margin和padding的区别
目前web2.0已经越来被人们认可,因为喜欢搞web开发的人员不得不硬着头皮去学习web2.0的标准,其中很重要的一条就是新的布局规则,div+css。以前基本上是用table布局的,这种传统的方式简单直观,但是这新的标准我学习起来时常找不到北。下面就拿例子看看。
先介绍下两个字面上的含义:
- margin 外边距
- border 边框
- padding 内边距
事例一:
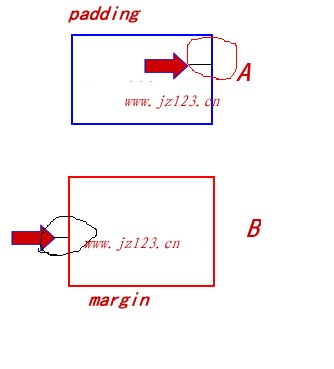
设置margin 那么他所占据的空白地方会是在边框外面
设置padding 他所占据的空白地方是在边框里面,图解一下就更清楚了。

如上图,A,B两个方框,A代码padding,B代表margin,现在我们看A箭头与蓝色边框的距离,这就是padding叫做内边距,下面再来看看B外面的箭头与B之前的距离就是我们所说的margin的,叫做外间距,哈哈你现在应该明白了,什么是padding,什么是margin吧。
事例二:
看看css盒模型,下图!margin是 DIV与周边元素的距离padding是 DIV里边内容与这个DIV的距离

margin和padding的区别的更多相关文章
- CSS中margin和padding的区别
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离. 下面讲解 padding和ma ...
- margin和padding的区别和用法
margin和padding的区别和用法 什么是margin.padding? marigin:就是外边距.padding:就是内边距.怎么就容易记住两者呢? 马蓉大家都知道吧,给王宝强带帽子的那位, ...
- 【margin和padding的区别】
margin和padding的区别 margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.(外边距) padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离.(内 ...
- CSS中margin与padding的区别
CSS边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时改变所有的外边距.——W3School 边界(margin):元素周围生成额外 ...
- CSS属性margin、padding的区别
原始状态 不设置margin和padding的状态 margin 设置外边距之后的状态 padding 设置内边距之后的状态 ,注意是撑开,外框高宽由300px变成450px. 说明:本文为原创作品, ...
- margin与padding的区别与用法—以及出现bug的解决方法
margin(外边距) padding(内边距) 一.语法结构 (1)margin-left:10px; 左外边距 (2)margin-right:10px; 右外边距 (3)margin-top ...
- grivaty,margin和padding的区别
layout_margn是指组件距离父窗体的距离, padding是指组件中的内容距离组件边缘的距离 Layout_grivaty与grivaty的区别 layout_grivaty是指组件相对父窗体 ...
- margin 和padding 的区别
margin是用来隔开元素与元素的间距:padding是用来隔开元素与内容的间隔.margin用于布局分开元素使元素与元素互不相干: padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元 ...
- HTML中margin与padding的区别!(转)
我们以DIV为一个盒子为例,既然和现实生活中的盒子一样,那我们想一下,生活中的盒子内部是不是空的好用来存放东西,而里面存放东西的区域我们给他起个名字叫“content(内容)”,而盒子的纸壁给他起个名 ...
随机推荐
- JVM之运行时常量池(Runtime Constant Pool)
基本特性: 方法区的一部分,在方法去中分配,加载泪或者接口后就创建运行时常量区. class文件每一个类或接口的常量池表(constant_pool table)的运行时表现形式, 包括编译期的数值字 ...
- 从零自学Hadoop(03):Linux准备上
阅读目录 序 检查列表 常用Linux命令 搭建环境 系列索引 本文版权归mephisto和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. 文章是哥(mephisto)写的,Sou ...
- Spring IOC/DI和AOP原理
一 IOC/DI 1. 概念机原理 IOC: Inversion of Control(控制反转)是一种设计思想,就是容器控制应用程序所需要外部资源的创建和管理,然后将其反转给应用程序.对象及其依赖对 ...
- java实现REST方式的webService
一. 简介 WebService有两种方式,一是SOAP方式,二是REST方式.SOAP是基于XML的交互,WSDL也是一个XML文档, 可以使用WSDL作为SOAP的描述文件:REST是基于HTTP ...
- java int与integer的区别
int与integer的区别从大的方面来说就是基本数据类型与其包装类的区别: int 是基本类型,直接存数值,而integer是对象,用一个引用指向这个对象 1.Java 中的数据类型分为基本数据类型 ...
- linux中inode、软链接、硬链接
1 软链接 linux中软链接理解成window中的快捷方式.创建软链接的命令 ln -s 源文文件或目录 目标文件或目录 2 硬链接 创建硬链接的命令如下 ln 源文文件或目录 目标文件或目录 3 ...
- Nginx负载均衡配置说明
WEB服务做负载均衡的方法有很多种,但使用Nginx做负载均衡部署毫无疑问是非常高效也是非常流行的一种. 本人大多数做.NET开发,但部署负载却一直用Nginx,对其他的负载方式研究不多,只测试过一次 ...
- OSI七层模型
OSI 七层模型通过七个层次化的结构模型使不同的系统不同的网络之间实现可靠的通讯,因此其最主要的功能就是帮助不同类型的主机实现数据传输 . 完成中继功能的节点通常称为中继系统.在OSI七层模型中,处于 ...
- KAFKA一异常处理记录
kafka-console-consumer.sh --topic TOPIC_KEYWORD --from-beginning --zookeeper localhost报异常,Exception ...
- 【CSS】创建布局
随着对分离HTML元素的语义重要性与其表现的影响的不断强调,CSS在HTML5元素布局方面的作用越来越重要. 1. 定位内容 控制内容最简单的方式就是通过定位,这允许你使用浏览器改变元素的布局方式. ...
