prototype 和 __proto__
/*
* 1.构造函数里有属性及方法----->其构造的实例对象直接通过new构造时获得这些属性和方法
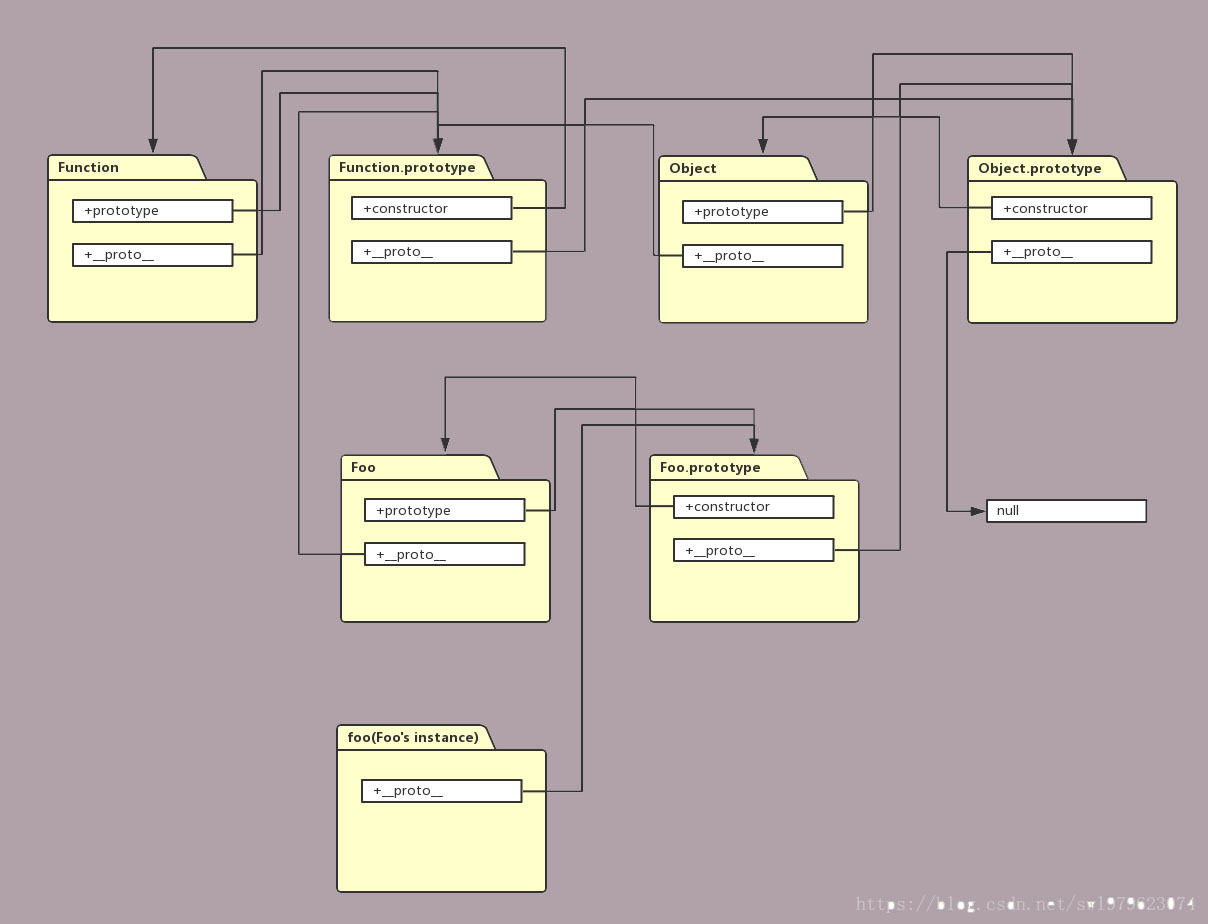
* 2.构造函数里的原型prototype----->这个原型对象:包括1).原型对象里的属性和方法 --->实例化对象里的__proto__指向这个原型对象,可以访问这里的属性和方法
* 2).constructor构造器--->指向构造函数
* 3).__proto__---->Object这个构造函数的原型对象Object.prototype
*
* 3.构造函数里的__proto__----->指向构造他的构造函数的原型对象---->Function.prototype
*
*
* 4.实例对象的原型__proto__---->指向构造他的构造函数的原型对象---构造函数的prototype
* 实例化对象与构造函数之间没有直接联系,通过原型对象进行联系,这就是原型链
*
* 5.改变原型的指向实现继承:将一个构造函数的prototype指向一个实例化对象(a),那么由这个构造函数构造的实例化对象(b)的__proto__就指向了
* 这个实例化对象(a),由此b可以得到a的属性和方法,并且可以通过a的__proto__获得a的构造函数原型prototype里的属性和方法
*
* 6.prototype和__proto__
*
* prototype是函数(普通函数或构造函数或方法)特有的原型--->指向一个原型对象,即prototype对象:里面包含着可以继承的原型属性和方法
* prototype的指向可以改变,通过改变prototype的指向,可以形成多级的原型链,实现多代的继承
*
* __proto__是对象特有的隐式原型,指向构造这个对象的构造函数的prototype
*
* 一个实例化对象的原型链就是通过__proto__的这个指向得出的,这样实例化对象可以得到构造函数原型对象里的属性和方法,实现继承
*
*
*
* 7.函数可以看成一个对象,那么他的__proto__指向哪里呢?指向构造他的构造函数的prototype,所以就指向Function.prototype
* 所有的函数都可以看成是Function的一个实例化对象
* 另外,Function是其自身的构造函数,Function.__proto__ 就指向其自身的原型对象Function.prototype
* console.dir(Function.prototype == Function.__proto__); 结果为true
*
* 8. 对象的__proto__会指向指向构造这个对象的构造函数的prototype,那么原型链最终的原型对象prototype这个对象的__proto__指向
* 哪里呢?------>指向Object.prototype
* 即原型对象是Object这个构造函数的实例化对象
* Object.prototype.__proto__最终为null
*
*
*
*
* */

prototype 和 __proto__的更多相关文章
- js中的prototype和__proto__
var Person = function(name){ this.name = name; this.say = function(){ return "I am " + thi ...
- JS的prototype和__proto__ Constructor
一.prototype和__proto__的概念 prototype是 注意是 只有函数的一个属性才有的(每个函数都有一个prototype属性),这个属性是一个指针,指向一个普通对象并且不是原型对象 ...
- prototype和__proto__
一.prototype和__proto__的概念 prototype是函数的一个属性(每个函数都有一个prototype属性),这个属性是一个指针,指向一个对象.它是显示修改对象的原型的属性. __p ...
- Js中Prototype、__proto__、Constructor、Object、Function关系介绍
一. Prototype.__proto__与Object.Function关系介绍 Function.Object:都是Js自带的函数对象.prototype,每一个函数对象都有一个显式的proto ...
- 面向对象的程序设计(二)理解各种方法和属性typeof、instanceof、constructor、prototype、__proto__、isPrototypeOf、hasOwnProperty
//理解各种方法和属性typeof.instanceof.constructor.prototype.__proto__.isPrototypeOf.hasOwnProperty. //1.typeo ...
- 【原创】javascript——prototype与__proto__
一定要注意这个概念:javascript世界里,万物皆对象, function是对象,prototyp也是对象. 新建构造函数,并实例 var Person = function(){} var ...
- 在 JavaScript 中 prototype 和 __proto__ 有什么区别
本文主要讲三个 问题 prototype 和 proto function 和 object new 到底发生了什么 prototype 和 proto 首先我们说下在 JS 中,常常让我们感到困惑的 ...
- 原型及原型链,以及prototype和__proto__属性(笔记便于以后复习)
首先,js的数据结构有 原始类型(5种):Boolean.Number.String.Null.Underfined, 然后是引用类型:Array.Date.Error.RegExp.Function ...
- 04面向对象编程-01-创建对象 和 原型理解(prototype、__proto__)
1.JS中对象的"不同":原型概念 从Java中我们可以很好地去理解 "类" 和 "实例" 两个概念,可是在JavaScript中,这个概念 ...
- 【前端】JavaScript中prototype和__proto__的区别
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/prototype.html 经常有小伙伴问我关于prototype和__proto__的问题,觉得有必要写一篇博客 ...
随机推荐
- Scrapy简单入门及实例讲解
Scrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架. 其可以应用在数据挖掘,信息处理或存储历史数据等一系列的程序中.其最初是为了页面抓取 (更确切来说, 网络抓取 )所设计的, 也可以 ...
- project4 安卓
[MongoDB的密码] 用户名dbUser 密码dbUserPassword00 dbUser:dbUserPassword00 [概念] POM的配置要严格按照网页指示给出的标签顺序来. 安卓AP ...
- docker image 详解
docker iamge docker 镜像: [root@localhost ~]# docker image --help Usage: docker image COMMAND 管理镜像 Com ...
- RestSharp发送请求得到Json数据
NUGET安装:RestSharp code: public string Post(string url, string content) { string contentType = " ...
- L2范数的相关求解
https://blog.csdn.net/u010725283/article/details/79212762
- [DP][NOIP2013]花匠
花匠 问题描述: 花匠栋栋种了一排花,每株花都有自己的高度.花儿越长越大,也越来越挤.栋栋决定把这排中的一部分花移走,将剩下的留在原地,使得剩下的花能有空间长大,同时,栋栋希望剩下的花排列得比较别致. ...
- 设计模式学习心得<装饰器模式 Decorator>
装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其结构.这种类型的设计模式属于结构型模式,它是作为现有的类的一个包装. 这种模式创建了一个装饰类,用来包装 ...
- 一次HTTP请求响应涉及了哪些?
HTTP请求和响应步骤 TCP/IP协议 TCP三次握手 HTTP协议 HTTP请求报文 HTTP响应报文 TCP四次挥手 HTTP请求和响应步骤 以上完整表示了HTTP请求和响应的7个步骤,下面从T ...
- sqlserv 配置 CLR
转载地址:http://www.cnblogs.com/Brambling/p/8000911.html //clr 配置 https://docs.microsoft.com/zh-cn/sql ...
- jsp页面的html代码显示不出来,提示Uncaught SyntaxError: Unexpected token <
jsp页面的html代码显示不出来,提示Uncaught SyntaxError: Unexpected token < <input type="hidden" na ...
