JQuery————基础&&基础选择器
环境搭建
搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行。
- 下载jQuery文件库
在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库。在网站中找到最新版本文件的下载按钮,将jQuery框架文件下载到本地即可,本教案使用的版本为稳定版:1.9.0版。
- 引入jQuery文件库
下载完jQuery框架文件后,并不需要任何的安装,仅需要使用<script>文件导入标记,将jQuery框架文件导入页面中即可,假设该文件下载后保存在项目文件夹Jscript中,那么,在页面的<head></head>中加入如下代码:
<script language="javascript" type="text/javascript" src="1.9.0/jquery.js"></script>
在页面的头部分,加入上述代码后,便完成了jQuery框架开发环境的搭建。
<!DOCTYPE html>
<html>
<head>
<title>初识jQuery</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head> <body>
<div id="test">Hello iMooc!</div>
<button onclick="sayHello()">点我!</button> <script type="text/javascript">
function sayHello(){
$("#test").show();
}
</script>
</body>
</html>
jQuery初体验
如果你了解JavaScript语言,那将对你掌握jQuery如虎添翼,因为jQuery本身就是JavaScript,只不过是把JavaScript代码包装成拿过来就能实现特定功能的代码库!例如,我们想改变页面中所有段落标签中的文本内容:
javaScript代码:

jQuery代码:

以上两段代码完成的功能是一样的。由此可以看出,jQuery更加的简洁方便,我们在处理DOM时不必关心功能的实现细节。 $()就是jQuery中的函数,它的功能是获得()中指定的标签元素。如示例中$(“p”)会得到一组P标签元素,其中“p”表示CSS中的标签选择器。$()中的()不一定是指定元素,也可能是函数。
在jQuery中 $()方法等价于jQuery()方法,前者比较常用,是后者的简写。一般只有在$()与其它语言冲突时才会使用jQuery()方法。
(二)基础选择器
#id 选择器(使用身份证号来找人)
jquery能使用CSS选择器来操作网页中的标签元素。如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:
$("#my_id")
其中#my_id表示根据id选择器获取页面中指定的标签元素,且返回唯一一个元素。
例如:

在浏览器中显示的效果:

从图中可以看出,通过#id选择器的方式获取元素,并在元素中调用html()方法为id="divtest"的<div>元素设置了文字显示在页面中。
此外,html()方法的功能是设置或获取元素中显示的内容
<!DOCTYPE html>
<html>
<head>
<title>#id选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head> <body>
<div id="divtest">div的内容</div>
<div id="default"></div>
<script type="text/javascript">
$("#default").html($("#divtest").html());
</script>
</body>
</html>

element 选择器(寻找铅笔)
在文具盒中,有铅笔、钢笔和水彩笔,类似于页面中的<div>、<span>各个元素,虽然同属于一个容器,但有各自的功能,jQuery中可以根据元素名查找元素,格式如下:
$(“element”)
其中element就是元素的名称,也就是工具盒中的笔的名称,找到水彩笔,我们就可画画了,通过元素名找到元素就可以对它进行操作了。
如下图所示:在页面中,根据元素名找到了一个元素,并将它显示的字体加粗。
在浏览器中显示的效果:

从上面图中可以看出,根据元素的名称可以查找到该元素,并调用css()方法将设置该元素内容中文字显示的样式。
此外,css()方法的功能是设置或获取元素的某项样式属性
element 选择器(寻找铅笔)
在文具盒中,有铅笔、钢笔和水彩笔,类似于页面中的<div>、<span>各个元素,虽然同属于一个容器,但有各自的功能,jQuery中可以根据元素名查找元素,格式如下:
$(“element”)
其中element就是元素的名称,也就是工具盒中的笔的名称,找到水彩笔,我们就可画画了,通过元素名找到元素就可以对它进行操作了。
如下图所示:在页面中,根据元素名找到了一个元素,并将它显示的字体加粗。
在浏览器中显示的效果:

从上面图中可以看出,根据元素的名称可以查找到该元素,并调用css()方法将设置该元素内容中文字显示的样式。
此外,css()方法的功能是设置或获取元素的某项样式属性
例如:通过元素名称查找按钮,并通过使用attr()方法将它设置为不可用,其中attr()方法的功能是设置或获取元素的某项属性值。
<!DOCTYPE html>
<html>
<head>
<title>element选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head> <body>
<button id="btntest">点我</button>
<script type="text/javascript">
$("button").attr("disabled","faulse");
</script>
</body>
</html>
 按钮原来是黑色的,设置不可用后,颜色变成了灰色
按钮原来是黑色的,设置不可用后,颜色变成了灰色
.class 选择器(寻找红色铅笔)
我们在上一小节介绍了通过使用元素名称查询元素的方法,其实,还可以通过元素的类别属性查找元素,就好比在文具盒中要找一个“红色”铅笔一样,根据元素的某个特征进行查找,它的调用格式如下:
$(“.class”)
其中.class参数表示元素的CSS类别(类选择器)名称。
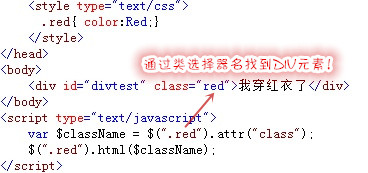
例如,在页面中,通过class选择器获取某个元素,并显示该元素的class类别名称,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过class选择器的方式获取元素,并调用元素的attr()方法获取元素的类别名称,并将名称显示在页面中。
例如:
使用class选择器的方式获取元素,将类名为“green”div元素中的文字内容设置为与类名为“red”元素一样。

<!DOCTYPE html>
<html>
<head>
<title>.class选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head> <body>
<div class="red">立正,向我这边看齐</div>
<div class="green">我先歇歇脚</div> <script type="text/javascript">
var a = $(".red").html();
$(".green").html(a);
</script>
</body>
</html>
* 选择器(取走全部铅笔)
有一个非常“牛”的选择器,“*”号选择器,它的功能是获取页面中的全部元素,“全部”啊!包括<head>、<body>、<script>这些元素,相当于可以取走你文具盒中的所有铅笔,格式为:
$(“*”)
选择器中的参数就一个“*”,既没有“#”号,也没有“.”号。 由于该选择器的特殊性,它常与其他元素组合使用,表示获取其他元素中的全部子元素。
如下图所示: 使用*选择器,获取div中的所有子元素并设置三个子元素显示相同的内容。

在浏览器中显示的效果:

由于三个元素都包含在<div>元素中,因此,它们都是<div>元素的子元素,那么,就可以使用$(“div *”)的方式获取<div>元素中的这三个子元素,并使用html()方法来设置它们显示的内容。
实践证明,由于使用*选择器获取的是全部元素,因此,有些浏览器将会比较缓慢,这个选择器也需要谨慎使用。
例如:
将<form>元素包含下的全部表单型元素都设为不可用。

<!DOCTYPE html>
<html>
<head>
<title>*选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head> <body>
<form action="#">
<input id="Button1" type="button" value="button" />
<input id="Text1" type="text" />
<input id="Radio1" type="radio" />
<input id="Checkbox1" type="checkbox" />
</form> <script type="text/javascript">
$("form *").attr("disabled", "true");
</script>
</body>
</html>
sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就需要调用sele1,sele2,seleN选择器,它的调用格式如下:
$(“sele1,sele2,seleN”)
其中参数sele1、sele2到seleN为有效选择器,每个选择器之间用“,”号隔开,它们可以是之前提及的各种类型选择器,如$(“#id”)、$(“.class”)、$(“selector”)选择器等。
例如,通过选择器获取其中的任意两个元素,并将它们显示的内容设为相同,如图所示:

在浏览器中显示的效果:

虽然页面中添加了三个元素,但是通过使用$(“div,p”)选择器方式获取了其中的<div>和<p>元素,并设置它们显示的内容。
任务
例如:
通过选择器选出其中两个不同类别的<div>,并修改它们显示的内容。效果如图:

<!DOCTYPE html>
<html>
<head>
<title>sele1,sele2,seleN选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="red">选我吧!我是red</div>
<div class="green">选我吧!我是green</div>
<div class="blue">选我吧!我是blue</div> <script type="text/javascript">
$(".red,.green").html("hi,我们的样子很美哦!");
</script>
</body>
</html>
ance desc选择器
本节开始,我们将介绍层次性选择器。
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
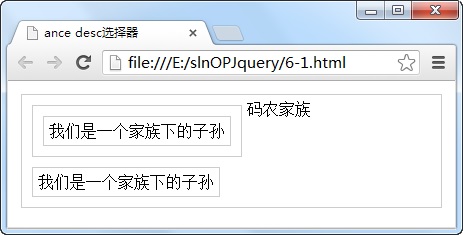
例如,使用层次选择器,获取<div>元素中的全部<span>元素,并设置它们显示的内容,在如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用层次选择器$("div span")获取了在<div>元素中的两个元素,一个是<p>元素中的子元素,另一个是<p>元素外的同级元素,但它们都是在一个<div>元素下,也就是说在一个“家族”下。
例如:
使用层次选择器,获取<div>元素下的全部<label>元素,并改变它们的背景色。

<!DOCTYPE html>
<html>
<head>
<title>ance desc选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head> <body>
<div>码农家族
<p>
<label></label>
</p>
<label></label>
</div> <script type="text/javascript">
$("div label").css("background-color","blue");
</script>
</body>
</html>
parent > child选择器
与上一节介绍的ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
如图所示:

在浏览器中显示的效果:

从图中可以看出,使用$("div>span")选择器代码,获取的是<div>“家庭中”全部“子辈”<span>元素,不包括“孙辈”<span>元素和“家庭外”的<span>元素。
例如:
- 在页面中,使用选择器获取<div>元素中的全部子<label>元素,并给它们设置红色边框。

<!DOCTYPE html>
<html>
<head>
<title>parent > child选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head> <body>
<div>
码农家族
<p>
<label></label>
</p>
<label></label>
<label></label>
</div>
<label></label> <script type="text/javascript">
$("div>label").css("border", "solid 5px red");
</script>
</body>
</html>
prev + next选择器
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
例如,使用prev + next选择器,获取<p>元素最近邻的下一个元素,如下图所示:

在浏览器中显示的效果:

例如:
在编辑器的第19行处,使用prev + next选择器,获取<p>元素最近邻的下一个元素,并修改它的背景色。

<!DOCTYPE html>
<html>
<head>
<title>prev + next选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head> <body>
<div>
码农家族
<label></label>
<p></p>
<label></label>
<label></label>
</div>
<label></label> <script type="text/javascript">
$("p+label").css("background-color","red");
</script>
</body>
</html>
prev ~ siblings选择器
与上一节中介绍的prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
例如,使用prev ~ next选择器,获取<p>元素后面相邻的全部元素,并设置它们在页面中显示的内容,如下图所示:

在浏览器中显示的效果:

可以看出,调用$("p~span")选择器代码,获取了<p>元素下面两个(全部)的<span>元素,该元素不包含<p>元素上面的元素和不属于同辈范围的元素。
例如:
使用prev ~ next选择器,获取<p>元素下面全部的相邻元素,并修改它们的边框色和显示内容。

<!DOCTYPE html>
<html>
<head>
<title>prev ~ siblings选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head> <body>
<div>
码农家族
<label></label>
<p></p>
<label></label>
<label></label>
</div>
<label></label> <script type="text/javascript">
$("p~label").css("border", "solid 1px red");
$("p~label").html("我们都是p先生的粉丝");
</script>
</body>
</html>
JQuery————基础&&基础选择器的更多相关文章
- jQuery基础之选择器
摘自:http://www.cnblogs.com/webmoon/p/3169360.html jQuery基础之选择器 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Aja ...
- jQuery基础---常规选择器
内容摘要: 1.简单选择器 2.进阶选择器 3.高级选择器 发文不易,转载请注明出处! jQuery 最核心的组成部分就是:选择器引擎.它继承了 CSS 的语法,可以对 DOM 元素的标签名.属性名. ...
- js进阶 10-4 jquery中基础选择器有哪些
js进阶 10-4 jquery中基础选择器有哪些 一.总结 一句话总结: 1.群组选择器用的符号是什么? 群组选择器,中间是逗号 2.jquery中基础选择器有哪些? 5种,类,id,tag,群组, ...
- jQuery基础知识--选择器与效果
$(this).hide()-----隐藏当前元素 $("p").hide()------隐藏所有段落 $(".test").hide()--隐藏所有class ...
- [DOM Event Learning] Section 3 jQuery事件处理基础 on(), off()和one()方法使用
[DOM Event Learning] Section 3 jQuery事件处理基础 on(),off()和one()方法使用 jQuery提供了简单的方法来向选择器(对应页面上的元素)绑定事件 ...
- jQuery 插件基础
jQuery 插件基础 翻译 How to Create a Basic Plugin 如果你需要在 jQuery 选择器上执行一系列重复操作, 这时候你需要编写 jQuery 插件. jQuery ...
- jQuery官方基础教程笔记(转载)
本文转载于阮一峰的博文,内容基础,结构清晰,是jquery入门不可多得的资料,非常好,赞一个. 阮一峰:jQuery官方基础教程笔记 jQuery是目前使用最广泛的javascript函数库. 据统计 ...
- web前端基础——jQuery编程基础
1 jQuery简介 jQuery是一个兼容多浏览器的JavaScript库,核心理念是write less,do more(写得更少,做得更多).它对JavaScript进行了封装,使开发更便捷,并 ...
- 新知识:JQuery语法基础与操作
jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架).jQuery设计的宗旨是"write ...
- jQuery之基础核心(demo)
jQuery之基础核心 作者的热门手记 jQuery之基础核心(demo) 本文主要简单的介绍下jQuery一些基础核心,大致了解jQuery使用模式.适用于有HTML.CSS.javas ...
随机推荐
- Unity uGUI 登录及注册功能
上次我们已经完成了登录界面的模拟功能,今天咱们把上次没做完的继续完善下!那么废话少说直接开始吧! PS:本次完善的功能有: 1,增加对数据库的操作. 2,使用了MD5Key值加密 3,完善登录和组测功 ...
- Oracle Linux Server 7安装VMwareTools问题
OracleLinuxServer7安装VMwareTools问题#./vmware-install.pl时报错:#-bash: ./vmware-instal.pl:/usr/bin/perl:ba ...
- JS Encoding and Decoding
//charator Str to Hex function strToHex(str) { var rs = ""; for (var i = 0; i < str.len ...
- 安卓开发之非常好用的AndroidOne框架DownloadManager
AndroidOne框架是采用MVC模式,集成了Android主流开源技术及组件,是一款极速且简单高效开发框架,整个项目包含两个部分AndroidOne,oneCore AndroidOne为演示项目 ...
- 自学Android的第一个小程序(小布局、button点击事件、toast弹出)
因为上班,学习时间有限,昨晚才根据教程写了一个小程序,今天忙里偷闲写一下如何实现的,来加深一下印象. 首先创建一个Android项目, 通过activity_xxx.xml布局文件来添加组件来达到自己 ...
- 基于excel9.h的excel处理
基于excel9.h的excel处理; #include "excel9.h" #include <iostream> using namespace std; cla ...
- JavaMail发送简单邮件
非常简单的发送邮件实现,网上有很多啦,但还是自己写写记录下吧. package cn.jmail.test; import java.util.Properties; import javax.mai ...
- AdapterView及其子类之四:基于ListView及SimpleAdapter实现列表
代码请见SimpleAdapterDemo.zip. 步骤如下: 1.创建主布局文件 <RelativeLayout xmlns:android="http://schemas.and ...
- 开源轻量级移动端友好的JS地图库——leaflet学习教程
Leaflet 是一个为建设交互性好适用于移动设备地图,而开发的现代的.开源的 JavaScript 库.代码仅有 33 KB,但它具有开发在线地图的大部分功能.Leaflet设计坚持简便.高性能和可 ...
- Android识别图片中脸部信息
在Android开发中,大部分应用都是以用户为第一位,用户都有自己的个人中心,用来展示自己的信息,头像无疑是展示自己最直观的方式,随着各种政策的出台,实名认证,真人头像变得尤为重要,如果要求上传真人头 ...