HTML|CSS之布局相关总结
知识内容:
1.浮动相关
2.display属性
3.居中显示
4.盒模型和box-sizing
5.position属性
6.响应式设计
7.flex布局
8.其他
1.浮动相关
(1)float
float可以让一个元素浮动起来,可以让其向左浮动或者向右浮动
float实例:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字环绕图形</title>
<style>
img{
float: right;
width: 100px;
height: 100px;
margin: 5px;
}
</style>
</head>
<body> <p style="margin: 0 auto; width: 333px;">
<img src="1.jpg" alt="">
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p> </body>
</html>
文字环绕图片
(2)clear
clear用于控制浮动,一般是用来清除浮动,浮动会引发一些不好的后果,见下面的实例1,这些后果可以用实例2中的方法消除,即清除浮动
clear实例1:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>clear</title>
<style>
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
.border1{
border: 1px solid red;
}
.border2 {
border: 1px solid darkgreen;
}
</style>
</head>
<body> <div class="box border1">Box: 我浮起来了 浪啊</div>
<section class="border2" style="height: 50px; text-align: center">
Section: 在这个例子中, section 元素实际上是在 div 之后的(DOM结构上)。然而 div 元素是浮动到左边的,于是 section 中的文字
就围绕了 div ,并且 section 元素包围了整个元素。如果我们想让 section 显示在浮动元素之后呢?
</section> </body>
</html>
浮动后果
clear实例2:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>clear</title>
<style>
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
.border1{
border: 1px solid red;
}
.border2 {
border: 1px solid darkgreen;
}
.clear{
clear: left;
}
</style>
</head>
<body> <div class="box border1">Box: 我浮起来了 浪啊</div>
<section class="border2 clear" style="height: 50px; text-align: center">
Section: 使用 clear 我们就可以将这个段落移动到浮动元素 div 下面; 用 left 清除元素的向左浮动;
还可以用 right 或 both 来清除向右浮动或同时清除向左向右浮动
</section> </body>
</html>
消除浮动后果(清除浮动)
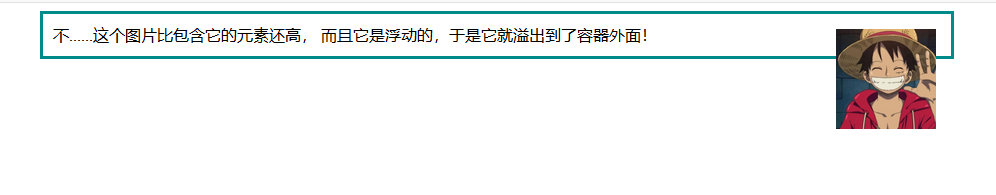
(3)清除浮动(图片溢出容器)
清除浮动实例1:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style>
img{
float: right;
width: 100px;
height: 100px;
margin: 5px;
}
div{
margin: 0 auto;
width: 888px;
border: 3px solid darkcyan;
padding: 10px;
}
</style>
</head>
<body> <div>
这个图片比包含它的元素还高, 而且它是浮动的,于是它就溢出到了容器外面!
<img src="1.jpg" alt="">
</div> </body>
</html>
图片溢出容器
最后效果:

清除浮动实例2:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style>
img{
float: right;
width: 100px;
height: 100px;
margin: 5px;
}
div{
margin: 0 auto;
width: 888px;
border: 3px solid darkcyan;
padding: 10px;
}
.clearfix {
overflow: auto;
}
</style>
</head>
<body> <div class="clearfix">
这个图片比包含它的元素还高, 而且它是浮动的,于是它就溢出到了容器外面!
<img src="1.jpg" alt="">
</div> </body>
</html>
加入overflow解决溢出
最后效果:

清除浮动实例3
上述实例2的方法可以在现代浏览器上工作。如果想要支持IE6,就需要将实例2中的clearfix样式改成下面这个样子:
.clearfix {
overflow: auto;
zoom:;
}
(4)浮动布局
完全使用 float 来实现页面的布局是很常见的,下面是一个使用float实现布局的实例:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动布局</title>
<style>
nav {
float: left;
width: 200px;
border: 3px solid darkblue;
}
section {
margin-left: 200px;
border: 3px solid darkred;
}
.container{
width: 888px;
margin: 0 auto;
border: 3px dotted #8628ff;
}
.clearfix{
overflow: auto;
zoom: 1;
}
</style>
</head>
<body> <div class="container clearfix">
<nav>
nav:
<ul>
<li><a href="">首页</a></li>
<li><a href="">登录</a></li>
<li><a href="">注册</a></li>
<li><a href="">注册</a></li>
<li><a href="">注册</a></li>
<li><a href="">注册</a></li>
<li><a href="">注册</a></li>
</ul>
</nav> <section>
section:
注意在容器上做了“清除浮动”!
当 nav 比非浮动的内容还要高时就需要清除浮动,否则可以不清除浮动
</section> <section>
section:
this is some text.this is some text.this is some text.
this is some text.this is some text.this is some text.
this is some text.this is some text.this is some text.
this is some text.this is some text.this is some text.
this is some text.this is some text.this is some text.
this is some text.this is some text.this is some text.
this is some text.this is some text.this is some text.
this is some text.this is some text.this is some text.
</section>
</div> </body>
</html>
浮动布局实例
2.display属性
(1)display
display 是CSS中最重要的用于控制布局的属性。每个元素都有一个默认的 display 值,这与元素的类型有关。对于大多数元素它们的默认值通常是 block 或 inline 。一个 block 元素通常被叫做块级元素。一个 inline 元素通常被叫做行内元素
(2)块级标签和内联标签
- 行内标签(内联标签):无法设置高度,宽度,padding,margin -> 例如span标签、a标签
- 块级标签:可以设置高度,宽度,padding ,margin -> 例如div标签、p标签
(3)display属性的值
- display: none; -- 让标签消失
- display: inline; -- 内联标签(行内标签)
- display: block; -- 块级标签
- display: inline-block; -- 既有inline的属性也有block属性
- 具有inline,默认自己有多少占多少
- 具有block,可以设置高度,宽度,padding margin
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行内标签和块级标签通过display转换</title>
<style>
.inline{
background: red;
display: inline;
}
.block{
background: red;
display: block;
}
</style>
</head>
<body>
<!--将块级标签变成行内标签-->
<div class="inline">div</div>
<!--将行内标签变成块级标签-->
<span class="block">span</span>
</body>
</html>
行内标签和块级标签通过display转换
3.居中显示
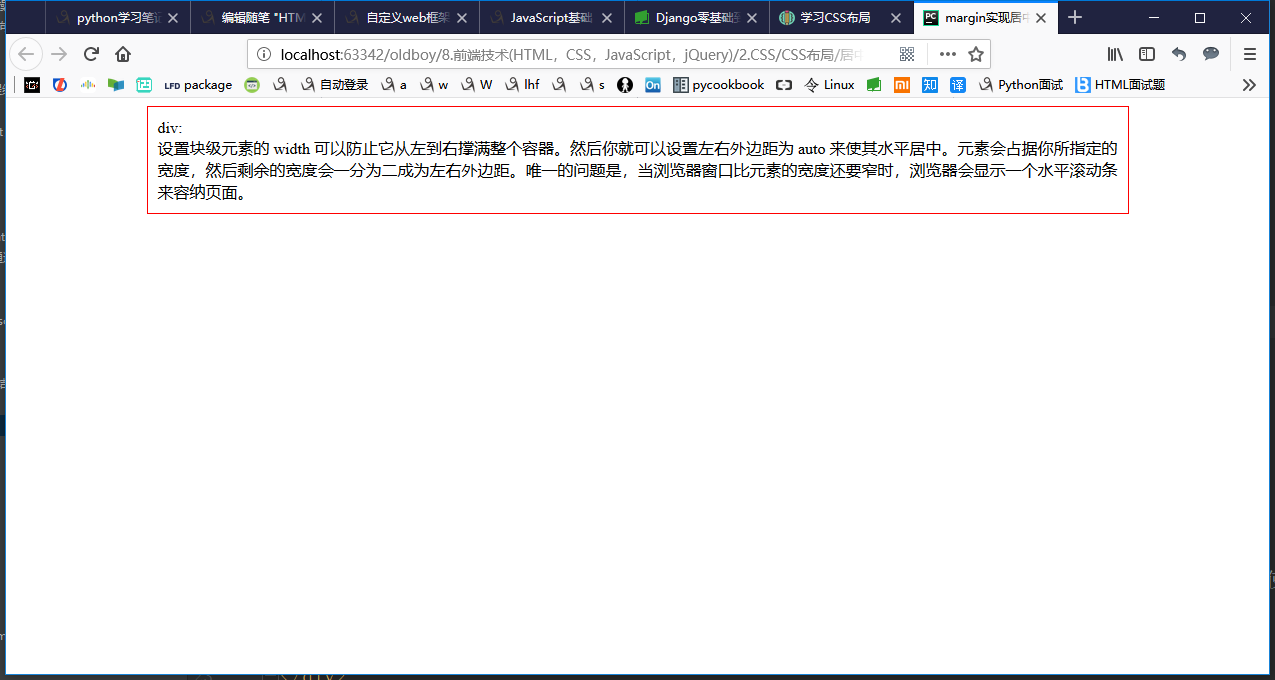
(1)margin
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin实现居中</title>
<style>
.container{
width: 960px;
margin: 0 auto;
border: 1px solid red;
padding: 10px;
}
</style>
</head>
<body> <div class="container">
div: <br/>
设置块级元素的 width 可以防止它从左到右撑满整个容器。然后你就可以设置左右外边距为 auto 来使其水平居中。元素会占据你所指定的宽度,
然后剩余的宽度会一分为二成为左右外边距。
唯一的问题是,当浏览器窗口比元素的宽度还要窄时,浏览器会显示一个水平滚动条来容纳页面。
</div> </body>
</html>
margin实现居中
效果:

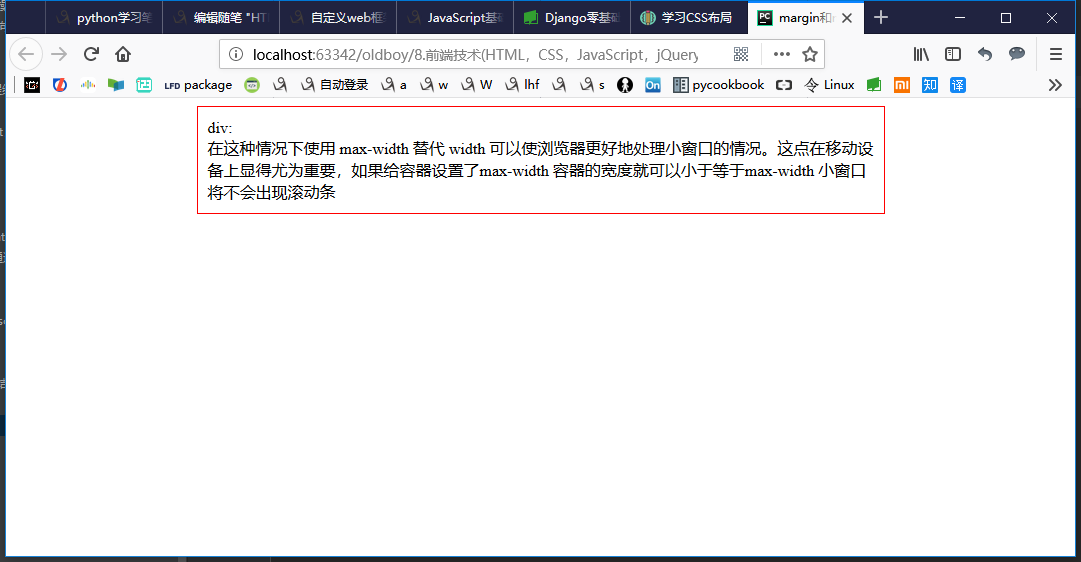
(2)max-width
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin和max-width结合实现居中</title>
<style>
.container{
max-width: 666px;
margin: 0 auto;
border: 1px solid red;
padding: 10px;
}
</style>
</head>
<body> <div class="container">
div: <br/>
在这种情况下使用 max-width 替代 width 可以使浏览器更好地处理小窗口的情况。这点在移动设备上显得尤为重要,
如果给容器设置了max-width 容器的宽度就可以小于等于max-width 小窗口将不会出现滚动条
</div> </body>
</html>
margin和max-width结合实现居中
效果:


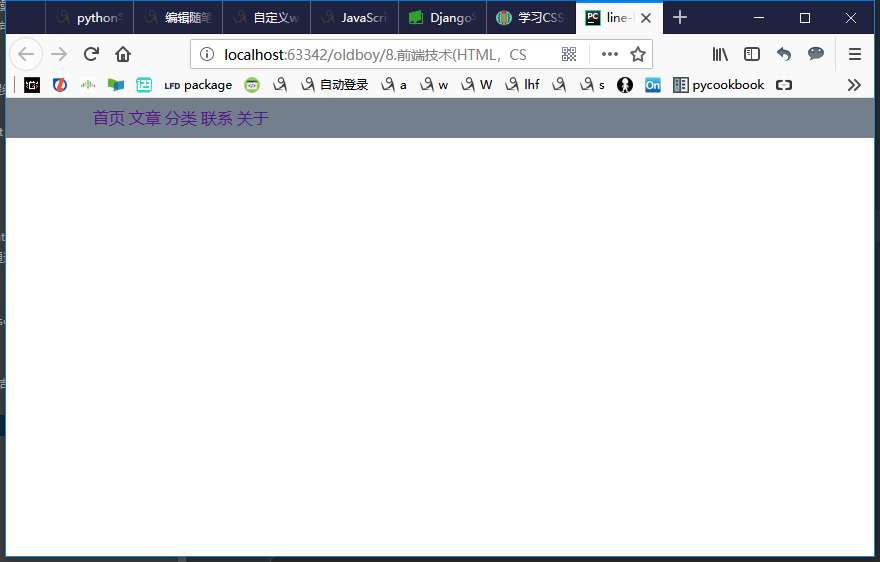
(3)line-height -> 设置垂直居中
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>line-height</title>
<style>
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
.content-box{
height: 40px;
background: #747F8C;
}
.content{
margin: 0 auto;
width: 80%;
/*下面实现上下居中*/
height: 40px;
line-height: 40px;
}
</style>
</head>
<body>
<div class="content-box">
<div class="content">
<a href="">首页</a>
<a href="">文章</a>
<a href="">分类</a>
<a href="">联系</a>
<a href="">关于</a>
</div>
</div>
</body>
</html>
line-height设置垂直居中
效果:

(4)其他居中设置
- vertical-align: center -> 设置垂直居中
- text-align: center -> 设置水平居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vertical-align</title>
<style>
.outer .item {
width: 300px;
height: 200px;
background-color: chartreuse;
display: inline-block;
}
</style>
</head>
<body>
<div class="outer">
<div class="item" style="vertical-align: center">ll</div>
<div class="item"></div>
</div>
</body>
</html>
vertical-align
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text-align</title>
<style>
div{
margin: 0 auto;
width: 800px;
height: 350px;
border: 3px solid red;
}
.center{
text-align: center;
}
.left{
float: left;
border: 1px solid darkcyan;
}
.right{
float: right;
border: 1px solid darkcyan;
}
.chat{
display: inline-block;
width: 150px;
}
</style>
</head>
<body> <div>
<p class="center">这是居中的文本内容</p>
<p class="left chat">靠左文本内容</p>
<br>
<p class="right chat">靠右文本内容</p>
</div> </body>
</html>
text-align
4.盒模型和box-sizing
(1)盒模型
- padding -> 内边距(控制内容与边框之间的距离)
- margin -> 外边距(控制元素与元素之间的距离)
- border -> 边框(围绕在内边距和内容外的边框)
- content -> 盒子中的内容,显示文本和图像
元素的大小由其中的内容和padding和border决定,margin是元素与元素之间的距离
注:两个挨着的margin浏览器最后会取其中的最大值
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding和margain</title>
<style>
*{
padding: 0;
margin: 0;
}
.div{
width: 200px; height: 200px;
background-color: red;
border: 10px solid seagreen;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="div">hello, div</div>
</body>
</html>
盒模型

(2)box-sizing
人们意识到传统的盒子模型不直接,所以新增了一个叫做 box-sizing 的CSS属性。当你设置一个元素为 box-sizing: border-box; 时,此元素的内边距和边框不再会增加它的宽度
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box-sizing</title>
<style>
.container{
max-width: 960px;
margin: 0 auto;
}
.simple {
width: 500px;
margin: 20px auto;
padding: 20px;
border: solid red 3px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
} .fancy {
width: 500px;
margin: 20px auto;
padding: 50px;
border: solid blue 3px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
</style>
</head>
<body> <div class="container">
<div class="simple">
div.simple: <br/>
我们现在一样大了
</div> <div class="fancy">
div.fancy <br/>
666
</div> </div> </body>
</html>
box-sizing实例
如果想要页面上所有的元素都有如此表现,可以写上以下CSS代码:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
这样可以确保所有的元素都会用这种更直观的方式排版。
5.position属性(用于定位)
(1)fixed -> 固定在页面某个位置
一个固定定位(position属性的值为fixed)元素会相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position_fixed</title>
<style>
.pg-header{
position: fixed;
top: 0;
left: 0;
right: 0;
width: 100%;
height: 48px;
background-color: #2459a2;
}
.pg-body{
background-color: #ededed;
height: 3000px;
margin-top: 58px;
margin-left: 30px;
margin-right: 30px;
}
.return_top{
position: fixed;
right: 0;
bottom: 50px;
width: 80px;
height: 40px;
line-height: 40px;
background-color: #747F8C;
}
</style>
</head>
<body> <div class="pg-header">
头部
</div>
<div class="pg-body">
内容
</div> <div class="return_top">返回顶部</div> </body>
</html>
fixed定位实例
(2)relative/absolute -> 联合使用进行相对定位
详细解释:https://segmentfault.com/a/1190000006924181
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>relative and absolute</title>
<style>
.container{
position: relative;
width: 60%;
height: 200px;
border: 1px solid red;
margin: 0 auto;
}
.box{
position: absolute;
width: 70px;
height: 70px;
background: black;
}
.left_bottom{
left: 0;
bottom: 0;
}
.right_bottom{
right: 0;
bottom: 0;
}
.right_top{
right: 0;
top: 0;
}
</style>
</head>
<body> <div class="container">
<div class="box left_bottom"></div>
</div> <div class="container">
<div class="box right_bottom"></div>
</div> <div class="container">
<div class="box right_top"></div>
</div> </body>
</html>
relative and absolute实例
6.响应式设计
“响应式设计(Responsive Design” 是一种让网站针对不同的浏览器和设备“呈现”不同显示效果的策略,这样可以让网站在任何情况下显示的很棒!
媒体查询是做此事所需的最强大的工具。让我们使用百分比宽度来布局,然后在浏览器变窄到无法容纳侧边栏中的菜单时,把布局显示成一列
响应式设计实例1:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>自适应布局</title>
<style>
body{
margin: 20px 0;
}
div#conterbody{
width: 960px;
margin: auto;
}
div#left{
width: 740px;
float: left;
}
p{
line-height: 600px;
text-align: center;
font-weight: bold;
font-size: 2em;
margin: 0 0 20px 0;
color: #ffffff;
}
p#left-z{
width: 200px;
float: left;
background-color: #0752ff;
}
p#left-y{
width: 520px;
float: right;
background-color: #41db50;
}
p#right{
width: 200px;
float: right;
background-color: #ff6600;
} /*大于1000px的时候*/
@media screen and (min-width:1000px) {
div#conterbody{
width: 1000px;
}
div#left{
width: 780px;
float: left;
}
p#left-z{
width: 200px;
float: left;
background-color: #0752ff;
}
p#left-y{
width: 560px;
float: right;
background-color: #41db50;
}
p#right{
width: 200px;
float: right;
background-color: #ff6600;
}
}
/*最大不超过999像素 最小不小于640px*/
@media screen and (min-width:640px) and (max-width: 999px){
div#conterbody{
width: 640px;
}
div#left{
width: 640px;
float: left;
}
p{
line-height: 430px;
}
p#left-z{
width: 200px;
float: left;
}
p#left-y{
width:420px;
float: right;
}
p#right{
width: 100%;
float: none;
clear: both;
line-height: 150px;
}
} /*最大不超过639px*/
@media screen and (max-width:639px){
div#conterbody{
width: 100%;
}
div#left{
width: 100%;
float: none;
}
p{
line-height: 200px;
}
p#left-z{
width:100%;
float: none;
}
p#left-y{
width:100%;
float: none;
}
p#right{
width: 100%;
float: none;
clear: both;
line-height: 200px;
}
}
</style>
</head>
<body>
<div id="conterbody">
<div id="left">
<p id="left-y">Conter</p>
<p id="left-z">Left</p>
</div>
<p id="right">right</p>
</div>
</body>
</html>
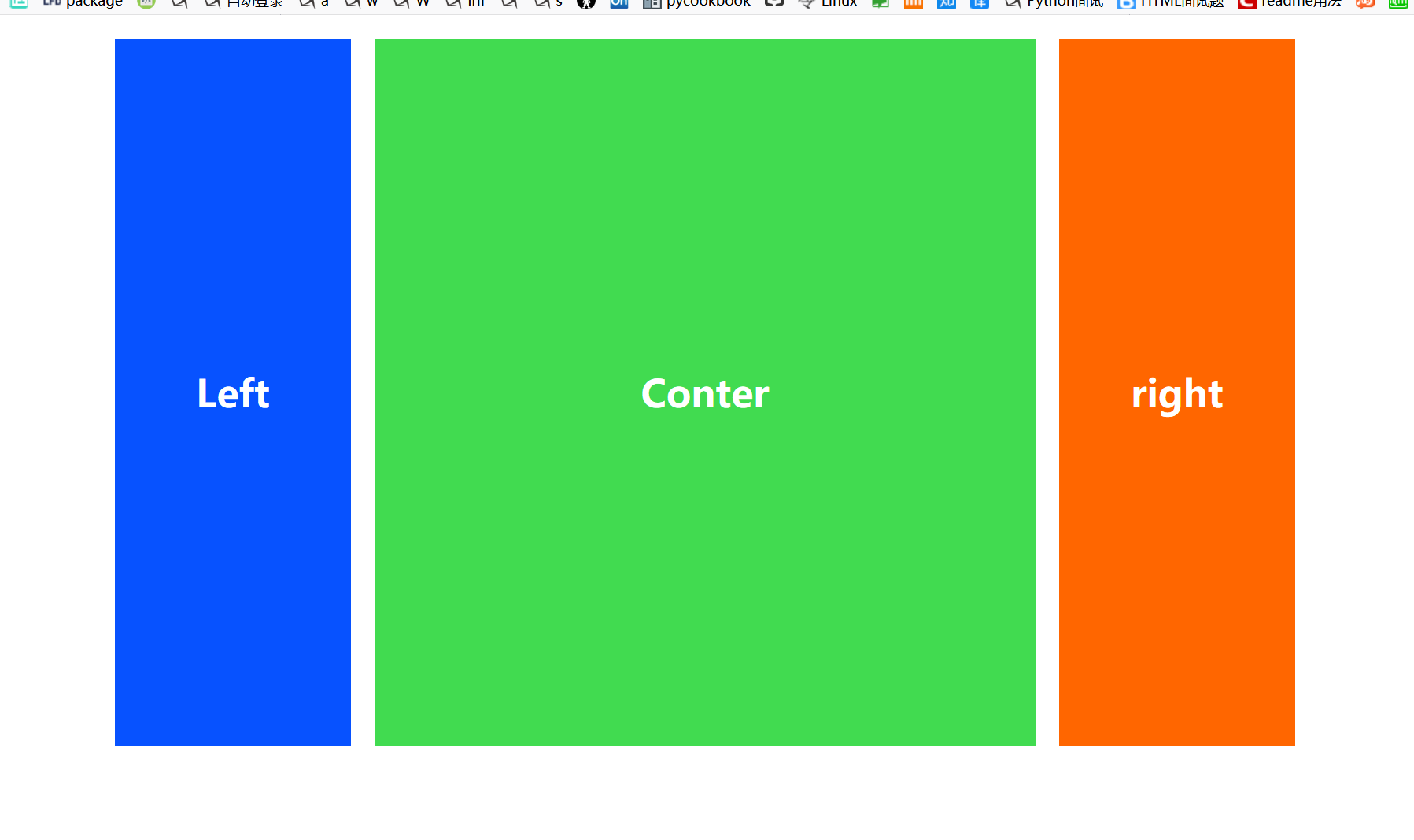
自适应布局
效果:

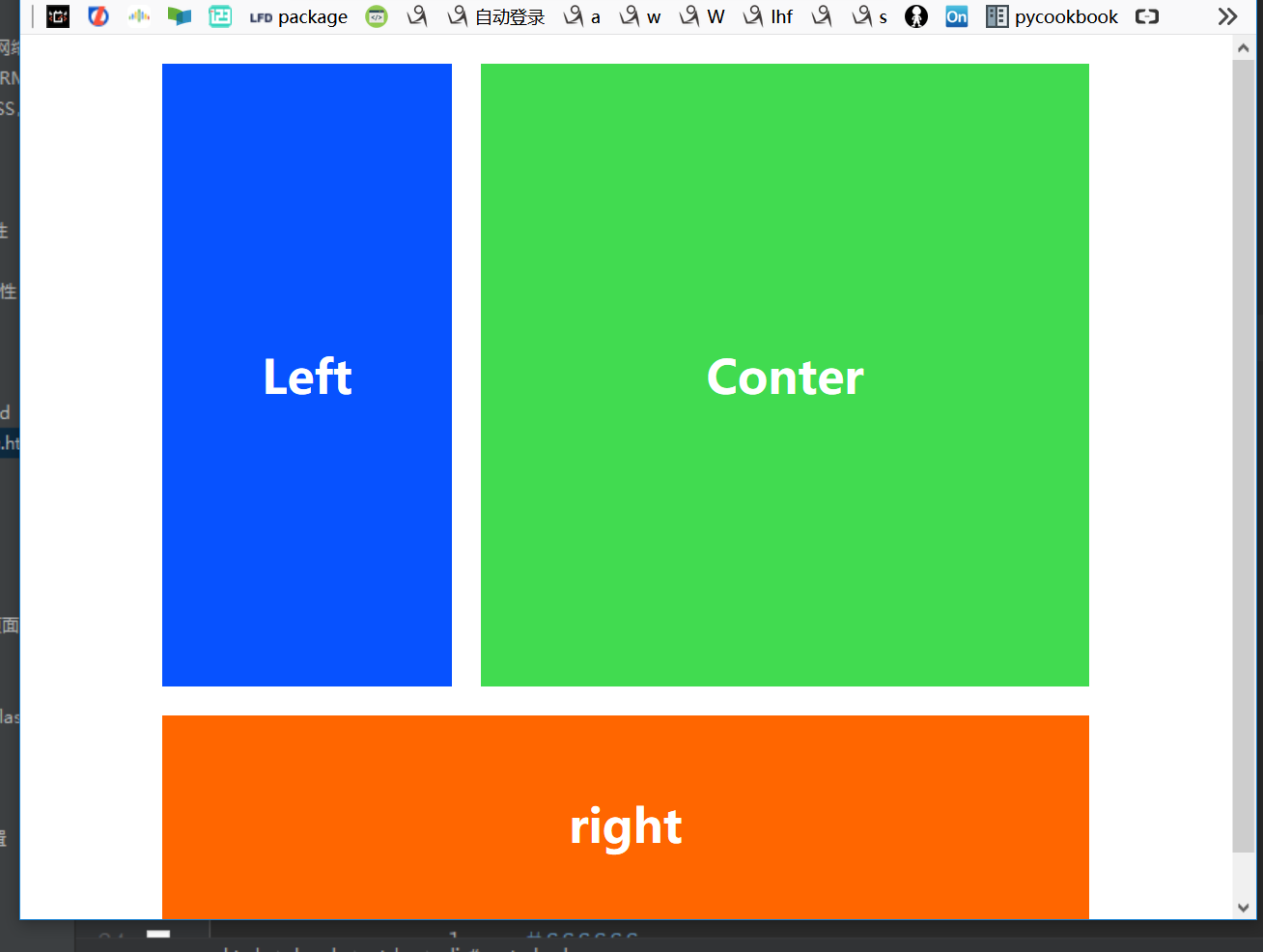
页面缩小后:


响应式设计实例2:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体查询</title>
<style>
div{
border: 3px solid seagreen;
}
nav{
border: 3px solid dodgerblue;
}
section{
border: 3px solid slateblue;
}
/* 宽度大于等于600px时 */
@media screen and (min-width:600px) {
nav {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}
}
/* 宽度小于等于599px时 */
@media screen and (max-width:599px) {
nav li {
display: inline;
}
}
</style>
</head>
<body> <div>
<nav>
<ul>
<li><a href="">首页</a></li>
<li><a href="">登陆</a></li>
<li><a href="">注册</a></li>
</ul>
</nav> <section>
当你调整浏览器窗口大小时,布局比以前更酷了!
</section> <section>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et
dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor.
Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum
augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent
convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed
ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis.
Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum.
Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
</section>
</div> </body>
</html>
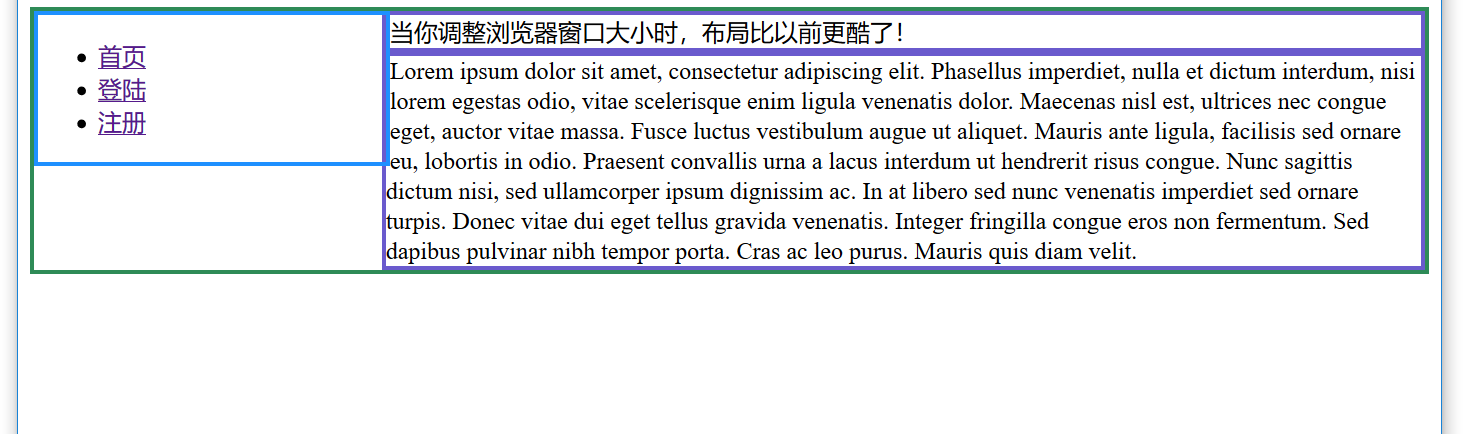
媒体查询实现响应式布局
效果:


7.flex布局 - 弹性盒子布局
(1)flexbox阅读资料
(2)flexbox布局与传统布局
- 传统的布局依赖HTML的结构,传统布局的实现与HTML的代码结构深度冗余, 当我们想要修改大体样式时(比如从三栏改成两栏)可能需要对其中一些元素进行大量修改
- 传统布局中元素定义的位置就基本上决定了它在页面中的显示位置,这样十分不灵活
- 无法在PC端和手机端之间实现响应式设计,传统布局无法实现元素在代码中的定义位置和显示位置无关
- 另外传统布局实现某些效果十分吃力
针对以上原因 W3C推出了flexbox布局 - 大道至简; 我们可以采用flexbox布局实现弹性布局,flexbox可以简便、完整、响应式地实现各种页面布局
(3)flexbox布局介绍
- 弹性盒模型又叫Flexbox,意为弹性布局,旨在通过弹性的方式来对齐 和分布容器中内容的空间,使其能适应不同屏幕,为盒装模型提供最大的灵活性。
- Flex布局主要思想是:让容器有能力让其子项目能够改变其宽度、高度(甚至是顺序),以最佳方式填充可用空间
- flexbox布局中的属性可以分为容器属性和元素属性,分别作用于flexbox布局中的容器和元素
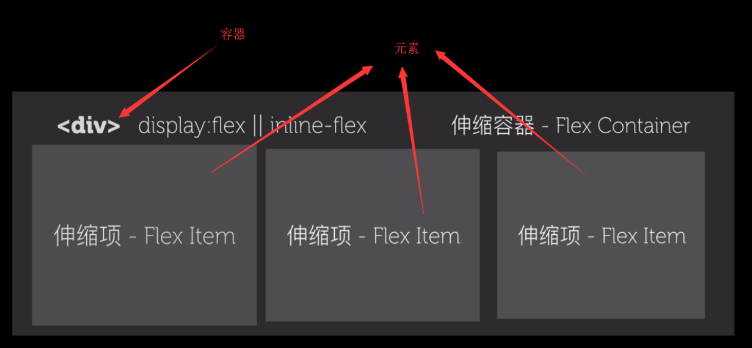
(4)flexbox中的容器和元素:

(5)flexbox中的容器属性和元素属性
容器属性:
- display: flex; 设置容器为flexbox布局
- flex-direction: row(从左往右) | row-reverse | column(从上到下) | column-reverse该属性决定主轴的方向(即项目的排列方向)
- flex-wrap: nowrap(不换行) | wrap(换行后第一行在上方) | wrap-reverse(换行后第一行在下方) 默认情况下,项目都排在一条线上。flex-wrap属性定义一条轴线排不下时如何换行
- flex-flow是flex-direction和flex-wrap的缩写, flex-flow: flex-direction||flex-wrap
- justify-content:flex-start | flex-end | center | space-between | space-around 定义伸缩项目在主轴线的对齐方式
- align-items: flex-start | flex-end | center | baseline | stretch 定义项目在交叉轴上如何对齐,可以把其想像成侧轴(垂直于主轴)的“对齐方式”
- align-content: flex-start | flex-end | center | space-between | space-around | stretch; align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
元素属性:
- order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
- flex-grow属性定义存在剩余空间时项目的放大比例,默认为0,即如果存在剩余空间也不放大
- flex-shrink属性定义剩余空间不足时项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
- flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间, 浏览器根据这个属性,计算主轴是否有多余空间。默认值为auto即项目的本来大小
- flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
- align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。 默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
(6)flexbox兼容性:
容器属性兼容性写法:
在容器属性值前加上-webkit、-moz、-ms 实例如下:
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
元素属性兼容性写法:
在元素属性名前加上-webkit、-moz、-ms 实例如下:
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
使用工具完成兼容性前缀书写:
autoprefixer是一个以最好的方式处理浏览器前缀的后处理程序 网站链接:http://autoprefixer.github.io/
你需要做的就是使用它并且可以完全忘记有CSS前缀这东西。尽管按最新的W3C规范来写CSS而不需要关心浏览器前缀
(7)flex布局实例:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局实例</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
outline: 3px dotted red;
}
/*导航栏和底栏*/
.nav{
height: 38px;
}
.footer{
padding: 10px;
height: 50px;
width: 100%;
}
.footer p {
text-align: center;
}
/*页面主体部分*/
.container{
/* flex可以让它里面的元素(这里是index content sidebar) 使用flex布局 */
display: flex;
height: 333px;
width: 80%;
margin: 0 auto;
}
/* flex-grow指定 元素占几份 */
.index{
flex-grow: 1;
}
.content{
flex-grow: 3;
}
.sitebar{
flex-grow: 1;
}
</style>
</head>
<body> <div class="nav">导航栏</div> <div class="container">
<div class="index">
左边栏
</div>
<div class="content">
内容
</div>
<div class="sitebar">
侧边栏
</div>
</div> <div class="footer">
<span>底栏</span>
<p>powered by wyb</p>
</div> </body>
</html>
flex布局实例
8.其他
(1)CSS框架
CSS 布局很难使用,故催生了不少 CSS 框架来帮助开发者快速开发。只有在框架的功能满足你的需求时,使用框架才是个好主意。掌握CSS的工作方式是无可替代的。常用的框架如下:

(2)column属性
column属性可以帮助你很轻松的实现文字的多列布局,column实例如下:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>column属性</title>
<style>
div{
width: 888px;
margin: 0 auto;
border: 3px solid rebeccapurple;
}
.three-column {
padding: 1em;
-moz-column-count: 3;
-moz-column-gap: 1em;
-webkit-column-count: 3;
-webkit-column-gap: 1em;
column-count: 3;
column-gap: 1em;
}
</style>
</head>
<body> <div class="three-column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
</div> </body>
</html>
效果:

随机推荐
- STM32中断定时,控制LED灯
#include "led.h" void TIM3_Int_Init(u16 arr,u16 psc) { TIM_TimeBaseInitTypeDef TIM_TimeBas ...
- 带CookieContainer进行post
1.获取CookieContainer ——用户登录 CookieContainer cookie = new CookieContainer(); UserLoginPost("post地 ...
- L2-2 重排链表 (25 分)
给定一个单链表 L1→L2→⋯→Ln−1→Ln,请编写程序将链表重新排列为 Ln→L1→Ln−1→L2→⋯.例如:给定L为1→2→3→4→5→6,则输出 ...
- Spring Data JPA Hibernate @QueryHints
另一个实例: http://leobluewing.iteye.com/blog/2032396 : 本文内容来源:https://blog.csdn.net/gavinchen1985/articl ...
- Spring目前用到的知识点
2017/7/28 目前的工作,spring用到到的地方 在当前类有下列的代码 private BookDao bookDao bookDao.调用方法 点开这个方法,声明指向的是BookDao这个接 ...
- Android开发小问题解决汇总
1.从命名文件时报“Read-only file system”255|shell@jacinto6evm:/vendor/lib/hw $ sushell@xxx:/system/vendor/li ...
- silverlight 中javascript 代码与托管代码的互调用 以及一些思考
silverlight 客户端javascript 代码与托管代码的互调用时比较用意义的同时,因为silverlight本身就是一个插件,如果两者之间不能进行相互的调用,对于web 上的一些特殊的功能 ...
- java后台调用url
版权声明:本文为博主牟云飞原创文章,未经博主同意不得转载. https://blog.csdn.net/myfmyfmyfmyf/article/details/32690757 QXOutStrea ...
- Digester库使用总结
1.Digester是Apache软件基金会的Jakarta项目下的子Commons项目下的一个开源项目,Digester API包含3个包:org.apache.commons.digester,提 ...
- Linux 命令英文全称
Linux 命令英文全称 linux 命令 英文全称 sudo superuser do su swith user df Disk free,空余硬盘 du Disk usage,硬盘使用率 noh ...
