【Vue】谈Vue的依赖追踪系统 ——搞懂methods watch和compute的区别和联系
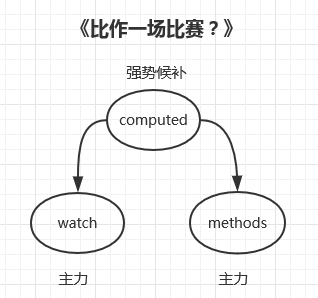
从作用机制和性质上看待methods,watch和computed的关系


作用机制上
从性质上看
computed:{
fullName: function () { return this.firstName + lastName }
}
watch: {
firstName: function (val) { this.fullName = val + this.lastName }
}
watch和computed的对比


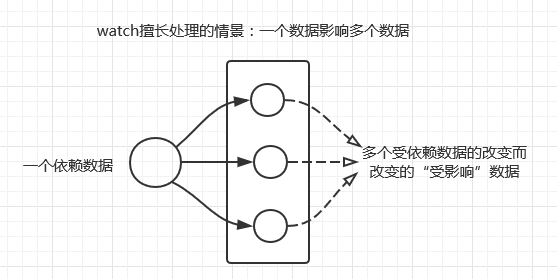
watch擅长处理的场景:一个数据影响多个数据


var vm = new Vue({
el: '#app',
/*
data选项中的数据:
1.haiZeiTuan_Name --> 海贼团名称
2.船员的名称 = 海贼团名称(草帽海贼团) + 船员名称(例如索隆)
这些数据里存在这种关系:
(多个)船员名称数据 --> 依赖于 --> (1个)海贼团名称数据
一个数据变化 ---> 多个数据全部变化
*/
data: {
haiZeiTuan_Name: '草帽海贼团',
suoLong: '草帽海贼团索隆',
naMei: '草帽海贼团娜美',
xiangJiShi: '草帽海贼团香吉士'
},
/*
在watch中,一旦haiZeiTuan_Name(海贼团名称)发生改变
data选项中的船员名称全部会自动改变 (suoLong,naMei,xiangJiShi)
并把它们打印出来
*/
watch: {
haiZeiTuan_Name: function (newName) {
this.suoLong = newName + '索隆'
this.naMei = newName + '娜美'
this.xiangJiShi = newName + '香吉士'
console.log(this.suoLong)
console.log(this.naMei)
console.log(this.xiangJiShi)
}
}
})
// 更改watch选项中监控的主数据
vm.haiZeiTuan_Name = '橡胶海贼团'


// 更改watch选项中监控的主数据
vm.haiZeiTuan_Name = '肉肉海贼团'
demo:


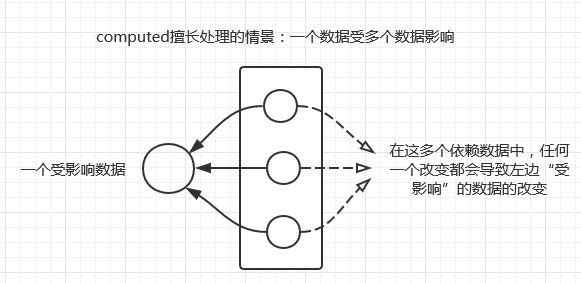
computed擅长处理的场景:一个数据受多个数据影响


var vm = new Vue({
el: '#app',
/*
data选项中的数据:firstName,secName,thirdName
computed监控的数据:lufei_Name
两者关系: lufei_Name = firstName + secName + thirdName
所以等式右边三个数据任一改变,都会直接修改 lufei_Name
*/
data: {
// 路飞的全名:蒙奇·D·路飞
firstName: '蒙奇',
secName: 'D',
thirdName: '路飞'
},
computed: {
luFei_Name: function () {
return this.firstName + this.secName + this.thirdName
}
}
})
// 将“路飞”改为“海军王”
vm.thirdName = '海军王'
// 打印路飞的全名
console.log(vm.luFei_Name)
demo:

但是:
// 将“D”改为“H”
vm.secName = 'H'
// 打印路飞的全名
console.log(vm.luFei_Name)


methods不处理数据逻辑关系,只提供可调用的函数
new Vue({
el: '#app',
template: '<div id="app"><p>{{ say() }}</p></div>',
methods: {
say: function () {
return '我要成为海贼王'
}
}
})


从功能的互补上看待methods,watch和computed的关系


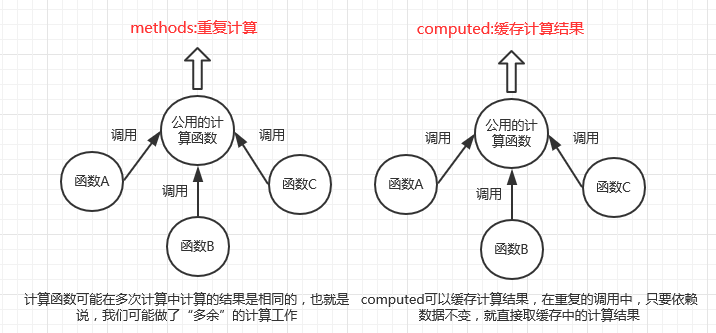
利用computed处理methods存在的重复计算情况


new Vue({
el: '#app',
// 设置两个button,点击分别调用getMethodsDate,getComputedDate方法
template: '<div id="app"><button @click="getMethodsDate">methods</button><button @click="getComputedDate">computed</button></div>',
methods: {
getMethodsDate: function () {
alert(new Date())
},
// 返回computed选项中设置的计算属性——computedDate
getComputedDate: function () {
alert(this.computedDate)
}
},
computed: {
computedDate: function () {
return new Date()
}
}



rz~_sv0kcq8g%7D@p.png)



6)h_5%7Bu7liv2$p.png)
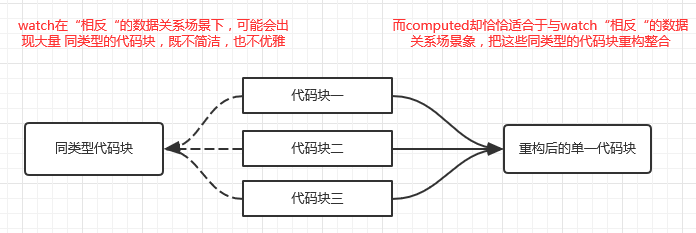
利用computed处理watch在特定情况下代码冗余的现象,简化代码


new Vue({
el: '#app',
data: {
fullName: '彭湖湾',
firstName: '彭',
secName: '湖',
thirdName: '湾'
},
// watch中的代码显然是同类型,重复的,它并不简洁,也不优雅
watch: {
firstName: function (newValue) {
this.fullName = newValue + this.secName + this.thirdName
console.log(this.fullName)
},
secName: function (newValue) {
this.fullName = this.firstName + newValue + this.thirdName
console.log(this.fullName)
},
thirdName: function (newValue) {
this.fullName = this.firstName + this.secName + newValue
console.log(this.fullName)
}
}
})
new Vue({
el: '#app',
data: {
fullName: '彭湖湾',
firstName: '彭',
secName: '湖',
thirdName: '湾'
},
// 对watch中的代码进行重构,实现同样效果
computed: function () {
this.fullName = this.firstName + this.secName + this.thirdName
console.log(this.fullName)
}
})

【Vue】谈Vue的依赖追踪系统 ——搞懂methods watch和compute的区别和联系的更多相关文章
- 【Vue】Vue的依赖追踪系统 ——搞懂methods watch和compute
从作用机制和性质上看待methods,watch和computed的关系 <他三个是啥子关系呢?> 首先要说,methods,watch和computed都是以函数为基础的,但各自却都不同 ...
- Vue之methods watch和compute的区别和联系
computed是用来把多个基础的数据组合成一个复杂的数据:同时获得了vue提供的自动变更通知机制. 即将基础数据变为复杂数据,同时获得自动变更通知机制 watch是利用了vue的自动变更通知机制,用 ...
- 谈谈vue.js中methods watch和compute的区别和联系
methods,watch和computed都是以函数为基础的,但各自却都不同: 1.watch和computed都是以Vue的依赖追踪机制为基础的,它们都试图处理这样一件事情:当某一个数据(称它为依 ...
- 彻底搞懂Java中equals和==的区别
java当中的数据类型和“==”的含义: 1.基本数据类型(也称原始数据类型) :byte,short,char,int,long,float,double,boolean.他们之间的比较,应用双等号 ...
- 浅谈Vue中计算属性computed的实现原理
虽然目前的技术栈已由Vue转到了React,但从之前使用Vue开发的多个项目实际经历来看还是非常愉悦的,Vue文档清晰规范,api设计简洁高效,对前端开发人员友好,上手快,甚至个人认为在很多场景使用V ...
- 浅谈Vue响应式(数组变异方法)
很多初使用Vue的同学会发现,在改变数组的值的时候,值确实是改变了,但是视图却无动于衷,果然是因为数组太高冷了吗? 查看官方文档才发现,不是女神太高冷,而是你没用对方法. 看来想让女神自己动,关键得用 ...
- Vue微信自定义分享时安卓系统config:ok,ios系统config:invalid signature签名错误,或者安卓和ios二次分享时均config:ok但是分享无效的解决办法
简述需求:要求指定页面可以进行微信自定义分享(自定义标题,描述,图片,链接),剩下的页面隐藏所有基础接口.二次分享依然可以正常使用,切换至其他页面也可以正常进行自定义分享. 这两天在做微信自定义分享的 ...
- 搞懂:MVVM模型以及VUE中的数据绑定数据劫持发布订阅模式
搞懂:MVVM模式和Vue中的MVVM模式 MVVM MVVM : model - view - viewmodel的缩写,说都能直接说出来 model:模型,view:视图,view-Model:视 ...
- 浅谈Vue中计算属性(computed)和方法(methods)的差别
浅谈Vue中计算属性(computed)和方法(methods)的差别 源码地址 methods方法和computed计算属性,两种方式的最终结果确实是完全相同 计算属性是基于它们的响应式依赖进行缓存 ...
随机推荐
- angular 遍历foreach
1.angular遍历angular.forEach(groups,function (group) { })
- PHP+Mysql 实现数据库增删改查(原生)
Mysql数据库创建 创建一个新闻列表的数据库: 1. 查询数据库 1.1. 创建文件dbconfig.php,保存常量 <?php define("HOST"," ...
- angular使用Md5加密
一.现象 用户登录时需要记住密码的功能,在前端需要对密码进行加密处理,增加安全性 二解决 1.利用npm(如果没有,先自行安装npm)安装ts-md5 npm install ts-md5 --sav ...
- 9 个 Yoinkmac使用小技巧,提升你的 Mac 文档解决效率
Yoinkmac是一个工具类应用程序,用于在苹果电脑上进行临时文档暂存,就像一个“中转站”将文件从一个窗口轻松移动到另一个窗口.类似的软件包括苹果电脑上的Dropshelf和Unclutter,但相比 ...
- c语言相关概念
2019-04-06 a文件 库是预编译的目标文件(object files)的集合,它们可被链接进程序.静态库以后缀为‘.a’的特殊的存档文件(archive file)存储. a文件转so文件:h ...
- Python学习——1
我是一名刚入IT行业的小白,目前主要是做网络运维这一块.曾经总是认为我是做网络运维的,学习代码干啥啊?后来就慢慢发现,传统的运维方式让我的效率好像不如别人效率高,关键还TM看别人比我更轻松.每一个网络 ...
- Python中的迭代器、生成器
from collections import Iterable, Iterator 1. 可迭代(iterable)对象 参考官网链接 class I: def __init__(self, v): ...
- Filter笔记
1.Filter [1] Filter简介 > Filter翻译为中文是过滤器的意思. > Filter是JavaWeb的三大web组件之一:Servlet.Filter.Listener ...
- dubbo入门学习 一SOA
SOA是什么?SOA全英文是Service-Oriented Architecture,中文意思是中文面向服务编程,是一种思想,一种方法论,一种分布式的服务架构(具体可以百度). 用途:SOA解决多服 ...
- H5新特性---SVG--椭圆--直线--文本--滤镜(高斯滤镜--模糊)--地理定位
今天的目标 3.1:h5新特性--SVG--椭圆 <ellipse rx="" ry="" cx="" cy="" ...