cnblogs的GitHub同步markdown文件的blog如何识别文章的唯一性(身份ID如何判定)

本篇blog是写在GitHub的对应的仓库中的。
cnblogs会给终身用户提供一个把GitHub仓库中的markdown文件同步到cnblogs上的一个服务,本文就是使用这个服务同步到个人blog地址的:
问题1:何时触发blogs的同步?
当仓库中的markdown文件有更新时,cnblogs会自动同步到个人blog地址,但是,如果markdown文件没有更新,cnblogs不会同步。这时候的更新就是在对仓库内容进行推送的时候发生的,在推送动作发生时github会触发cnblogs的同步动作,将docs文件夹下新创建的文件(.md)同步到cnblogs中,并将docs文件夹下删除的文件(.md)进行对应的操作;其中,对新增文件和删除文件的判断是根据git push时的commit信息来判断的,即commit信息中包含新增或删除的文件名。
问题2:如何判断文章的唯一性?
虽然git commit的提交信息中有新增和删除的文件信息,但是,在cnblogs中,文章的唯一标识是文章的标题,即在文章的标题栏中输入的标题。
删除文件自然没有什么识别问题,只要对相应的文件执行对应操作即可;但是,对新增文件则需要进行一定的判断,因为git commit中的新增文件有可能是改名后的,也就是说文件被改名了,那么在git commit信息中记录的是两条操作,第一条是删除操作,第二条是新建操作。删除操作没有什么疑问的,但是这时候的新建操作就会出现问题。由于在cnblogs中,文章的唯一标识是文章的标题,即在文章的标题栏中输入的标题,那么在markdown文件改名时如果没有修改文件中的blog title的话,并且删除文件操作对应的并不是删除blogs的话(无操作或取消发布),那么cnblogs会认为该文件已存在而不执行新建操作。
如果对改名后的文件进行内容修改(不更改题目title),那么cnblogs也会认为该文件已存在,但是不会执行修改操作,而是把这一次git commit的原文件当作一个重复命名的新文件,然后把这个新文件以草稿的形式进行保存。
从而可以看出使用GitHub同步blogs的这种方式对于修改markdown文件名的支持是很不好的,如果你真的对markdown文件名进行修改,那么建议你先手动删除掉cnblogs中对应的文章,然后再对GitHub中的markdown文件进行修改,最后再对GitHub进行同步,这样cnblogs中才会将将你修改文件名后的文件以正确的blog形式进行发布。

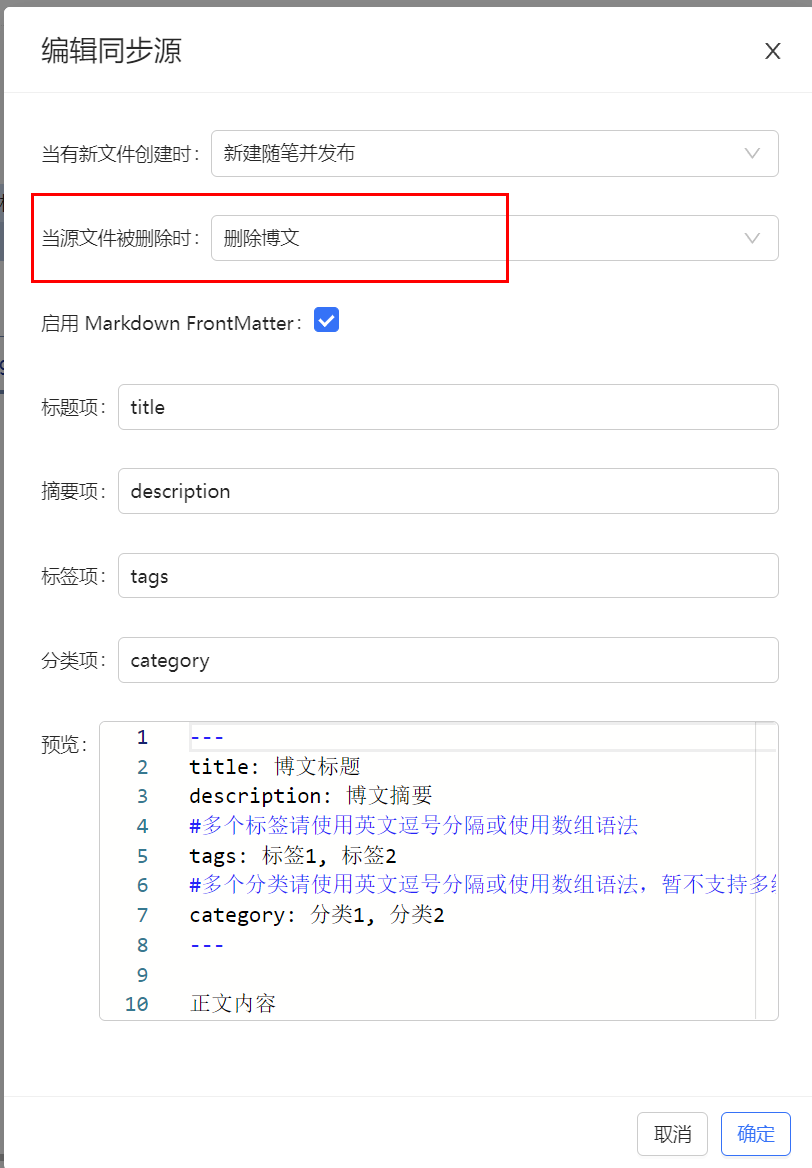
为了更好的解决重命名markdown文件并且还没有修改对应的markdown文件中的title的话,那么我们最好是在进行同步设置时指定markdown文件删除动作对应删除blog的操作(误操作和取消发布都无法保证一致性),这样就可以保证一致性了。
从上面的分析可以看出,重命名后的markdown文件会导致cnblogs无法从GitHub上正确同步,这样的情况也会在你发表的blog被判定为不可见的情况。如果你在GitHub中的markdown文件同步到blogs上后被cnblogs判断为违规而可见权限变为不可见,那么在不修改GitHub中对应markdown文件名的情况下(也就是说不删除这个对应的markdown文件的情况下),那么所有对GitHub中的对应的该blog的markdown文件的所有更改均无法同步到cnblogs上的对应blog。换句话说,如果你的markdown文件对应的blog被判为违规,那么在此之后的所有对markdown文件的修改都不会被同步到cnblogs上。
cnblogs的GitHub同步markdown文件的blog如何识别文章的唯一性(身份ID如何判定)的更多相关文章
- git——同步本地文件到github上
参考教程: 1.https://blog.csdn.net/weixin_37769855/article/details/99439904 2.https://www.liaoxuefeng.com ...
- 为 github markdown 文件生成目录(toc)
业务需要 在编写 github 项目时,有时候会编写各种 README.md 等 markdown 文件,但是 github 默认是没有目录的. 于是就自己写了一个小工具. markdown-toc ...
- 为Markdown文件生成目录
缘由 思路 效果 代码实现 缘由 Markdown源生文件源生不支持目录,目前比较主流的生成目录的方式(各式插件),都是转化为HTML文件.虽然HTML文件可以生成眼花缭乱的目录,但是修改起来又没有M ...
- centos shell编程4【分发系统】 服务器标准化 mkpasswd 生成密码的工具 expect讲解 expect传递参数 expect自动同步文件 expect指定host和要同步的文件 expect文件分发系统 expect自动发送密钥脚本 Linux脚本执行方式 第三十八节课
centos shell编程4[分发系统] 服务器标准化 mkpasswd 生成密码的工具 expect讲解 expect传递参数 expect自动同步文件 expect指定host和要 ...
- 利用Pandoc将markdown文件转化为pdf
利用Pandoc将markdown文件转化为pdf 准备工作 安装pandoc 安装MiKTeX 将markdown文件转换为pdf 准备工作 安装pandoc Windows下安装pandoc很容易 ...
- 利用github Pages和Jekyll搭建blog实践1
你必须要懂一点git和网页开发.安装了git,并且有github账户. github设计了Pages功能,允许用户自定义项目首页 github提供模板,允许站内生成网页,但也允许用户自己编写网页,然后 ...
- 解析Markdown文件生成React组件文档
前言 最近做的项目使用了微前端框架single-spa. 对于这类微前端框架而言,通常有个utility应用,也就是公共应用,里面是各个子应用之间可以共用的一些公共组件或者方法. 对于一个团队而言,项 ...
- [原创]使用Pandoc实现Markdown文件转PDF文件
Markdown写法简单明快,我十分喜欢,以至于我最近都想使用Markdown快速的进行测试说明书的写作,但是考虑到这文档是要进行交接的,一个.md的文件在内部传输还是有不便,于是就想到了能不能把Ma ...
- GitBook – 使用 GitHub 和 Markdown 制作书籍
GitBook 是一个命令行工具(也是 Node.js 库),让你能够使用 GitHub/Git 和 Markdown 构建出美丽的编程书籍,可以包含互动的练习.GitBook 支持使用多种语言构建书 ...
- 初遇Git与MarkDown 文件
新年好! 昨晚熬夜在学Git,稍微会了一些命令. 推荐大家去try.github.io上学习,这是GitHub提供的网页,它在网页提供了一个“伪”模拟器,根据网页的提示学习命令.网页上说15分钟就能学 ...
随机推荐
- css移动端适配方法
一:前端开发的常用单位 1.像素(px) 1.什么是像素(Pixel)? 在前端开发中视口的水平方向和垂直方向是由很多小方格组成的, 一个小方格就是一个像素 例如div尺寸是1 ...
- PHP转Go系列 | ThinkPHP与Gin框架之打造基于WebSocket技术的消息推送中心
大家好,我是码农先森. 在早些年前客户端想要实时获取到最新消息,都是使用定时长轮询的方式,不断的从服务器上获取数据,这种粗暴的骚操作实属不雅.不过现如今我也还见有人还在一些场景下使用,比如在 PC 端 ...
- 【牛客刷题】HJ13 句子逆序
题目链接 题目本身不难,但是牛客的输入样例很坑,因此只好使用bufio来进行输入了: package main import ( "bufio" "fmt" & ...
- 【CMake系列】06-项目结构与输出路径管理
为了对大型项目实现更好的管理[模块化协作开发等等],cmake 提供了很多指令,可以对项目的结构进行调整.管理,便于项目的合理规划.本文我们要学习的就是 项目结构的设置,以及 构建程序等 输出路径的设 ...
- portainer安装&升级
2024年4月15日 关于升级: 如果需要升级 Portainer,请按以下步骤操作: 使用以下命令列出所有镜像: docker ps -a 根据需要删除指定镜像: docker rm <镜像名 ...
- drawable xx should not reference itself
背景: 在Android中新增一个xx.xml,在layer-list 的item中设定引入的drawable后,报这个提示(xx不能引用自身) 原因: 这个错误其实很离谱,但是还是有必要记一下,万一 ...
- THREE.JS中 CubeTextureLoader 使用避坑
最近在跟着教程学THREE.JS,毕竟在现在的前端开发市场上,THREE.JS太火爆了. 今天学到"纹理"这一块的时候,跟着教程敲代码,发现自己的没有正确显示,百思不得其解,打开控 ...
- ASP.NET Core – Logging & Serilog
前言 以前就写过了 Asp.net core 学习笔记 (Logging 日志), 只是有点乱, 这篇作为整理版. 参考: docs – Logging in .NET Core and ASP.NE ...
- 使用 fabric.js 开发移动端 H5 图片编辑器
大家好,我是开源图片编辑器的 https://github.com/ikuaitu/vue-fabric-editor 的作者,它是一款基于 PC 版本的开源图片编辑器. 最近很多开发者咨询,是否可以 ...
- 关于AutoCAD反复弹窗Nonvalid Software Detected的解决办法
事件起因: 客户安装的 CAD 2020 频繁弹窗Nonvalid Software Detected,报错内容:YOUR ACCESS IS NOW BLOCKED 解决办法: 在文件资源管理器 ...
