正式学习react(二)
今天把上一篇还没学习完的 webpack部分学习完:
之前有说过关于css的webpack使用。我们讲了
ExtractTextPlugin 来单独管理css 讲了module.loaders下关于 css的写法:
module: {
loaders: [
// Extract CSS during build
{
test: /\.css$/,
loader: ExtractTextPlugin.extract('style', 'css'),
include: paths
}
]
},
还讲了关于css?modules这个query 的作用,下面我们开始要用到Babel and babel-loader 来支持es6了!
默认大家都熟悉下面几种模块管理方式:
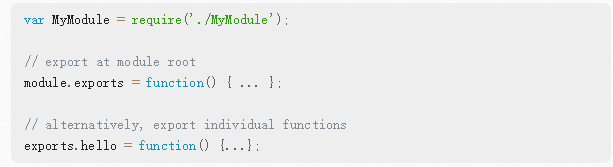
CommonJS

ES6

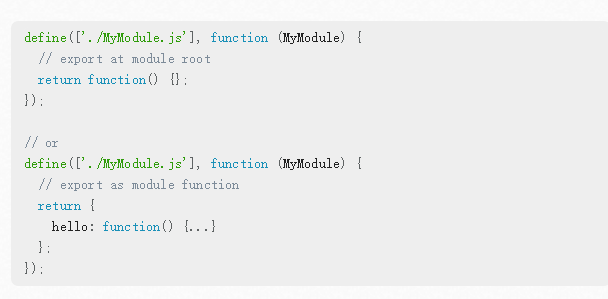
AMD


上面所有的格式规范,webpack都支持.
--------------------------------------------------------------------------------------------------------------
现在讲一下loader的定义:

loader (接收 字符串)
loaders (接收 数组)
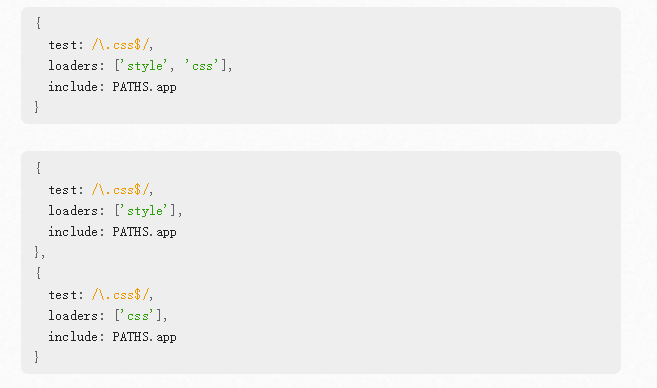
上面的都是数组,所以都写的是loaders.
webpack的loader 是讲顺序的,一定记住是从右往左,从右往左,从右往左。重要的事情说三遍!
loaders: ['style', 'css'] 就相对于 style(css(input)) ,两者没有差别。
---------------------------------------------------------------------------------------------------------------------------
说完顺序,再说参数,还记得之前说的modules吗?
Passing Parameters to a Loader
{ test: /\.jsx?$/,
loaders: [ 'babel?cacheDirectory,presets[]=react,presets[]=es2015' ],
include: PATHS.app
}
我们之前都是这样写的,但是这样阅读性比较差,我们推荐这样的写法:
{ test: /\.jsx?$/,
loader: 'babel',
query: { cacheDirectory: true,
presets: ['react', 'es2015'] },
include: PATHS.app
}
还有,我之前也推荐过 用include:这个key, 他接受string 也可以接收Array;
--------------------------------------------------------------------------------------------------------------------------------------------------------------
我之前介绍过ExtractTextPlugin 这个插件,来讲css文件 output 到你的build里。
---------------------------------------------------------------------------------------------------------------------------------------------------------------
Loading CSS
It parses the styles in the given include path (accepts an array too) while making sure only files ending with .css are matched.
The definition then applies both style-loader and css-loader on it:
大意就是说 你写了include,在你的module.loaders下。那webpack就只从这个文件下找.css 结尾的文件,匹配到就用style-loader 和 css-loader 来操作这些css文件。

整个过程就是Webpack会判断这些文件,然后在匹配到的文件里将 @import 和 url()声明的字段,转化成require字段,然后就是用到style-loader了,
下面我们还会介绍 file-loader or url-loader.
PS:如果你想确保CSS也能运用sourcemaps 。你可以使用['style', 'css?sourceMap']
并且设置output.publicPath为绝对路径。
当然,我们可能在项目里用了less,sass。


你们的 LESS/SASS文件里可以使用import:

也可以直接从node_modules文件夹里加载

还有一些自己去了解。
---------------------------------------------------------------------------------------------------
导致我们的项目变慢,很可能是因为我们需要加载很多小资源。毕竟每个请求附带了一个开销。
HTTP / 2将帮助在这方面和改变现状。
Webpack 是允许在你的代码里内联加载资源的,不过要使用url-loader这个加载器。他会把图片
翻译成BASE64在你的JavaScript bundles。
-----------------------------------------------------------------------------------------------
Setting Up url-loader
做开发的时候,我们使用url-loader 是不错的选择。因为你可能并不关心生成包的大小。
它有一个限制选项,在达到一定的限制条件以后被使用(延迟image到file-loader)。
具体的说就是,url-loader 是将一些url()里需要下载的资源,下载下来!然后用BASE64编码
内联到我们bundles的js文件里。可以减少开销。但是如果文件太大,我们可能等不了。
我们就让他在浏览器里加载。这就是limit的作用。

就这样小于25k的图片将直接以base64的形式内联在代码中,可以减少一次http请求。
style.js

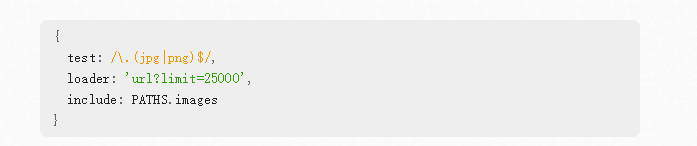
webpack.config.js

运行webpack后:

-----------------------------------------------------------------------------
Setting Up file-loader
url-loader是对file-loader的上层封装,如果你忽略内联url,我们可以直接使用 file-loader

The following setup customizes the resulting filename. By default file-loaderreturns the MD5 hash of the file's contents with the original extension:
开发者可以根据自己的需求自己定制文件名,默认 file-loader 会返回一个内容是MD5散列的原始扩展文件。
不过这里我自己定义了文件名,打包处理后:

关于打包 svg , 压缩图片等loader,大家有兴趣自己去了解。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------
我们的website也经常需要用到各种字体:最后介绍一下字体的打包:
依靠file-loader或者url-loader 都可以实现字体打包,最简单的方式:

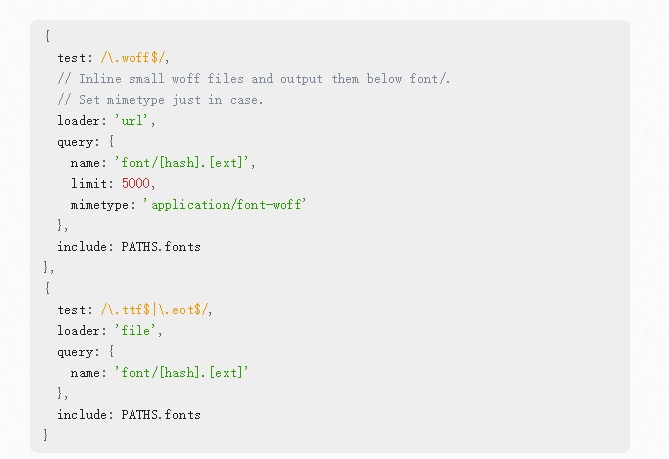
想弄的好一点:

有时候为了权衡网站的性能与美观,我们可能会放弃内联方式【增加request】,直接选择打包,而且打包好多种字体样式:

---------------------------------------------------------------------------------------到此为止,webpack基本内容介绍,最后一篇会介绍webpack一下原理-------------------------------
正式学习react(二)的更多相关文章
- 正式学习React(五) react-redux源码分析
磨刀不误砍柴工,咱先把react-redux里的工具函数分析一下: 源码点这里 shallowEqual.js export default function shallowEqual(objA, ...
- 正式学习React(一) 开始学习之前必读
为什么要加这个必读!因为webpack本身是基于node环境的, 里面会涉及很多路径问题,我们可能对paths怎么写!webpack又是怎么找到这些paths的很迷惑. 本文是我已经写完正式学习Rea ...
- 正式学习React (七) react-router 源码分析
学习react已经有10来天了,对于react redux react-redux 的使用流程和原理,也已经有一定的了解,在我上一篇的实战项目里,我用到了react-route,其实对它还只是 停留在 ...
- 正式学习 react(三)
有了基础的webpack基础,我们要对react的基本语法进行学习. 我这个教程全部用es6 实现.可能会忽略一些最基本的语法讲解,这些你在官网上或者其他别的地方都比我讲的全. 今天我要讲一下reac ...
- 正式学习React( 三)
最基本的jsx语法什么的,我就不介绍了,唯一觉得有用点的,就是声明周期了. 下面的内容是转来的,自己也可以网上去搜,我觉得别人归纳的挺不错的,不过写法可能不是es6的,不影响学习. 在组件的整个生命周 ...
- 正式学习React(四) 前序篇
预热 redux 函数内部包含了大量柯里化函数以及代码组合思想 柯里化函数(curry) 通俗的来讲,可以用一句话概括柯里化函数:返回函数的函数 // example const funcA = (a ...
- 正式学习 React(三)番外篇 reactjs性能优化之shouldComponentUpdate
性能优化 每当开发者选择将React用在真实项目中时都会先问一个问题:使用react是否会让项目速度更快,更灵活,更容易维护.此外每次状态数据发生改变时都会进行重新渲染界面的处理做法会不会造成性能瓶颈 ...
- 正式学习React(五) Reactjs 的 PropTypes 使用方法
propTypes 使用來規範元件Props的型別與必需狀態 var Test = React.createClass({ propTypes: { // required requiredFunc: ...
- 五分钟学习React(二):我的第一个Hello World
我的第一个React应用 接着我们上一期所讲的内容,通过create-react-app脚手架创建的应用,它是基于ES6的语法生成的.我们清空src目录下的文件,并分别创建index.js和index ...
随机推荐
- RFID电子标签加工的倒装工艺
倒装对于半导体封装领域的人员而言,是再熟悉不过的了.一般我们看到的集成电路多数以塑封为主,半导体芯片和外界进行信息沟通的通道,靠的就是集成电路的管脚.如果把集成电路外面的封装去掉,会发现每个集成电路内 ...
- CentOS6.5切换 语言(附带6.5官方下载地址)
1 在终端中输入命令[sudo vim /etc/sysconfig/i18n]来编辑i18n文件, 2 把“zh_CN.UTF-8”修改为“en_US.UTF-8”, 3 保存修改并退出,如果提示这 ...
- 利用ThinkPHP搭建网站后台架构
记录一下ThinkPHP搭建网站后台.调整好样式等操作步骤 下载好ThinkPHP(3.2.3),解压后将核心文件夹ThinkPHP以及index.php等文件复制到网站根目录如下图 对index.p ...
- [HEOI 2013 day2] 钙铁锌硒维生素 (线性代数,二分图匹配)
题目大意 给定两个n阶方阵,方阵B的行i能匹配方阵A的行j当且仅当在第一个方阵中用行向量i替换行向量j后,第一个方阵满秩,显然这是个二分图匹配问题,问是否存在完美匹配,如果存在,还要输出字典序最小的方 ...
- [置顶] Oracle 11g R2 ASM:了解 Oracle ASM 基本概念
About Oracle ASM Instances About Oracle ASM Disk Groups About Mirroring and Failure Groups About Ora ...
- 常用文件的文件头(附JAVA测试类)
1. MIDI (mid),文件头:4D546864 2. JPEG (jpg),文件头:FFD8FF 3. PNG (png),文件头:89504E47 4. GIF (gif),文件头:47494 ...
- poj 3666 Making the Grade(dp)
Description A straight dirt road connects two fields on FJ's farm, but it changes elevation more tha ...
- 20 个非常棒的jQuery内容滑动插件
Wow Slider WOW Slider是一款小巧易用的网页滑块设计.该软件内置大量的模版和工具,让你轻松设计出完美的视觉效果.他还可以帮助用户在短时间内创造出梦幻般的滑块,而无需编码和图像编辑, ...
- Unity怎样在Editor下运行协程(coroutine)
在处理Unity5新的AssetBundle的时候,我有一个需求,须要在Editor下(比方一个menuitem的处理函数中,游戏没有执行.也没有MonoBehaviour)载入AssetBundle ...
- C# 导出Excel 多个Sheet
以下代码中最关键的代码是 Worksheet mSheet = (Microsoft.Office.Interop.Excel.Worksheet)mBook.Worksheets.Add(miss, ...
