关于kendo ui的使用改变颜色方式
1、概述:
在网上kendo ui教程中示例在演示的时候引用的css样式为kendo.common.min.css与kendo.default.min.css这两个外部样式,大家有没有发现,这两个样式在选中的时候会出现一个黄色的选中条,很难看(当然排除配色需要用到的黄色的时候),多数情况下我们使用kendo ui是不会使用这个黄色的选中效果的,如何修改呢?
2、引入CSS样式:
<link href="css/kendo.common.min.css" rel="stylesheet" type="text/css" />
<link href="css/kendo.default.min.css" rel="stylesheet" type="text/css">
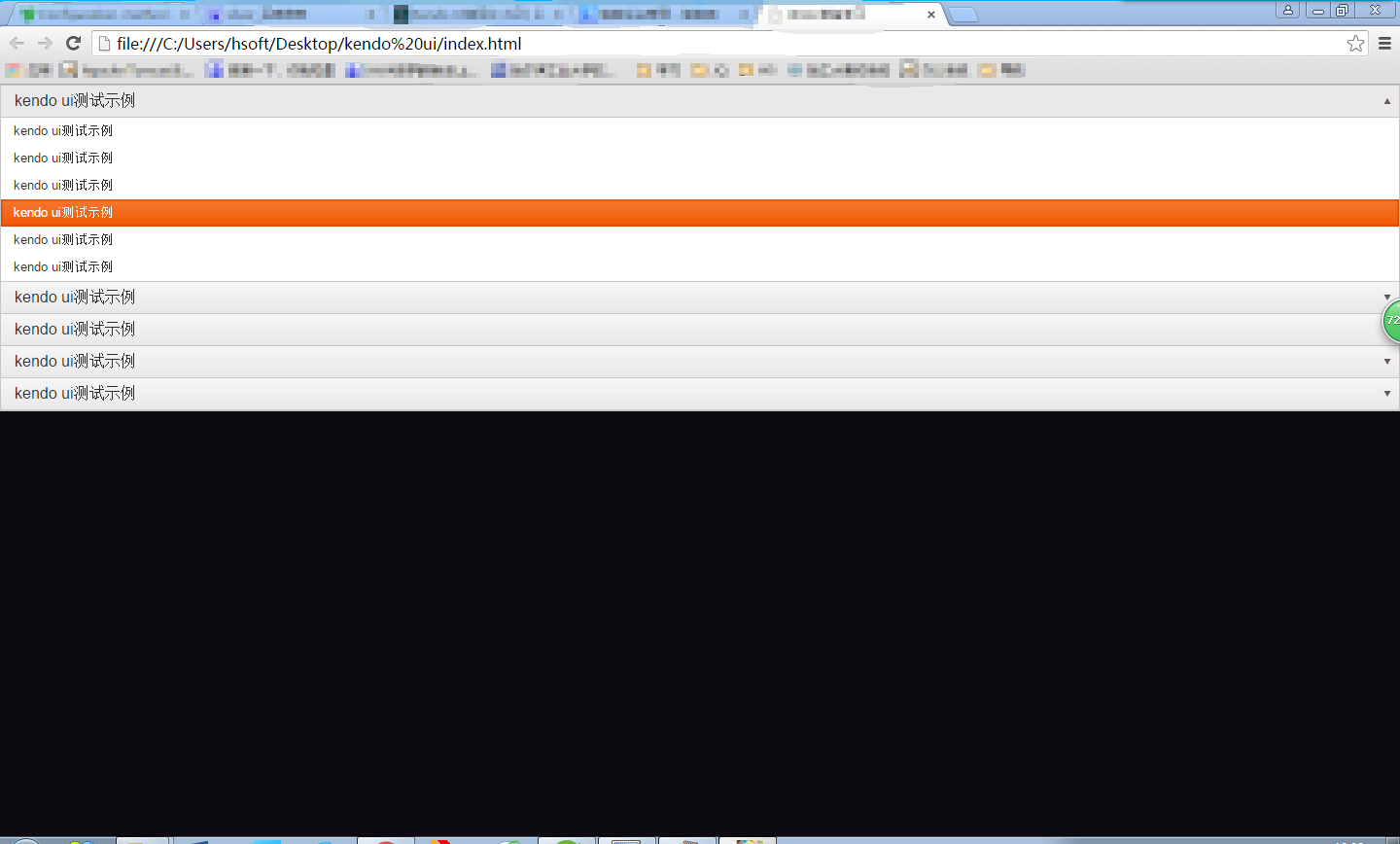
以kendo ui中的panelbar为例,我们来看一下效果:

看到这个黄色的选中条了吧,是不是不太符合我们平时的审美呢?
3、如何改变选中样式:
其实kendo ui为我们提供了多种CSS样式选择的方案,在我们下载kendo ui的压缩包时,在styles这个文件夹内我们会看到很多CSS样式,初学者可能不知道它们都是做什么的,那么我来告诉大家,我们如果要改变这个选中样式,我们只需要改变我们引入的CSS文件就可以了,在styles文件夹下,找到kendo.silver.min.css这个文件,将引入kendo.default.min.css这条语句删除就可以了:
<link href="css/kendo.common.min.css" rel="stylesheet" type="text/css" />
<link href="css/kendo.silver.min.css" rel="stylesheet" type="text/css">
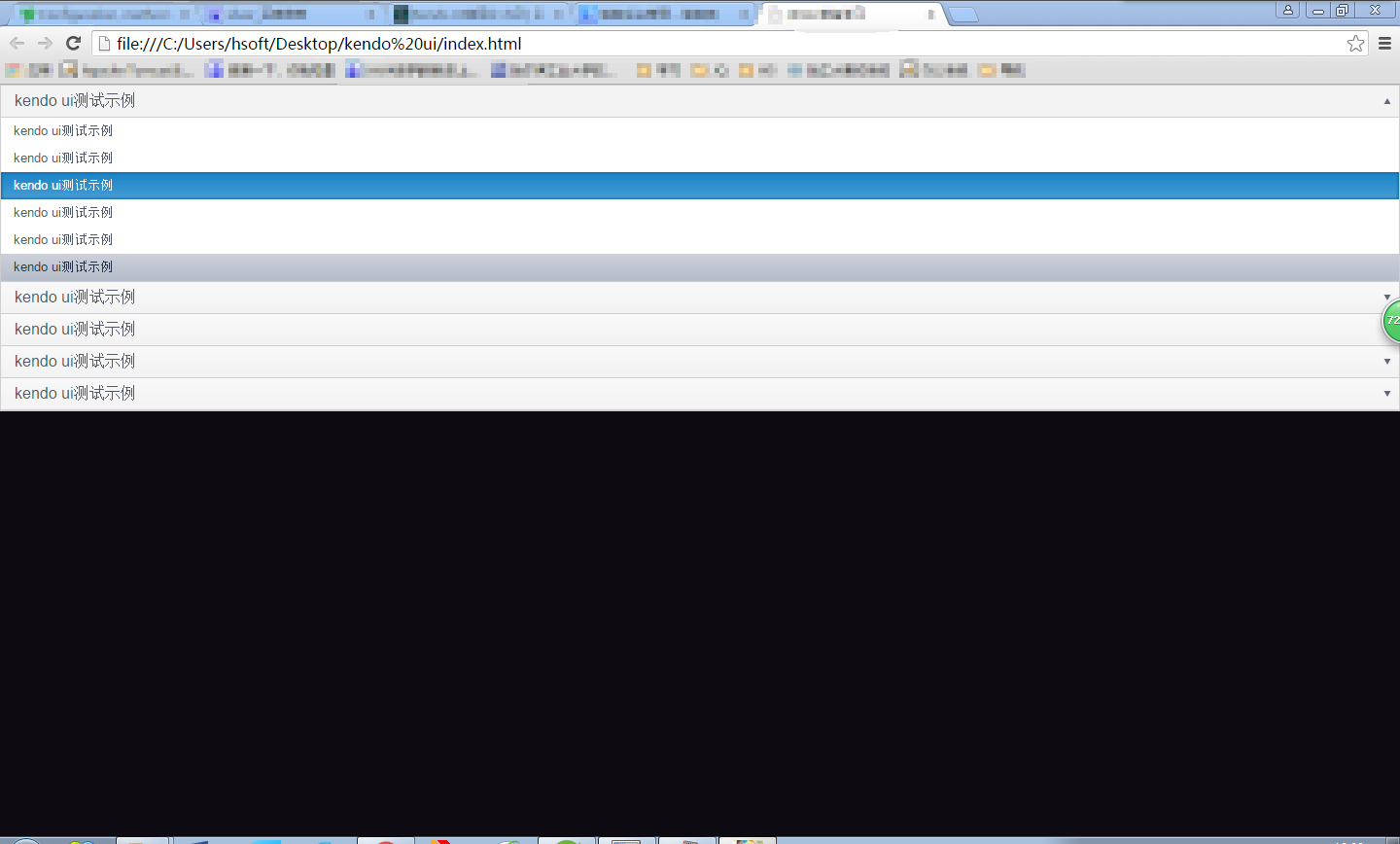
还是以panelbar为例,我们来看下效果:

是不是好看很多,其实kendo ui还给我们提供了很多种选择方案,这里就不做一一介绍了,下面附上几个效果图:
(1)、kendo.highcontrast.min.css

(2)、kendo.moonlight.min.css:

(3)、kendo.black.min.css:

4、总结:
关于kendo ui样式得介绍就先到这里,上面又演示了几个CSS样式,kendo ui的样式有很多,大家可以去试试各种样式,挑选一个满意的。
关于kendo ui的使用改变颜色方式的更多相关文章
- Kendo UI Widgets 概述
UI Widgets 概述 Kendo UI 是基于 jQuery 库开发的,Kendo UI widgets 是以 jQuery 插件形式提供的.这些插件的名称基本上都是以 kendo 作为前缀.比 ...
- Kendo UI Grid 使用总结
Kendo UI Grid控件的功能强大,这里将常用的一些功能总结一下. Kendo UI Grid 固定列 在使用Gird控件显示数据时,如果数据列过多,会出现横向滚动条,很多情况下,我们希望某些列 ...
- iOS10 UI教程基改变视图的外观与视图的可见性
iOS10 UI教程基改变视图的外观与视图的可见性 视图是应用程序的界面,是用户在屏幕上看到的对象.用户可以通过触摸视图上的对象与应用程序进行交互,所以视图界面的优劣会直接影响到了客户体验的好坏.和视 ...
- HTML5 UI框架Kendo UI Web中如何创建自定义组件(二)
在前面的文章<HTML5 UI框架Kendo UI Web自定义组件(一)>中,对在Kendo UI Web中如何创建自定义组件作出了一些基础讲解,下面将继续前面的内容. 使用一个数据源 ...
- JQuery Kendo UI使用技巧总结
Kendo UI开发总结 By Gloomyfish on 2013-04-25 在Grid中支持分页刷新: scrollable: {virtual : true }, 在Gr ...
- Kendo UI Grid 批量编辑使用总结
项目中使用Kendo UI Grid控件实现批量编辑,现在将用到的功能总结一下. 批量编辑基本设置 Kendo Grid的设置方法如下: $("#grid").kendoGrid( ...
- 集成 Kendo UI for Angular 2 控件
伴随着 Angular 2 的正式 release,Kendo UI for Angular 2 的第一批控件已经发布了,当前是 Beta 版本,免费使用. 官方站点:Kendo UI for Ang ...
- kendo ui 富文本编辑控件 Editor 实现本地上传图片,并显示
富文本编辑的组件有很多,大名鼎鼎的KENDO UI中自然也有,但是默认功能中,只能包含网络图片, 而如果要实现本地上传图片,KENDO UI也提供了相应的功能,但必须实现KENDO规定的多个接口, 而 ...
- HTML5 UI框架Kendo UI Web教程:创建自定义组件(三)
Kendo UI Web包 含数百个创建HTML5 web app的必备元素,包括UI组件.数据源.验证.一个MVVM框架.主题.模板等.在前面的2篇文章<HTML5 Web app开发工具Ke ...
随机推荐
- css04使用外部样式
1.创建一个新的html页面 <!DOCTYPE html> <html> <head lang="en"> <meta charset= ...
- hdu 1870
水题.... AC代码: #include <iostream> #include <queue> using namespace std; int main() { char ...
- location.href的用法
*.location.href 用法: top.location.href=”url” 在顶层页面打开url(跳出框架) self.location.href=”url” ...
- java中保留几位小数
public class NumUtils { /** * 保留两位小数 * * @param d * @return */ public static String get2Wei(double d ...
- c-参数(argument)
In C, array arguments behave as though they are passed by reference, and scalar variables and cons ...
- 实现SQLServer数据库转成MYSQL数据库
1.首先需要下载安装工具Navicat Premium. 2.注意:将数据库移至本地SQLServer,我试过直接在局域网上其他SQLServer服务器上想转到本地Mysql好像有问题,想将远程数据库 ...
- CentOS安装JDK7
1.下载jdk-7-linux-x64.rpm(http://www.Oracle.com/technetwork/java/javase/downloads/java-se-jdk-7-downlo ...
- iOS中如何使状态栏与下面的搜索栏或NavigationBar或toolBar颜色一致
在iOS7之后,status bar是透明的(transparent),navigation bars,tab bars,toolbars,search bars 和 scope bars 是半透明的 ...
- HTML入门学习
html 基本结构 <!DOCTYPE html> ----------------声明文档的解析类型, 避免浏览器的怪异模式<html> --------------- ...
- oracle 中 group by 加强
group by rollup(a,b) = group by a,b + group by a + group by null SQL> select deptno,job,sum(sal) ...
