vue solt 属性浅析
solt 也就是插槽,通俗的讲也是和div,span,p等类似的html标签,只是solt是子组件中的html标签。它显示不显示完全是由父组件决定的,
但是显示的位置是由子组件自己决定的。插槽主要分为三大类:匿名插槽,具名插槽,作用域插槽。下面分别讲解。
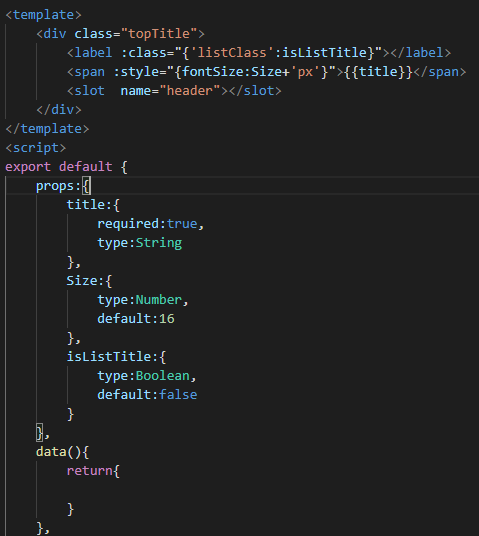
1.具名插槽
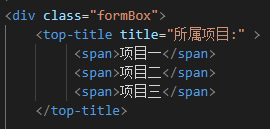
子组件

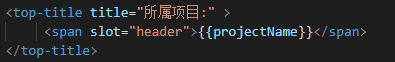
父组件

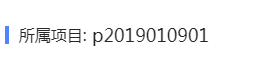
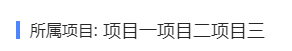
运行结果

2.匿名插槽
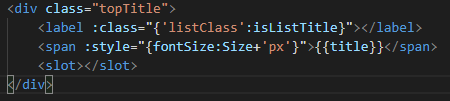
子组件

父组件

运行结果

3.作用域组件
作用域插槽要求,在slot上面绑定数据
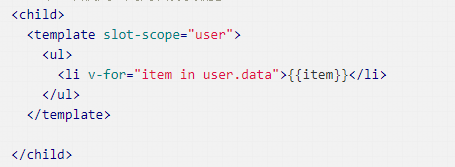
子组件

父组件

运行结果:li标签展示展示data数组里的每一个名字
vue solt 属性浅析的更多相关文章
- Vue计算属性
github地址:https://github.com/lily1010/vue_learn/tree/master/lesson06 一 计算属性定位 当一些数据需要根据其它数据变化时,这时候就需要 ...
- 在做vue计算属性,v-for处理数组时遇到的一个bug
bug: You may have an infinite update loop in a component render function 无限循环 需要处理的数组(在 ** ssq **里): ...
- vue教程2-03 vue计算属性的使用 computed
vue教程2-03 vue计算属性的使用 computed computed:{ b:function(){ //默认调用get return 值 } } ---------------------- ...
- vue 计算属性 实例选项 生命周期
vue 计算属性: computed:{} 写在new vue()的属性,只要参与运算,数据不发生变化时,次计算只会执行一次,结果缓存,之后的计算会直接从缓存里去结果.如果其中的值发生变化(不管几个) ...
- Vue计算属性缓存(computed) vs 方法
Vue计算属性缓存(computed) vs 方法 实例 <div id="example"> <p>Original message: "{{ ...
- vue观察模式浅析
以下是我对vue观察者模式的理解:github L6zt 加入tip 2018-10-14 最近又看到<js设计模式设计>书 推荐去搂搂不要对框架的偏见, 你真的了解jquery.angu ...
- vue 计算属性实现过滤关键词
效果 html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <m ...
- Vue的属性、事件、插槽
属性 自定义属性props ->组件的propos中声明的属性 原生属性attrs ->没有声明属性,默认自动挂载在组件的根元素上,inheritAttrs可以关闭自动挂载 特殊属性cla ...
- Vue 计算属性 && 监视属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
随机推荐
- Sprite(雪碧图)的应用
雪碧图是根据CSS sprite音译过来的,是将很多很多的小图标放在一张图片上. 使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多的小图标,浏览器在显示页面的 ...
- Linux - 用户权限相关命令
用户权限相关命令 目标 用户 和 权限 的基本概念 用户管理 终端命令 组管理 终端命令 修改权限 终端命令 01. 用户 和 权限 的基本概念 1.1 基本概念 用户 是 Linux 系统工作中重要 ...
- POJ-2236.WireleseNetwork.(并查集)
Wireless Network Time Limit: 10000MS Memory Limit: 65536K Total Submissions: 43199 Accepted: 178 ...
- [leetcode]149. Max Points on a Line多点共线
Given n points on a 2D plane, find the maximum number of points that lie on the same straight line. ...
- dskinlite(uieasy mfc界面库)使用记录3:绘制动态元素(按钮控件通过隐藏方式修改图片显示)
效果图: 分别是:正常,正常鼠标悬停,按下,按下鼠标悬停 XML代码: 75,76行定义了一个image,注意id和index属性 初始化代码: click代码: 147,148,153,154:通过 ...
- python AES加密 ECB PKCS5
class AesEbc16: # 按块的大小, 一块一块的加密, 明文和密文长度一样 def __init__(self): self.key = b"123qweqqqwerqwer& ...
- SSL及使用openssl实现CA
TLS如何实现各种功能?数据如何加密在网络上传输? 网景(Netscape)公司在应用层和传输层加入了半层,把这个半层称之为SSL,SSL不是软件,可以理解是一个库,当http交给tcp层之前先通过s ...
- 20170506计划-----(基于python查询oracle语句)
在日常的工作中,经常接到开发同事查询生产SQL的请求,公司又不允许对开发开放查询SQL的权限,并且查询的堡垒机又很慢,计划做一个可以自动查询SQL的小工具,一周内完成吧. 大概功能实现了,一些涉及敏感 ...
- install pycurl
error: command 'x86_64-linux-gnu-gcc' failed with exit status 1src/pycurl.h:164:28: fatal error: ope ...
- python 数据可视化 -- matplotlib02
import matplotlib.pyplot as plt import numpy as np x = np.linspace(start=0.5, stop=3.5, num=100) y = ...
