【H5疑难杂症】脱离文档流时的渲染BUG
BUG重现
最近机票团队在一个页面布局复杂的地方发现一个BUG,非常奇怪并且不好定位,这类问题一般最后都会到我这里,这个问题是,改变dom结构,页面却不渲染!!!

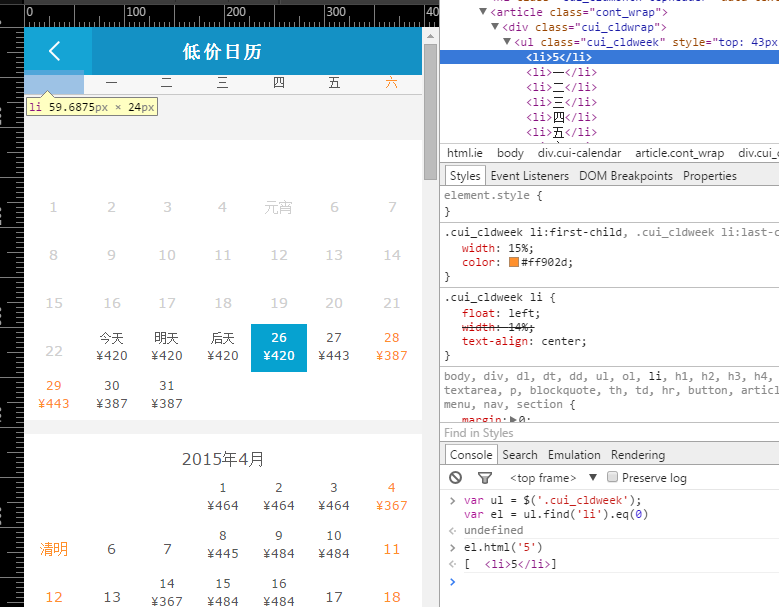
如图所示,我动态的改变了dom结构,结果页面那一坨变得什么都没有,相当奇怪!!!在PC模拟iPhone就可以重现,iPhone、note4等手机上也可重现,由于这种BUG我不是第一次碰到,很快便引起了注意,总结起来可以归结于:
js代码改变fixed元素的html结构(一般是动画后并且布局相对复杂),页面不会渲染
问题定位-分离法
本着发现问题,定位问题,解决问题的步骤,我开始了定位,这里的难点是,这类问题往往非常难以定位,因为他的dom tree相当复杂,首先我做了一个事情,直接将其htmlcss分离出来,摆脱js的原因,直接显示该dom。

于是问题不在了,这个很令人费解,难道是js对其造成了影响?经过一轮纠缠,定位失败开始二轮定位。
问题定位-最小化问题
这种问题确实不好处理的时候,光靠看页面可能不能处理了,这个时候便把机票的代码拿到本地,部署起来,做了几件事情:
① 去掉该页多余的业务代码,基本上不完成任何功能
② 去掉多余的dom结构(由于我们是单页应用,dom可能相对比较复杂)
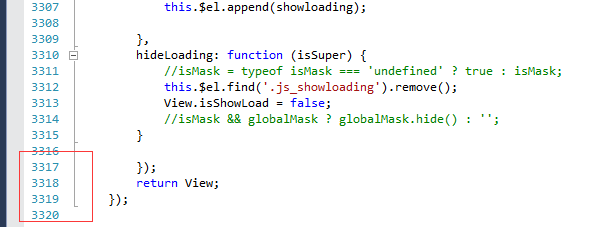
打开对应业务代码一看,洋洋洒洒3000行,立马想吐:

这个时候一行行去读代码就是2B的行为了,直接找到那个显示日历的代码:

然后稍作改动,把其它业务逻辑全部搞掉,事件绑定也搞掉,只留下显示日历的事件,直接一来点击显示日历,这个时候形成的dom结构由4000多行变成了1000多行,但是依旧有BUG
问题定位-CSS重置
由于机票对日历的样式,做了重置,所以有理由怀疑是他们自己的css导致的问题,于是想去掉他们的css引用试了试,虽然样式难看了点,但是问题依旧存在......

问题定位-js逻辑
这个时候便有理由怀疑其日历显示后,本身有一定逻辑功能导致出错,于是看到了日历show后面干的事情,并且为了防止dom结构过大,将月份显示设置为1月。
都这个样子了,他居然还是渲染不处理,有点伤害自尊!!!

因为这个日历显示时候有一个从右到左的动画,这个时候将其动画关掉,却发现问题解决了!!!其中的代码为zepto的实现,不是关键
$el.css({
'-webkit-transform': prepareCss,
transform: prepareCss
})
.show()
.animate({
'-webkit-transform': 'translate(0, 0)',
transform: 'translate(0, 0)'
}, 500, 'ease-in-out', function() {
$el.css({
'-webkit-transform': '',
transform: ''
});
});
问题定位成功-脱离文档流的渲染
最后问题定位成功,至少从表现和处理来说是定位成功的,简单来说:

动画执行结束后,如果我改变的是fixed元素中的一个子单元的html,不会有反应,但是我们同时改变static元素便会引起一次渲染,尼玛这是神马鬼!!!
问题探索-渲染的差异
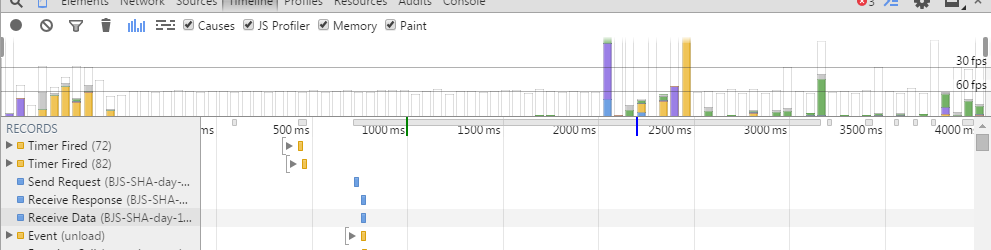
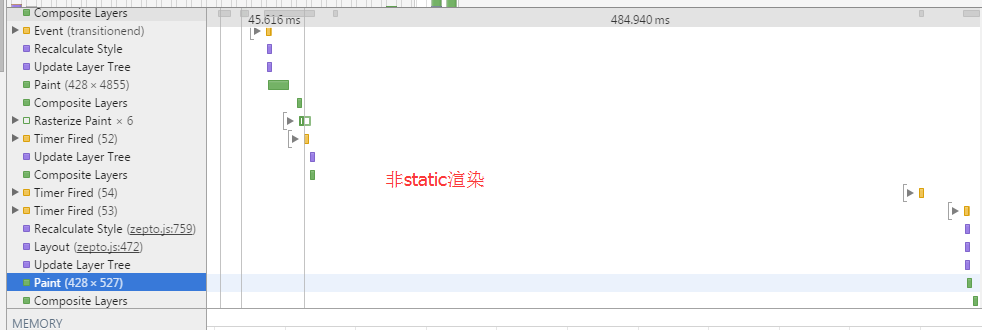
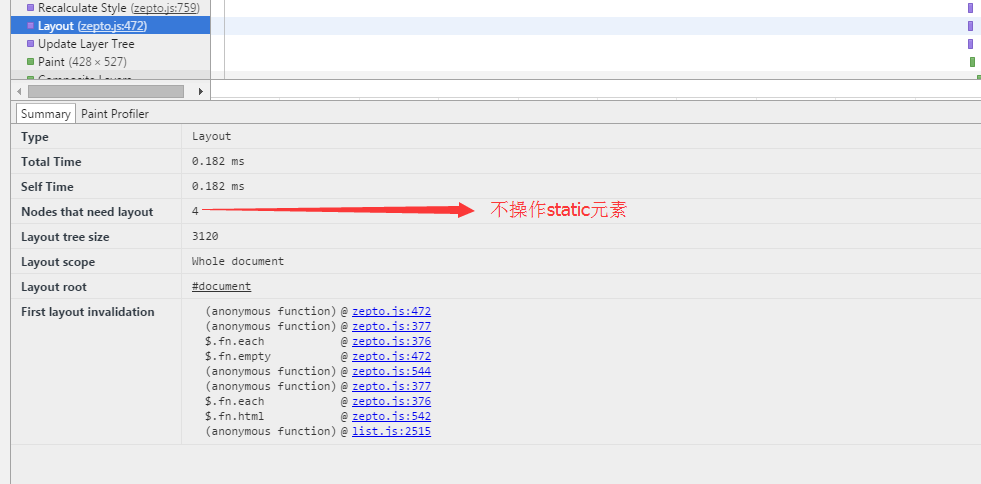
为了弄懂这个原因,我们得看到渲染的细节,这里做了一个对比:
不引起static dom变化

引起static dom变化





这里注意观察最后一次paint便可以看见渲染出来的东西不一样,导致这种的差异是什么呢,我们一次次的对比几次不同


这里做一个差异对比,因为这里的static元素与fixed元素还有一些管理,我们这里操作与之完全无关的元素试试。事实证明没有什么影响,所以这类问题的解决方案是:
移动端过多定位元素布局时,偶尔操作fixed元素html不会渲染,解决方案是同步改变与之相关的static元素,便会引导渲染
刚刚使用的是设置html,这里完全可以使用这种做法:
el.html(el.html())
可以达到相同的功能,但是问题导致原因依旧不可知......不可说不是一种遗憾!!!如果您知道这个问题的答案,请您留言。

【H5疑难杂症】脱离文档流时的渲染BUG的更多相关文章
- css脱离文档流
作者:张秋怡链接:http://www.zhihu.com/question/24529373/answer/29135021来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出 ...
- 脱离文档流两操作,float和position:absolute的区别
文档流:将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,块状元素独占一行,内联元素不独占一行: CSS中脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离 ...
- float之脱离文档流
所谓的文档流:指的是元素在排版过程中,元素自动从左到右,从上到下的顺序排列. 脱离文档流:也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位 只有绝对定位 ...
- CSS脱离文档流&浮动
什么是文档流? 将窗体从上至下分成一行一行,并在每行中按从左至右依次排放元素,称为文档流,也称为普通流.这个应该不难理解,HTML中全部元素都是盒模型,盒模型占用一定的空间,依次排放在HTML中,形成 ...
- CSS布局之脱离文档流详解——浮动、绝对定位脱离文档流的区别
1.代码 (1)示例代码1 <!DOCTYPE html> <html lang="zh"> <head> <meta charset=& ...
- HTML元素脱离文档流的三种方法
一.什么是文档流? 将窗体自上而下分成一行一行,并在每行中按从左至右依次排放元素,称为文档流,也称为普通流. 这个应该不难理解,HTML中全部元素都是盒模型,盒模型占用一定的空间,依次排放在HTML中 ...
- html/css基础篇——DOM中关于脱离文档流的几种情况分析
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版中拿走. ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- CSS-position 属性&元素脱离文档流引发父级边框塌陷问题
CSS-position 属性 CSS 定位机制 CSS 有三种基本的定位机制:普通流.浮动(float)和绝对定位(position). 除非专门指定,否则所有框都在普通流中定位.也就是说,普通流中 ...
随机推荐
- fhq treap最终模板
新学习了fhq treap,厉害了 先贴个神犇的版, from memphis /* Treap[Merge,Split] by Memphis */ #include<cstdio> # ...
- 进程监控工具supervisor 启动Mongodb
进程监控工具supervisor 启动Mongodb 一什么是supervisor Superviosr是一个UNIX-like系统上的进程监控工具. Supervisor是一个Python开发的cl ...
- 使用Metrics监控应用程序的性能
在编写应用程序的时候,通常会记录日志以便事后分析,在很多情况下是产生了问题之后,再去查看日志,是一种事后的静态分析.在很多时候,我们可能需要了解整个系统在当前,或者某一时刻运行的情况,比如当前系统中对 ...
- JavaScript 精粹
数据类型 JavaScript 是 弱类型 语言,但并不是没有类型,JavaScript可以识别下面 7 种不同类型的值: 基本数据类型 Boolean Number String null unde ...
- Jps命令—使用详解
jps是jdk提供的一个查看当前Java进程的小工具, 可以看做是JavaVirtual Machine Process Status Tool的缩写.非常简单实用. 命令格式:jps [option ...
- JavaScript权威设计--CSS(简要学习笔记十六)
1.Document的一些特殊属性 document.lastModified document.URL document.title document.referrer document.domai ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(41)-组织架构
系列目录 本节开始我们要实现工作流,此工作流可以和之前的所有章节脱离关系,也可以紧密合并. 我们当初设计的项目解决方案就是可伸缩可以拆离,可共享的项目解决方案.所以我们同时要添加App.Flow文件夹 ...
- 一个前端所需具备的PS能力
前端网页设计+静态实现案例 放一个2天半内给某公司完成的(设计 + 静态实现)的案例吧,静态阴影用CSS3实现的http://www.cnblogs.com/MuYunyun/p/5693615.ht ...
- 野路子出身PowerShell 文件操作实用功能
本文出处:http://www.cnblogs.com/wy123/p/6129498.html 因工作需要,处理一批文件,本想写C#来处理的,后来想想这个是PowerShell的天职,索性就网上各种 ...
- FFmpeg学习1:视频解码
在视频解码前,先了解以下几个基本的概念: 编解码器(CODEC):能够进行视频和音频压缩(CO)与解压缩(DEC),是视频编解码的核心部分. 容器/多媒体文件(Container/File):没有了解 ...
