XML学习入门
很久没更新博客了。来一发!
关于XML,当时没学过感觉难吧?其实XML还是蛮好学的,这里留下一些入门级别的内容。
XML中dtd(文档类型定义)的主要用处是约束xml,也可以去约束html,xhtml。
xml中标签可以自定义,而HTML的标签是有规矩的,比如使用<body>标签就不能换成<bodya></bodya>,使用<bodya>这种标签,浏览器并不认识,HTML在这个特点上显得有点死板,而XML很有灵活性,标签的自定义!
顺序:写个xml文件--->创建dtd文件约束xml文件-->通过JavaScript校验xml的正确性
带来一段简单的XML代码:
<?xml version="1.0" encoding="gb2312"?>
<班级>
<stu stuNo="a0"01">
<name>孙悟空</name>
<sex>男</sex>
<age>500</age>
<介绍><![CDATA[^$*(((&^$$##]]></介绍>
</stu>
<stu stuNo="a002">
<name>白骨精</name>
<sex>女</sex>
<介绍><![CDATA[@$&*((*男^^)__*%$&$#@_+]]></介绍>
<age>100</age>
</stu>
</班级>
<!--
//CDATA可以保存一些特殊的内容如特殊的字符
<![CDATA[@$&*((*^^)__*%$&$#@_+]]>
-->
这里我<?xml version="1.0" encoding="gb2312"?>设置是gb2312编码,一般情况而言是utf-8编码,因为我的文件编码是gb2312并且浏览器编码是gb2312所以使用gb2312编码不会造成乱码,最好使用utf-8编码
可以保存一些特殊字符串用<![CDATA[特殊字符]]>
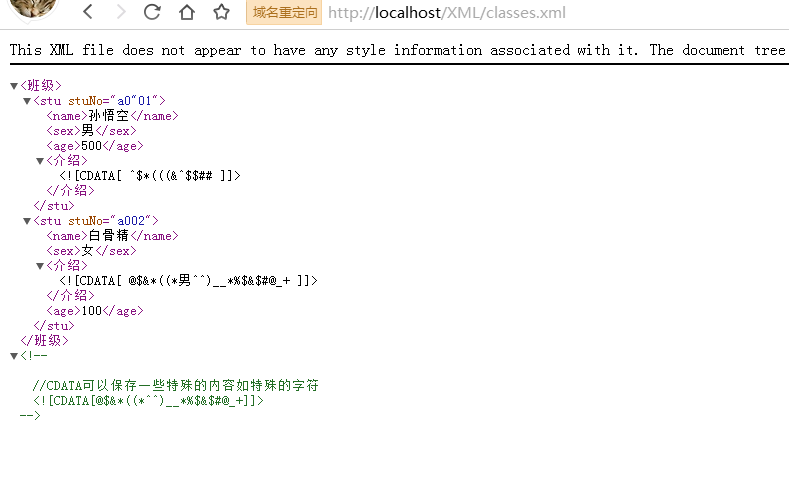
运行我们的xml代码:

仔细看注释部分<![CDATA[专门处理一些特殊字符]]>
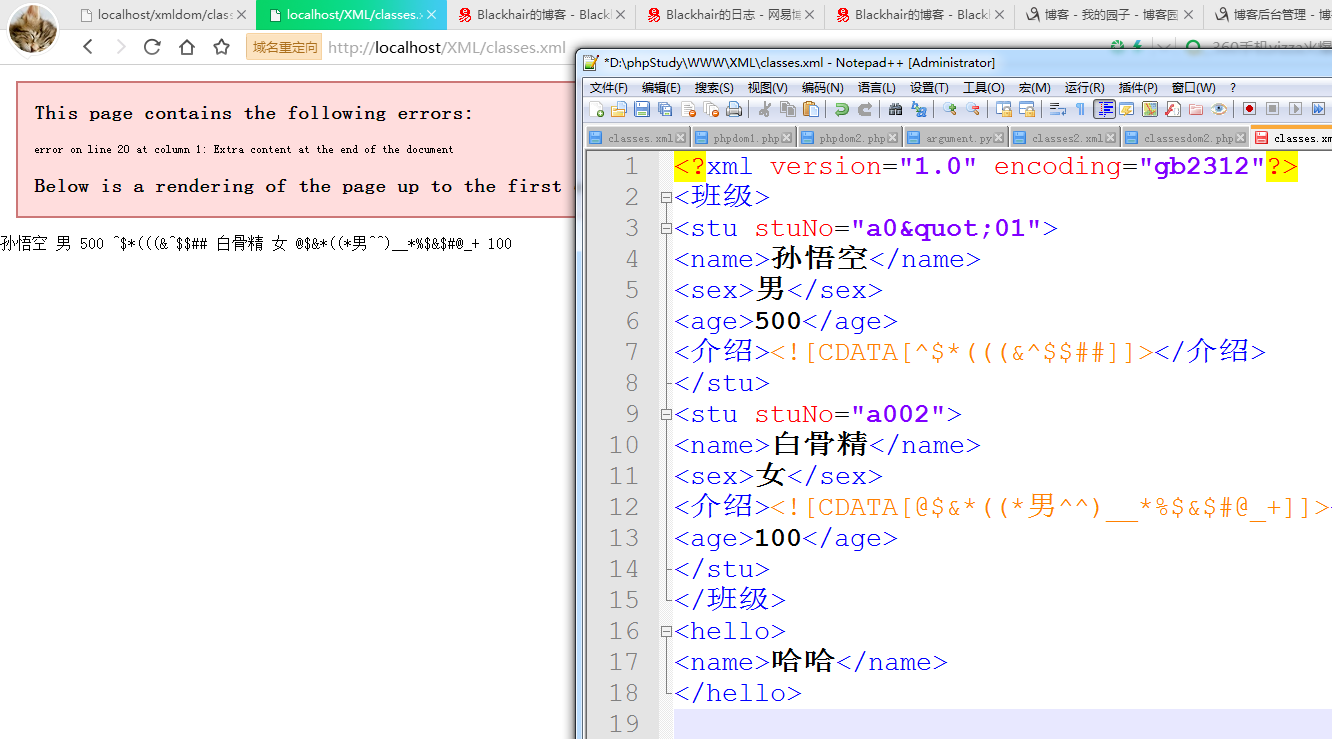
在这里xml他的标签可以随意编写,但是要注意标签要闭合,更关键的是XML元素一定要有一个根标签,一个XML只允许有一个根标签!我上面的XML代码中,<班级></班级>包裹着我的xml标签!当存在两个根标签的时候,就会报错:
具体情况如下:

这就是所谓的一山容不了二虎!一个XML文档只能拥有一个根元素!
关于DTD
笔记如下:
{
可以保存一些特殊字符串用<![CDATA[特殊字符]]>
DTD元素类型三种:
1.EMPTY -- 该元素不能包含子元素和文本,但可以有属性--(空元素)
2.ANY -- 该元素可以包含任何在DTD中(定义的元素内容),只要是定义的元素内容都可以嵌套,可以包含其他子元素
3.(#PCDATA) -- 可以包含任何字符数据,但是不能在其中包含任何一个子元素或其他类型
在xml文件中引入dtd文件的两种方式
1.本地引入dtd
<!DOCTYPE 根元素 SYSTEM “被引入的dtd文件的路径”
2.引入一个公开的dtd
<!DOCTYPE 文档根节点 PUBLIC "DTD名称" "DTD URL地址" >
3.内部文档引入dtd
<!DOCTYPE 根元素 [
]>
-----------------------------------------------------------------------------------
+ 1-多
* 0-多
? 0-1
| 二选一
, 元素出现的顺序
dtd属性定义语法
<!ATTLIST 元素名称
属性名字 属性类型 属性特点
>
属性类型有五种:
CDATA [表示属性值可以是字符或者数字]
ID [属性值是唯一的,字母开头]
IDREF/IDREFS [引用说明。IDREF是引用一次,IDREFS是引用多次]
Enumerated 枚举 枚举类型距离 婚姻 (单身|结婚|离婚) #REQUIRED
ENTITY/ENTITIES
----------------
属性特点
#REQUIRED [该属性必须有]
#IMPLIED [该属性可有可无]
#FIXED value [该属性是固定的必须有]
Default [该属性是默认值]
实体引用:
dtd中使用:
<!ENTITY intro "value"> (intro可以自定义)
xml文档引用方法:
&intro;
--------------
参数实体引用:
只能用于dtd文档
<!ENTITY % sName "value">
dtd调用
%sName;
}
写一段代码方便理解,看不懂代码看看上面笔记互相对照
先本地引入一个dtd的方法代码如下 :
<?xml version="1.0" encoding="gb2312"?>
<!--通过本地引入dtd-->
<!DOCTYPE 班级 SYSTEM "classes2.dtd">
<班级>
<学生 住址="香格里拉" 大佬="a001" 学号="a001" 国籍="中国" 婚姻状态="单身">
<名字>路人甲</名字>
<年龄>20</年龄>
<介绍>&intro;学习刻苦</介绍>
</学生>
<学生 学号="a002" 大佬="a002" 婚姻状态="结婚">
<名字>白帽子</名字>
<年龄>30</年龄>
<介绍>学习刻苦</介绍>
</学生>
<学生 学号="a003" 大佬="a003" 婚姻状态="结婚">
<名字>刘德华</名字>
<年龄><介绍>哈哈</介绍></年龄>
<介绍>&intro;学习刻苦</介绍>
</学生>
</班级>
关于dtd代码如下:

dtd文档的作用是为了约束xml文件
dtd代码如下:
<?xml version="1.0" encoding="gb2312"?>
<!--定义一个引用实体,介意大家把引用实体的定义放在最前面-->
<!ENTITY intro "这是一个介绍:">
<!--定义一个参数实体-->
<!ENTITY % sName "名字">
<!ELEMENT 班级 (学生+)>
<!ATTLIST 学生
住址 CDATA #IMPLIED
学号 ID #REQUIRED
大佬 IDREFS #REQUIRED
婚姻状态 (单身|结婚|离婚) #REQUIRED
国籍 CDATA #FIXED "中国"
>
<!ELEMENT 学生 (%sName;,年龄,介绍)>
<!ELEMENT %sName; (#PCDATA)>
<!ELEMENT 年龄 ANY>
<!ELEMENT 介绍 (#PCDATA)>
关于内部引用dtd方法,代码如下:
<?xml version="1.0" encoding="gb2312"?>
<!--引入dtd-->
<!DOCTYPE 班级 [
<!ELEMENT 班级 (学生+)>
<!ELEMENT 学生 (名字,年龄,介绍)>
<!ELEMENT 名字 (#PCDATA)>
<!ELEMENT 年龄 (#PCDATA)>
<!ELEMENT 介绍 (#PCDATA)>
]>
<班级>
<学生>
<名字>路人甲</名字>
<年龄>20</年龄>
<介绍>学习刻苦</介绍>
<面积>1111</面积>
</学生>
<学生>
<名字>白帽子</名字>
<年龄>30</年龄>
<介绍>学习刻苦</介绍>
</学生>
</班级>
现在:通过JavaScript校验xml的正确性
写一段JavaScript代码来检查dtd验证xml文件的规范性:
只支持IE的写法:
<html>
<meta charset="utf-8">
<head>
<title>测试dtd</title>
<script type="text/javascript">
//这种写法只能支持IE浏览器下验证判断
//用来校验xml文件是否正确,使用xml解析器来解析
//创建一个xml解析器
//使用JavaScript检测自己的xml文件是否错误
var xmldoc = new ActiveXObject("Microsoft.XMLDOM"); //开启校验功能
xmldoc.validateOnParse = true;
//指定对哪个xml文件校验
xmldoc.load("classes2.xml");
//如果有错误信息就输出
document.write("错误信息="+xmldoc.parseError.reason+"<br/>");
document.write("错误的行号="+xmldoc.parseError.line);
</script>
</head>
</html>
xmldoc.load("classes2.xml");这里可以把
classes2.xml替换成你想要检查的xml文件
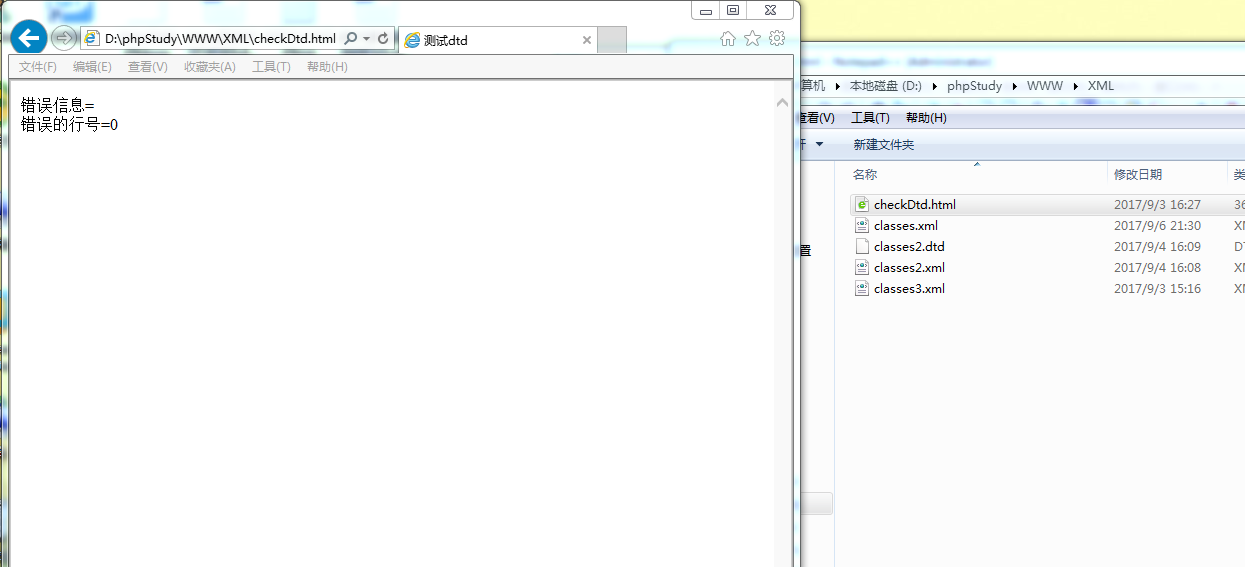
运行检验代码发现没有报错信息说明我们的xml文件在我们dtd的约束下!
打破规则让JS文件检测错误
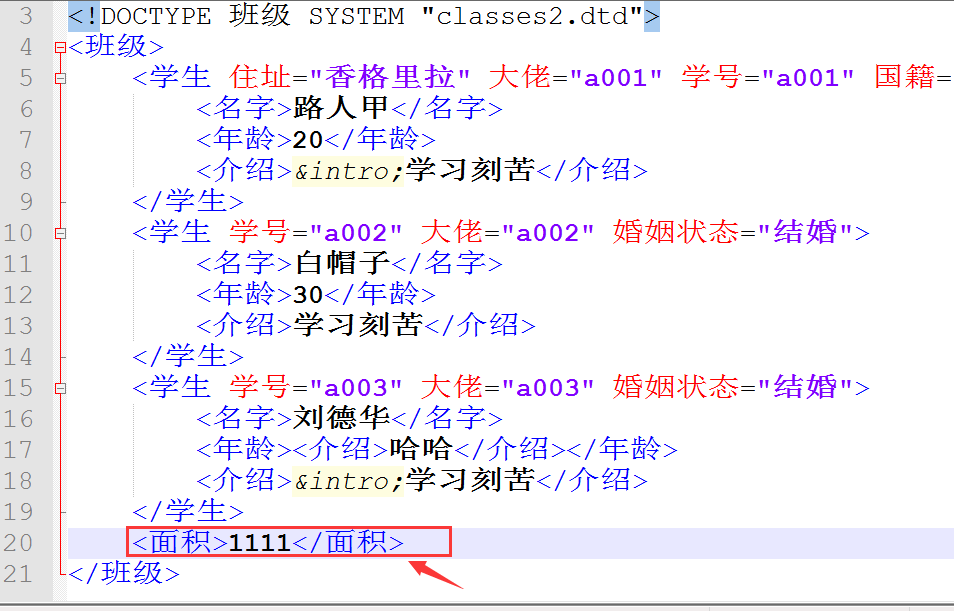
为xml文件多加个标签:
我自己多加个<面积>这个标签:
刷新我们的检验脚本:提示20行报错了!
两种解决错误的方法:
1.删除<面积>标签
2.dtd里面添加面积标签!
第一种解决报错的方法很简单不演示了,演示下第二种解决报错的方法:t 添加个面积成功解决了报错问题!这个JavaScript写的检测工具非常好用,方便我们的调试! XML入门系列就写到这里!Done~
XML学习入门的更多相关文章
- XML学习总结(二)——XML入门
XML学习总结(二)——XML入门 一.XML语法学习 学习XML语法的目的就是编写XML 一个XML文件分为如下几部分内容: 文档声明 元素 属性 注释 CDATA区 .特殊字符 处理指令(proc ...
- delphi操作xml学习笔记 之一 入门必读
Delphi 对XML的支持---TXMLDocument类 Delphi7 支持对XML文档的操作,可以通过TXMLDocument类来实现对XML文档的读写.可以利用TXMLDocum ...
- XML学习笔记(2)--dom4j操作XML
1. 介绍(四种方式的比较这部分转载自:http://www.blogjava.net/xcp/archive/2010/02/12/312617.html) 1)DOM(JAXP Crimson解析 ...
- XML新手入门 创建构造良好的XML(1)
XML新手入门 创建构造良好的XML(1) 2009-03-19 09:24 Kay Whatley IBM Developerworks 我要评论(0) 字号:T | T 本文描述了构建良好的XML ...
- 01-Spring Security框架学习--入门(二)
一.入门案例 Spring Security 自定义登录界面 通过之前的一节 01-Spring Security框架学习--入门(一)的简单演示,Spring security 使用框架自带的登录界 ...
- html标签学习入门 随笔
Html学习入门 随笔1: HTML 标题 HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的. 标题仅用于标题文本 不应该被使用在加粗字 ...
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- C# BackgroundWorker组件学习入门介绍
C# BackgroundWorker组件学习入门介绍 一个程序中需要进行大量的运算,并且需要在运算过程中支持用户一定的交互,为了获得更好的用户体验,使用BackgroundWorker来完成这一功能 ...
- 给深度学习入门者的Python快速教程 - 番外篇之Python-OpenCV
这次博客园的排版彻底残了..高清版请移步: https://zhuanlan.zhihu.com/p/24425116 本篇是前面两篇教程: 给深度学习入门者的Python快速教程 - 基础篇 给深度 ...
随机推荐
- golang操作mysql使用总结
前言 Golang 提供了database/sql包用于对SQL数据库的访问, 作为操作数据库的入口对象sql.DB, 主要为我们提供了两个重要的功能: sql.DB 通过数据库驱动为我们提供管理底层 ...
- 【Java基础】for循环实现在控制台打印水仙花数
代码: /* * 需求:在控制台输出所有的”水仙花数” * * 分析: * 什么是水仙花数呢? * 所谓的水仙花数是指一个三位数,其各位数字的立方和等于该数本身. * 举例:153就是一个水仙花数. ...
- springIOC源码分析(BeanFactroy)
启动spring容器加载bean的方式有两种:最基本的容器BeanFactory和高级容器ApplicationContext.这篇文章介绍使用BeanFactory加载bean时的整个过程,当然,A ...
- docker开启加速(第三篇)
前言: docker的镜像仓库在国外,下载会很慢,启用阿里云加速. 第一步:cd /etc/docker目录下,打开daemon.json 第二步:修改daemon.json文件,添加阿里云加速: ...
- K3 WISE安全认证方式
k/3中间层注册三种安全认证方式: 交互式用户方式,网络服务方式,信任方式,是指组件服务中生成的COM+应用程序中的组件包的运行账户(注册中间层后产生很多ebo开头的和kdsvrmgr组件包). 三种 ...
- java.io.FileNotFoundException关于使用Intellij Idea时系统找不到指定文件的解决方案
第一种:Intellij Idea 这个智障编辑器 在用的时候 是你在这个web目录下的空文件夹他是不给你部署的 解决在空文件夹下面随便放个文件夹就行了 第二种:也是最笨的方法,但是有前提条件就是 你 ...
- 【git】如何去解决fatal: refusing to merge unrelated histories
我在Github新建一个仓库,写了License,然后把本地一个写了很久仓库上传. 先pull,因为两个仓库不同,发现refusing to merge unrelated histories,无法p ...
- java中级——集合框架【3】-HashSet
HashSet package cn.jse.hashset; import java.util.HashSet; public class TestCollection { public stati ...
- Yii2总结
1. Web访问流程(即在浏览器中输入一个网址至浏览器展现页面结果的过程) a. 将输入的网址提取出域名,在本地hosts文件中查找对应的IP地址(windows为C:/windows/system3 ...
- mongodb3的使用
1.在windows下载安装mongodb 将下载好的zip压缩文件解压并重命名为mongo-3.0.6,并在根目录下新建文件夹data用于存放数据 2.启动mongod守护进程 使用命令mongod ...