Android学习Tabhost、gallery、listview、imageswitcher
Tabhost控件又称分页控件,在很多的开发语言中都存在。它可以拥有多个标签页,每个标签页可以拥有不同的内容。android中,一个标签页可以放 一个view或者一个activity。TabHost是标签控件类的核心类,也是标签的集合。
1.tabhost定义
android控件中有封装好的tab控件,直接拖一个到xml文件中。下面的代码都是tab控件自己生成的。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <TabHost
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TabWidget> <FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" > <LinearLayout
android:id="@+id/tab1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > </LinearLayout> <LinearLayout
android:id="@+id/tab2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > </LinearLayout> <LinearLayout
android:id="@+id/tab3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > </LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost> </RelativeLayout>
main.xml
在后台,可以通过tabhost.addtab方法添加分页。本例添加了3个标签,并且为其中的两个绑定了不同的activity。
TabHost tabhost=this.getTabHost();
LayoutInflater.from(this).inflate(R.layout.activity_main,tabhost.getTabContentView(),true);
tabhost.addTab(tabhost.newTabSpec("tab1").setIndicator("拨号").setContent(new Intent(this,MyGallery.class)));
tabhost.addTab(tabhost.newTabSpec("tab2").setIndicator("记录").setContent(new Intent(this,RatingListActivity.class)));
tabhost.addTab(tabhost.newTabSpec("tab3").setIndicator("联系人").setContent(R.id.tab3));
添加标签控件
2.MyGalleryxml
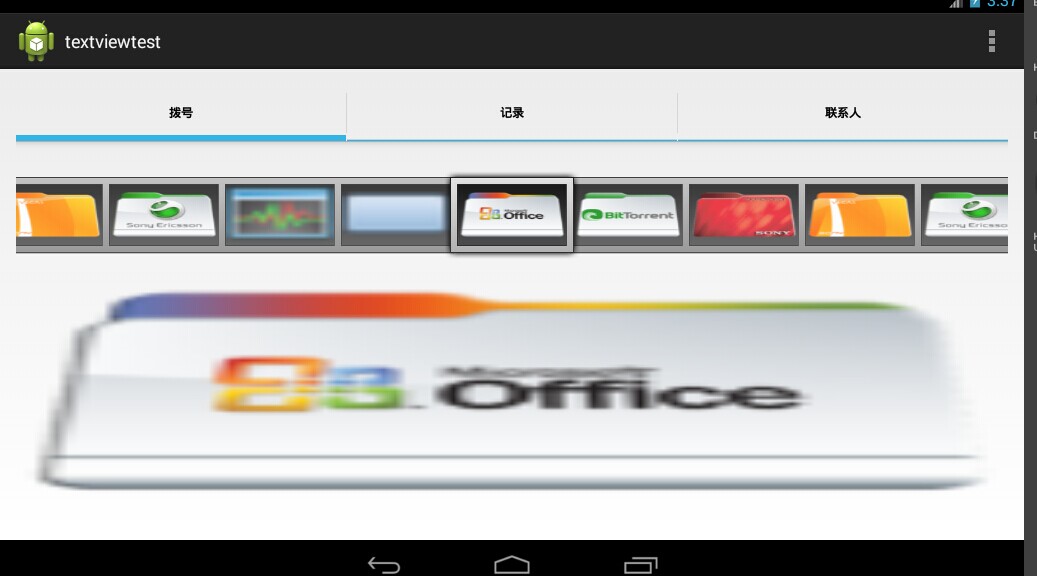
Gallery是相册控件,它可以水平或者垂直浏览多张图片。imgageswitcher控件可以用来以动画的方式切换图片。本例将imageswitcher和gallery控件相结合。gallery存放多张图片,而imageswitcher来显示图片。
首先来看xml文档的定义。
xml文档定义的很简单,只是包含一个布局控件、一个gallery和imageswitcher。
Gallery gallery;
ImageSwitcher imgwch;
//设置图片资源的id
private int[] imgIds={R.drawable.imgs1,R.drawable.imgs2,R.drawable.imgs3,R.drawable.imgs4,R.drawable.imgs5,R.drawable.imgs6,R.drawable.imgs7};
public void onCreate(Bundle savebundle)
{
super.onCreate(savebundle);
setContentView(R.layout.imgswitch);
imgwch=(ImageSwitcher)findViewById(R.id.imgswitcher1);
imgwch.setFactory(this);
//设置imageswitcher的图片动画显示
imgwch.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
imgwch.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
gallery=(Gallery)findViewById(R.id.gallery);
//定义相册资源的适配器
ImageAdapter adapter=new ImageAdapter(this);
gallery.setAdapter(adapter);
gallery.setOnItemClickListener(new OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
//设置imageswitcher的资源id,这里的数组下标示经过处理的,目的是为了能够循环显示图像
imgwch.setBackgroundResource(imgIds[arg2%imgIds.length]);
}
});
}
//定义imageswitcher的显示对象
public View makeView() {
ImageView imageView = new ImageView(this);
imageView.setBackgroundColor(Color.TRANSPARENT);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));
return imageView;
}
public class ImageAdapter extends BaseAdapter
{
int mgallerybackground;
private Context context;
public ImageAdapter(Context context)
{
this.context=context;
//设置相册图像的显示风格
TypedArray typed=obtainStyledAttributes(R.styleable.Gallery);
mgallerybackground=typed.getResourceId(R.styleable.Gallery_android_galleryItemBackground, 0);
typed.recycle();
}
@Override
public int getCount() {
// TODO Auto-generated method stub
//可以循环浏览图像
return Integer.MAX_VALUE;
} @Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
} @Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//设置图像的显示风格和显示资源
ImageView img1=new ImageView(context); img1.setScaleType(ImageView.ScaleType.FIT_XY);
img1.setLayoutParams(new Gallery.LayoutParams(136,88));
img1.setImageResource(imgIds[position%imgIds.length]);
img1.setBackgroundResource(mgallerybackground);
return img1;
}
ImageSwitcher
这里为相册指定了资源,并设置了显示的风格。也为imageswitcher设置了显示的对象,以及动画的淡入和淡出。
通过以上的代码,我们可以单击“拨号”,即可显示gallery页,同时,imageswitcher可以随着gallery浏览对象的变化而变化。
3.RatingList
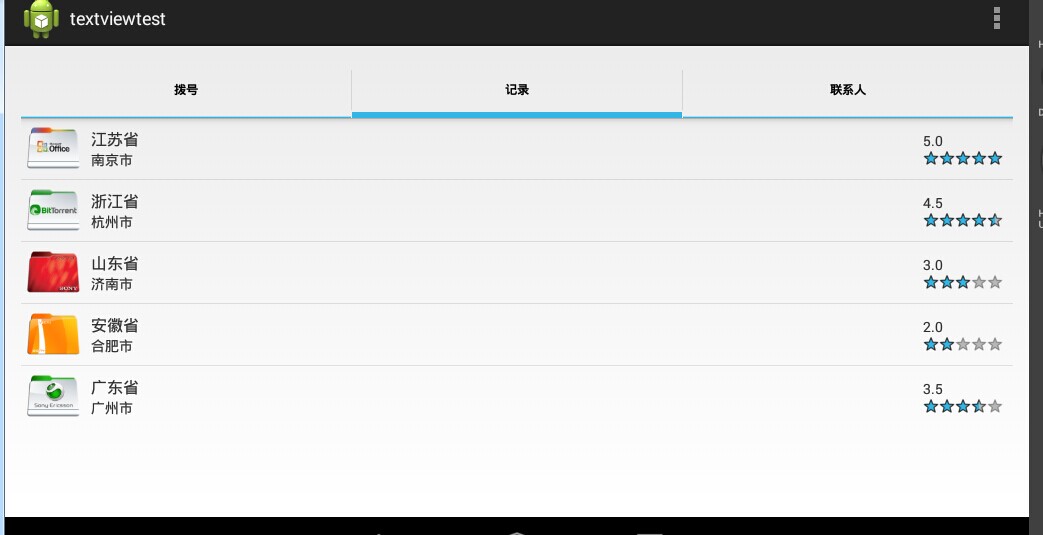
本例是实现基于RatingBar和Listview的打分应用。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" > <ListView
android:id="@+id/lvrating"
android:layout_width="fill_parent"
android:layout_height="wrap_content" > </ListView>
</LinearLayout>
listlv
这个xml文档用来定义显示的列表,有listview构成。下面需要定义listview的item项。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal" > <ImageView
android:id="@+id/ivLogo"
android:layout_width="60dp"
android:layout_height="60dp"
android:paddingLeft="5dp"
android:src="@drawable/ic_launcher" /> <RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:orientation="vertical"
android:padding="10dp" > <TextView
android:id="@+id/tvApplicationName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16dp" /> <TextView
android:id="@+id/tvAuthor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tvApplicationName"
android:textSize="14dp" /> </RelativeLayout> <RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:padding="10dp"
android:orientation="vertical" > <TextView
android:id="@+id/tvRating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5.0" /> <RatingBar
android:id="@+id/ratingbar"
style="?android:attr/ratingBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tvRating"
android:numStars="5" /> </RelativeLayout>
</LinearLayout>
list_item
对于listview的使用方法,大家都应该很清楚的。一般定义复杂的列表显示,都需要通过listview以及item组成。在后台可以通过simpleadapter或者baseadapter来绑定数据。
public void onCreate(Bundle savedbundle)
{
super.onCreate(savedbundle);
setContentView(R.layout.listv);
ListView listview=(ListView)findViewById(R.id.lvrating);
final MyBaseadapter adapter=new MyBaseadapter(this); listview.setAdapter(adapter);
listview.setOnItemClickListener(new OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> arg0, View arg1, final int arg2,
long arg3) {
// TODO Auto-generated method stub
View myView=getLayoutInflater().inflate(R.layout.rating, null);
final RatingBar ratingbar=(RatingBar)myView.findViewById(R.id.ratingBar1);
ratingbar.setRating(applicationrating[arg2]);
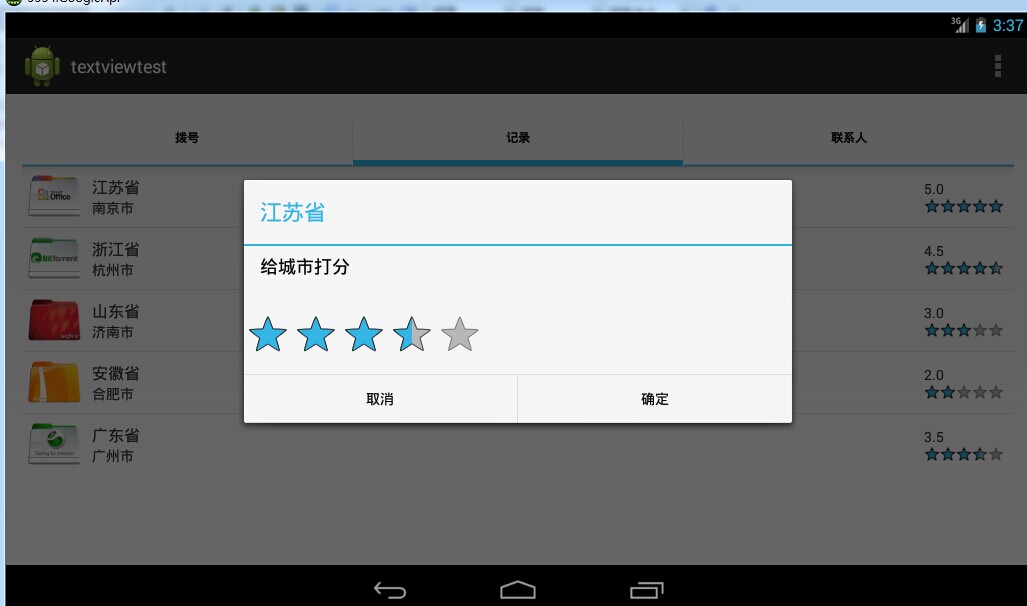
new AlertDialog.Builder(RatingListActivity.this).setTitle(applicationNames[arg2]).setMessage("给城市打分").setView(myView)
.setPositiveButton("确定", new OnClickListener() { @Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
adapter.setRating(arg2, ratingbar.getRating());
}
}).setNegativeButton("取消", null).show();
}
});
}
oncreate
在oncreate方法中为listview绑定数据,并设置listview的监听事件。MyBaseadapter类继承BaseAdapter类。
public class MyBaseadapter extends BaseAdapter
{ private Context context;
public MyBaseadapter(Context context)
{
this.context=context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return resIds.length;
} @Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
} @Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
TextView tvapplicationname;
if(convertView==null)
{
//对于这里的使用,真的有太多的方法,这里是为了要或者我们定义的那个item.xml。
convertView=LayoutInflater.from(context).inflate(R.layout.ratinglist, null);
}
tvapplicationname=(TextView)convertView.findViewById(R.id.tvApplicationName);
tvapplicationname.setText(applicationNames[position]);
ImageView ivlogo=(ImageView)convertView.findViewById(R.id.ivLogo);
ivlogo.setImageResource(resIds[position]);
TextView tvauthor=(TextView)convertView.findViewById(R.id.tvAuthor);
tvauthor.setText(authors[position]);
TextView tvrating=(TextView)convertView.findViewById(R.id.tvRating);
tvrating.setText(String.valueOf(applicationrating[position]));
RatingBar ratingbar=(RatingBar)convertView.findViewById(R.id.ratingbar);
ratingbar.setRating(applicationrating[position]);
return convertView;
}
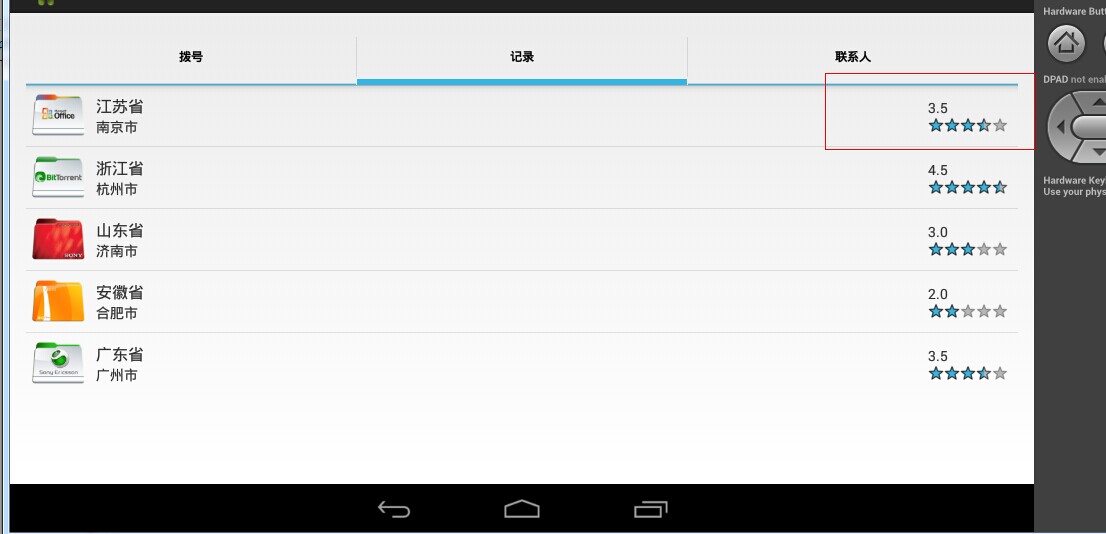
public void setRating(int position,float rating)
{
applicationrating[position]=rating;
notifyDataSetChanged();
} }
MyBaseAdapter
BaseAdapter中getView方法使用容易出错,经常会出现获取不到xml文档的情况,主要是Layoutinflater.inflate的使用。这里在获取view对象后,然后为view中的每个控件赋值。最后将这个view返回。这里返回的是listview的每一个item。
上面的单击事件中,选择某一项后,可以对该项进行评分。
程序运行的界面,如下:




本例顺利实现了一系列的功能。下例将会带来arcgis中gp模型的建立以及发布。
Android学习Tabhost、gallery、listview、imageswitcher的更多相关文章
- Android学习笔记 Gallery图库组件的使用
activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android&qu ...
- android学习--TabHost选项卡组件
TabHost是一种非常有用的组件,TabHost能够非常方便地在窗体上放置多个标签页,每一个标签页获得了一个与外部容器同样大小的组件摆放区域.在手机系统的应用类似"未接电话".& ...
- Android学习之Gallery
在Android中,画廊控件Gallery用来显示图片列表,可以用手指直接拖动图片左右移动.Gallery只能水平显示一行,且Gallery列表中的图片会根据不同的拖动情况向左或向右移动,直到显示到最 ...
- Android学习笔记之ListView复用机制
PS:满打满算,差不多三个月没写博客了...前一阵忙的不可开交...总算是可以抽出时间研究研究其他事情了... 学习内容: 1.ListView的复用机制 2.ViewHolder的概念 1.List ...
- android学习笔记12——ListView、ListActivity
ListView.ListActivity ==> ListView以垂直列表的形式显示所有列表项. 创建ListView的方式: 1.直接使用ListView创建 2.Activity继承Li ...
- Android学习笔记:ListView简单应用--显示文字列表
在activity中的编写如下代码: final List<String> items = new ArrayList<String>(); //设置要显示的数据,这里因为是例 ...
- [Android学习笔记]使用ListView
简单使用ListView 关键在于Adatper Adatper用来连接UI与数据源.Adapter既负责提供数据,又负责创建Item视图. 一般步骤: 1.创建list_item.xml,用来创建L ...
- android学习8(ListView高级使用)
ListView在android更开放的,于是继续ListView说明使用. 首先创建一个android项目,项目名为ListViewTest. ListView的简单使用 改动布局文件,改动后代码例 ...
- Android学习——控件ListView的使用
一.ListView的简单用法 首先新建一个ListViewTest项目,并让Android Studio自动创建好活动.然后修改activity_main.xml中的代码,如下: <?xml ...
随机推荐
- Java String类具体解释
Java String类具体解释 Java字符串类(java.lang.String)是Java中使用最多的类,也是最为特殊的一个类,非常多时候,我们对它既熟悉又陌生. 类结构: public fin ...
- 在Linux系统上限制远程登录的IP
在Linux系统上限制远程登录的IP,使用系统自带的配置文件. /etc/hosts.allow /etc/hosts.deny 匹配原则 先allow 后deny.
- jquery .net 无刷新多文件上传
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点击下面的链接进行演示 ...
- synchronized关键字的用法
synchronized用于给方法或者块加锁用的,只有获得该对象或者块的锁的对象才能够执行里面的代码,否则将阻塞在那里,等待该锁被释放,然后获得该锁继续执行.比如下面模拟售票的代码: /** * 模拟 ...
- listbox修改字体大小
listBox1.Font = new Font(this.Font.FontFamily, 14);
- typedef和define的作用域
typedef: 如果放在所有函数之外,它的作用域就是从它定义开始直到文件尾: 如果放在某个函数内,定义域就是从定义开始直到该函数结尾: #define: 不管是在某个函数内,还是在所有函数之外,作用 ...
- hdu2952Counting Sheep
Problem Description A while ago I had trouble sleeping. I used to lie awake, staring at the ceiling, ...
- HDU 1088 - Write a simple HTML Browser
直接看sample input = = 又一道模拟. #include <iostream> #include <string> #include <cstdio> ...
- SQLServer 2012 可视化窗口中,设置“时间”默认值为“当前时间"
最近,需要在SQLServer 2012中,设置datetime的默认值为当前时间. 通过可视化窗口进行设置,而不是将getdate()函数写在sql语句中,也不是将‘2022-2-2 22:22:2 ...
- ps aux 中的状态说明
D 不可中断 Uninterruptible sleep (usually IO)R 正在运行,或在队列中的进程S 处于休眠状态T 停止或被追踪Z 僵尸进程W ...
