Android之 RecyclerView,CardView 详解和相对应的上拉刷新下拉加载
随着 Google 推出了全新的设计语言 Material Design,还迎来了新的 Android 支持库 v7,其中就包含了 Material Design 设计语言中关于 Card 卡片概念的实现 —— CardView。RecyclerView也是谷歌V7包下新增的控件,用来替代ListView的使用,在RecyclerView标准化了ViewHolder类似于ListView中convertView用来做视图缓存.
RecyclerView的优点就是,他可以通过设置LayoutManager来快速实现listview、gridview、瀑布流的效果,而且还可以设置横向和纵向显示,添加动画效果等。
CardView实现卡片化效果。
下拉加载使用SwipeRefreshLayout,是官方的下拉刷新控件,简洁美观的风格使其广泛应用在项目中。美中不足的是SwipeRefreshLayout缺少上拉加载的效果,今天结合RecyclerView实现一个支持下拉刷新与上拉加载的SwipeRefreshLayout。
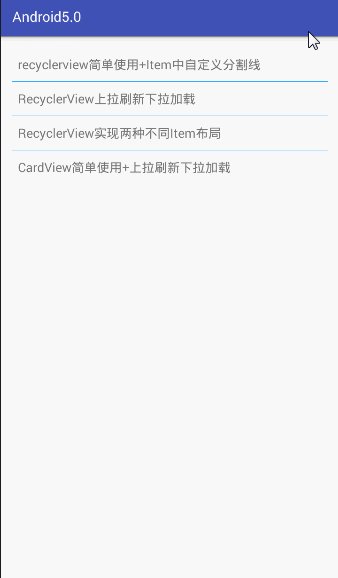
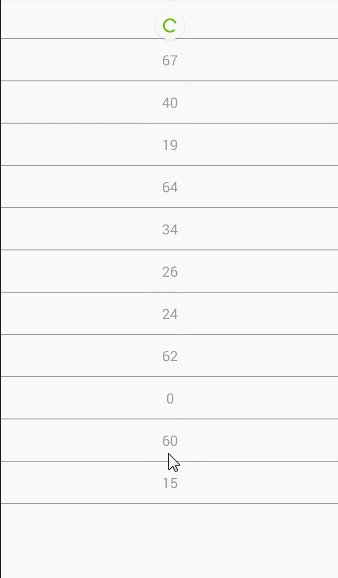
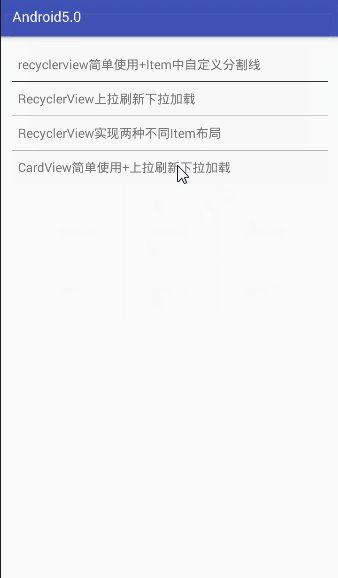
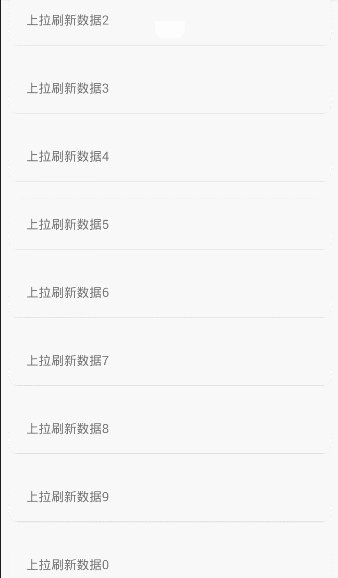
案例包含了:RecyclerView基本使用,RecyclerView上拉刷新下拉加载,RecyclerView多Item布局,CardView基本使用和CardView上拉刷新下拉加载。如图:(注:第三个案例线显示格式在模拟器上有问题,手机则没问题的,手机测试效果更佳)

布局:
- <android.support.v7.widget.RecyclerView
- android:id="@+id/my_recycler_view"
- android:scrollbars="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent"/>
Activity:
- public class RecyclerViewActivity extends Activity {
- private RecyclerView recyclerView;
- private List<String> mDatas;
- private RecyclerAdapter1 adapter;
- @SuppressLint("InlinedApi")
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.demo1);
- initData();
- initView();
- }
- private void initView()
- {
- recyclerView=(RecyclerView) findViewById(R.id.demo1_recycler);
- // 设置布局管理LayoutManager
- LinearLayoutManager manager=new LinearLayoutManager(this);
- //设置水平或者垂直
- // manager.setOrientation(LinearLayoutManager.HORIZONTAL);
- recyclerView.setLayoutManager(manager);
- // (可选)如果可以确定每个item的高度是固定的,设置这个选项可以提高性能
- recyclerView.setHasFixedSize(true);
- adapter=new RecyclerAdapter1(this,mDatas);
- recyclerView.setAdapter(adapter);
- adapter.setOnItemClickListener(new IOnClickListenter() {
- @Override
- public void onItemClick(View view, int position) {
- Toast.makeText(getApplicationContext(),position+"---"+mDatas.get(position),Toast.LENGTH_LONG).show();
- }
- });
- }
- private void initData() {
- mDatas = new ArrayList<String>();
- for (int i = 0; i <= 50; i++) {
- mDatas.add("item---" +i);
- }
- }
- }
Adapter:
- public class RecyclerAdapter1 extends RecyclerView.Adapter<RecyclerAdapter1.ViewHolder>{
- private Context context;
- private List<String> list;
- public RecyclerAdapter1(Context context, List<String> list){
- this.context=context;
- this.list=list;
- }
- @Override
- public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
- View view= LayoutInflater.from(context).inflate(R.layout.demo1_item,parent,false);
- ViewHolder viewHolder=new ViewHolder(view);
- return viewHolder;
- }
- @Override
- public void onBindViewHolder(ViewHolder holder, int position) {
- holder.textView.setText(list.get(position));
- }
- @Override
- public int getItemCount() {
- return list.size();
- }
- private IOnClickListenter onClickListenter=null;
- public void setOnItemClickListener(IOnClickListenter listener)
- {
- this.onClickListenter=listener;
- }
- public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener{
- private TextView textView;
- public ViewHolder(View view)
- {
- super(view);
- textView=(TextView)view.findViewById(R.id.textview1);
- textView.setOnClickListener(this);
- }
- @Override
- public void onClick(View v) {
- if (onClickListenter != null) {
- onClickListenter.onItemClick(v,getPosition());
- }
- }
- }
- }
上拉刷新下拉加载布局
- <android.support.v4.widget.SwipeRefreshLayout
- android:id="@+id/swipeRefreshLayout"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <android.support.v7.widget.RecyclerView
- android:id="@+id/recyclerView"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- </android.support.v7.widget.RecyclerView>
- </android.support.v4.widget.SwipeRefreshLayout>
上拉刷新下拉加载Activity
- public class RecyclerViewPullActivity extends Activity {
- private SwipeRefreshLayout swipeRefreshLayout;
- private MyRefreshRecyclerView recyclerView;
- public static List<String> list=new ArrayList<String>();
- private RecyclerAdapter2 adapter;
- private Handler mHandler = new Handler();
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.demo2);
- initView();
- }
- private void initView(){
- swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_layout);
- recyclerView = (MyRefreshRecyclerView) findViewById(R.id.recycler);
- adapter=new RecyclerAdapter2();
- recyclerView.setLayoutManager(new LinearLayoutManager(getApplicationContext()));
- swipeRefreshLayout.setColorSchemeResources(R.color.blue,R.color.green);
- swipeRefreshLayout.post(new Runnable() {
- @Override
- public void run() {
- swipeRefreshLayout.setRefreshing(true);
- }
- });
- mHandler.postDelayed(new Runnable() {
- @Override
- public void run() {
- getData();
- recyclerView.setAdapter(adapter);
- adapter.notifyDataSetChanged();
- swipeRefreshLayout.setRefreshing(false);
- }
- },1500);
- swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
- @Override
- public void onRefresh() {
- mHandler.postDelayed(new Runnable() {
- @Override
- public void run() {
- getData();
- recyclerView.setAdapter(adapter);
- adapter.notifyDataSetChanged();
- swipeRefreshLayout.setRefreshing(false);
- }
- }, 1500);
- }
- });
- recyclerView.setMyRefreshRecyclerViewListener(new MyRefreshRecyclerView.MyRefreshRecyclerViewListener() {
- @Override
- public void onLoadMore() {
- mHandler.postDelayed(new Runnable() {
- @Override
- public void run() {
- if (list.size() > 14) {
- recyclerView.setLoadMore(true);
- } else {
- int randomInt = new Random().nextInt(100);
- list.add("上拉加载添加数字:" + randomInt);
- adapter.notifyDataSetChanged();
- recyclerView.setLoadMore(false);
- }
- }
- }, 1000);
- }
- });
- }
- private void getData() {
- list.clear();
- Random random = new Random();
- while (list.size() < 12) {
- int randomInt = random.nextInt(100);
- list.add(String.valueOf(randomInt));
- }
- }
- }
AS添加依赖库:
- compile 'com.android.support:recyclerview-v7:23.2.1'
- compile 'com.android.support:cardview-v7:23.2.1'
Eclipse下使用 RecyclerView.Jar CardView.Jar 点击下载
由于代码太多,完整代码未给出,源码直接下载即可
源码点击下载
Android之 RecyclerView,CardView 详解和相对应的上拉刷新下拉加载的更多相关文章
- Android 使用RecyclerView SnapHelper详解
简介 RecyclerView在24.2.0版本中新增了SnapHelper这个辅助类,用于辅助RecyclerView在滚动结束时将Item对齐到某个位置.特别是列表横向滑动时,很多时候不会让列表滑 ...
- Android ActionBar详解(二):ActionBar实现Tabs标签以及下拉导航
一.添加标签 Tabs 在ActionBar中实现标签页可以实现android.app.ActionBar.TabListener ,重写onTabSelected.onTabUnselected ...
- iOS-上拉刷新,下拉加载-----------详解
一.使用的第三方库 1.AFNetworking ----> 网络请求 2. MJRefresh ----> 刷新 3. MBProgressHUD -- ...
- Android 自定义 ListView 上下拉动“刷新最新”和“加载更多”歌曲列表
本文内容 环境 测试数据 项目结构 演示 参考资料 本文演示,上拉刷新最新的歌曲列表,和下拉加载更多的歌曲列表.所谓"刷新最新"和"加载更多"是指日期.演示代码 ...
- Android 高级UI设计笔记07:RecyclerView 的详解
1. 使用RecyclerView 在 Android 应用程序中列表是一个非常重要的控件,适用场合非常多,如新闻列表.应用列表.消息列表等等,但是从Android 一出生到现在并没有非常 ...
- Android RecyclerView使用详解(三)
在上一篇(RecyclerView使用详解(二))文章中介绍了RecyclerView的多Item布局实现,接下来要来讲讲RecyclerView的Cursor实现,相较于之前的实现,Cursor有更 ...
- Android RecyclerView使用详解(二)
在上一篇(RecyclerView使用详解(一))文章中简单的介绍了RecyclerView的基本用法,接下来要来讲讲RecyclerView的更多用法,要实现不同的功能效果,大部分都还是在于Recy ...
- ANDROID L——Material Design详解(UI控件)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! Android L: Google已经确认Android L就是Android Lolli ...
- 《Android NFC 开发实战详解 》简介+源码+样章+勘误ING
<Android NFC 开发实战详解>简介+源码+样章+勘误ING SkySeraph Mar. 14th 2014 Email:skyseraph00@163.com 更多精彩请直接 ...
随机推荐
- appium记录
npm uninstall appium -g npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install ...
- clock_gettime接口和linux时间系统
RTC/OSCRTC,Real Time Clock,真实时钟,也叫做CMOS时钟,又叫walltimeOSC,Operation System Clock,系统时钟.在开机时操作系统取得RTC中的时 ...
- 贪婪算法(Greedy Algorithm)
Greedy Algorithm <数据结构与算法--C语言描述> 图论涉及的三个贪婪算法 Dijkstra 算法 Prim 算法 Kruskal 算法 Greedy 经典问题:coin ...
- 04:sqlalchemy操作数据库
目录: 1.1 ORM介绍(作用:不用原生SQL语句对数据库操作) 1.2 安装sqlalchemy并创建表 1.3 使用sqlalchemy对表基本操作 1.4 一对多外键关联 1.5 sqlalc ...
- python脚本监控获取当前Linux操作系统[内存]/[cpu]/[硬盘]/[登录用户]
此脚本应用在linux, 前提是需要有python和python的psutil模块 脚本 #!/usr/bin/env python # coding=utf-8 import sys import ...
- 20145314郑凯杰《网络对抗技术》实验8 WEB基础实践
20145314郑凯杰<网络对抗技术>实验8 WEB基础实践 一.实验准备 1.0 实验目标和内容 Web前端HTML.能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 小测(noip2005的两道题) 2017.3.3
过河 题目描述 Description 在河上有一座独木桥,一只青蛙想沿着独木桥从河的一侧跳到另一侧.在桥上有一些石子,青蛙很讨厌踩在这些石子上.由于桥的长度和青蛙一次跳过的距离都是正整数,我们可以把 ...
- 在linux桌面上显示图标
把应用程序的图标添加到桌面上 左图显示了把应用程序的图标添加到桌面上的两种方法,哪种更好看? 想要把应用程序图标添加到桌面上,请先确保已设置了在桌面上显示图标,方法是: 1.安装gnome-tweak ...
- Leetcode ——Partition Equal Subset Sum
Question Given a non-empty array containing only positive integers, find if the array can be partiti ...
- C#学习笔记(二):变量、数据类型和运算符
变量.数据类型 给变量赋值,如果想指定float,在数字后面加上F/f:如果想指定decimal,在数字后面加上m. 0-9:48-57 A-Z:65-90 a-z:97-122 ...
