DIV+CSS 清除浮动方法总结
DIV+CSS 清除浮动是页面布局中常见的问题,相信各位高手也都有自己的方法,今天在这里对常见的几种方法进行总结(PS:谈不上是原创,这里是我自己做的归纳总结,也是我自己内化的过程),希望对您能够有所帮助。感谢博客园平台!---- 来自<一只有梦想的前端小白>
DIV+CSS 浮动效果是指,父元素在未定义高的情况下,由于子元素全部浮动脱离文本流,而造成父元素高的塌陷(PS:正常情况下,父元素的高是由子元素撑起来);或者因为部分子元素的而浮动,脱离文本流而造成其他元素的布局错乱的情况。
DIV+CSS 清除浮动 常见的方法如下:
1、给未加浮动的子元素的CSS添加 clear: both;若子元素都有浮动时,可以新增加一个空的子元素,并且给其的CSS添加 clear: both;这样可以利用清除左右浮动的子元素重新撑起父元素的高,从而达到清除浮动的效果。代码及效果如下:

<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;clear: both;}
</style>
</head>
<body>
<h2>用 clearfix 清除浮动</h2>
<div class="demo">
<div class="fl item1"></div>
<div class="item2"></div>
</div>
</body>

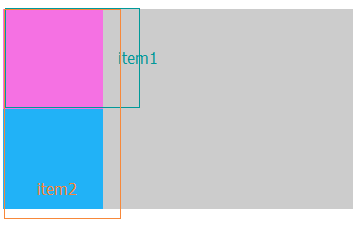
清除浮动前,item1左浮动的效果(此时父元素的高是被未浮动的item2元素的高撑开):

清除浮动前,item1右浮动的效果(此时父元素的高是被未浮动的item2元素的高撑开):

清除浮动后的效果(因为DIV是块级元素,会独占一行,所以item2会在下面一行,此时父元素的高是被item1元素和item2元素的高撑开):

2、子元素全部浮动时,给父元素的CSS添加 overflow: hidden;(子元素没有全部浮动时,不浮动的元素会撑开父元素的高,但是由于浮动元素造成的布局应该再利用padding进行修改),但是此方法父元素不能改使用position进行定位,否则不起作用。代码及效果如下:

<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;overflow: hidden;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<div class="demo">
<div class="fl item1"></div>
<div class="fl item2"></div>
</div>
</body>

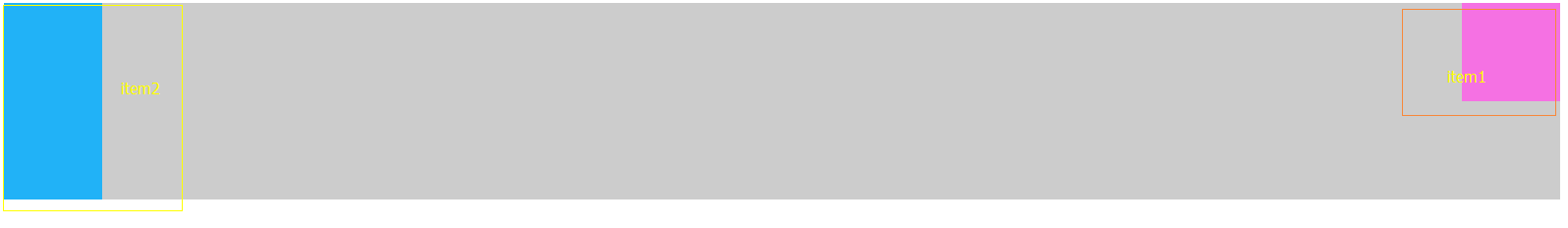
清除浮动前的效果,由于父元素的高塌陷,所以背景 background:#ccc; 没有起效果:

清除浮动后的效果:

3、给父元素加 伪类:after 和 zoom,代码及效果如下:

<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;zoom: 1;}
.demo:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<div class="demo">
<div class="fl item1"></div>
<div class="fl item2"></div>
</div>
</body>

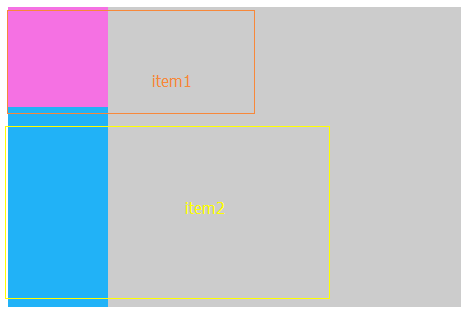
清除浮动前的效果,由于父元素的高塌陷,所以背景 background:#ccc; 没有起效果:

清除浮动后的效果:

4、如果是在使用bootstrapt,则可以给其父元素添加class 为 clearfix 的类,代码及效果如下:

<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
</style>
</head>
<body>
<div class="demo clearfix">
<div class="fl item1"></div>
<div class="fl item2"></div>
</div>
</body>

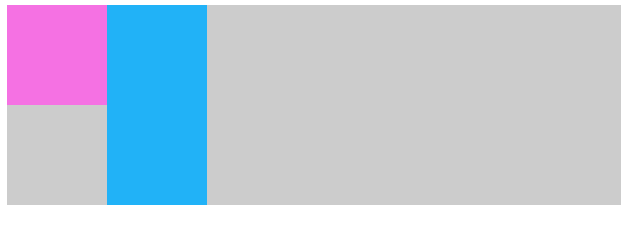
清除浮动后的效果:

以上方法各有利弊,大家可以根据自己的理解选择使用,还有一些其他的清除浮动的方法,例如让父元素浮动、让父元素 display:table 等等其他,个人并不推荐使用。
DIV+CSS 清除浮动方法总结的更多相关文章
- DIV+CSS清除浮动方法
一.为什么要清除浮动? 1>父元素在未定义高的情况下,由于子元素全部浮动脱离文本流,而造成父元素高的塌陷(正常情况下,父元素的高是由未浮动的子元素撑起来) 2>因为部分子元素的而浮动,脱离 ...
- CSS清除浮动方法集合
CSS清除浮动方法集合 一.浮动产生原因 - TOP 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. ...
- css清除浮动方法大全
清除浮动这个问题,做前端的应该再熟悉不过了,也是每一个web前台设计师 必须掌握的机能. 为什么浮动这么难? 因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width ...
- CSS清除浮动方法总结
什么是CSS清除浮动? 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高 ...
- css清除浮动方法小结
清除浮动其实主要解决的就是高度塌陷问题,具体在此不再赘述~~~那些年我们一起清除过的浮动(大佬博客,写的挺不错) 方法小结:1. 1)添加额外标签 这是在学校老师就告诉我们的 一种方法,通过在浮动元素 ...
- div+css清除浮动代码
<style type="text/css"> .div1{ background:#000080; border:1px solid red;} .div2{ bac ...
- 【转】CSS清除浮动_清除float浮动
CSS清除浮动方法集合 一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 浮动产生样式效果截图 ...
- CSS清除浮动_清除float浮——详解overflow:hidden 与clear:both属性
最近刚好碰到这个问题,看完这个就明白了.写的很好,所以转载了! CSS清除浮动_清除float浮动 CSS清除浮动方法集合 一.浮动产生原因 - TOP 一般浮动是什么情况呢?一般是一个盒子里 ...
- css清除浮动大全共8种方法
原文链接http://www.jb51.net/css/173023.html 清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同 ...
随机推荐
- 利用CSS计数函数counter()实现计数
要实现li列表计数比较简单,直接设置list-style-type即可,但是要实现非li列表计数该怎么办呢,counter()可以轻松实现 body{counter-reset:section 0 s ...
- 【jQuery api】isArray
<!DOCTYPE html> <html> <head> <script src="http://code.jquery.com/jquery-l ...
- 【抓包工具】wireshark
wireshark下载地址:http://download.csdn.net/detail/victoria_vicky/8819777 一.wireshark优劣势 wireshark劣势:只能查看 ...
- BZOJ 3224: Tyvj 1728 普通平衡树
3224: Tyvj 1728 普通平衡树 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 9629 Solved: 4091[Submit][Sta ...
- css-margin与百分数的关系
可以对元素的margin设置百分数,百分数是相对于父元素的width计算,不管是margin-top/margin-bottom还是margin-left/margin-right.(padding同 ...
- 【bzoj1059】 ZJOI2007—矩阵游戏
http://www.lydsy.com/JudgeOnline/problem.php?id=1059 (题目链接) 题意 一个01矩阵,可以任意交换两行或两列,问能否经过若干次交换后使主对角线全为 ...
- NGUI Tween动画Scale与Transform冲突
NGUI中我们要同时完成Scale与Transform的效果,会发现动画并不是同我们想的那样运行的. 原因就是Tween Scale与Tween Transform的冲突调用. Tween Scale ...
- CSS DIV自动适应高度
当div需要设定自适应高度时,可用到的css属性,min-height:200px;代表的是当div的内容超出了200px时,就会自动适应高度,兼容所有浏览器(IE6除外),如果是IE6则需要设置&q ...
- C# Chart控件,chart、Series、ChartArea曲线图绘制的重要属性
http://blog.sina.com.cn/s/blog_621e24e20101cp64.html 为避免耽误不喜欢这种曲线图效果的亲们的时间,先看一下小DEMO效果图: 先简单说一下,从图中可 ...
- Thinkphp中controller控制器根据curl函数请求数据
public function member(){ $url="http://aitequn.tjnit.com/UserAction_findAllUser"; $ch =cur ...
