09-JS的事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解。看下文
事件的概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
什么是事件流
事件流描述的是从页面中接收事件的顺序
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
那么其实呢,js中还有另外一种绑定事件的方式:看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script> window.onload = function(){ var oBtn = document.getElementById('btn'); oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false); document.addEventListener('click',function(){
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click',function(){
console.log('document处于事件冒泡阶段');
}, false); document.documentElement.addEventListener('click',function(){
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件冒泡阶段');
}, false); document.body.addEventListener('click',function(){
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click',function(){
console.log('body处于事件冒泡阶段');
}, false); }; </script>
</head>
<body>
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>
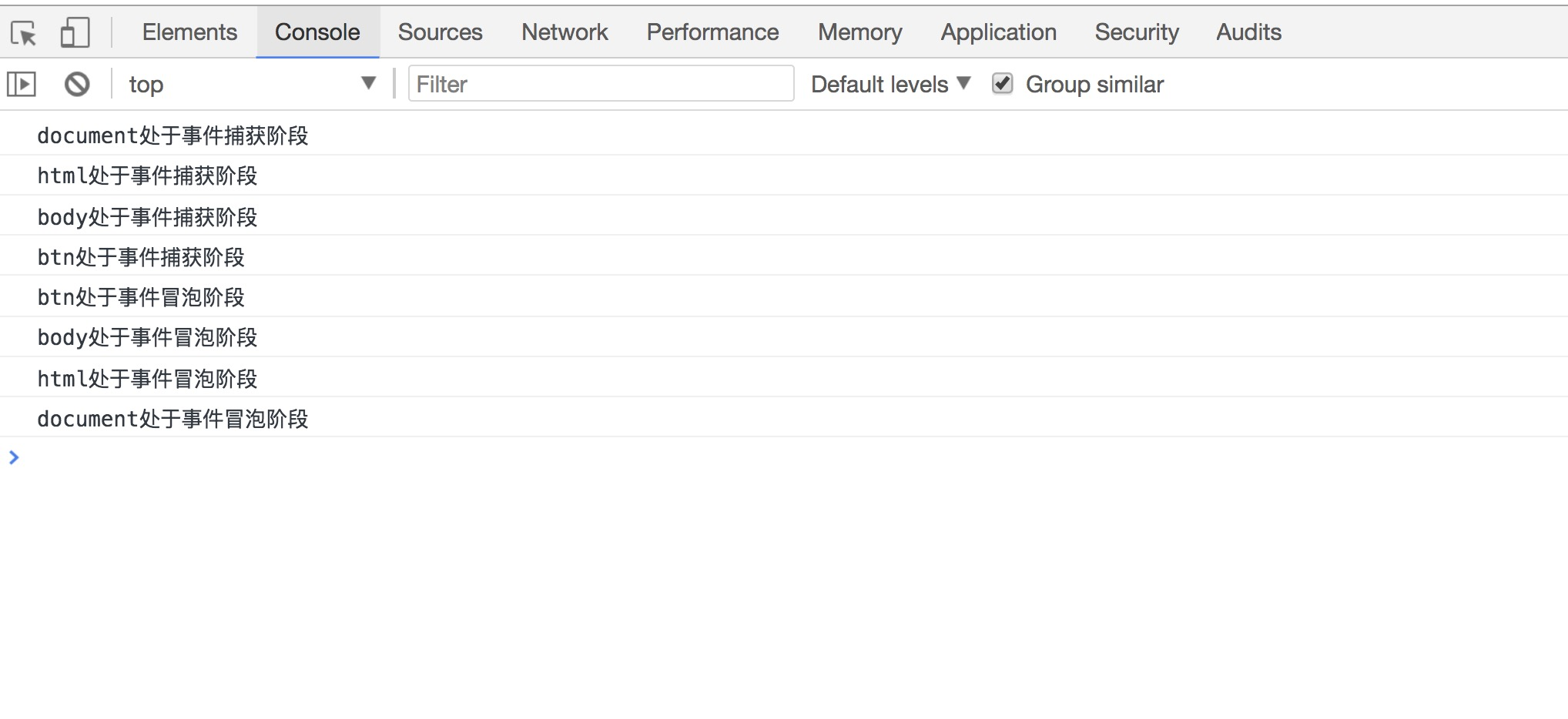
当我们点击这个btn的时候,看看页面都输出了什么:

在解释输出结果为什么是这样之前,还有几个知识点需要了解一下即可:
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
接着我们就来聊聊上面的例子中输出的结果为什么是这样:
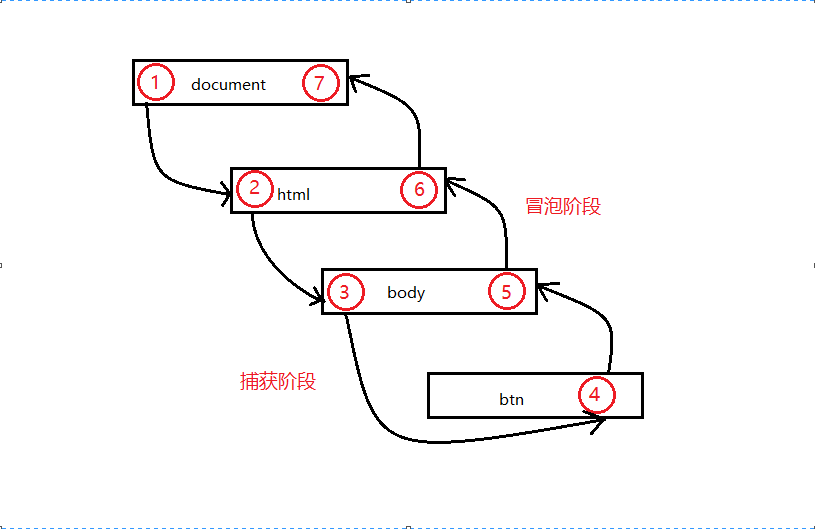
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获
补充知识了解即可:
1、IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
2、在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
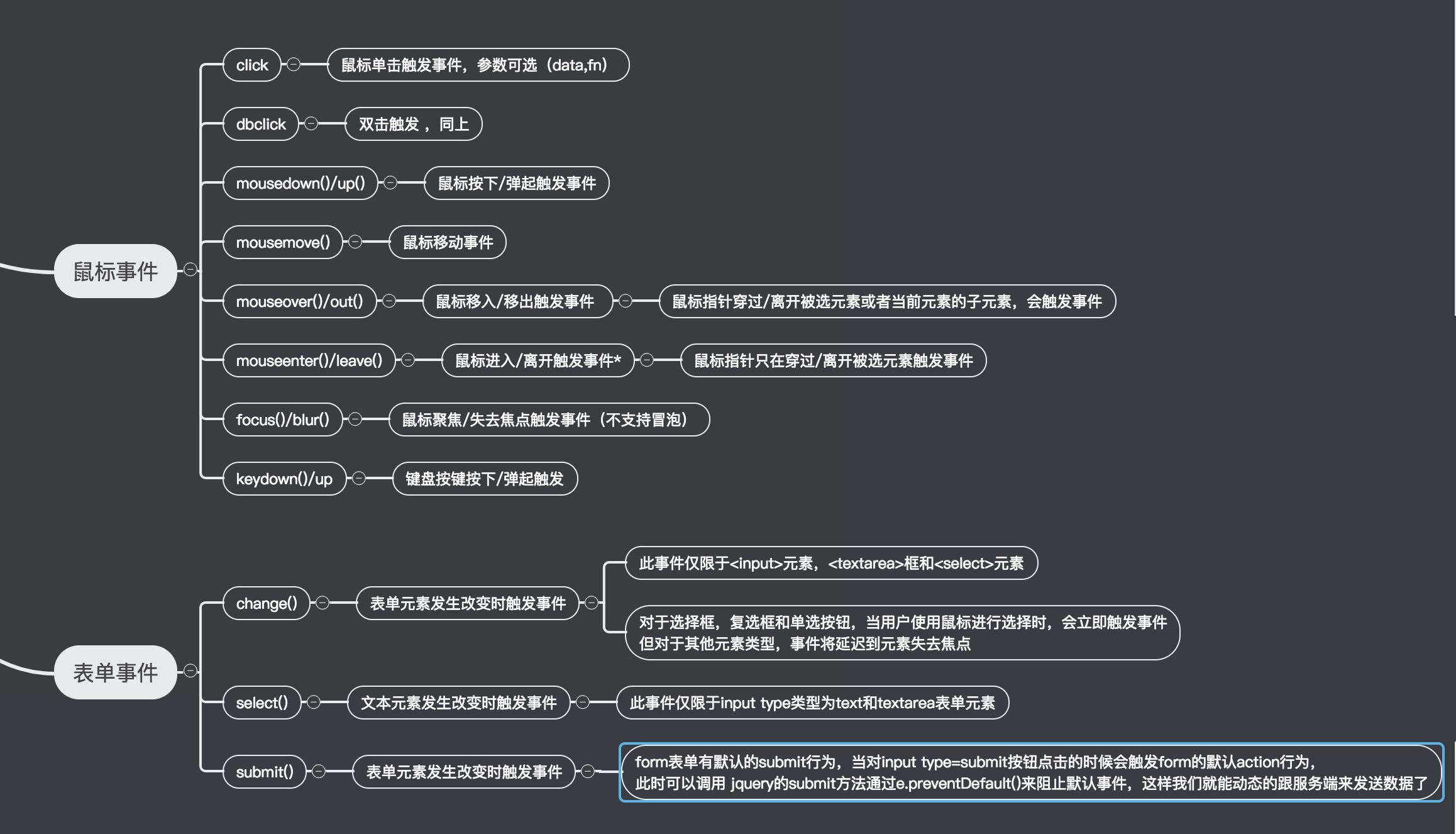
jquery的常用事件
jquery常用的事件,大家一定要熟记在心

09-JS的事件流的概念(重点)的更多相关文章
- python 全栈开发,Day55(jQuery的位置信息,JS的事件流的概念(重点),事件对象,jQuery的事件绑定和解绑,事件委托(事件代理))
一.jQuery的位置信息 jQuery的位置信息跟JS的client系列.offset系列.scroll系列封装好的一些简便api. 一.宽度和高度 获取宽度 .width() 描述:为匹配的元素集 ...
- JS的事件流的概念(重点)
09-JS的事件流的概念(重点) 在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件 ...
- 08 JS的事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以 ...
- 前端 ----js的事件流的概念(重要)
09-JS的事件流的概念(重点) 在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页 ...
- JS的事件流的概念
事件的概念: HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件.想要知道这些事件是在 ...
- jQuery系列(九):JS的事件流的概念
1.事件概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件.想要知道这些事件是在 ...
- 09-----JS事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 时间的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以 ...
- jQuery 事件流的概念
jQuery 事件流的概念 什么是事件流 DOM事件流 1. 事件捕获阶段; 2.处于目标阶段; 3.事件冒泡阶段; <!DOCTYPE html> <html lang=&quo ...
- js的事件流理解
面试问到js的事件流,当时说的不是很清楚,现在觉得有必要把这个弄清楚. 事件捕获和事件冒泡 事件流描述的是从页面中接收事件的顺序,也可理解为事件在页面中传播的顺序. 事件流主要分为两种,即事件捕获和事 ...
随机推荐
- 在java程序当中怎么获取一个文件的路径
在java程序当中怎么获取一个文件的路径? * 当这个文件在类路径下的时候(在src/bin目录下的时候): String absolutePath = Thread.currentThread(). ...
- ModelSerializer Meta设置
class AccountSerializer(serializers.ModelSerializer): class Meta: # 模型名称 model = User # 序列化返回的字段 fie ...
- shell 启动和停止脚本
启动脚本 start_kmeans_v3.sh #!/bin/bash #用于kmeans_data_v3_hadle启动 ps -ef | grep kmeans_data_v3_hadle.py ...
- Java 中的日志
参考:https://www.cnblogs.com/gavanwanggw/p/7305218.html 日志框架: 提供日志调用的接口,实际的日志输出托付给日志系统实现 JCL:比较流行的日志框架 ...
- Mybatis常用代码
以下使用的数据库是Mysql. Mybatis动态Sql: Mapper.xml如下: <select id="selectOrderList" resultMap=&quo ...
- AXI
1.Cachable和bufferable 一个Master发出一个读写的request,中间要经过很多Buffer,最后才能送到memory.这些Buffer的添加是为了outstanding,ti ...
- POJ-3159.Candies.(差分约束 + Spfa)
Candies Time Limit: 1500MS Memory Limit: 131072K Total Submissions: 40407 Accepted: 11367 Descri ...
- mysql5.7.21安装要点记录
下载的是Zip解压缩版,Windows系统,因为很久没有在Windows上安装过,这次安装发现了几处和以前安装不一样的地方,特记录如下,供大家参考 MySQL配置文件位置 bin目录下的mysql_c ...
- jdk和tomcat的安装
https://blog.csdn.net/angel_w/article/details/78580528
- Windows网络发现无法启动
解决方法: 运行services.msc命令,打开服务界面.分别将Function Discovery Resource Publication.SSDP Discovery.UPnP Device ...
