分类: 代码实现窗口最小化,最大化,关闭 var hwnd: hwnd;//句柄 PostMessage(hwnd,WM_SYSCOMMAND, SC_MINIMIZE,0); //最小化Post ...
- 查看内核页表kernel_page_tables (aarch32)
作者 彭东林 pengdonglin137@163.com 平台 Linux-4.10.17 Qemu + vexpress-ca9 概述 通过配置内核,会在/sys/kernel/deb ...
