Vue stage2
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://vuejs.org/js/vue.js"></script>
- </head>
- <style>
- img{
- width: 200px;
- height: 328px;
- }
- </style>
- <body>
- <div id="app">
- <p v-if = "showEl">Show The Para</p>
- <br>
- <a href="#" v-on:click = "toggle">点击切换显示状态</a>
- <!-- v-on指令用于绑定事件监听器,监听原生的dom事件 -->
- <br>
- <a v-bind:href = "url">跳转</a>
- <!-- v-bind:动态更新html元素上的属性,比如id和class等,当改变了数据时,链接和图片会自动更新 -->
- <br>
- <input type="text" v-model = "imgName">
- <br>
- <h3>新的图片名称:{{ imgName }}</h3>
- <br>
- <img v-bind:src = "imgUrl" >
- <!-- 数据驱动DOM是Vue.js的核心理念,通常只要维护好数据,Vue就会处理好DOM的事 -->
- </div>
- <div id="calcprop">
- {{ reversedText }}
- </div>
- <div id="totalPrice">
- <button v-on:click = "changeNumber">增加ipad的数量(价格5555)</button>
- 总价:{{ totalprices }}
- </div>
- <div id="fullName">
- <input type="text" v-model = 'firstName'>
- <br>
- <input type="text" v-model = 'lastName'>
- 全名:{{ fullname }}
- </div>
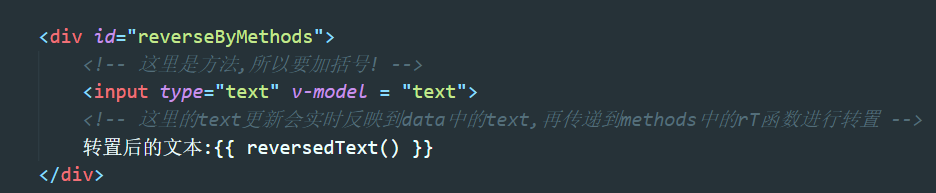
- <div id="reverseByMethods">
- <!-- 这里是方法,所以要加括号! -->
- <input type="text" v-model = "text">
- <!-- 这里的text更新会实时反映到data中的text,再传递到methods中的rT函数进行转置 -->
- 转置后的文本:{{ reversedText() }}
- </div>
- <div id="now">
- Date.now()(computed): {{ now1 }}
- <br>
- Date.now()(methods): {{ now2() }}
- </div>
- </body>
- <script>
- // vue的指令与事件
- var imgData = {
- imgFile:'img/'
- }
- var app = new Vue({
- el:"#app",
- data:{
- showEl:true,
- url:'https://www.baidu.com/',
- imgName:'405263107437.jpeg',
- // imgUrl:'img/405263107437.jpeg'
- },
- methods: {//vue将methods中的方法也代理了,所以可以像访问vue数据那样调用方法
- toggle:function(){
- this.showEl = !this.showEl;
- },
- init:function(text){
- console.log(text);
- }
- },
- mounted() {
- this.init("初始化调用");
- },
- computed:{
- imgUrl:function(){//在这里改变imgUrl的值,而不是在data中改变
- return imgData.imgFile + this.imgName
- }
- }
- });
- app.init("外部调用");
- var calcprop = new Vue({
- el:"#calcprop",
- data:{
- text:'abcdefg',
- },
- computed: {
- reversedText:function(){
- //this指向当前vue实例
- return this.text.split('').reverse().join('');
- }
- },
- });
- //在计算属性中可以完成各种复杂的逻辑,只需最终返回一个结果就可以
- // 计算属性还可以依赖多个vue实例的数据,并且只要有一个数据更新,计算结果就会更新
- var calcPrice = new Vue({
- el:"#totalPrice",
- data:{
- package1:[
- {
- tradeName:'iphone X',
- price:9999,
- count:4
- },
- {
- tradeName:'ipad air 2',
- price:5555,
- count:1
- }
- ],
- package2:[
- {
- name:'cocacola',
- price:3,
- count:24
- },
- {
- name:"sprite",
- price:3,
- count:12
- }
- ]
- },
- computed:{
- totalprices:function(){
- var totalprices = 0;
- for(var i = 0;i<this.package1.length;i++){
- totalprices += this.package1[i].price * this.package1[i].count;
- }
- for(var i = 0;i<this.package2.length;i++){
- totalprices += this.package2[i].price * this.package2[i].count;
- }
- return totalprices;
- }
- },
- methods:{
- changeNumber:function(){
- this.package1[1].count += 1;
- }
- }
- });
- var fullName = new Vue({
- el:"#fullName",
- data:{
- firstName:'',
- lastName:''
- },
- computed:{
- fullname:{
- //getter
- get:function(){
- return this.firstName + ' ' + this.lastName;
- }
- }
- }
- });
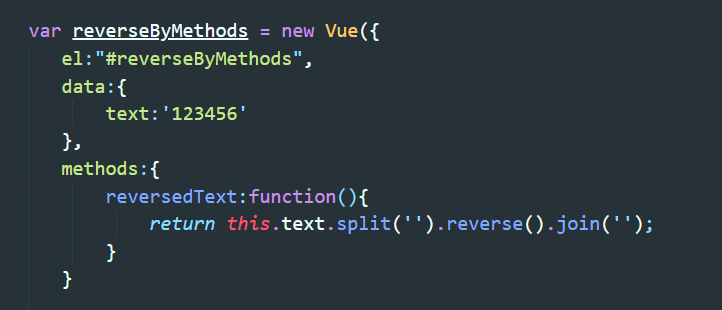
- var reverseByMethods = new Vue({
- el:"#reverseByMethods",
- data:{
- text:'123456'
- },
- methods:{
- reversedText:function(){
- return this.text.split('').reverse().join('');
- }
- }
- //可以看到在这里使用methods定义方法也可以实现效果,同时可以传入参数,为什么还需要使用computed?
- //只有在text改变时计算属性才更新
- });
- var dateNow = new Vue({
- el:"#now",
- data:{
- },
- methods: {
- now2:function(){
- return Date.now();
- }
- },
- computed: {
- now1:function(){
- return Date.now();
- //now()方法返回自1970年1月1日 00:00:00 UTC到当前时间的毫秒数,类型为Number。
- // 因为 now() 是Date的一个静态函数,所以必须以 Date.now() 的形式来使用。
- }
- },
- });
- </script>
- </html>
各部分gif演示及说明:
1.



总感觉v-if的功能远远不止这些
2.这个是有点丑陋,图片应该自适应,文件格式实际上也应该省略掉,整理完这篇去试试
--4-28--: 超出能力范围了,我想的是把常用的格式以数组保存在imgData这个对象里,用for循环挨个拼接后输出有效的值,结果发现并不知道如何判定这个url对应的文件是真实存在的...


发现在data中一个数据是不能去读取另一个在同一个data下的,而且也不应该有这个必要,应当在计算属性(名为“计算”的这个属性)或者方法中进行获取和操作
同时如果在data中写死了imgUrl(就像上面被注释掉的那行一样),那么这个效果就无法实现,在devtools中会发现imgUrl被固定成了一开始写好的
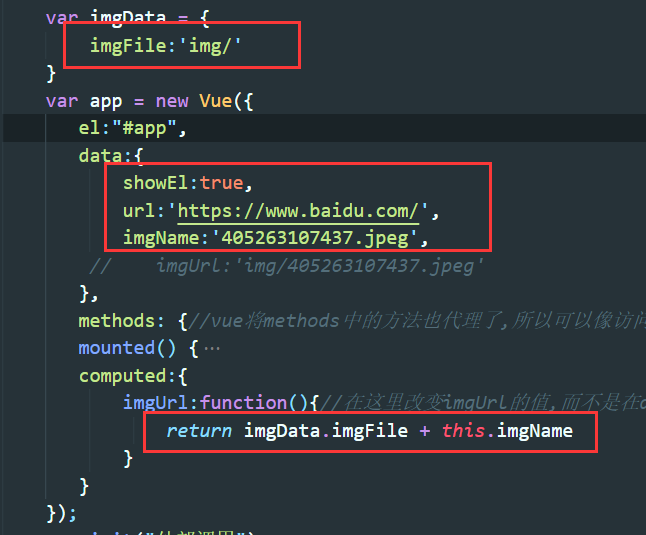
3.



这个没啥好说的,Vue
Vue stage2的更多相关文章
- Vue.js——60分钟browserify项目模板快速入门
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直 ...
- Vue.jsbrowserify项目模板
Vue.js——60分钟browserify项目模板快速入门 概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定 ...
- vue项目构建与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 由于vue相对来说比较平缓的学习过程和新颖的技术思路,使其受到了广大前后端开发者的青睐,同时其通俗易 ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- webpack 构建简单的vue项目
---恢复内容开始--- webpack主要执行流程: 入口→loader处理→出口 // webpack.config.js 文件:const path = require('path') // 引 ...
- vue客户端渲染首屏优化之道
提取第三方库,缓存,减少打包体积 1. dll动态链接库, 使用DllPlugin DllReferencePlugin,将第三方库提取出来另外打包出来,然后动态引入html.可以提高打包速度和缓存第 ...
- Vue全家桶(Vue-cli、Vue-route、vuex)
摘要 学习本篇之前要具备一定的vue基础知识,可以先看一下Vue基础(环境配置.内部指令.全局API.选项.内置组件) 1.Vue-cli Vue-cli是vue官方出品的快速构建单页应用的脚手架,这 ...
- vue build错误异常的解决方法
在生成vue项目的时候,出现如下错误 ERROR in static/js/index.d66d806fcdd72b36147b.js from UglifyJs Unexpected token: ...
- VUE项目中使用mint-ui框架总结
针对PC端,element-ui可谓是首选了,UI体验效果很好. element-ui 框架官网:http://element.eleme.io/#/zh-CN/component/installat ...
随机推荐
- Python 汉诺塔
在汉诺塔游戏中,有三个分别命名为A.B.C得塔座,几个大小各不相同,从小到大一次编号得圆盘,每个原盘中间有一个小孔.最初,所有得圆盘都在A塔座上,其中最大得圆盘在最下面,然后是第二大,以此类推. 游戏 ...
- 防F12扒代码:按下F12关闭当前页面
只要按下那神秘的审查元素.按下那神秘的F12键,奇迹出现了!网站变成了空白页,可谓杀防君子放火必备佳品!一段JavaScript代码即可实现上述功能,插入到 footer.php 的 </bod ...
- ZZFAFA_BilibiliMusic_DownUrl
OneDrive_DownFileUrl: FHProductionHK-BGM:https://1drv.ms/f/s!Ajs97XY1QSQ8cPXo36h4AK9XG7k CABAL&A ...
- 用汇编语言角度来理解C语言的一些问题
在汇编的世界里,整数的存在和表示是没有有符号数和无符号数之分的,都是用数的补码表示,有无符号的计算是靠指令来进行确定.如JA/JB是用于无符号数的跳转指令,而JG/JL则是用于有符号数的指令.汇编中的 ...
- 前端基础:web语义化
web语义化 一.什么是web语义化? web语义化包含两方面,一是html标签语义化,简单来说就是要用合适的标签来表述适当的内容,标题用<h1>~~<h6>标签,段落用< ...
- 安装netcat(-bash: netcat: command not found)
安装netcat 在用swoole UDP服务器可以使用netcat -u 来连接测试时,报错-bash: netcat: command not found,是因为centos7未安装netcat. ...
- logback root level logger level 日志级别覆盖?继承?
1. logback-spring.xml 配置 <appender name="STDOUT" class="ch.qos.logback.core.Consol ...
- visual studio 2017下载地址
因为Visual studio 2017采用的是下载安装模式,所以下载比较慢,安装不方便.所以,这几天将下载过的visual studio 2017的文件打包成ISO文件并存到了百度网盘.希望对现在需 ...
- 关于微信小程序获取二维码的踩坑记录
1.踩坑需求:获取小程序的二维码 2.踩坑接口: https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN3 踩坑代码 pu ...
- Creating Excel files with Python and XlsxWriter——Introduction
XlsxWriter 是用来写Excel2007版本以上的xlsx文件的Python模块. XlsxWriter 在供选择的可以写Excel的Python模块中有自己的优缺点. #---------- ...
