[vue]spa单页开发及vue-router基础
- 了解spa页面跳转方式:(2种)
spa: 单页跳转方式
开发(hash模式): https://www.baidu.com/#2313213
生产(h5利于seo): history.pushState('','','/test'); 只更改url,不会刷新,手动刷新后可能会404
npm install vue vue-router axios bootstrap
- vue-router
1.创建vue-router实例
2.在vm里关联
3.手动访问, 链接后追加#/home 或 #/list访问查看各自组件结果.
<div id="app">
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// 1.创建实例
let router = new VueRouter({
routes: [
{path: '/home', component: {template: '<div>home</div>'}},
{path: '/list', component: {template: '<div>list</div>'}}
],
});
let vm = new Vue({
el: "#app",
router: router, //关联router
})
</script>
- 创建链接访问(不适合生产,生产要用history模式)
<div id="app">
<a href="#/home">home</a> <!--这里是hash模式(加#)-->
<a href="#/list">list</a>
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// 1.创建实例
let router = new VueRouter({
routes: [
{path: '/home', component: {template: '<div>home</div>'}},
{path: '/list', component: {template: '<div>list</div>'}}
],
});
let vm = new Vue({
el: "#app",
router: router, //关联router
})
</script>
- 修改链接(使得模式可以切换)
- 切换router的mode,观察链接,(history无#)
<div id="app">
<router-link to="/home" tag="button">home</router-link>
<router-link to="/list">list</router-link>
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// 1.创建实例
let router = new VueRouter({
routes: [
{path: '/home', component: {template: '<div>home</div>'}},
{path: '/list', component: {template: '<div>list</div>'}}
],
mode: 'history',
});
let vm = new Vue({
el: "#app",
router: router, //关联router
})
</script>
- 通过tag修改元素类型,如button还是a
<div id="app">
<router-link to="/home" tag="button">home</router-link>
<router-link to="/list">list</router-link>
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// 1.写2个组件
let home = {template: '<div>home</div>'};
let list = {template: '<div>list</div>'};
// 2.关联路径-组件
let routes = [
{path: '/home', component: home},
{path: '/list', component: list},
];
// 3.告知vue
let router = new VueRouter({
routes: routes,
// mode: 'history',
});
let vm = new Vue({
el: "#app",
data: {
msg: 'hi',
},
router: router,
})
</script>
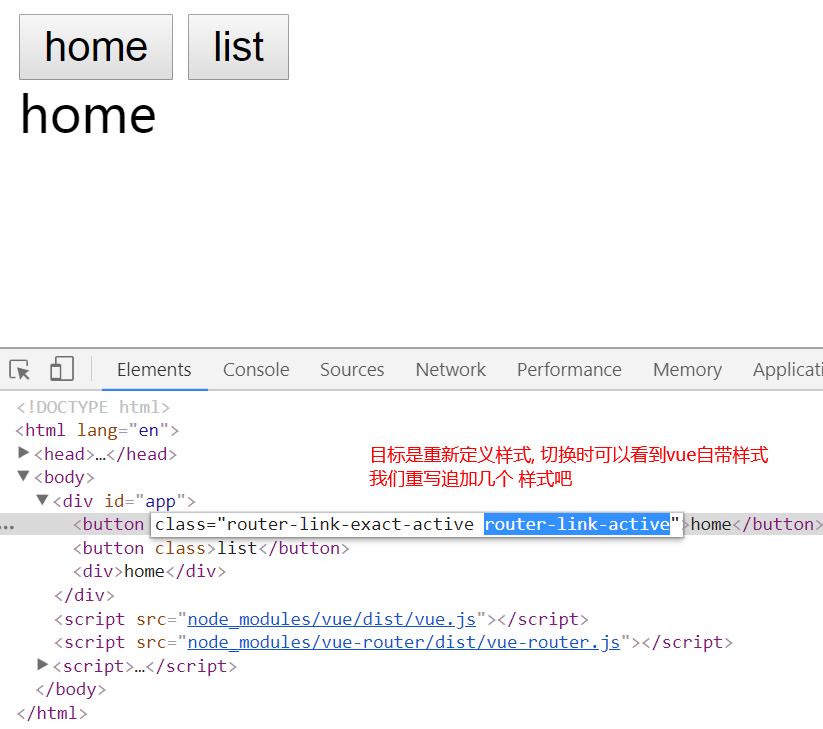
- 修改button样式,

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.router-link-active{
background-color: palegreen;
}
</style>
</head>
<body>
<div id="app">
<router-link to="/home" tag="button">home</router-link>
<router-link to="/list" tag="button">list</router-link>
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// 1.写2个组件
let home = {template: '<div>home</div>'};
let list = {template: '<div>list</div>'};
// 2.关联路径-组件
let routes = [
{path: '/home', component: home},
{path: '/list', component: list},
];
// 3.告知vue
let router = new VueRouter({
routes: routes,
// mode: 'history',
});
let vm = new Vue({
el: "#app",
data: {
msg: 'hi',
},
router: router,
})
</script>
</body>
</html>

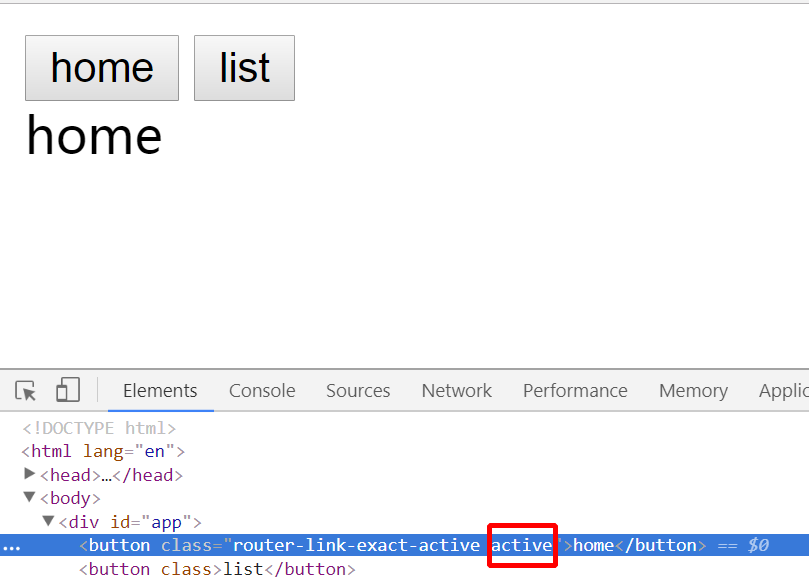
- linkActiveClass更改默认样式类名, 默认叫router-link-active
let router = new VueRouter({
routes: routes,
// mode: 'history',
// linkActiveClass: 'router-link-active',
linkActiveClass: 'active',
});

- 编程式导航
<div id="app">
<!--to="/home"-->
<router-link :to="{path:'/home'}">首页</router-link>
<router-link :to="{path:'/list'}">列表页</router-link>
<router-view></router-view>
</div>
<!--编程式导航,在js跳转页面-->
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
// ['/','/home','/list','/list']
let home = {
template:'<div>首页 <button @click="toList">去列表</button></div>',
methods:{
// toList(){this.$router.push('/list')} // 强制跳转路径
toList(){this.$router.push('/list')} // 路由替换,将当前的历史替换掉
}
};
let list = {
template:'<div>列表 <button @click="back">返回</button></div>',
methods:{
back(){this.$router.go(-1)} // 返回某一级 go顶替了back
}
};
let routes = [
{path:'',component:home}, // 默认展示的路由
{path:'/home',component:home},
{path:'/list',component:list},
//{path:'*',component:list} // 这个地方路径不会变 只是切换了组件而已
{path:'*',redirect:'/home'}// 路径变 组件也要切换 404的时候
];
let router = new VueRouter({
routes
});
let vm = new Vue({
el:'#app',
router, // 每个组件都会拥有一个名字叫$router的属性(有r的放的都是方法) 还有一个名字叫$route(没r的存的都是属性)
})
</script>
[vue]spa单页开发及vue-router基础的更多相关文章
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- 前端 SPA 单页应用数据统计解决方案 (ReactJS / VueJS)
前端 SPA 单页应用数据统计解决方案 (ReactJS / VueJS) 一.百度统计的代码: UV PV 统计方式可能存在问题 在 SPA 的前端项目中 数据统计,往往就是一个比较麻烦的事情,Re ...
- Javascript 与 SPA单页Web富应用
书单推荐 # <单页Web应用:JavaScript从前端到后端> http://download.csdn.net/detail/epubitbook/8720475 # <MVC ...
- 基于VUE的SPA单页应用开发-加载性能篇
1.基于异步数据的vue页面刷新 先看看基于异步数据的vue页面刷新后,都发生了啥- 如图所示: 图1 基于异步数据的vue页面刷新 网络请求图 步骤如下: step1:请求页面: step2:请求页 ...
- 一套Vue的单页模板:N3-admin
趁着周末偷来一点闲,总结近期的工作和学习,想着该花点心思把N3-admin这套基于N3-components的单页应用模板简单的给介绍一下. 首发于个人博客:blog.lxstart.net项目路径: ...
- 使用Vue构建单页应用一
一. 环境准备 1 安装Node.js 最好安装node.js-6.X.X 以上版本,https://nodejs.org/en/ 我使用的是 v6.3.1 Current 版本.Node. ...
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
- SPA单页应用前后分离微信授权
项目基于微信公众号开发,业务完全依赖微信授权,也就是用户进入页面已经完成授权获取到用户的OpenId. 需要有一个授权中间页:author.vue 基本实现思路: 无论使用哪个url进入页面都会先触发 ...
- 前端 JS 原生 javascript 和 location.hash 实现一个单页应用的路由 router
开篇日常立个flag-- 前言 最近在做一些应用,类似于单页应用,想实现类似于 Vue 路由的效果. 但是个人 Vue 基础四舍五入约等于无,而且看着 Vue-router 吃力+用不起来(因为我的项 ...
随机推荐
- PHP MYSQL 分表方法
function get_hash_table($table,$uid){ $_str = crc32($uid); if($_str < 0 ){ $ret = "0".s ...
- Androidの疑难杂症之加载布局报Error inflating class <unknown>
android.view.InflateException: Binary XML file line #12: Error inflating class <unknown> 出现这种错 ...
- 【大数据系列】hadoop单节点安装官方文档翻译
Hadoop: Setting up a Single Node Cluster. HADOOP:建立单节点集群 Purpose Prerequisites Supported Platforms R ...
- echarts - 特殊需求实现代码汇总之【柱图】篇
其实包括饼图.线图在内,和柱图都一样的感觉,他们的配置项基本也是对应的那几个,所以想实现某些相似的效果,只要找到对应的属性就可以了. 1.柱图渐变色设置 还记得上篇线图中的实现是在areaStyle的 ...
- jQuery事件处理(一)
1.jQuery事件绑定的用法: $( "elem" ).on( events, [selector], [data], handler ); events:事件名称,可以是自定义 ...
- Android O 获取APK文件权限 Demo案例
1. 通过 aapt 工具查看 APK权限 C:\Users\zh>adb pull /system/priv-app/Settings . /system/priv-app/Settings/ ...
- 【黑金原创教程】【FPGA那些事儿-驱动篇I 】实验七:PS/2模块① — 键盘
实验七:PS/2模块① — 键盘 实验七依然也是熟烂的PS/2键盘.相较<建模篇>的PS/2键盘实验,实验七实除了实现基本的驱动以外,我们还要深入解PS/2时序,还有PS/2键盘的行为.不 ...
- 打开指定目录路径的CMD命令行窗口
1.打开目录文件夹, Shift + 右键 2.会直接打开CMD所在的目录路径
- VC/MFC程序开启关闭和打开自己或其他软件,更改窗口类
一. 关闭自身软件 直接在需要关闭的位置输入 HANDLE hself = GetCurrentProcess(); TerminateProcess(hself, 0); 二.关闭其他软件 流程: ...
- react+babel+webpack初试
在上一篇,我们简单学习了webpack学习,现在这里我们简单学习一下react+babel+webpack,进行编译react语法jsx以及结合es6写法. 这里我就简单的直接上demo: packa ...
