js中字符串和数组的使用
函数:
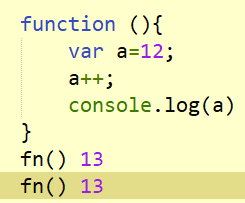
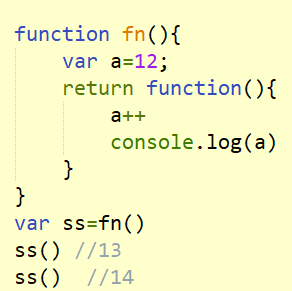
函数在调用的时候,会形成一个私有作用域,内部的变量不会被外面访问,这种保护机制叫闭包。这就意味着函数调用完毕,这个函数形成的栈内存会被销毁。

但有时候我们不希望他被销毁。
函数归属谁跟它在哪调用没有关系,跟在哪定义有关。

Fn()调用完毕后得到的是一个匿名函数,但是这个函数在fn这个作用域下定义的,所以这个匿名函数内部的变量在fn作用域下查找。这种写法可以使函数内部的变量不被销毁
基类的Object子类有:
Function 函数
Array 数组
Number 数字
Boolean 布尔
String 字符串
Date 日期
Math 算术
regExp 正则
函数数组数字布尔字符串日期算数正则都是类。本质都是函数。
String 类
定义字符串的方法
var st=new String(“hello world”)
简写
var st=“hello world”
1.字符串的加号运算 + 仅仅就是拼接 这种方法 叫字符串拼接
2.字符串prototype上的方法
1.charAt()返回指定位置的字符 var s=st.charAt(2)
2.concat()链接两个或多个字符串,并返回新的 var s=st.soncat(sd,"hello world");
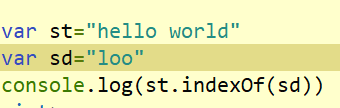
3.index Of()返回某个字符串在字符中首次出现的位置,没有就是-1

4.lastIndex Of() 功能和indexOf一样 不过是从后往前
5.match()
6.Search()
7.Replace()
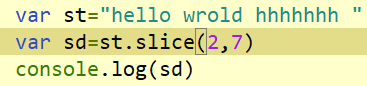
8.slice()截取字符串的一部分

9.splice()将字符串按某种形式分割成数组

10.substr()也是截取和slice()有点区别

(1) substring() 跟slice一样
(2) toLowerCase() 将字符串的中字符都变成小写
(3) toUpperCase() 将字符串中的字符都变成大写
(4) trim() 去掉字符串两端的空白
每个函数都天然带一个return。如果写return返回声明就是什么,如果不写就是undefined。
类本质也是函数,里面也有return但是默认是Object,如果强制return一个值,不会造成影响,如果return是一个对象,就会造成影响

Array 数组这类
var arr=new Array(“12”,zhangsan)
简写
var arr=【12,“张三”】
数组的基本方法:
1.push()在数组结尾添加一个新元素,返回值是数组长度

2.unshift() 在数组结尾添加一个元素返回是数组长度
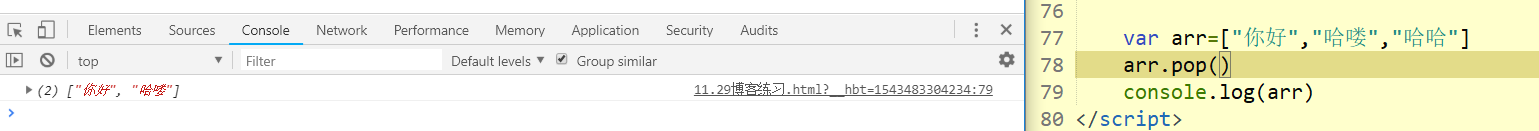
3.pop()删除数组最后一个元素,返回是删除那个元素

4.shift()删除数组第一个元素,返回是删除那个元素
5.slice()截取数组一部分,并返回新的数组。对原来数组没有影响

6.splice()在数组中添加或删除元素

7.sort() 给数组中的元素排序
8.reverse() 反转数组中元素的顺序
9.toString() 将数组转换成字符串格式的数组,并返回结果

10.concat()合并多个数组,并返回它的值

11.indexOf()检索数组中元素,并返回它所在位置,没有就是-1

12.jion()将数组所有元素转成一个字符串

//数组去重
var arr=[12,45,12,23,12,23];
var ass=[];
for(var i=0;i<arr.length;i++){
if(ass.indexOf(arr[i])==-1){
ass.push(arr[i])
}
}
js中字符串和数组的使用的更多相关文章
- js中字符串与数组的相互转换
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- js课程 3-10 js中字符串函数数组函数和其它语言中对应函数的区别和联系是什么
js课程 3-10 js中字符串函数数组函数和其它语言中对应函数的区别和联系是什么 一.总结 一句话总结:js中是对象点方法的形式,这些方法都是对象的方法,而在php.java中却不是这样. 1.j ...
- JS中字符串与数组的一些常用方法
真是恨透了这些类似于substring substr slice 要么长得像,要么就功能相近的方法... 1⃣️string 1.substring(start开始位置的索引,end结束位置索引) 截 ...
- JS中字符串和数组的相互转化
题目:利用var s1=prompt("请输入任意的字符串:") ,可以获取用户输入的字符串,试编程将用户输入的字符串“反转”,并且将字符串输出. 思路:字符串对象的方法中并没有实 ...
- js中字符串和数组相互转化的方法
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Helvetica Neue"; color: #e4af0a } p. ...
- js中字符串和数组的常用转换处理方法
1.split("分割条件(正则表达式或者字符)") 字符串 ==> 数组 默认返回数组 (1) 将单词分割为字符 "hello".split(" ...
- js中字符串转数组,数组转字符串及逆序的方法
var str = "a,b,c,d,e,f,g";//声明一个字符串 str = str.split(',').reverse();//用split函数拆分成数组对象,再用rev ...
- js中对arry数组的各种操作小结
最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊,为了在以后的工作中写出最优化的代码,我 ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
随机推荐
- Redux和React
export app class Compo1 extends Component{ } Compo1.propType = { a:PropTypes.string, fn:PropTypes.fu ...
- python爬虫学习之Scrapy框架的工作原理
一.Scrapy简介 Scrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架. 可以应用在包括数据挖掘,信息处理或存储历史数据等一系列的程序中. 其最初是为了 页面抓取 (更确切来说, 网 ...
- 细说SpringDI Setter注入
依赖注入(DI)是一个过程,通过这个过程,对象可以通过构造函数参数,工厂方法的参数或者在构造或返回对象实例后设置的属性来定义它们的依赖关系从工厂方法.然后容器在创建bean时注入这些依赖关系.这个过程 ...
- 折腾nock给jsonp进行单元测试
概述 前几天学习用Jest和nock.js对异步api进行单元测试.在项目中,我用到了jsonp,自然想到对jsonp进行单元测试. 过程很折腾,结果很有趣. jsonp.js 首先axios或者fe ...
- Error running 'Unnamed': Address localhost:1099 is already in use
当使用idea运行项目时,出现‘Error running 'Unnamed': Address localhost:1099 is already in use’. 解决方案: 1.打开任务管理器 ...
- Xamarin.Android 使用 SimpleAdapter 打造 ListView 万能适配器
第一步:创建 layout1.axml 来展示列表详细内容 <?xml version="1.0" encoding="utf-8"?> <L ...
- 【Guava】使用Guava的RateLimiter做限流
一.常见的限流算法 目前常用的限流算法有两个:漏桶算法和令牌桶算法. 1.漏桶算法 漏桶算法的原理比较简单,请求进入到漏桶中,漏桶以一定的速率漏水.当请求过多时,水直接溢出.可以看出,漏桶算法可以强制 ...
- mysql 开发基础系列14 字符集
字符集是一套文字符号及其编码,比较规则的集合.第一个字符集是ascll(american standard code for information interchange). 1. 选择合适的字 ...
- Java I/O : Java中的进制详解
作者:李强强 上一篇,泥瓦匠基础地讲了下Java I/O : Bit Operation 位运算.这一讲,泥瓦匠带你走进Java中的进制详解. 一.引子 在Java世界里,99%的工作都是处理这高层. ...
- HashTable原理与源码分析
本文版权归 远方的风lyh和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作,如有错误之处忘不吝批评指正! HashTable内部存储结构 HashTable内部存储结构为数组+单向链 ...
