[转载] 高大上的 CSS 效果:Shape Blobbing
这篇大部分是转载,来自《高大上的 CSS 效果:Shape Blobbing》和 《Shape Blobbing in CSS》 有部分是自己理解和整理,配合效果要做出 apple wathc 的一个效果(见最后)
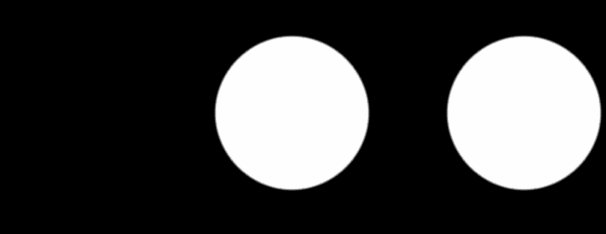
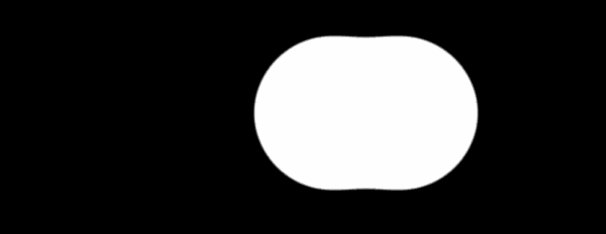
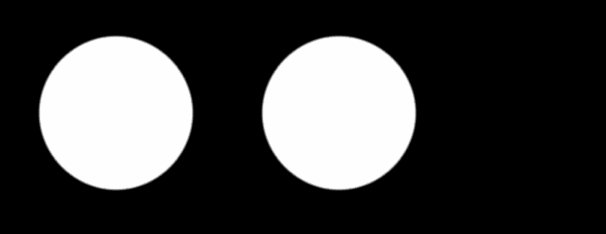
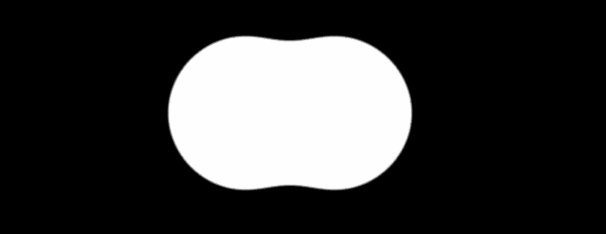
CSS3 给我们带来了一波又一波的技术革新,而我们似乎对它所能创造的效果又知道的太少太少,放大缩小什么的只是个开始,今天我们就讲讲上图中的新特效:Shape Blobbing。
原文在 CSS Tricks,这里只做一下简单的归纳,下面是我根据原文做的一个 Demo,现在貌似只支持 webkit 浏览器~~。
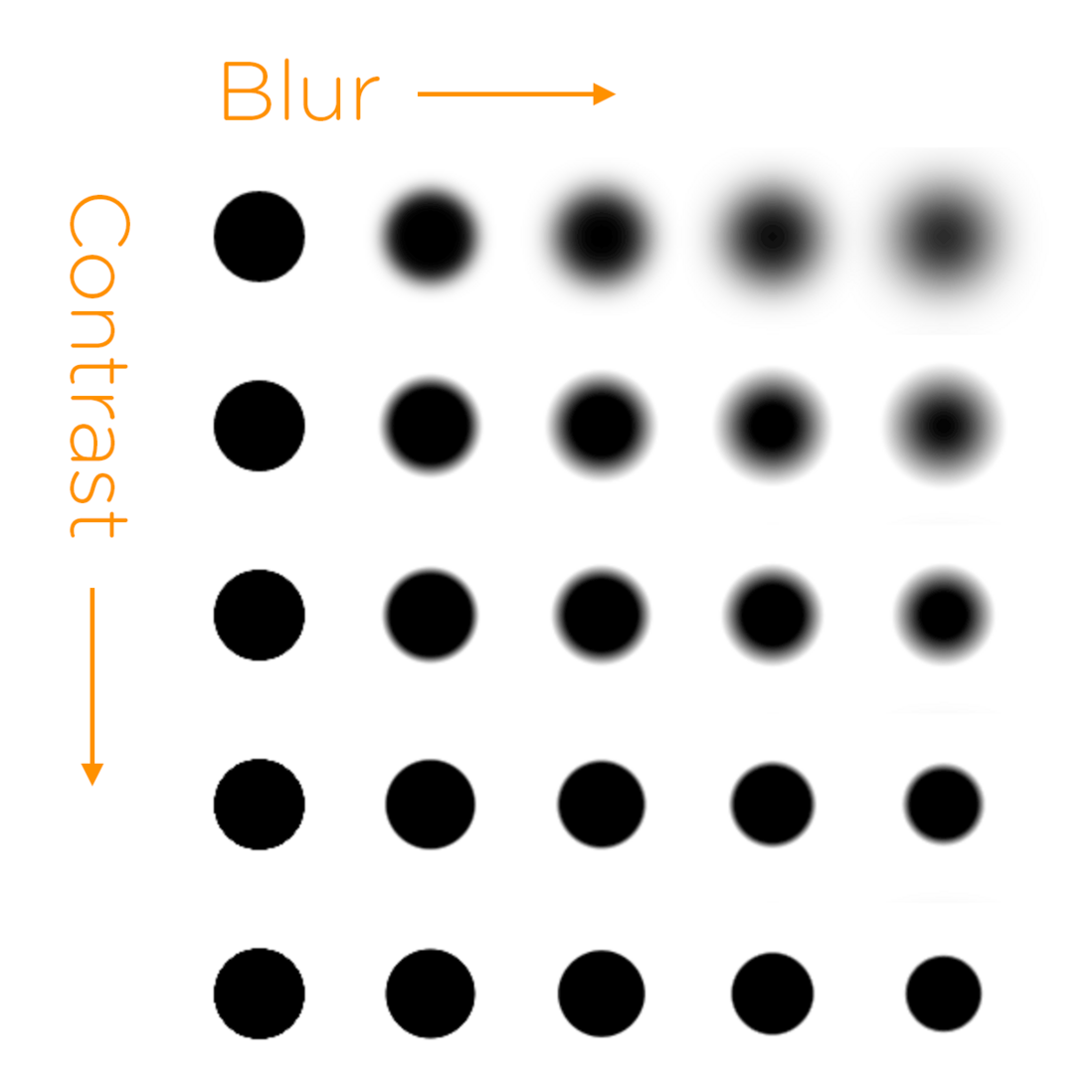
原理非常简单,就是用 filter 给元素同时加上 blur 和 contrast
blur 我们知道,就是模糊,contrast 貌似是对比度的意思。
通过上面两张图我们就可以明白其原理了,就是先将元素模糊,然后用对比度将其“收缩”回去。
后记,css动画,在Mac Safari下面是有问题的,不能自己动,最好的体验是chrome。 个人觉得时 Mac 10.10 是为了省电,哇哈哈。
给几个 老外骚年做的dome
请在chrome下欣赏
http://codepen.io/alexzaworski/pen/qDokc
http://codepen.io/anon/pen/JxnoF
http://codepen.io/chuckneely/pen/eHyhx
http://codepen.io/bali_balo/pen/zuaHg
跑这些例子的时候,我的老Mac风扇已经叫个不停了。
[转载] 高大上的 CSS 效果:Shape Blobbing的更多相关文章
- CSS 效果汇总
只要决心够, 就能征服痛苦. 把一些常用的 CSS 效果记录下来 1. 利用 z-index :hover 显示层 github 效果地址>> 此效果主要利用 a:hover 来改变 sp ...
- CSS效果:这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了<CSS效果篇--纯CSS+HTML实现checkbox的思路与实例>. 今天这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html ...
- CSS效果篇--这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了<CSS效果篇--纯CSS+HTML实现checkbox的思路与实例>.这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html代码都 ...
- 转载:HTML/CSS 速写神器:Emmet
转载在http://bubkoo.com/2014/01/04/emmet-a-toolkit-for-improving-html-css-workflow/ 在前端开发的过程中,一个最繁琐的工作就 ...
- CSS效果集锦(持续更新中)
高亮光弧效果 使用CSS3实现的一个高亮光弧效果,当鼠标hover到某一个元素上时,一道光弧从左向右闪过,效果如下: 代码如下: <!DOCTYPE html> <html lang ...
- 几个简单实用的css效果
1.要使按钮具有3D效果,只要将它的左上部分边框设置为浅色,右下部分边框设置为深色即可. eg:#button { background: #888; border: 2px solid; borde ...
- 一些常用的html/CSS效果---小技巧
我常用的重置样式表reset.css /*===============基础信息================*/ *{border: 0;padding: 0;margin: 0;} table ...
- 问题:贴友关于CSS效果的实现
今日在百度贴吧中,一贴有提出如下问题: 对于这个问题,咱们贴上代码看效果 1: <html> 2: <head> 3: <meta http-equiv="co ...
- html 和css 效果--整理集合篇
一.如何用一张图片做背景图,并且图片自适应div的大小 background: url("../stu_wengu.png") center center no-repeat; b ...
随机推荐
- WebConfig配置 文件加密处理
webconfig 文件加密处理 前几日正好遇到配置文件加密解密的问题,简单记录下流程. 1.首先运行cmd然后打开Framework.cd C:\Windows\Microsoft.NET\Fr ...
- Windows 端口和任务 查看 相关命令
netstat -aon|findstr " //查看端口 tasklist|findstr " //根据PID找到对应的程序 taskkill /f /t /im netbox. ...
- 解决function.bind()方法
这个 bind 方法只有在 ie10 版本的浏览器才得到原生支持,低于该版本的浏览器下执行时会得到一个 undefined 的错误提示. 于是只好再次上网 google 解决方案,功夫不负有心人,我们 ...
- hibernate中save,update,saveorupdate
save在添加用的时候 不会出现索引机制(即遍历目录 效率最高)update在修改时候要遍历 不存在则会异常saveorupdate是优先遍历 如果不存在则创建(效率最低)
- HeadFirst设计模式读书笔记(3)-装饰者模式(Decorator Pattern)
装饰者模式:动态地将责任附件到对象上.若要扩展功能,装饰者提东了比继承更有弹性的替代方案. 装饰者和被装饰对象有相同的超类型 你可以用一个或者多个装饰者包装一个对象. 既然装饰者和被装饰对象有相同的超 ...
- JVM的生命周期——JVM之二
一.首先分析两个概念 JVM实例和JVM执行引擎实例 (1)JVM实例对应了一个独立运行的java程序——进程级别 一个运行时的Java虚拟机(JVM)负责运行一个Java程序. 当启动一个Java程 ...
- emacs使用指南
上大学的时候使用过几个简单的命令,用上windows后除了dos很少用命令行处理问题.现在MBP在手不用用emacs多可惜啊. 我上午搜索了下资料,都说emacs是神器,但是神不神看个人啦.这东西也不 ...
- javac: cannot execute binary file
# java/jdk1.6.0_12/bin/javac-bash: java/jdk1.6.0_12/bin/javac: cannot execute binary file 后来检验,检查了 ...
- 【具体数学--读书笔记】1.1 The Power of Hanoi
这一节借助汉诺塔问题引入了"Reccurent Problems". (Reccurence, 在这里解释为“the solution to each problem depend ...
- C based
switch(ch){case '\n': lines += 1; /*fail thru*/case ' ':case '\t': words += 1;default: c ...