42_redux_counter应用_redux异步版本
前言:
redux默认不支持异步编程,需要下载redux插件(异步中间件)
如何下载:
npm install --save redux-thunk
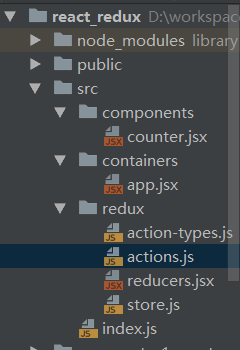
项目结构:

代码:
import React, {Component} from 'react'
import PropTypes from 'prop-types'
export default class Counter extends Component {
static propTypes = {
count: PropTypes.number.isRequired,
increment: PropTypes.func.isRequired,
decrement: PropTypes.func.isRequired,
incrementAsync: PropTypes.func.isRequired
}
increment = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
//2.调用store的方法更新状态
this.props.increment(number)
};
decrement = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
//2.调用store的方法更新状态
this.props.decrement(number)
};
incrementIfOdd = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
//2.得到原本的count状态
const count = this.props.count
//3.判断,满足条件再更新状态
if (count % 2 === 1) {
//调用store方法更新状态
this.props.increment(number)
}
}
incrementAsync = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
this.props.incrementAsync(number)
};
render() {
const {count} = this.props
// debugger
return (
<div>
<p>click {count} times</p>
<div>
<select ref={select => this.select = select}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>increment odd</button>
<button onClick={this.incrementAsync}>increment async</button>
</div>
</div>
)
}
}
counter.jsx
import React from 'react'
import {connect} from "react-redux";
import {decrement, increment, incrementAsync} from "../redux/actions";
import Counter from '../components/counter'
export default connect(
state => ({count: state}),
{increment, decrement, incrementAsync}
)(Counter)
app.jsx
/* * 包含所有action type的常量字符串 * */ export const INCREMENT = 'INCREMENT'; export const DECREMENT = 'DECREMENT';
action-types.js
import {INCREMENT, DECREMENT} from '../redux/action-types';
/*
* 包含所有action creator
* 同步的action都是返回一个对象
* 异步的action返回的是一个函数
* */
//增加
export const increment = (number) => ({
type: INCREMENT, data: number
})
//减少
export const decrement = (number) => ({
type: DECREMENT, data: number
})
//异步action
export const incrementAsync = (number) => {
return dispatch => {
//异步的代码
setTimeout(() => {
//1S之后才去分发一个增加的action
dispatch(increment(number))
}, 1000)
}
}
actions.js
/*
* 包含n个reducer函数的模块
* */
export function counter(state = 0, action) {
console.log('counter()', state, action)
switch (action.type) {
case 'INCREMENT':
return state + action.data
case 'DECREMENT':
return state - action.data
default:
return state
}
}
reducers.jsx
import {createStore, applyMiddleware} from 'redux';
import thunk from 'redux-thunk'
import {counter} from './reducers';
//生成store对象
const store = createStore(
counter,
applyMiddleware(thunk)//应用上异步中间件
);//内部会第一次调用reduer函数得到初始state
console.log(store, store.getState());
export default store
store.js
import React from 'react';
import ReactDOM from 'react-dom';
import {Provider} from 'react-redux'
import App from './containers/app';
import store from './redux/store'
ReactDOM.render(
<Provider store={store}>
<App/>
</Provider>, document.getElementById('root')
);
index.js
42_redux_counter应用_redux异步版本的更多相关文章
- struts 多文件上传 annotation注解(零配置)+ ajaxfileupload + 异步 版本
[本文简介] struts 多文件上传.基于”零配置“+"ajaxfileupload" 的一个简单例子. [导入依赖jar包] jquery-1.7.2.js : http:// ...
- 40_redux_counter应用_redux完善版本
项目结构: 代码: import React from 'react'; import ReactDOM from 'react-dom'; import store from './redux/st ...
- java8的版本对组合式异步编程
讨论了Java 8中的函数式数据处理,它可以将对集合数据的多个操作以流水线的方式组合在一起.本节继续讨论Java 8的新功能,主要是一个新的类CompletableFuture,它是对65节到83节介 ...
- [.NET] 怎样使用 async & await 一步步将同步代码转换为异步编程
怎样使用 async & await 一步步将同步代码转换为异步编程 [博主]反骨仔 [出处]http://www.cnblogs.com/liqingwen/p/6079707.html ...
- [Android]异步 layout inflation(翻译)
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/5829809.html 异步 layout inflation ...
- Code First系列之视图,存储过程和异步API
返回<8天掌握EF的Code First开发>总目录 本篇目录 视图View 存储过程 使用存储过程CRUD 异步API 本章小结 自我测试 本系列的源码本人已托管于coding上:点击查 ...
- 异步编程系列第04章 编写Async方法
p { display: block; margin: 3px 0 0 0; } --> 写在前面 在学异步,有位园友推荐了<async in C#5.0>,没找到中文版,恰巧也想提 ...
- 异步编程系列06章 以Task为基础的异步模式(TAP)
p { display: block; margin: 3px 0 0 0; } --> 写在前面 在学异步,有位园友推荐了<async in C#5.0>,没找到中文版,恰巧也想提 ...
- Python-09-线程、进程、协程、异步IO
0. 什么是线程(thread)? 线程,有时被称为轻量级进程(Lightweight Process,LWP),是程序执行流的最小单元.一个标准的线程由线程ID,当前指令指针(PC),寄存器集合和堆 ...
随机推荐
- Assembly Experiment4
AIMS & PREPARATIONS of THIS EXPERIMENT: SCREENSHOTS of THIS EXPERIMENT: 1. change 0403h to 0441h ...
- Mysql基本代码操作
Mysql的基本代码生成操作 创建一个数据库 (myschool是数据库名) create database myschool; 删除数据库 drop database myschool 创建一个 ...
- javaEE REST 基于第三方框架Restlet
郭晨 软件151 1531610114 1.修改web.xml文件 添加URL模式(<url-pattern>)到Servlet的映射关系 设置Servlet的初始化参数(<init ...
- layui基本使用
https://www.layui.com/doc/ 在线实例https://www.layui.com/demo/ 使用 自己实际操作 <script> layui.use(['laye ...
- bookmarks
嵌入式/硬件/计算机原理 PCI ID的分配 ARM汇编指令介绍 (连续4篇) https://blog.csdn.net/makethyme/article/details/1641413https ...
- mac上遇到的坑
mac上有两个python版本 当我执行命令时提示 command not found 但是我已经安装了包了 但是由于有两个python版本 当前项目用的时python3所以需要使用pip3 ...
- ES6新增的数据类型Map和Set。
Javascript的默认对象表示方式 {} ,即一组键值对. 但是Javascript的对象有个小问题,就是键必须是字符串.但实际上Number或者其他数据类型作为键也是非常合理的. 为了解决这个问 ...
- 腾讯云cos对象在线显示
问题 前端使用了一张cos的图片,但是无法显示图片,使用的是cdn的加速域名地址. 对比:使用服务器的直接域名是可以显示的. 两者地址直接访问时,一者在线显示,一者直接下载到本地. 原因: 使用默认提 ...
- 生成用于ROM初始化的coe文件---使用matlab
生成用于ROM初始化的coe文件---使用matlab t=0:2*pi/2^12:2*pi; y=0.5*sin(t)+0.5; r=ceil(y*(2^8-1)); fid = fopen('si ...
- 【java】之算法复杂度o(1), o(n), o(logn), o(nlogn)
在描述算法复杂度时,经常用到o(1), o(n), o(logn), o(nlogn)来表示对应算法的时间复杂度, 这里进行归纳一下它们代表的含义: 这是算法的时空复杂度的表示.不仅仅用于表示时间复杂 ...
