webstorm ps
Webstorm 2019激活码(有效期至2020年9月3日)
6ZUMD7WWWU-eyJsaWNlbnNlSWQiOiI2WlVNRDdXV1dVIiwibGljZW5zZWVOYW1lIjoiSmV0cyBHcm91cCIsImFzc2lnbmVlTmFtZSI6IiIsImFzc2lnbmVlRW1haWwiOiIiLCJsaWNlbnNlUmVzdHJpY3Rpb24iOiIiLCJjaGVja0NvbmN1cnJlbnRVc2UiOmZhbHNlLCJwcm9kdWN0cyI6W3siY29kZSI6IklJIiwiZmFsbGJhY2tEYXRlIjoiMjAxOS0wOS0wMyIsInBhaWRVcFRvIjoiMjAyMC0wOS0wMiJ9LHsiY29kZSI6IkFDIiwiZmFsbGJhY2tEYXRlIjoiMjAxOS0wOS0wMyIsInBhaWRVcFRvIjoiMjAyMC0wOS0wMiJ9LHsiY29kZSI6IkRQTiIsImZhbGxiYWNrRGF0ZSI6IjIwMTktMDktMDMiLCJwYWlkVXBUbyI6IjIwMjAtMDktMDIifSx7ImNvZGUiOiJQUyIsImZhbGxiYWNrRGF0ZSI6IjIwMTktMDktMDMiLCJwYWlkVXBUbyI6IjIwMjAtMDktMDIifSx7ImNvZGUiOiJHTyIsImZhbGxiYWNrRGF0ZSI6IjIwMTktMDktMDMiLCJwYWlkVXBUbyI6IjIwMjAtMDktMDIifSx7ImNvZGUiOiJETSIsImZhbGxiYWNrRGF0ZSI6IjIwMTktMDktMDMiLCJwYWlkVXBUbyI6IjIwMjAtMDktMDIifSx7ImNvZGUiOiJDTCIsImZhbGxiYWNrRGF0ZSI6IjIwMTktMDktMDMiLCJwYWlkVXBUbyI6IjIwMjAtMDktMDIifSx7ImNvZGUiOiJSUzAiLCJmYWxsYmFja0RhdGUiOiIyMDE5LTA5LTAzIiwicGFpZFVwVG8iOiIyMDIwLTA5LTAyIn0seyJjb2RlIjoiUkMiLCJmYWxsYmFja0RhdGUiOiIyMDE5LTA5LTAzIiwicGFpZFVwVG8iOiIyMDIwLTA5LTAyIn0seyJjb2RlIjoiUkQiLCJmYWxsYmFja0RhdGUiOiIyMDE5LTA5LTAzIiwicGFpZFVwVG8iOiIyMDIwLTA5LTAyIn0seyJjb2RlIjoiUEMiLCJmYWxsYmFja0RhdGUiOiIyMDE5LTA5LTAzIiwicGFpZFVwVG8iOiIyMDIwLTA5LTAyIn0seyJjb2RlIjoiUk0iLCJmYWxsYmFja0RhdGUiOiIyMDE5LTA5LTAzIiwicGFpZFVwVG8iOiIyMDIwLTA5LTAyIn0seyJjb2RlIjoiV1MiLCJmYWxsYmFja0RhdGUiOiIyMDE5LTA5LTAzIiwicGFpZFVwVG8iOiIyMDIwLTA5LTAyIn0seyJjb2RlIjoiREIiLCJmYWxsYmFja0RhdGUiOiIyMDE5LTA5LTAzIiwicGFpZFVwVG8iOiIyMDIwLTA5LTAyIn0seyJjb2RlIjoiREMiLCJmYWxsYmFja0RhdGUiOiIyMDE5LTA5LTAzIiwicGFpZFVwVG8iOiIyMDIwLTA5LTAyIn0seyJjb2RlIjoiUlNVIiwiZmFsbGJhY2tEYXRlIjoiMjAxOS0wOS0wMyIsInBhaWRVcFRvIjoiMjAyMC0wOS0wMiJ9XSwiaGFzaCI6IjE0Mjg5NzUwLzAiLCJncmFjZVBlcmlvZERheXMiOjcsImF1dG9Qcm9sb25nYXRlZCI6ZmFsc2UsImlzQXV0b1Byb2xvbmdhdGVkIjpmYWxzZX0=-Gd8RATyTEnHcAydKuC7N1ZdeLaMP9IR+nlPyVxvLsczAUTGKxcuAYbfz/uVtepg8ey4NfJlPNS+AGcGz8x7ImkX9jEV9KElMxPu3tKSdF/WKo6JCONX7UtudYa/9EQum3banxci/qH7jejSrFZSN+YjWQiYTR0Q8gq4/a2RyQTgseZfpImY/nXkOWLwWArr/p+4ddp/bWQN4nLTW+Z4ZaQeLE96Z9viCdn62EKOcR02Hfr9Oju9VYQh1L8pGrTqNey5nUSv/LQUbVwo5qoYbBRos8l6ewkFNGsuC3vtOgGWSgkgChbDjWhW4Nkm4vDM2NFAphMsS1dgyPw3eJ3C+6A==-MIIElTCCAn2gAwIBAgIBCTANBgkqhkiG9w0BAQsFADAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBMB4XDTE4MTEwMTEyMjk0NloXDTIwMTEwMjEyMjk0NlowaDELMAkGA1UEBhMCQ1oxDjAMBgNVBAgMBU51c2xlMQ8wDQYDVQQHDAZQcmFndWUxGTAXBgNVBAoMEEpldEJyYWlucyBzLnIuby4xHTAbBgNVBAMMFHByb2QzeS1mcm9tLTIwMTgxMTAxMIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAxcQkq+zdxlR2mmRYBPzGbUNdMN6OaXiXzxIWtMEkrJMO/5oUfQJbLLuMSMK0QHFmaI37WShyxZcfRCidwXjot4zmNBKnlyHodDij/78TmVqFl8nOeD5+07B8VEaIu7c3E1N+e1doC6wht4I4+IEmtsPAdoaj5WCQVQbrI8KeT8M9VcBIWX7fD0fhexfg3ZRt0xqwMcXGNp3DdJHiO0rCdU+Itv7EmtnSVq9jBG1usMSFvMowR25mju2JcPFp1+I4ZI+FqgR8gyG8oiNDyNEoAbsR3lOpI7grUYSvkB/xVy/VoklPCK2h0f0GJxFjnye8NT1PAywoyl7RmiAVRE/EKwIDAQABo4GZMIGWMAkGA1UdEwQCMAAwHQYDVR0OBBYEFGEpG9oZGcfLMGNBkY7SgHiMGgTcMEgGA1UdIwRBMD+AFKOetkhnQhI2Qb1t4Lm0oFKLl/GzoRykGjAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBggkA0myxg7KDeeEwEwYDVR0lBAwwCgYIKwYBBQUHAwEwCwYDVR0PBAQDAgWgMA0GCSqGSIb3DQEBCwUAA4ICAQAF8uc+YJOHHwOFcPzmbjcxNDuGoOUIP+2h1R75Lecswb7ru2LWWSUMtXVKQzChLNPn/72W0k+oI056tgiwuG7M49LXp4zQVlQnFmWU1wwGvVhq5R63Rpjx1zjGUhcXgayu7+9zMUW596Lbomsg8qVve6euqsrFicYkIIuUu4zYPndJwfe0YkS5nY72SHnNdbPhEnN8wcB2Kz+OIG0lih3yz5EqFhld03bGp222ZQCIghCTVL6QBNadGsiN/lWLl4JdR3lJkZzlpFdiHijoVRdWeSWqM4y0t23c92HXKrgppoSV18XMxrWVdoSM3nuMHwxGhFyde05OdDtLpCv+jlWf5REAHHA201pAU6bJSZINyHDUTB+Beo28rRXSwSh3OUIvYwKNVeoBY+KwOJ7WnuTCUq1meE6GkKc4D/cXmgpOyW/1SmBz3XjVIi/zprZ0zf3qH5mkphtg6ksjKgKjmx1cXfZAAX6wcDBNaCL+Ortep1Dh8xDUbqbBVNBL4jbiL3i3xsfNiyJgaZ5sX7i8tmStEpLbPwvHcByuf59qJhV/bZOl8KqJBETCDJcY6O2aqhTUy+9x93ThKs1GKrRPePrWPluud7ttlgtRveit/pcBrnQcXOl1rHq7ByB8CFAxNotRUYL9IF5n3wJOgkPojMy6jetQA5Ogc8Sm7RG6vg1yow==
webstorm 引入 git bash命令行
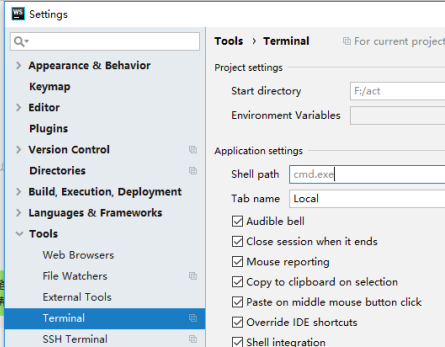
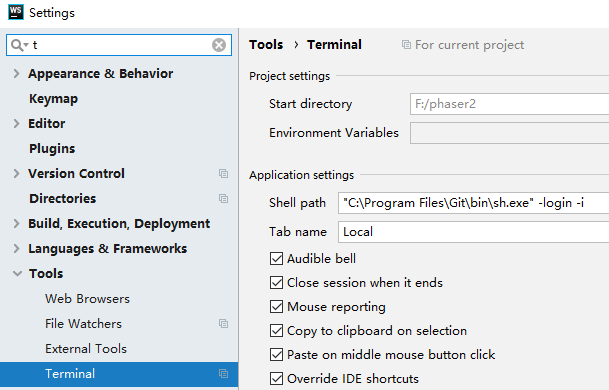
setting->tools->terminal-> shell path
默认是cmd.exe 改为git的安装目录,后面加 -login -i 自动登陆 "C:\Program Files\Git\bin\sh.exe" -login -i


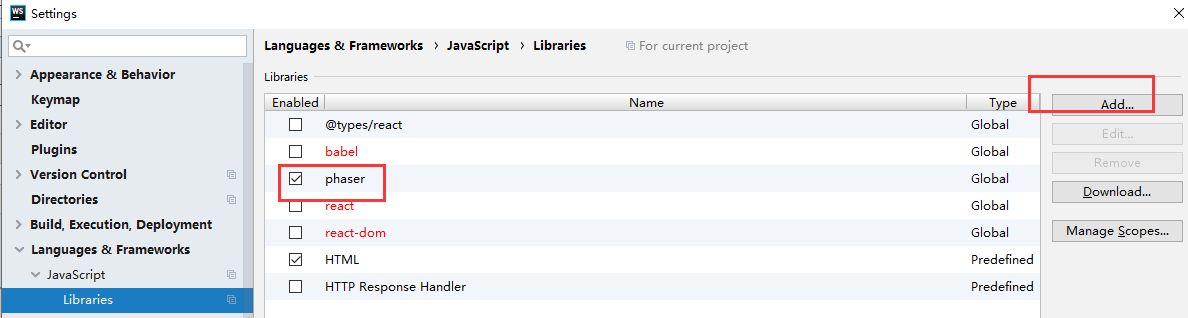
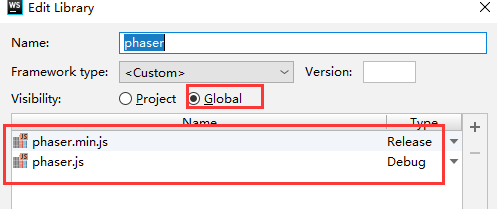
webstorm添加代码提示

手动添加 Add... 选择Global,添加非压缩js, type是Debug,提供代码提示

ctrl + alt + s打开settings,找到editor下的code style 下的JavaScript,点击就会出现调整缩进的设置。
ctrl + alt + L 格式化
ctrl +f 查找
ctrl + r 替换
ctrl+shift+f 全局查找
alt+L 关闭所有
webstorm ctrl +/- 自动识别折叠
进入代码编辑区域 esc
直接换行 shift+enter
utf-8设置
File----Settings-----editer---fileencoding
webstorm less 样式格式化
<style rel="stylesheet/less" lang="less" scoped>
2. webstorm 添加双项目
setting -> Directories -> Add Content Root (alt+c)
3. webstorm比较两个文件
选中两个文件 -> view 菜单 -> compare files(ctrl+d)
4.webstorm 报错
Page 'http://localhost:63342/a…ular/projectEdu/img/1.jpg' requested without authorization,
you can copy URL and open it in browser to trust it.
在webStorm编辑器的File>setting > Build,Execution,Deployment > debugger 选项下,勾选
Allow unsigned requests
5.取消自动保存
在 Preferences > Appearance & Behavior > System Settings 中
取消 synchronize files on frame or editor tab activation
取消 save files on frame deactivation
没保存提示
editor -> editor tabs -> mark modified tabs with asterisk
6.webstorm使用IP访问
设置- debugger 端口号改成4位数,如 8081 勾选 can accept external connections
快捷键文档
https://wiki.jikexueyuan.com/project/intellij-idea-tutorial/keymap-introduce.html
ctrl + w 选中代码块
Ctrl + E 显示最近打开的文件记录列表 (必备)
Ctrl + J 插入自定义动态代码模板 (必备)
Ctrl + P 方法参数提示显示 (必备)
Ctrl + Q 光标所在的变量 / 类名 / 方法名等上面(也可以在提示补充的时候按),显示文档内容
Ctrl + B 进入光标所在的方法/变量的接口或是定义处,等效于 Ctrl + 左键单击 (必备)
Ctrl + H 显示当前类的层次结构
Ctrl + Delete 删除光标后面的单词或是中文句 (必备)
Ctrl + 左方向键 光标跳转到当前单词 / 中文句的左侧开头位置 (必备)
Ctrl + 右方向键 光标跳转到当前单词 / 中文句的右侧开头位置 (必备)
Alt + `|显示版本控制常用操作菜单弹出层 (必备)
Alt + Home 定位 / 显示到当前文件的 Navigation Bar
Alt + Enter IntelliJ IDEA 根据光标所在问题,提供快速修复选择,光标放在的位置不同提示的结果也不同 (必备)
Alt + 左右方向键 切换当前已打开的窗口中的子视图,比如Debug窗口中有Output、Debugger等子视图,用此快捷键就可以在子视图中切换 (必备)
Alt + 前后方向键 当前光标跳转到当前文件的前一个方法名位置 (必备)
Shift + F2 跳转到上一个高亮错误 或 警告位置
Shift + F4 对当前打开的文件,使用新Windows窗口打开,旧窗口保留
Shift + Tab 取消缩进 (必备)
Shift + End/home 选中光标到当前行尾位置
Ctrl + Alt + T 对选中的代码弹出环绕选项弹出层 (必备)
Ctrl + Alt + F7 显示使用的地方。寻找被该类或是变量被调用的地方,用弹出框的方式找出来
Ctrl + Alt + 左右方向键 退回到上一个操作的地方 (必备)
Ctrl + Alt + 右括号([]) 在打开多个项目的情况下,切换下一个项目窗口
Ctrl + Shift + R 根据输入内容替换对应内容,范围为整个项目 或 指定目录内文件 (必备)
Ctrl + Shift + J 自动将下一行合并到当前行末尾 (必备)
Ctrl + Shift + N 通过文件名定位 / 打开文件 / 目录,打开目录需要在输入的内容后面多加一个正斜杠 (必备)
Ctrl + Shift + U 对选中的代码进行大 / 小写轮流转换 (必备)
Ctrl + Shift + C 复制当前文件磁盘路径到剪贴板 (必备)
Ctrl + Shift + V 弹出缓存的最近拷贝的内容管理器弹出层
Ctrl + Shift + B 跳转到类型声明处 (必备)
Ctrl + Shift + I 快速查看光标所在的方法 或 类的定义
Ctrl + Shift + [] 选中从光标所在位置到它的顶部中括号位置 (必备)
Ctrl + Shift +- 展开所有代码 (必备)
Ctrl + Shift + 1,2,3...9 快速添加指定数值的书签 (必备)
Ctrl + Shift + 左方向键 在代码文件上,光标跳转到当前单词 / 中文句的左侧开头位置,同时选中该单词 / 中文句 (必备)
Ctrl + Shift + 前方向键 光标放在方法名上,将方法移动到上一个方法前面,调整方法排序 (必备)
F4 编辑源 (必备)
F11 添加书签 (必备)
ESC 从工具窗口进入代码文件窗口 (必备)
=====================================
ps
窗口-字符-查行高 字体大小
ctrl+ ; 去掉线
webstorm ps的更多相关文章
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webstorm卡顿问题
近期随着项目开展,文件逐渐增大,webstrom频繁出现卡顿,而且时有崩溃现象,提示没有足够的内存来执行请求的操作,需要增加Xms设置. 解决办法: 1.找到WebStorm.exe.vmoption ...
- webstorm添加*.vue文件代码提醒支持webstorm支持es6vue里支持es6写法
本文转自:http://www.lred.me/2016/01/07/webstorm%E6%B7%BB%E5%8A%A0-vue%E6%96%87%E4%BB%B6%E6%94%AF%E6%8C%8 ...
- 解决webstorm卡顿问题
webstorm强大的功能就不多做介绍了.但是它的缺点也显而易见:吃内存. 电脑配置稍低一点,运行webstorm就特别容易卡顿,特别是项目比较大的时候,那卡顿得不要不要的. 在我的笔记本8g内存 2 ...
- CSS预编译器配置-------LESS Sass Stylus webstorm
预编译器配置说明 开头语,发挥CSS预处器的作用是一种很有挑战性的事情.CSS预处器有不同的语言,就有不同的语法和功能. 语法 在使用CSS预处器之前最重要的是对语法的理解,幸运的是,这三种CSS预处 ...
- webstorm 文件历史找回~ 恢复正确状态~
事情的经过时这样的~ 我写好的HTML 我新下载了sublime text3 用这个打开了下 结果都变乱码了~ 大概截个图 都恢复了 就不瞎搞了 webstorm有错误的记录都有真好~ 恢复的具体操 ...
- webstorm启动bug
场景描述: win10系统下,webstorm(32位)经常遇到无法启动的情况. 解决方案: 重启电脑. 1.win10系统需要更新时,webstorm无法启动,此为win10 bug,重启时,系统自 ...
- webstorm 主题设置 皮肤设置
推荐个编辑器主题下载的一个网站. Color Themes 网址:http://color-themes.com [点这里直接跳转] 但是,只支持几个编辑器. 各种颜色搭配的主题,随你选择!我个 ...
随机推荐
- 题解-PKUWC2018 Slay the Spire
Problem loj2538 Solution 在考场上当然要学会写暴力,考虑如果手上已经有了\(a\)张攻击牌和\(b\)张强化牌: 首先强化牌会在攻击牌之前用(废话),其次要将两种牌分别从大往小 ...
- Zabbix3.0.4监控Windows的CPU使用百分比并在CPU使用率超过90%触发报警
Zabbix3.0.4监控Windows的CPU使用百分比 Zabbix 自带的模块没有 CPU 使用率(百分比)这个监控项,我们可以通过添加计数器的方式实现 CPU 百分比的监控. 1.在Zabbi ...
- WebSocket参考
websocker是一种网页和服务端建立tcp全双工通信的技术,可以不再让页面进行向服务器发送轮询请求. 需要注意使用的场景,如果建立的tcp过多的话,会对服务器有很大压力. WebSocket前后台 ...
- 前端 -----jQuery的事件绑定和解绑
11-jQuery的事件绑定和解绑 1.绑定事件 语法: bind(type,data,fn) 描述:为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数. 参数解释: type (S ...
- <转载>关系规范化之求最小函数依赖集(最小覆盖)
原文链接http://blog.csdn.net/icurious/article/details/51240114 最小函数依赖集 一.等价和覆盖 定义:关系模式R<U,F>上的两个依赖 ...
- tcp协议简单了解
HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送 ...
- hive学习03-求一年中的最大温度
知识点: substr.concat函数的使用: row_number() over(distribute by year sort by temp desc) #按照年分组,按照tmp去排序 需 ...
- wet 下载jdk 64位
wget --no-cookies --no-check-certificate --header "Cookie: gpw_e24=http%3A%2F%2Fwww.oracle.com% ...
- PID控制器开发笔记之八:带死区的PID控制器的实现
在计算机控制系统中,由于系统特性和计算精度等问题,致使系统偏差总是存在,系统总是频繁动作不能稳定.为了解决这种情况,我们可以引入带死区的PID算法. 1.带死区PID的基本思想 带死区的PID控制算法 ...
- Confluence 6 修改 Home 目录的位置
当 Confluence 第一次启动的时候,Confluence 将会读取 confluence-init.properties 文件并从这个文件中确定如何去查找 Home 目录. 希望修改 home ...
