VSCode插件开发全攻略(十)打包、发布、升级
更多文章请戳VSCode插件开发全攻略系列目录导航。
发布方式
插件开发完了,如何发布出去分享给他人呢?主要有3种方法:
- 方法一:直接把文件夹发给别人,让别人找到vscode的插件存放目录并放进去,然后重启vscode,一般不推荐;
- 方法二:打包成vsix插件,然后发送给别人安装,如果你的插件涉及机密不方便发布到应用市场,可以尝试采用这种方式;
- 方法三:注册开发者账号,发布到官网应用市场,这个发布和npm一样是不需要审核的。
本地打包
无论是本地打包还是发布到应用市场都需要借助vsce这个工具。
安装:
npm i vsce -g
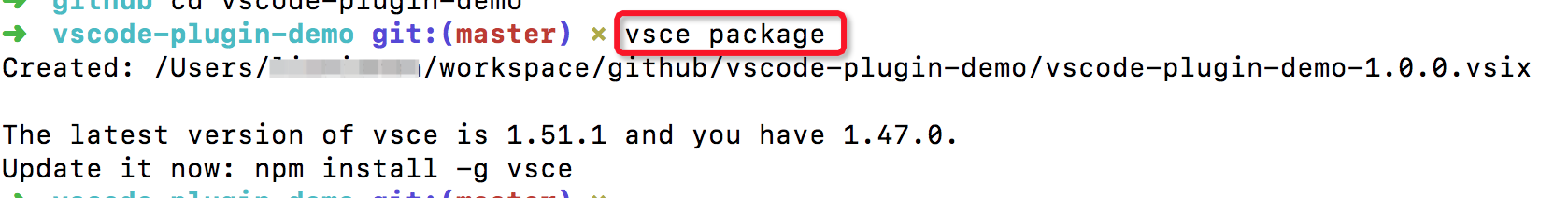
打包成vsix文件:
vsce package
打包的时候如果没有设置repository会有提示,所以最好设置一下。

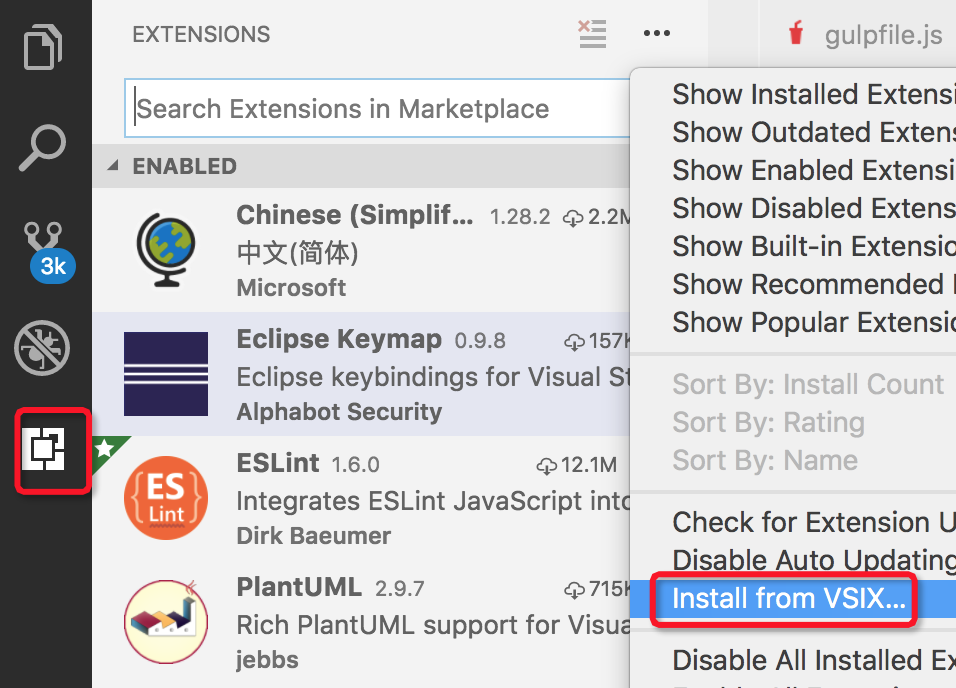
生成好的vsix文件不能直接拖入安装,只能从扩展的右上角选择Install from VSIX安装:

发布应用市场
Visual Studio Code的应用市场基于微软自己的Azure DevOps,插件的身份验证、托管和管理都是在这里。
- 要发布到应用市场首先得有应用市场的
publisher账号; - 而要有发布账号首先得有
Azure DevOps组织; - 而创建组织之前,首先得创建
Azure账号; - 创建
Azure账号首先得有Microsoft账号;
是不是有点晕,梳理一下:
- 一个Microsoft账号可以创建多个
Azure组织; - 一个组织可以创建多个
publisher账号; - 同时一个组织可以创建多个
PAT(Personal Access Token,个人访问令牌);
注册账号
首先访问 https://login.live.com/ 登录你的Microsoft账号,没有的先注册一个:

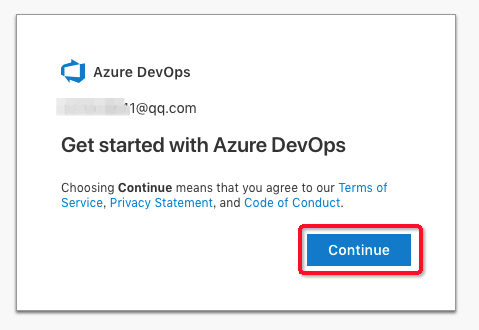
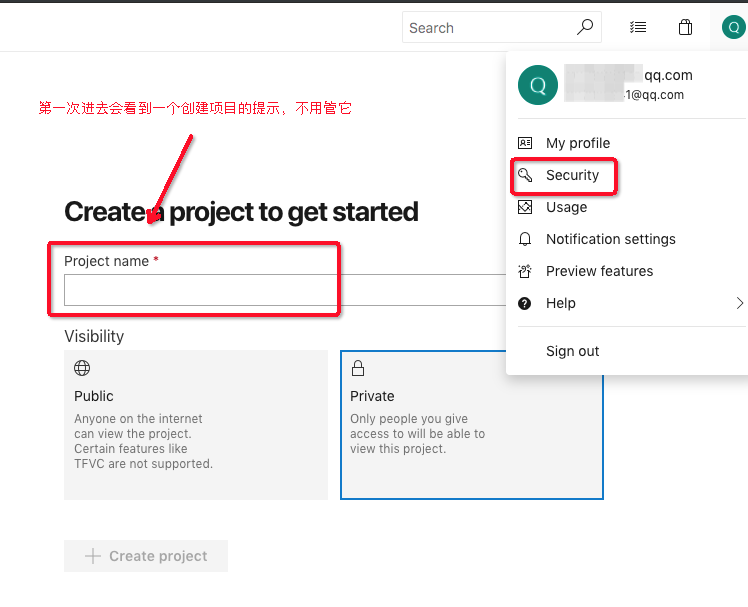
然后访问: https://aka.ms/SignupAzureDevOps ,如果你从来没有使用过Azure,那么会看到如下提示:

点击继续,默认会创建一个以邮箱前缀为名的组织。
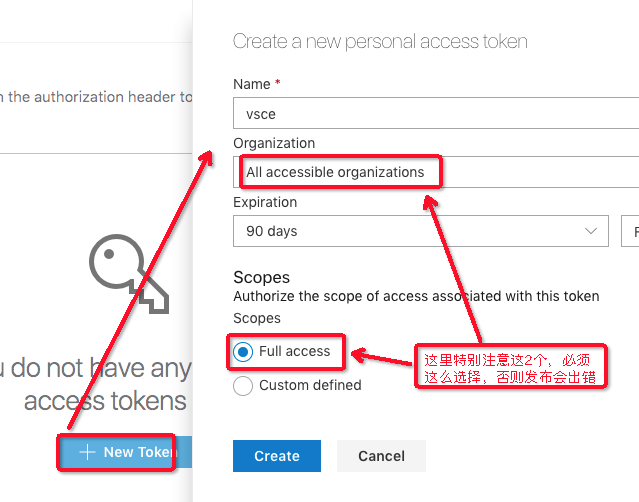
创建令牌
默认进入组织的主页后,点击右上角的Security:

点击创建新的个人访问令牌,这里特别要注意Organization要选择all accessible organizations,Scopes要选择Full access,否则后面发布会失败。

创建令牌成功后你需要本地记下来,因为网站是不会帮你保存的。
创建发布账号
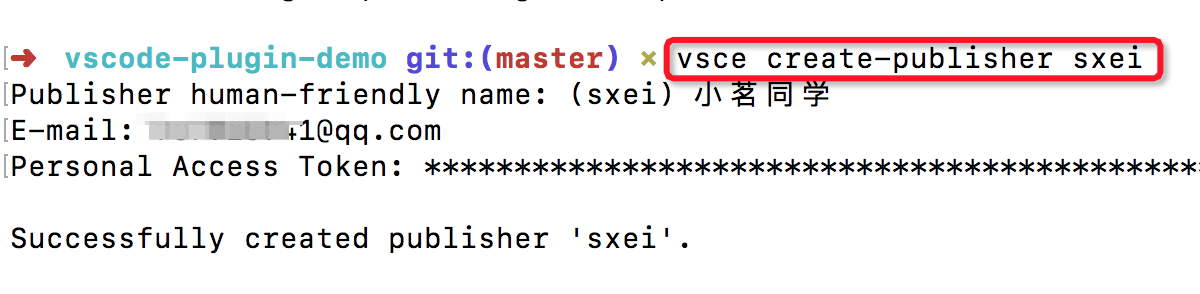
获得个人访问令牌后,使用vsce以下命令创建新的发布者:
vsce create-publisher your-publisher-name
your-publisher-name必须是字母数字下划线,这是全网唯一的账号,然后会依次要求输入昵称、邮箱、令牌:

创建成功后会默认登录这个账号,接下来你可以直接发布了,当然,如果你是在其它地方创建的,可以试用vsce login your-publisher-name来登录。
除了用命令之外,你还可以使用网页版创建发布账号:https://marketplace.visualstudio.com/manage
发布
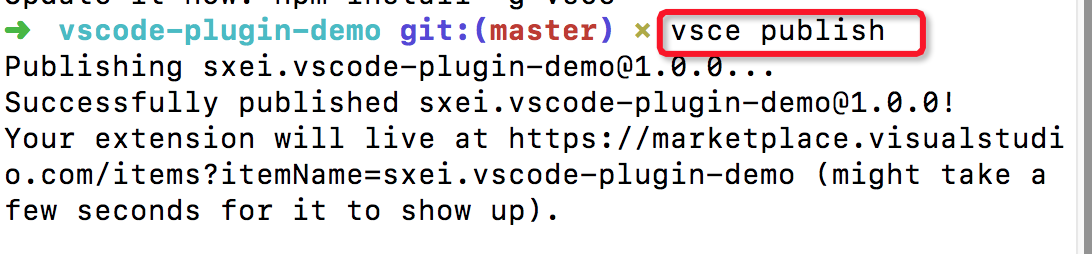
发布很简单:
vsce publish

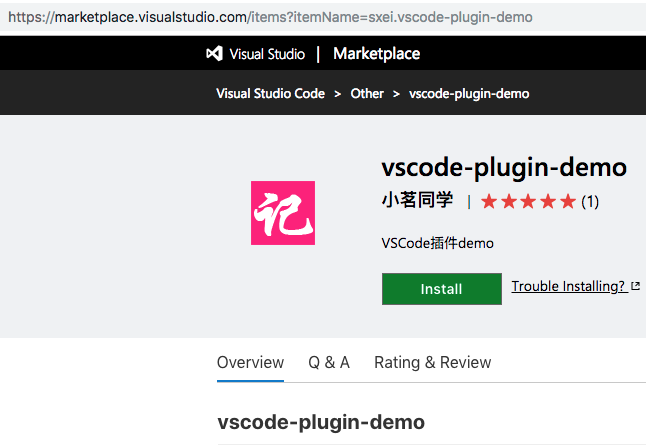
发布成功后大概需要过几分钟才能在应用市场搜到。过几分钟就可以访问网页版的插件主页:https://marketplace.visualstudio.com/items?itemName=sxei.vscode-plugin-demo

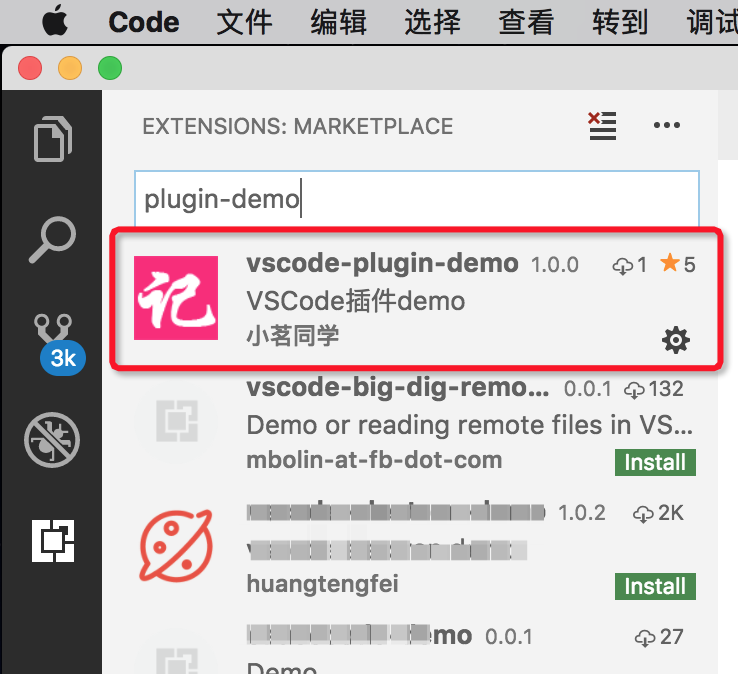
vscode里面也能搜到了:

发布注意事项
README.md文件默认会显示在插件主页;README.md中的资源必须全部是HTTPS的,如果是HTTP会发布失败;CHANGELOG.md会显示在变更选项卡;- 如果代码是放在git仓库并且设置了repository字段,发布前必须先提交git,否则会提示
Git working directory not clean;
另外,如前面所说,如果Organization没有选择all accessible organizations,或者Scopes没有选择Full access,发布的时候可能会报如下错误:
Error: Failed Request: Unauthorized(401) - https://marketplace.visualstudio.com/_apis/gallery
Be sure to use a Personal Access Token which has access to **all accessible accounts**.
See https://code.visualstudio.com/docs/tools/vscecli#_common-questions for more information.
增量发布
版本号:major.minor.patch
如果想让发布之后版本号的patch自增,例如:1.0.2 -> 1.0.3,可以这样:
vsce publish patch
执行这个命令后会自动修改package.json里面的版本号。同理,vsce publish minor也是可以的。
取消发布
vsce unpublish (publisher name).(extension name)
更新
如果修改了插件代码想要重新发布,只需要修改版本号然后重新执行vsce publish即可。
插件升级
发布到了应用市场
如果发布到了应用市场,那么一般来说会自动检测有没有新版本,有的话会自动无感知升级,但具体什么时候会去检测我还没有研究过,已经确定的是在扩展面板搜索插件名字会自动检测,重启vscode也会检测。
如果是本地打包
如果是打包成vsix,那么只能自己实现升级检测功能呢,通过对比服务器上某个文件的版本号,具体我就不细讲了。
VSCode插件开发全攻略(十)打包、发布、升级的更多相关文章
- VSCode插件开发全攻略(一)概览
文章索引 VSCode插件开发全攻略(一)概览 VSCode插件开发全攻略(二)HelloWord VSCode插件开发全攻略(三)package.json详解 VSCode插件开发全攻略(四)命令. ...
- VSCode插件开发全攻略(三)package.json详解
更多文章请戳VSCode插件开发全攻略系列目录导航. package.json 在详细介绍vscode插件开发细节之前,这里我们先详细介绍一下vscode插件的package.json写法,但是建议先 ...
- VSCode插件开发全攻略(九)常用API总结
更多文章请戳VSCode插件开发全攻略系列目录导航. 本文提炼一些常见的API使用场景供参考,本文内容有待完善. 编辑器相关 修改当前激活编辑器内容 替换当前编辑器全部内容: vscode.windo ...
- VSCode插件开发全攻略(八)代码片段、设置、自定义欢迎页
更多文章请戳VSCode插件开发全攻略系列目录导航. 代码片段 代码片段,也叫snippets,相信大家都不陌生,就是输入一个很简单的单词然后一回车带出来很多代码.平时大家也可以直接在vscode中创 ...
- VSCode插件开发全攻略(七)WebView
更多文章请戳VSCode插件开发全攻略系列目录导航. 什么是Webview 大家都知道,整个VSCode编辑器就是一张大的网页,其实,我们还可以在Visual Studio Code中创建完全自定义的 ...
- VSCode插件开发全攻略(六)开发调试技巧
更多文章请戳VSCode插件开发全攻略系列目录导航. 前言 在介绍完一些比较简单的内容点之后,我觉得有必要先和大家介绍一些开发中遇到的一些细节问题以及技巧,特别是后面一章节将要介绍WebView的知识 ...
- VSCode插件开发全攻略(五)跳转到定义、自动补全、悬停提示
更多文章请戳VSCode插件开发全攻略系列目录导航. 跳转到定义 跳转到定义其实很简单,通过vscode.languages.registerDefinitionProvider注册一个provide ...
- VSCode插件开发全攻略(四)命令、菜单、快捷键
更多文章请戳VSCode插件开发全攻略系列目录导航. 命令 我们在前面HelloWord章节中已经提到了命令写法,这里再重温一下. context.subscriptions.push(vscode. ...
- VSCode插件开发全攻略(二)HelloWord
更多文章请戳VSCode插件开发全攻略系列目录导航. 写着前面 学习一门新的语言或者生态首先肯定是从HelloWord开始. 您可以直接克隆我放在GitHub上vscode-plugin-demo 的 ...
随机推荐
- JVM学习02:GC垃圾回收和内存分配
JVM学习02:GC垃圾回收和内存分配 写在前面:本系列分享主要参考资料是 周志明老师的<深入理解Java虚拟机>第二版. GC垃圾回收和内存分配知识要点Xmind梳理 案例分析1-(G ...
- ASP.Net的工作线程与请求队列
当 ASP.NET 接收针对页的请求时,它从线程池中提取一个线程并将请求分配给该线程. 一个普通的(或同步的)页在该请求期间保留线程,从而防止该线程用于处理其他请求.如果一个同步请求成为 I/O bo ...
- ubuntu 环境下 安装虚拟环境
sudo pip3 install virtualenv 安装虚拟环境 sudo pip3 instal virtualenvwrapper #安装虚拟环境扩展包 编辑home目录下面的.bashrc ...
- mysql查询时间段内的数据
https://blog.csdn.net/ls1645/article/details/79118464
- Anacond win10安装与介绍
Anacond的介绍 Anaconda指的是一个开源的Python发行版本,其包含了conda.Python等180多个科学包及其依赖项. 因为包含了大量的科学包,Anaconda 的下载文件比较大( ...
- 4-2 requests库使用
打开自己的编辑器 创建一个py文件 这里是首先调用requests库 调用requests 最后打印出response
- 【转】async & await 的前世今生(Updated)
async 和 await 出现在C# 5.0之后,给并行编程带来了不少的方便,特别是当在MVC中的Action也变成async之后,有点开始什么都是async的味道了.但是这也给我们编程埋下了一些隐 ...
- 关于webpack使用的一些问题
1.镜像安装 npm安装webpack慢的爆炸,如果不能FQ,试下下面的国内良心镜像,浑身都舒爽了. npm config set registry https://registry.npm.taob ...
- Chapter5_初始化与清理_this关键字
this关键字是Java中一类很特殊的关键字,首先它只能在方法内使用,用来表示调用这个方法的对象,在这一点上this和其他对对象的引用的操作是相同的.我们之所以可以在方法内部访问到它是因为编译器在方法 ...
- 前端面试题---vue部分
1.vue的两大核心思想 组件化和数据驱动 2.如何理解vue中的MVVM模式 Model-View-ViewModel(简称为mvvm)是一种设计思想,model层代表数据模型,也可以再model中 ...
