ckeditor详解
源网页编辑软件FCKEditor在09年发布更新到3.0,并改名为CKEditor。改进后的ckeditor更加模块话,配置更加灵活,和以前的fckeditor使用方式上也有所不同。在我的mvc项目中由于要用到 ckeditor,特意研究了下它的使用方法,写下来和大家分享。
我用的是最新版本的:ckeditor_3.0.1 下载地址:http://ckeditor.com/
下载后直接解压得到ckeditor文件夹,包括如下内容:

其中sample为例子,source为源文件,为了减少editor的体积,直接删除。然后将整个文件夹直接拷贝到网站的根目录下.

在你需要使用editor控件的页面头部添加:
<head> ... <script type="text/javascript" src="/ckeditor/ckeditor.js"></script> </head>
在页面相应位置上添加:
<textarea name="editor1"></textarea>
<script type="text/javascript"> window.onload = function() { CKEDITOR.replace( 'editor1' ); }; </script> 注意:js代码一定要写在textarea后 其实可以这样理解editor控件只是对textarea做了一个漂亮的包装,我们的输入其实都在上面的texarea中,最终也是通过textarea 提交到服务器端。
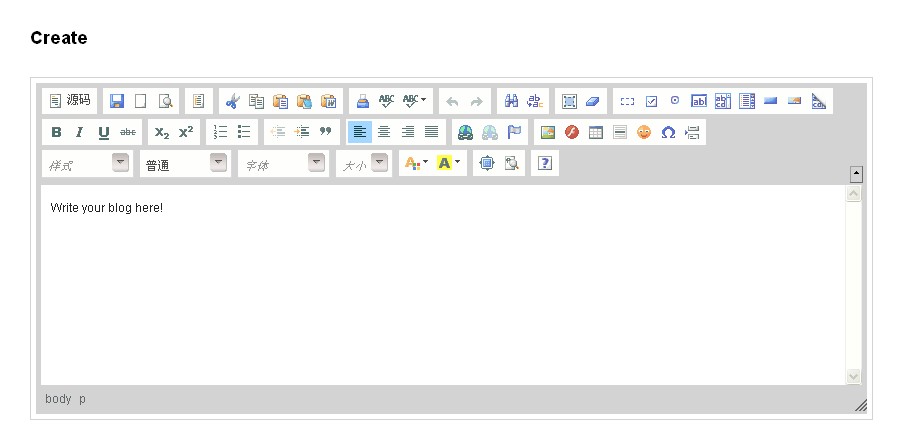
知道这些,服务器端代码就太简单了: [AcceptVerbs(HttpVerbs.Post)] [ValidateInput(false)] public ActionResult Create(FormCollection collection) { blog.Content = collection["editor1"]; 。。。 } collection["editor1"]即可取得editor中的输入。这里需要注意的是由于textarea中有特殊字符,出于 安全原因,默认情况mvc框架不允许提交的,应在相应方法上加上[ValidateInput(false)]属性。效果如下:

还是相当不错的。
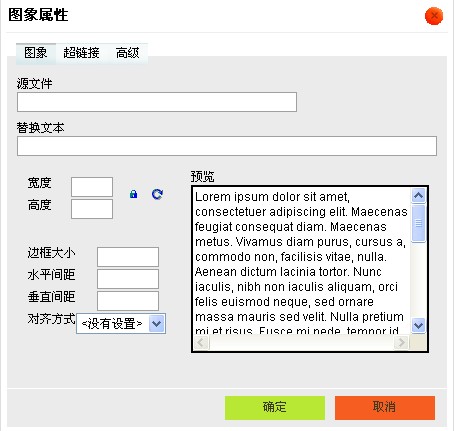
新的editor中去除了上传功能,也就是说我们不能通过上传插入图片、flash了。如图:editor中的插入图片对话框并没有提供上传功能:

幸好有个插件ckfinder可以辅助我们完成以下功能,插件的下载地址同样在 http://ckeditor.com/ 最新版本:ckfinder_aspnet_1.4.1.1 解压后,得到一个名为ckfinder的文件夹,同样删除掉source、sample目录(原因同上),拷贝到网站根目录下。如图:

注意:这里还有些配置必须要做:
- 把文件夹中的bin目录下的dll文件添加到网站的引用中,防止出现找不到类的错误。
- 打开config.ascx,修改public override bool CheckAuthentication() { reture false;//改为return true; }此处修改是为了有权限上传。
接下来就要把ckfinder集成到ckeditor中了,代码如下: var editor = CKEDITOR.replace('editor1'); CKFinder.SetupCKEditor(editor, '/ckfinder/');
当然,在页面相应位置引用script代码是必不可少的。 <script type="text/javascript" src="/ckfinder/ckfinder.js"></script>
好了,最后一步了,由于ckfinder不是免费的,所以默认情况下会在上传页面中有红色的广告提示,虽然不影响使用,但总是觉得 不爽。 去除方法如下:找到ckfinder/core/js/ckfinder_ie.js及ckfinder_gecko.js,将其中的en.call(window,qo); 代码注释或直接删除。
至此我们的ckfinder全部配置完毕,运行效果如下:

补充: 要自己配置eidtor的外观,可打开eidtor文件夹下的:config.js文件进行配置。 CKEDITOR.editorConfig = function( config ) { // Define changes to default configuration here. For example: // config.language = 'fr'; // config.uiColor = '#AADC6E';
// config.width = 200; }; 此处配置是针对网站中所有页面的editor,如单个页面需要单独配置,直接在页面中写配置代码,示例如下: CKEDITOR.config.height = 400;
ckeditor详解的更多相关文章
- WordPress代码高亮插件SyntaxHighlighter终极使用详解
子曰: 工欲善其事,必先利其器.作为码农一枚,再加上站长这个已经不再光鲜的称呼,岂能没有一款经济实用.操作简单.而且功能必须强大.样式也必须好看的Wordpress代码高亮插件?!作为一个视代码如生命 ...
- 【转】gitlab CI流水线配置文件.gitlab-ci.yml详解
目录 GitLab CI流水线配置文件.gitlab-ci.yml详解 实验环境 GitLab CI介绍 .gitlab-ci.yml 配置参数 参数详解 script image services ...
- Linq之旅:Linq入门详解(Linq to Objects)
示例代码下载:Linq之旅:Linq入门详解(Linq to Objects) 本博文详细介绍 .NET 3.5 中引入的重要功能:Language Integrated Query(LINQ,语言集 ...
- 架构设计:远程调用服务架构设计及zookeeper技术详解(下篇)
一.下篇开头的废话 终于开写下篇了,这也是我写远程调用框架的第三篇文章,前两篇都被博客园作为[编辑推荐]的文章,很兴奋哦,嘿嘿~~~~,本人是个很臭美的人,一定得要截图为证: 今天是2014年的第一天 ...
- EntityFramework Core 1.1 Add、Attach、Update、Remove方法如何高效使用详解
前言 我比较喜欢安静,大概和我喜欢研究和琢磨技术原因相关吧,刚好到了元旦节,这几天可以好好学习下EF Core,同时在项目当中用到EF Core,借此机会给予比较深入的理解,这里我们只讲解和EF 6. ...
- Java 字符串格式化详解
Java 字符串格式化详解 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 文中如有纰漏,欢迎大家留言指出. 在 Java 的 String 类中,可以使用 format() 方法 ...
- Android Notification 详解(一)——基本操作
Android Notification 详解(一)--基本操作 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/Notification 文中如有纰 ...
- Android Notification 详解——基本操作
Android Notification 详解 版权声明:本文为博主原创文章,未经博主允许不得转载. 前几天项目中有用到 Android 通知相关的内容,索性把 Android Notificatio ...
- Git初探--笔记整理和Git命令详解
几个重要的概念 首先先明确几个概念: WorkPlace : 工作区 Index: 暂存区 Repository: 本地仓库/版本库 Remote: 远程仓库 当在Remote(如Github)上面c ...
随机推荐
- Effective Java实作Comparable - 就是爱Java
当集合或数组内的对象需要排序时,会利用Collections.sort或Arrays.sort来进行排序,通常会implement Comparable,来实现自定义排序,透过回传值来表示排序的大小. ...
- Oracle主键约束、唯一键约束、唯一索引的区别
一般,我们看到术语“索引”和“键”交换使用,但实际上这两个是不同的.索引是存储在数据库中的一个物理结构,键纯粹是一个逻辑概念.键代表创建来实施业务规则的完整性约束.索引和键的混淆通常是由于数据库使用索 ...
- VIJOS 1052贾老二算算术 (高斯消元)
描述 贾老二是个品学兼优的好学生,但由于智商问题,算术学得不是很好,尤其是在解方程这个方面.虽然他解决 2x=2 这样的方程游刃有余,但是对于 {x+y=3 x-y=1} 这样的方程组就束手无策了.于 ...
- 24C01的IIC 讀寫的c51程式
/*------------------------------------------------------------------------------ 為了安全起見,程式中很多NOP是冗餘的 ...
- Microsoft Certification List
Exam Title Files 70-178 Microsoft Project 2010, Managing Projects 16 70-243 Administering and Deploy ...
- PHPDocumentor安装与使用
phpDocuemtor官网:http://www.phpdoc.org/ 通过pear安装,进入dos的php目录,输入pear install -a PhpDocumentor.如果想使用web接 ...
- Page Controller页面控制器实现
A Page Controller is one object or file declaration designed to handle the request for one logical w ...
- 2014 (多校)1011 ZCC Loves Codefires
自从做了多校,整个人都不好了,老是被高中生就算了,题老是都不懂=-=原谅我是个菜鸟,原谅我智力不行.唯一的水题. Problem Description Though ZCC has many Fan ...
- 给一个int型整数,如何将这个整数的奇偶位互换
题目: 假设一个8为整数是(10101100)b那么奇偶互换之后就是(01011100)b.假设机器是32位的 注意: 8位中最低位开始数,最低位是第0位,是偶数为,次低位时第1位,是偶数位. 做法: ...
- [Protractor] Protractor Interactive with elementor
Install: npm install -g elementor Then run: webdriver-manager start Lets say if we want to test 'htt ...
