Ajax实现三级联动(0520)
查询数据库中的chinastates表,通过父级代号查询相应省市区.
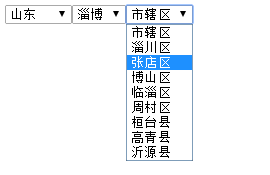
实现界面:

在js页面实现三级联动
在JQuery中调用Ajax方法(引用JQuery文件一定放在最上面)
用插件的形式,创建三个下拉列表
一、主页面:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>ajax三级联动</title>
- <script src="../jquery-1.11.2.min.js"></script>
- <script src="sanji.js"></script>
- </head>
- <body>
- <h1>三级联动</h1>
- <div id="sanji"></div>
- </body>
- </html>
二、在js页面实现三级联动
- // JavaScript Document
- $(document).ready(function(e) {
- //将DIV里面写入三个下拉列表
- $("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
- //填充内容,显示在页面上
- //1.填充省
- FillSheng();
- //2.填充市
- FillShi();
- //3.填充区
- FillQu();
- //如果省选中变化的时候,去填充市和区
- $("#sheng").change(function(){
- //改变市
- FillShi();
- //改变区
- FillQu();
- })
- //如果市选中变化的时候,去改动区
- $("#shi").change(function(){
- //改变区
- FillQu();
- })
- //填充省的方法
- function FillSheng()
- {
- //找到父级代号
- var pcode="0001";
- //调用ajax
- $.ajax({
- async:false,
- url:"ChuLi.php",
- data:{pcode:pcode},
- type:"POST",
- dataType:"TEXT",
- success:function(data){
- var str="";
- var hang=data.split("|");
- for(var i=0; i<hang.length; i++)
- {
- var lie=hang[i].split("^");
- str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>";
- }
- $("#sheng").html(str);
- }
- });
- }
- //填充市的方法
- function FillShi()
- {
- //找到父级代号
- var pcode=$("#sheng").val();
- //调用ajax
- $.ajax({
- async:false,
- url:"ChuLi.php",
- data:{pcode:pcode},
- type:"POST",
- dataType:"TEXT",
- success:function(data){
- var str="";
- var hang=data.split("|");
- for(var i=0; i<hang.length; i++)
- {
- var lie=hang[i].split("^");
- str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>";
- }
- $("#shi").html(str);
- }
- });
- }
- //填充区的方法
- function FillQu()
- {
- //找到父级代号
- var pcode=$("#shi").val();
- //调用ajax
- $.ajax({
- async:false,
- url:"ChuLi.php",
- data:{pcode:pcode},
- type:"POST",
- dataType:"TEXT",
- success:function(data){
- var str="";
- var hang=data.split("|");
- for(var i=0; i<hang.length; i++)
- {
- var lie=hang[i].split("^");
- str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>";
- }
- $("#qu").html(str);
- }
- });
- }
- });
三、处理页面:
- <?php
- //取到传过来的父级代号
- $pcode=$_POST["pcode"];
- //引入类
- include ("../DBDA.class.php");
- $db=new DBDA();
- //写SQL语句
- $sql="select AreaCode, AreaName, ParentAreaCode from chinastates where ParentAreaCode='{$pcode}'";
- //执行
- echo $db->StrQuery($sql);
Ajax实现三级联动(0520)的更多相关文章
- AJAX部分---对比js做日期的下拉选择 和 ajax做三级联动;
js做日期选择: 实现当前年份的前5后5年的日期选择 实现功能:年份和月份页面加载完成使用JS循环添加,天数根据月份的变化动态添加改变 扩展功能:天数可以根据闰年平年变化 <body> & ...
- ajax 实现三级联动
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表, 数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式 比如 ...
- 在使用ajax实现三级联动调用数据库数据并通过调出的数据进行二级表单查询
在使用ajax实现三级联动查询数据库数据后再使用ajax无刷新方式使用三级联动调出的数据进行二级查询 但是现在遇到问题,在二级查询的时候期望是将数据以表格的形式展示在三级联动的下方,但是现在在查询后会 ...
- ajax 实现三级联动下拉菜单
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表, 数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式 比如 ...
- PHP ajax 实现三级联动
在一个单独JS页面中,利用ajax实现三级联动,做成一个三级联动形式,以便于以后随时调用 JS代码: $(document).ready(function(e) { $("#sanji&qu ...
- ajax省市区三级联动
jdbc+servlet+ajax开发省市区三级联动 技术点:jdbc操作数据库,ajax提交,字符拦截器,三级联动 特点:局部刷新达到省市区三级联动,举一反三可以做商品分类等 宗旨:从实战中学习 博 ...
- 完整的Ajax及三级联动小练习
Ajax结构: var name = $("#text_1").val(); $.ajax({ url: "Ashxs/Handler.ashx",//一般处理 ...
- php+ajax的三级联动下拉菜单
封装一个三级联动,就可以在任何页面进行引用了 先写个页面引用一下这个js <head> <meta http-equiv="Content-Type" conte ...
- 基于jQuery的AJAX实现三级联动菜单
最近学习jQuery,所以就写了一个关于中国省市县/区的三级联动菜单,权当相互学习,相互促进,特此记录. 下面是嵌套js的html文件: <!DOCTYPE html> <html ...
随机推荐
- ECharts使用心得——矩阵树图
1. 缘起 最近实验室 boss 让用矩形树图做一下研究数据的展示,囧,矩形树图是什么鬼.问了问师兄,说用 R 语言可以实现,让我去研究一下. = =,那这周不是不用干别的了. 刚好最近在研究百度出的 ...
- 浅析Android中的消息机制
在分析Android消息机制之前,我们先来看一段代码: public class MainActivity extends Activity implements View.OnClickListen ...
- JS Map 简单实现
/* * MAP对象,实现MAP功能 * * 接口: * size() 获取MAP元素个数 * isEmpty() 判断MAP是否为空 * clear() 删除MAP所有元素 * put(key, v ...
- gis论坛
http://bbs.csdn.net/forums/GIS/ http://forums.mysql.com/list.php?23 http://www.remotegis.net/ http:/ ...
- TypeScript 素描 - 装饰器
/* 装饰器 简单理解为C#中的Attribute 可以装饰到类.函数.讯问符.属性.参数上 语法 @xxx 装饰器其实是一个函数 @xxx 就要有一个 function xxx 多个装饰器可以用来装 ...
- Hive和HBase的区别
一.两者分别是什么: Apache Hive是一个构建在Hadoop基础设施之上的数据仓库.通过Hive可以使用HQL语言查询存放在HDFS上的数据.HQL是一种类SQL语言,这种语言最终被转 ...
- Linux网络配置相关
路由相关 #添加到主机的路由 route add -host 192.168.1.2 dev eth0 route add -host 192.168.1.2 gw 192.168.1.1 注1:添加 ...
- Python进阶(面向对象编程基础)(四)
1.方法也是属性 我们在 class 中定义的实例方法其实也是属性,它实际上是一个函数对象: class Person(object): def __init__(self, name, score) ...
- jsonp封装
//jsonp的封装函数 function jsonp(url,parmter,callback){ //创建script标签 var script=document.createElement('s ...
- struts2.1.*中再实现了一个servlet的方法
学习Struts2也有一段时间了,今天用Servlet写了一个验证码,然后搬到Struts2中,惊奇地发现Servlet无法访问,出现404错误!后来折腾了半天,终于找出原因了.这也算我学习中的一个重 ...
