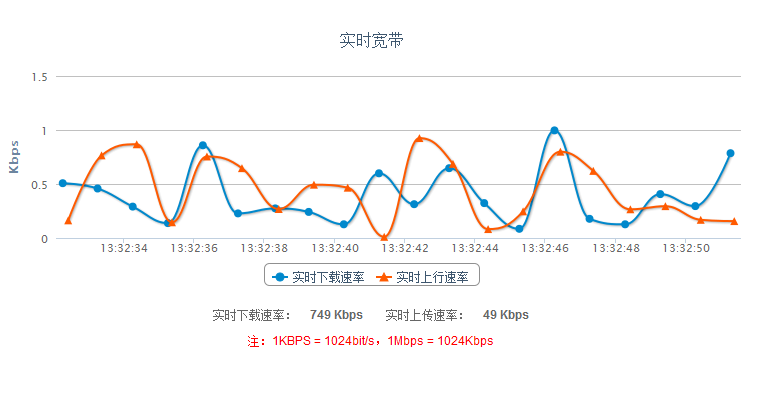
jquery结合highcharts插件显示实时数据动态曲线图
效果如图所示:

js代码如下:
$(document).ready(function() {
Highcharts.setOptions({
global: {
useUTC: false
},
colors:"#08c,#ff5a00".split(","),
symbols: ["circle","triangle"]
});
var options = {
chart: {
renderTo: 'container',
type: 'spline',
marginRight: 10,
events: {
load: function() {
// set up the updating of the chart each second
// var series = this.series[0];
$.each(this.series, function(idx, series) {
setInterval(function() {
var x = (new Date()).getTime(), // current time
y = Math.random();
series.addPoint([x, y], true, true);
}, 1000);
});
}
}
},
title: {
text: '实时宽带'
},
subtitle: {
text: " "
},
credits: {
enabled: false
},
xAxis: {
type: 'datetime',
tickPixelInterval: 80
},
yAxis: {
title: {
text: 'Kbps'
},
startOnTick: true, //为true时,设置min才有效
min: 0,
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
formatter: function() {
return '<b>' + this.series.name + '</b><br/>' +
Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.x) + '<br/>' + '<span style="color:#08c">' +
Highcharts.numberFormat(this.y, 2) + ' Kbps' + '</span>';
}
},
legend: {
enabled: true
},
exporting: {
enabled: false
},
series: [{
name: '实时下载速率',
data: (function() {
// generate an array of random data
var data = [],
time = (new Date()).getTime(),
i;
for (i = -19; i <= 0; i++) {
data.push({
x: time + i * 1000,
y: Math.random()
});
}
return data;
})()
}, {
name: '实时上行速率',
data: (function() {
// generate an array of random data
var data = [],
time = (new Date()).getTime(),
i;
for (i = -19; i <= 0; i++) {
data.push({
x: time + i * 1000,
y: Math.random()
});
}
return data;
})()
}]
};
chart = new Highcharts.Chart(options);
});
html代码:
<div id="container" style="min-width: 400px; height: 400px; margin: 0 auto"></div>
jquery结合highcharts插件显示实时数据动态曲线图的更多相关文章
- 基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重 ...
- jQuery Tags Input 插件显示选择记录
利用jQuery Tags Input 插件显示选择记录 最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采 ...
- (转)基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
http://www.cnblogs.com/wuhuacong/p/3667703.html 最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开 ...
- jquery结合Highcharts插件实现动态数据仪表盘图形化显示效果
仪表盘显示效果如图: 方法一效果图: 方法二效果图(插件版本4.0.1): js代码如下: $(function(){ //方法一: var chart = new Highcharts.Char ...
- 原生js,jquery通过ajax获得后台json数据动态新增页面元素
一.原生js通过ajax获取json数据 因为IE浏览器对ajax对象的创建和其他浏览器不同,为了兼容全部浏览器,我用下面的代码: function createXMLHttpRequest(){ t ...
- 使用HighCharts实现实时数据展示
在众多的工业控制系统领域常常会实时采集现场的温度.压力.扭矩等数据,这些数据对于监控人员进行现场态势感知.进行未来趋势预测具有重大指导价值.工程控制人员如果只是阅读海量的数据报表,对于现场整个态势的掌 ...
- C# ASP.NET MVC 之 SignalR 学习 实时数据推送显示 配合 Echarts 推送实时图表
本文主要是我在刚开始学习 SignalR 的技术总结,网上找的学习方法和例子大多只是翻译了官方给的一个例子,并没有给出其他一些经典情况的示例,所以才有了本文总结,我在实现推送简单的数据后,就想到了如何 ...
- 使用JQuery结合HIghcharts实现从后台获取JSON实时刷新图表
项目做了一个报表,可以实时的观察呼叫中心的电话访问量,之前的版本是使用JFreechart做的,使用一段时间后出现内存溢出,服务器的内存使用量会变得很大,所以改用Ajax前台加载数据的方式实现实时报表 ...
- datatable的部分问题处理(动态定义列头,给某行添加事件,初始显示空数据)
一.动态定义列头 在ajax中,用datatable再去重新配置列头,当然传回的数据中,要有对应放列头的键值对 我自定义了Mock数据,用于前端自己交互. 其中,rowdata用于存放传回的数据,co ...
随机推荐
- 关于在R中无法引用自己的xml文件
查看import 是否 import android.R 有的话 删掉
- python基础之 Python os._exit() sys.exit() exit()区别
Python退出程序的方式有两种:os._exit(), sys.exit() 1)os._exit() 直接退出 Python程序,其后的代码也不会继续执行. 2)sys.exit() 引发一个 S ...
- C++学习之重载运算符1
C++除可重载函数之后,还允许定义已有的运算符,这样通过运算符重载可像处理数据使用它们. 先来个代码 #include<iostream> using namespace std; cla ...
- .offset()与.position()区别
jQuery中有两个获取元素位置的方法offset()和position(),两者的定义如下: offset():获取匹配元素在当前视口的相对偏移.返回的对象包含两个整形属性:top 和 left ...
- android上传json与服务器交互
http://www.2cto.com/kf/201403/289328.html http://www.tuicool.com/articles/FZJR3eB
- webform登录操作中正则表达式运用
关于正则表达式的运用,估计很多人都会觉得这很麻烦.确实很麻烦,太多表达式我也记不住,很多都是临时需要用的时候再去查,有点小学生读小说的架势,不认识的字再去翻字典. 正则表达式严格来说对于程序的功能实现 ...
- 【Java 小实验】重写(覆写 Override)返回值类型能不能相同
背景 每次看到重写那里写着: 重写机制是指子类的方法的方法名.参数表.返回值与父类中被重写的方法都相同,而方法体不同. 而重载是: 方法名与父类中的相同,而参数表不同,则属于同名方法的重载. 本来的感 ...
- Codeforces 325E
Codeforces 325E 原题 题目描述:给出\(n\)个点, 编号为\(0 \text ~ n-1\),每个点连出两条边分别为\(2i\)和\(2i+1\)(\(mod n\)),现从\(0\ ...
- #include <QPushButton>
类QPushButton 命令按钮 #include "mainwindow.h" #include <QApplication> int main(int argc, ...
- #include <assert.h>
assert宏 适用于软件测试.调试.排错 被除数不能为0,assert可以用于检测被除数是否为0 #define _CRT_SECURE_NO_WARNINGS //#define NDEBUG// ...
