微信小程序插件开发
小程序插件功能介绍
插件,是可被添加到小程序内直接使用的功能组件。开发者可以像开发小程序一样开发一个插件,供其他小程序使用。同时,小程序开发者可直接在小程序内使用插件,无需重复开发,为用户提供更丰富的服务。
开发插件
开放范围及服务类目
开放范围:企业、媒体、政府及其他组织主体的小程序
开发者可选择当前小程序帐号已选类目中的一个,作为插件的服务类目。以下为当前已开放的插件服务类目,将逐步开放更多类目。
| 一级类目 | 二级类目 | 特殊说明 |
|---|---|---|
| 快递业与邮政 | 所有二级类目 | |
| 医疗 | 就医服务、互联网医院 | 仅医疗类小程序可使用 |
| 政务民生 | 所有二级类目 | |
| 金融业 | 征信业务 | |
| 出行与交通 | 所有二级类目 | |
| 生活服务 | 票务、生活缴费 | |
| IT科技 | 所有二级类目 | |
| 餐饮 | 点评与推荐、菜谱、餐厅排队、点餐平台、外卖平台 | |
| 旅游 | 所有二级类目 | |
| 文娱 | 视频、FM/电台、音乐、有声读物、动漫 | |
| 工具 | 记账、投票、日历、天气、备忘录、办公、字典、计算类、报价/比价、发票查询、企业管理 | |
| 电商平台 | 电商平台 | |
| 商业服务 | 招聘/求职 | |
| 汽车 | 所有二级类目 |
插件开发流程
以下为插件开发接入流程:
- 开通插件功能
- 填写开发信息并开发
- 提交审核、发布
- 管理插件使用申请
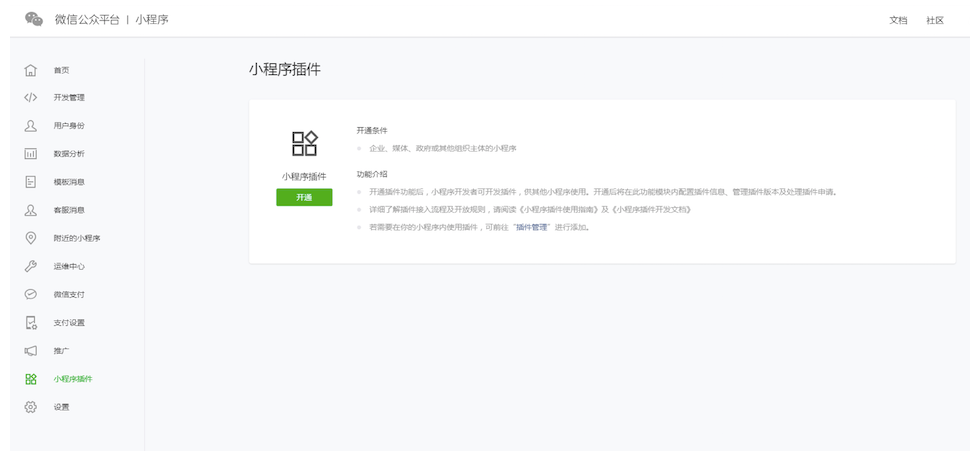
开通插件功能
小程序开发者无需重新注册帐号,可直接在小程序管理后台开通插件功能,完成基本信息填写后完成开通。
开通入口:小程序管理后台-小程序插件

填写插件基本信息,插件的基本信息将在插件申请流程、小程序基本信息页中展示。

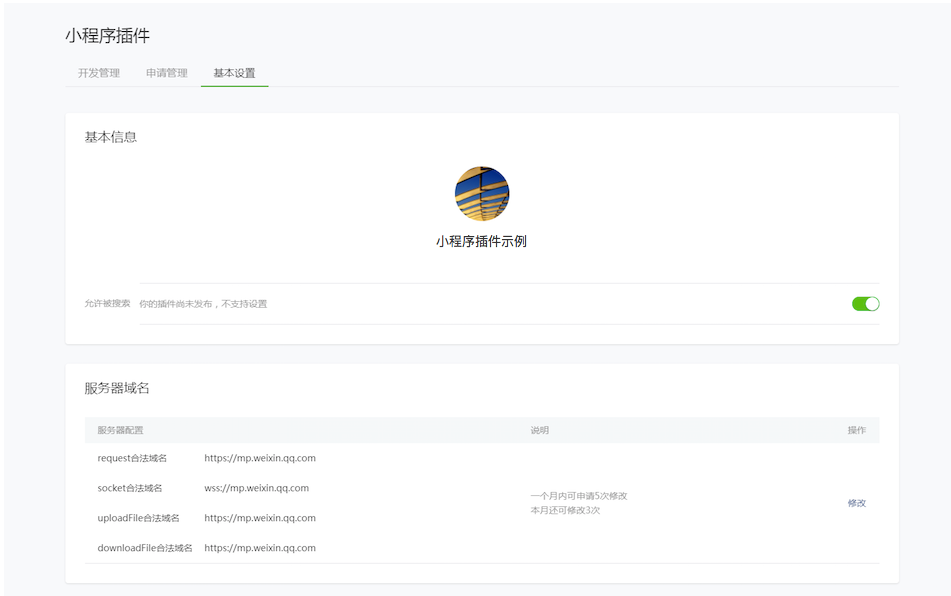
填写开发信息并完成开发
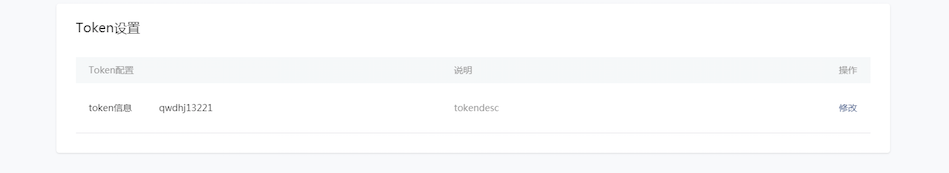
设置插件的服务器域名及Token信息后,即可在开发者工具中开发插件。


开发者工具中开发插件步骤:
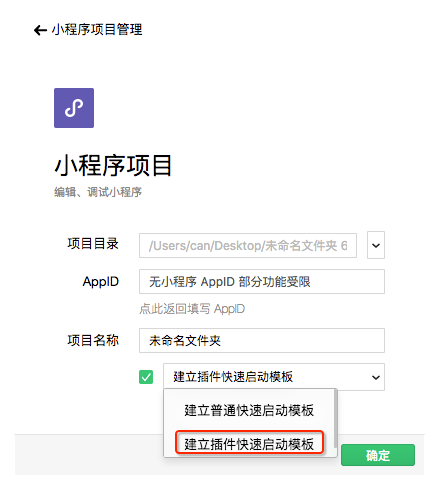
创建插件项目
小程序的 AppID 可以创建小程序插件项目,插件是独立于小程序之外的,但是 AppID 是公用的,所以不要使用原有的小程序项目进行插件开发。 在创建项目页面,选择一个空文件夹作为项目路径,可以选择创建小程序插件快速启动模板

快速启动模板说明:
miniprogram文件夹是一个普通小程序项目,用来编写小程序插件的使用 Demo,上传插件代码时这个 Demo 会一起上传,并作为小程序插件的发布的审核依据.plugin文件就是小程序插件项目,用来编写小程序插件的代码。project.config.json需要关注compileType字段,compileType == 'plugin'时才能正常的使用插件项目。
打开已存在的插件项目
如果是之前创建的插件项目,可以在项目列表中直接打开;
如果重新创建项目,选择一个非空目录,那么这个非空目录中需要有 project.config.json ,确保这个文件中有以下字段:
{
"miniprogramRoot": "./miniprogram",
"pluginRoot": "./plugin",
"compileType": "plugin"
}
在项目开发期间,可以手动修改 project.config.json 文件的 compileType 字段来切换项目的编译类型。
插件上传

上传插件代码前,需要指定版本号,格式为 数字.数字.数字 ,每个数字最大为 999。
每次提交版本号需要递增,插件使用者会用到这个版本号,请谨慎填写。
上传插件时,同时会将 project.config.json 中 miniprogramRoot 指定的目录的内容作为插件使用 Demo 一起上传,这个 Demo 需要覆盖到插件的所有使用场景,便于插件的审核
插件版本管理
开发者可在开发者工具内上传代码并在小程序插件开发助手内完成插件的开发和调试。请注意:插件暂不支持在体验版中体验
在开发者工具上传代码后,开发者可”小程序管理后台-小程序插件-开发管理“内管理插件版本。

提交版本审核
插件发布前需要提交微信小程序团队审核,审核通过后才可发布。
提交审核时,插件开发者需要填写以下信息:插件服务类目、标签及功能描述。
插件服务类目:插件可从当前小程序已通过的服务类目中选择一个。已开放类目表格见插件开放范围及类目。
标签:请填写与插件提供的服务相关的标签
功能描述:为便于审核团队体验及审核插件功能,请开发者填写基本介绍及插件的使用说明。
版本发布
插件审核通过后,可在管理后台操作发布。插件发布后才可以被其他小程序搜索并添加。
插件支持多个线上版本同时存在。
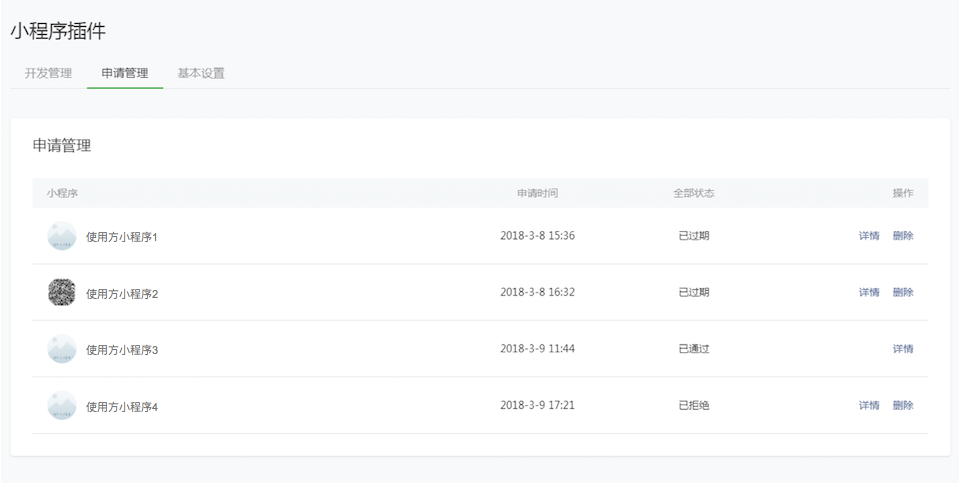
使用申请管理
小程序使用插件需要经过插件开发者的同意。
开发者可在”小程序管理后台-小程序插件-申请管理“内处理插件的接入申请。插件开发者可在24小时内选择”通过“或”拒绝“申请方使用插件。

微信小程序插件开发的更多相关文章
- WordPress版微信小程序2.2.8版发布
距离上次更新已经一个月了,这期间对WordPress版微信小程序 做的不少小的更新和性能的优化,此次版本更新推出了两个比较重点的功能:点赞和赞赏.同时,优化了文章页面的功能布局,在评论区把常用的功能: ...
- 微信小程序---协同工作和发布
(1)协同开发和发布 在中大型的公司里,人员的分工非常仔细,一般会有不同岗位角色的员工同时参与同一个小程序项目.为此,小程序平台设计了不同的权限管理使得项目管理者可以更加高效管理整个团队的协同工作. ...
- uni-app微信小程序开发之引入腾讯视频小程序播放插件
登录微信小程序管理后台添加腾讯视频播放插件: 正式开始使用腾讯视频小程序插件之前需先在微信公众平台 -> 第三方设置 -> 插件管理处添加插件,如下图所示: 在uni-app中引入插件代码 ...
- 微信小程序 -- 英语词典 (小程序插件)
英语词典小程序 基于英语词典小程序插件 - 提供开源地址 项目地址 英语词典小程序插件: 微信小程序 词典 真题基础服务插件(gitee.com) 功能特色 [x] 全面详实的经典词库,详细释义覆盖约 ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- 微信小程序(微信应用号)组件讲解
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
随机推荐
- ubuntu 16.04 u盘挂载以及卸载
1.列出所有磁盘 sudo fdisk -l 2.最后一段信息显示的为u盘 Device Boot Start End Sectors Size Id Type /dev/sdb4 * 256 786 ...
- zookeeper篇-如何修改源码
提一个问题先 zxid有64位,分成两部分: 高32位是Leader的epoch:选举时钟,每次选出新的Leader,epoch累加1 低32位是在这轮epoch内的事务id:对于用户的每一次更新操作 ...
- ubuntu下xx-net可用IP为0, ping6显示 Network is unreachable
不知和xx-net有没有关系. 全新安装系统 sudo apt-get install miredo 这时, ping6 ipv6.google.com 是能ping通的 按github上依次安装py ...
- Oracle学习笔记(二)——临时表
在针对大数据量的多表级联查询或复杂事务处理的时候,引入Oracle临时表是一种不错的策略.因此,在解决实际需求时经常会遇到需要使用存储过程和临时表相互配合的情况.下面就Oracle如何创建临时表以及注 ...
- angular编译机制
转载https://segmentfault.com/a/1190000011562077 Angular编译机制 前言 http://www.cnblogs.com/ztwBlog/p/620975 ...
- linux编译安装mysql5.1.x
安装mysql,安装前准备 如果mysql用户不存在,那么添加mysql用户 groupadd mysql useradd -g mysql mysql mysql编译安装 make时间特别长 wge ...
- JSP中scope属性 scope属性决定了JavaBean对象存在的范围
scope属性决定了JavaBean对象存在的范围. scope的可选值包括: ---page(默认值) ---request ---session ---application 1.page范围 ...
- android沉浸状态栏和顶部状态栏背景色的设置
法一: 现在很多应用都引用了沉浸式状态栏,如QQ,效果下图: 这样的效果很酷炫,其实设置很简单. 不过要说明的是,这种效果只能在API19以及以上版本中才能够做到. 如果想让界面Activity中实现 ...
- gleez开发环境搭建
一.虚拟主机目录配置 1.配置apache服务器 Apache是常用的web服务器,即常见的用来处理http协议,处理网页的. Apache的配置文件都存放在/etc/apache2/目录,这里有很多 ...
- JavaScript学习总结(五)——Javascript中==和===的区别
一.JavaScript"=="的作用 当==两边的内容是字符串时,则比较字符串的内容是否相等. 当==两边的内容是数字时,则比较数字的大小是否相等. 当==两边的内容是对象或者是 ...
