HTML5-电影影评网
学习完了HTML5的新标签,然后结合之前的案例做了第一个小案例。自我感觉良好。下面我来展示一下图片

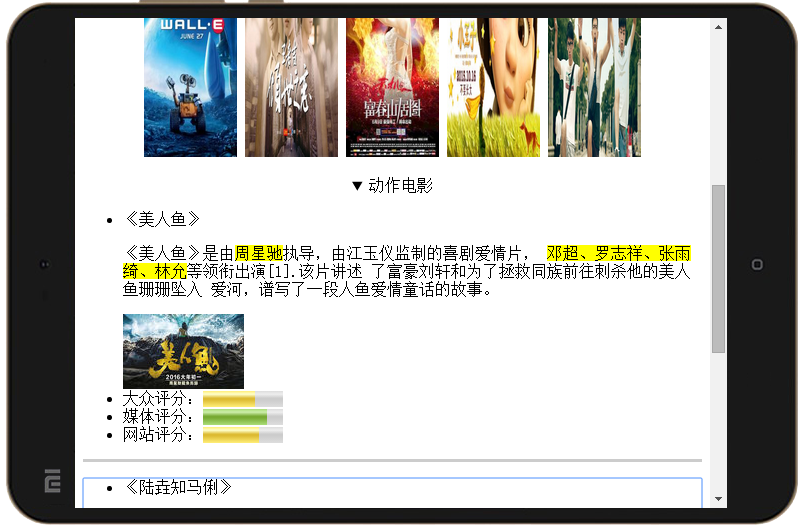
这是我浏览其他网站的时候以为发现的新功能可以运行代码,这是运行之后截得图片。自我感觉照片还是蛮高大上的。如果以后博客园也有运行代码的功能就好了。
下面是我的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>电影影评网</title>
</head>
<body> <header >
<h2 align="center">电影影评网</h2>
<p align="center">
<img width="80%" src="img/header.jpg" />
</p>
</header> <nav>
<p width="80%" align="center">
<img width="15%" height="200" src="img/01.jpg" />
<img width="15%" height="200" src="img/02.jpg" />
<img width="15%" height="200" src="img/03.jpg" />
<img width="15%" height="200" src="img/05.jpg" />
<img width="15%" height="200" src="img/06.jpg" />
</p>
</nav> <article align="center">
<details >
<summary >动作电影</summary>
<ul align="left" contenteditable="true">
<li>
<figcaption>《美人鱼》</figcaption>
<p >《美人鱼》是由<mark>周星驰</mark>执导,由江玉仪监制的喜剧爱情片,
<mark>邓超、罗志祥、张雨绮、林允</mark>等领衔出演[1].该片讲述
了富豪刘轩和为了拯救同族前往刺杀他的美人鱼珊珊坠入
爱河,谱写了一段人鱼爱情童话的故事。</p>
<img src="img/movie01.jpg" />
</li>
<li>
大众评分:<meter value="65" min="0" max="100" low="60" high="80"
title="65分" optimum="100">65</meter>
</li>
<li>
媒体评分:<meter value="80" min="0" max="100" low="60" high="80"
title="80分" optimum="100">80</meter>
</li>
<li>
网站评分:<meter value="70" min="0" max="100" low="60" high="80"
title="70分" optimum="100">70</meter>
</li>
</ul>
<hr size="3" color="#ccc" />
<ul align="left" contenteditable="true">
<li>
<figcaption>《陆垚知马俐》</figcaption>
<p>《陆垚知马俐》是由<mark>文章</mark>,<mark>陈可辛</mark>监制,
<mark>包贝尔、宋佳、朱亚文、焦俊艳</mark>主演的爱情喜剧电影。
影片讲述了陆垚在上大学时重逢幼儿园同学马俐,
虽然彼此心存好感,但由于陆垚有严重的“表白障碍症”,
只能眼巴巴看着自己的女神马俐与别人谈恋爱。
而自此之后很多年,陆垚只能以朋友的名义爱着马俐,
也与她开始了一段“友情不甘、恋人不敢”的长跑。</p>
<img src="img/movie02.jpg" />
</li>
<li>
大众评分:<meter value="75" min="0" max="100" low="60" high="80"
title="75分" optimum="100">75</meter>
</li>
<li>
媒体评分:<meter value="90" min="0" max="100" low="60" high="80"
title="90分" optimum="100">90</meter>
</li>
<li>
网站评分:<meter value="70" min="0" max="100" low="60" high="80"
title="70分" optimum="100">70</meter>
</li>
</ul>
</details>
</article> </body>
</html>
HTML5-电影影评网的更多相关文章
- 爬取豆瓣电影影评,生成wordcloud词云,并利用监督学习根据评论自动打星
本文的完整源码在git位置:https://github.com/OceanBBBBbb/douban-ml 爬取豆瓣影评 爬豆瓣的影评比较简单,豆瓣没有做限制,甚至你都不用登陆就可以看全部,我这里用 ...
- 【电影影评】梦之安魂曲-败给了BGM和豆瓣影评
首先,这部电影豆瓣8.7分,一般来说,豆瓣的打分是比较准确的.能反映一个片子的质量,而较少受到环境的影响.但是这种关系当然也不全对,比如某些片子可能特别让某一种人喜欢(如退役军人和军旅题材),而在某些 ...
- python爬取(自动化)豆瓣电影影评,并存储。
from selenium import webdriverfrom selenium.webdriver import ActionChainsimport time driver = webdri ...
- 夺命雷公狗---微信开发59----在线点播电影网1之ckplayer播放器
我们节课程就要开始写一个小项目了,这项目主要是写一个在线点播电影影网的,我们用到的播放器是ckplayer ckplayer基本介绍: ckplayer的全称是:超酷flv播放器,他是一款用于网页上播 ...
- 影评网站Alpha版本-测试与发布
影评网站Alpha版本-测试与发布 项目发布地址: http://120.78.161.21:8080/zhiying/ (建议使用Chrome或火狐浏览器打开,其他浏览器可能加载失败 一.Alpha ...
- HTML最新标准HTML5小结
写在前面 HTML5出来已经很久了,然而由于本人不是专业搞前端的,只知道有这个东西,具体概念有点模糊(其实就是一系列标准规范啦):因此去年(2015.11.09),专门对HTML5做了个简单的小结,今 ...
- 分享:在微信公众平台做HTML5游戏经验谈(转载与http://software.intel.com/zh-cn/blogs/2013/04/03/html5)
分享:在微信公众平台做HTML5游戏经验谈 Dawei Cheng 程大伟... 于 星期三, 03/04/2013 - 03:19 提交 最近微信公众游戏平台讨论得如火如荼,大有HTML5游戏即将引 ...
- 批量上传插件(flash,html5,jquery)
1.jQuery File Upload 官网:http://blueimp.github.com/jQuery-File-Upload/ 在线示例:http://blueimp.github.com ...
- 找电影资源最强攻略,知道这些你就牛B了!
找电影资源最强攻略,知道这些你就牛B了! 电影工厂 2015-07-01 · 分享 点击题目下方环球电影,关注中国顶尖电影微杂志 我们也许没有机会去走遍千山万水,却可以通过电影进入各种各样的角色来 ...
随机推荐
- Jquery对网页高度、宽度的操作
Jquery获取网页的宽度.高度 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: doc ...
- your password has expired.to log in you must change it
今天应用挂了,log提示密码过期.客户端连接不上. 打开mysql,执行sql语句提示密码过期 执行set password=new password('123456'); 提示成功,但客户端仍然连接 ...
- Enterprise Solution 生成实体数据访问接口与实现类型 Code Smith 6.5 模板文件下载
数据库表定义为SalesOrder,用LLBL Gen Pro生成的实体定义是SalesOrderEntity,再用Code Smith生成的数据读写接口是ISalesOrderManager,最后是 ...
- 阿里云系列——7.阿里云IIS系列详解(过程+通用+最新)
网站部署之~阿里云系列汇总 http://www.cnblogs.com/dunitian/p/4958462.html 先讲IIS系列,Linux部署以后再继续讲 先打开主机管理平台,确认域名绑定 ...
- 【目录】本博客其他.NET开源项目文章目录
本博客所有文章分类的总目录链接:本博客博文总目录-实时更新 1.本博客其他.NET开源项目文章目录 37..NET平台开源项目速览(17)FluentConsole让你的控制台酷起来 36..NET平 ...
- [SQL] SQL 基础知识梳理(四) - 数据更新
SQL 基础知识梳理(四) - 数据更新 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5929786.html 序 这是<SQL 基础知识梳理( ...
- webService学习之路(二):springMVC集成CXF快速发布webService
继上一篇webService入门之后,http://www.cnblogs.com/xiaochangwei/p/4969448.html ,现在我将我周六在家研究的结果公布出来 本次集成是基于之前已 ...
- scikit-learn一般实例之七:使用多输出评估器进行人脸完成
本例将展示使用多输出评估期来实现图像完成.目标是根据给出的上半部分人脸预测人脸的下半部分. 第一列展示的是真实的人脸,接下来的列分别展示了随机森林,K近邻,线性回归和岭回归对人脸下半部分的预测. # ...
- 【原创】如何确定Kafka的分区数、key和consumer线程数
在Kafak中国社区的qq群中,这个问题被提及的比例是相当高的,这也是Kafka用户最常碰到的问题之一.本文结合Kafka源码试图对该问题相关的因素进行探讨.希望对大家有所帮助. 怎么确定分区数? ...
- .Net语言 APP开发平台——Smobiler学习日志:如何快速实现地图定位时的地点微调功能
Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 二.地点微调代码 VB: Dim ...
