Chrome下的语音控制框架MyVoix.js使用篇(二)
上一篇博文中,初步介绍了MyVoix.js的基本功能,这次我们将演示一个完整的实例。
先上代码
<!DOCTYPE HTML>
<html>
<head>
<title>MyVoix</title>
<script type="text/javascript" src='js/myvoix.js'></script>
<script type="text/javascript">
window.onload=function(){
var _myVoix = new MyVoix(undefined,undefined,true),
_title=document.getElementsByTagName('H1')[0],
_colors=['red','black','blue','green','yellow'];
_myVoix.start();
for(var i=0,l=_colors.length;i<l;i++){
(function(i){
_myVoix.bind(_colors[i],function(){
_title.style.color=_colors[i];
});
})(i);
}
};
</script>
</head>
<body>
<h1>Hello My Voix</h1>
</body>
</html>
为了读者方便,代码都写在一个文档中。大家只需要注意引用myvoix.js的位置即可。
用Chrome打开网页(必须把文件放在服务器上,用url地址打开,如http://localhost/myvoix.html)。浏览器首先会提示你‘想要使用您的麦克风’,这个时候当然是‘允许’了。

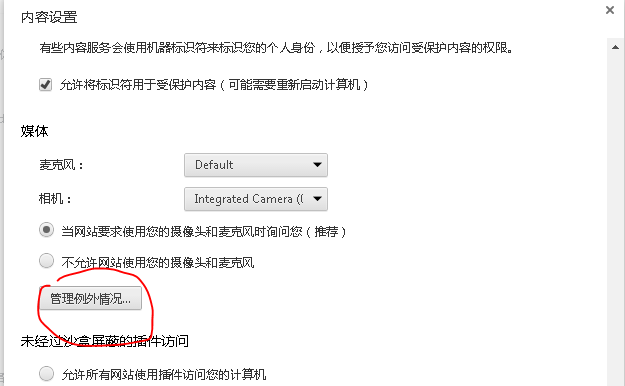
值得一提的是,如果你不小心选择了‘拒绝’,下次打开网页的时候Chrome是会默认禁止该站点访问麦克风,不会再出现提示。挽救的方法就是在 设置->高级设置->内容设置->媒体->例外情况管理中 进行设置。

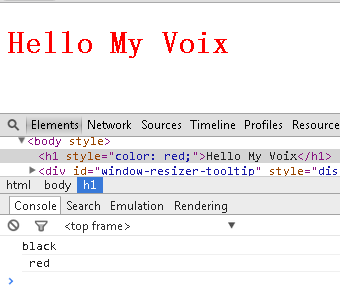
配置完毕,开始测试我们的网页。这段代码的功能很简单,就是当侦测到你说'red','black','blue','green','yellow'的时候,把Hello My Voix的颜色做对应的变化。当然谷歌服务器的反应可能不是特别快。这里有个小技巧:打开你的控制台,myvoix.js会在控制台输出每一个解析出的单词。需要注意单词都是小写的。

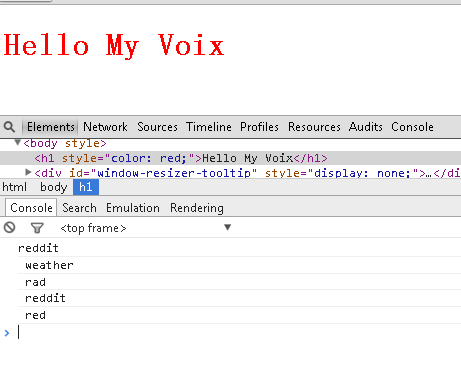
当然,每个人的发音不可能都很标准,chrome可能会检测到一些出乎你意料的结果,如下图。

说了那么多次’red‘才被解析出,是不是很有挫败感? 这里我们可以事先统计一些发音相近的单词,通过myvoix的数组绑定功能,为这些单词都绑定同一个事件。
_myVoix.bind(['reddit','rad','reddit','red'],function(){
_title.style.color='red';
});
再试试,解析成功率是不是变高了?
当然,这只是权益之计,开发程序的时候,我们不可能统计所有人的发音,下一章,我们将介绍如何利用myvoix中的smart learning模块,实现定制化的语音识别。
转发请注明出处:http://www.cnblogs.com/Arthus/p/3687942.html
Chrome下的语音控制框架MyVoix.js使用篇(二)的更多相关文章
- Chrome下的语音控制框架MyVoix.js使用篇(四)
在上一篇博文中,我为大家介绍了myvoix.js中的smart learning模块,以及何如使用该功能.(myvoix.js的源码地址会在每一篇文章末尾放出) 文本将拓展 Chrome下的语音控制框 ...
- Chrome下的语音控制框架MyVoix.js使用篇(三)
上篇文末已经提及,google分析出的单词可能和大家预想的输入有差别.上文我们通过预先绑定多个语音指令,权益地解决了这个问题.在这一章,我将介绍myvoix.js框架自带的smart learning ...
- Chrome下的语音控制框架MyVoix.js使用篇(一)
日前因工作需求,着手研究了语音识别技术,发现github上有网友发布了一款叫做voix.js的javascript框架.在拜读voix.js的源码后发现了不少问题,于是自己写了一款语音识别框架MyVo ...
- 关于 IE firefox Chrome下的通过用js 关闭窗口的一些问题
首先IE是可以通过window.close()来关闭浏览器窗口的,但是在firefox和Chrome下是无效的,原因在于: ~~~ie可直接<button onclick="windo ...
- 语音控制的tab选项卡
前端开发whqet,csdn,王海庆,whqet,前端开发专家 ladies and 乡亲们,程序猿同志们,周末仍然坚守工作岗位,或者学习不辍的童鞋们,福音来了. 语音识别高不高端.难不难? 今天给大 ...
- H5案例分享:JS手势框架 —— Hammer.js
JS手势框架 -- Hammer.js 一.hammer.js简介 hammerJS是一个开源的,轻量级的触屏设备javascript手势库,它可以在不需要依赖其他东西的情况下识别触摸,鼠标事件.允许 ...
- OMCS ——卓尔不群的网络语音视频框架
作为.NET平台上的开发人员,要开发出一个像样视频聊天系统或视频会议系统,非常艰难,这不仅仅是因为.NET对多媒体的支持比较有限,还因为网络语音视频这块涉及到了很多专业方面的技术,而.NET在这些方面 ...
- js架构设计模式——前端MVVM框架设计及实现(二)
前端MVVM框架设计及实现(二) 在前端MVVM框架设计及实现(一)中有一个博友提出一个看法: “html中使用mvvm徒增开发成本” 我想这位朋友要表达的意思应该是HTML定义了大量的语法标记,HT ...
- 一款很便捷很实用的框架——vue.js
Hello,大家好!今天给大家带来一款十分好用的框架--vue.js! Vue.js是一套构建用户界面的渐进式框架.它 只关注视图层, 采用自底向上增量开发的设计. Vue 的目标是通过尽可能简单的 ...
随机推荐
- rsyslog 解决日志截断不读取问题
reopenOnTruncate [on/off] (requires v8.16.0+) Default: off 这是一个实验性的东西告诉rsyslog 重新input file 当它被trunc ...
- poj2955:括号匹配,区间dp
题目大意: 给一个由,(,),[,]组成的字符串,其中(),[]可以匹配,求最大匹配数 题解:区间dp: dp[i][j]表示区间 [i,j]中的最大匹配数 初始状态 dp[i][i+1]=(i,i+ ...
- linux 切换用户之后变成-bash-x.x$的解决方法
我们平时在linux下切换用户后命令行为什么会变成-bash-3.2$呢,我们来分析一下,这就是跟linux的机制有关联了,因为在linux下每次通过useradd创建新的用户时,都会将所有的配置文件 ...
- hibernate之关系映射上
分别创建user,farm,user_general三张表 create table user( uuid bigint not null auto_increment, name ), age in ...
- Python NTLK资料
1.Creating a new corpus with NLTK http://stackoverflow.com/questions/4951751/creating-a-new-corpus-w ...
- SQL VS NoSQL
(关系型与非关系型)数据库的区别: 关系型和非关系型数据库的主要差异是数据存储的方式 1.1 数据表 VS 数据集 关系型数据天然就是表格式的,因此存储在数据表的行和列中.数据表可以彼此关联协作存储, ...
- JQuery 获取checkbox被选中的值
html代码 <ul id="dxbox"> <li><input type=" ...
- 1.引入必要的文件 2.加载 UI 组件的方式 4.Parser 解析器
//引入 jQuery 核心库,这里采用的是 2.0 <scripttype="text/javascript"src="easyui/jquery.min.js& ...
- a标签调用js的几种方法
我们常用的在a标签中有点击事件: <a> 标签的 href 属性用于指定超链接目标的 URL,href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScrip ...
- 使用匿名管道在进程间通信 (System.IO.Pipes使用)(转)
原文地址:http://www.cnblogs.com/yukaizhao/archive/2011/08/04/system-io-pipes.html 管道的用途是在同一台机器上的进程之间通信,也 ...
