Vue之子组件
全局组件
<script src="./static/vue.min.js"></script> // 导入vue
<body>
<div id="app"></div>
<script>
Vue.component('global-component', {
template: `
<div>
<h3>{{ wanrong }}</h3>
<h2>{{ wanrong }}</h2>
</div>
`,
data() {
return {
wanrong: 'Hello Wanrong',
}
},
}); new Vue({
el: '#app',
template: `<global-component></global-component>`,
}) </script>
</body>
全局组件不用再根实例中注册,可以直接在div标签中使用。
<body>
<div id="app">
<global-component></global-component>
</div>
<script>
Vue.component('global-component', {
template: `
<div>
<h3>{{ wanrong }}</h3>
<h2>{{ wanrong }}</h2>
</div>
`,
data() {
return {
wanrong: 'Hello Wanrong',
}
},
}); new Vue({
el: '#app',
}) </script>
</body
全局组件的复用:
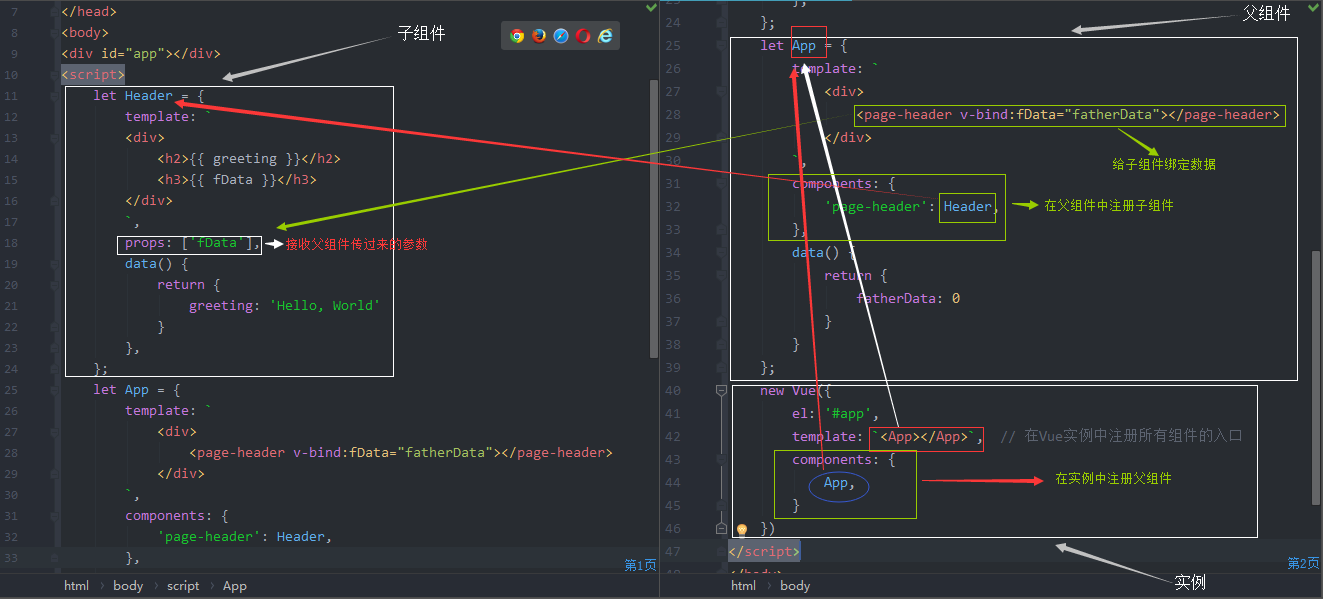
下图为子组件与父组件之间通信的结构关系图,整体写法结构如下:

组件系统之数据通信

组件系统之混用
方法调用及参数传递

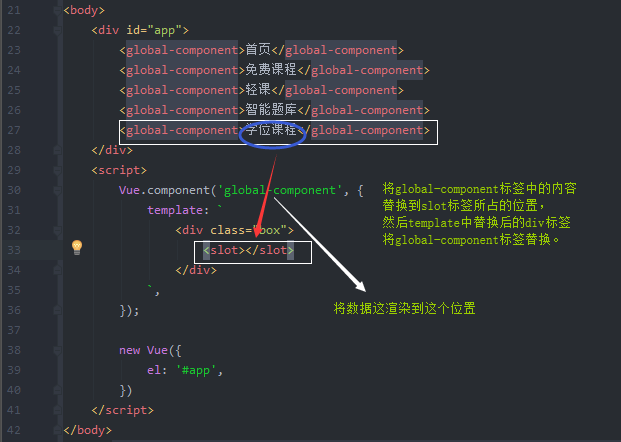
组件系统之插槽
简单点理解就是将模板中的标签替换到注册的标签的位置。注册的标签中的内容替换slot标签(将整个标签替换)。

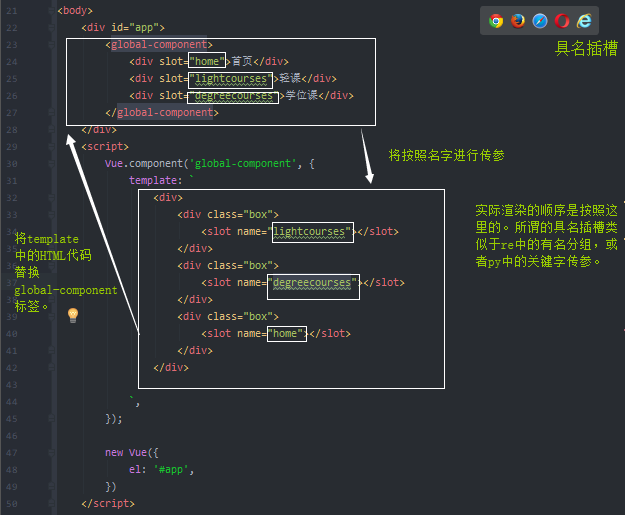
组件系统之具名插槽

0
Vue之子组件的更多相关文章
- Vue 给子组件传递参数
Vue 给子组件传递参数 首先看个例子吧 原文 html <div class="container" id="app"> <div clas ...
- js 实现vue—引入子组件props传参
参考:https://www.cnblogs.com/xiaohuochai/p/7388866.html 效果 html <!DOCTYPE html> <html> < ...
- element-ui(或者说Vue的子组件)绑定的方法中传入自定义参数
比如el-upload中的 :on-success= fn,其实是给组件el-upload传递一个prop,这样写的话fn只能接受upload组件规定的参数,如果想自己传递父组件中的参数比如b,要写成 ...
- Vue.js 子组件的异步加载及其生命周期控制
前端开发社区的繁荣,造就了很多优秀的基于 MVVM 设计模式的框架,而组件化开发思想也越来越深入人心.这其中不得不提到 Vue.js 这个专注于 VM 层的框架. 本文主要对 Vue.js 组件化开发 ...
- vue pros 子组件接收父组件传递的值
1.子组件 ItemTemplate.vue <template> <div class="item"> <li v-for="pdata ...
- vue $emit子组件传出多个参数,如何在父组件中在接收所有参数的同时添加自定义参数
Vue.js 父子组件通信的十种方式 前言 很多时候用$emit携带参数传出事件,并且又需要在父组件中使用自定义参数时,这时我们就无法接受到子组件传出的参数了.找到了两种方法可以同时添加自定义参数的方 ...
- 浅入深出Vue:子组件与数据传递
上一篇了解了组件的概念及在使用中需要注意的地方.在面对单个组件逻辑复杂需要拆分时,难免会遇到父子组件之间数据传递的问题.那么我们来了解一下在父子组件之间进行数据传递时需要遵循哪些约定,以及要注意哪些问 ...
- Vue访问子组件实例或子元素
1 尽管存在 prop 和事件,有的时候你仍可能需要在 JavaScript 里直接访问一个子组件(例如,调用子组件的方法).为了达到这个目的,你可以通过 ref 特性为这个子组件赋予一个 ID 引用 ...
- vue.js_09_vue-父子组件的传值方法
1.父向子传递数据 1>定义一个父组件和一个子组件 2>父组件通过v-bind绑定传递的数据 :parentmsg="msg" 3>子组件需要通过 props: ...
随机推荐
- [福大软工] Z班 第2次成绩排行榜
作业链接 http://www.cnblogs.com/easteast/p/7469291.html 评分细则 本次个人项目分数由三部分组成,分别是 (1)博客 - 20分,分数组成如下: 在文章开 ...
- 【转】Vue组件一-父组件传值给子组件
Vue组件一-父组件传值给子组件 开始 Vue组件是学习Vue框架最比较难的部分,而这部分难点我认为可以分为三个部分学习,即 组件的传值 - 父组件向子组件中传值 事件回馈 - 子组件向父组件发送消息 ...
- (转)Spring Boot 2 (九):【重磅】Spring Boot 2.1.0 权威发布
http://www.ityouknow.com/springboot/2018/11/03/spring-boot-2.1.html 如果这两天登录 https://start.spring.io/ ...
- C#多线程编程のSemaphore(信号量,负责协调各个线程)
Semaphore负责协调线程,可以限制对某一资源访问的线程数量 这里对SemaphoreSlim类的用法做一个简单的例子: namespace WpfApplication6 { /// <s ...
- Error response from daemon: --cluster-store and --cluster-advertise daemon configurations are incompatible with swarm mode
将docker worker node加入swarm集群时,出现以下错误 1.试验环境: centos7 2.报错翻译:--cluster-store和--cluster-advertise后台配置与 ...
- [HEOI2016/TJOI2016]求和
嘟嘟嘟 好多人(神仙)都说这是NTT例题,然后我就做了-- 做这题,需要一下前置技能: 1.第二类斯特林数 2.NTT 3.没有公式恐惧症 额--不会斯特林数的话(就像我),知道通项公式也行. 这个博 ...
- P1433 吃奶酪(搜索DFS+记忆化)
emmmmm,我还是看了题解的....尴尬,其实不用记忆化搜索也是可以的.因为我不用也是最后一个点超时.但是我是用的贪心+DFS...超时的原因是贪心....mmp,本来加贪心就是为了不超时.... ...
- Matconvnet安装
本文主要介绍Linux下Matconvnet的安装注意事项. 最近帮老师校验一份超分的代码,用到了matconvnet深度学习工具包.代码里面使用的是Matconvnet-1.0-beta20版本, ...
- visualbox 安装
1.下载地址:官网 2.安装步骤 3.新建虚拟机
- linux使用.net core 创建简单的MVC
1 创建MVC 2.修改默认绑定的端口方法 ,在Program.cs 的Build之前加入 .UseUrls("http://*:8888")
