JavaScript的文档对象模型DOM
小伙伴们之前我们讲过很多JavaScript的很多知识点,可以点击回顾一下:
《JavaScript大厦之JS运算符》;
《JavaScript工作原理:内存管理 + 如何处理4个常见的内存泄露》;
《js 大厦之JavaScript事件》;
《JavaScript定义函数的几种方式》;
《JavaScript工作体系中不可或缺的函数》;
以及本文最接近的《细说JavaScript BOM》,这次本文要给大家介绍JavaScript的DOM
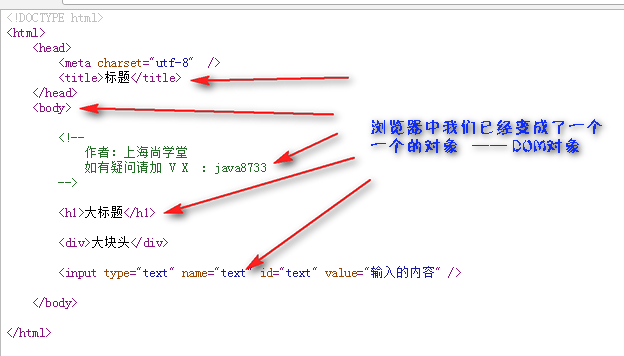
DOM:document object model 文档对象模型
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。通俗点,DOM就是我们写的HTML元素被加载到网页后被转化成一个一个的对象,我们称为DOM对象,通过操作这些DOM对象,实际上就是操作我们的HTML元素,进而改变我们网页的内容和样式等。
原始的html 文档

浏览器中的文档源码

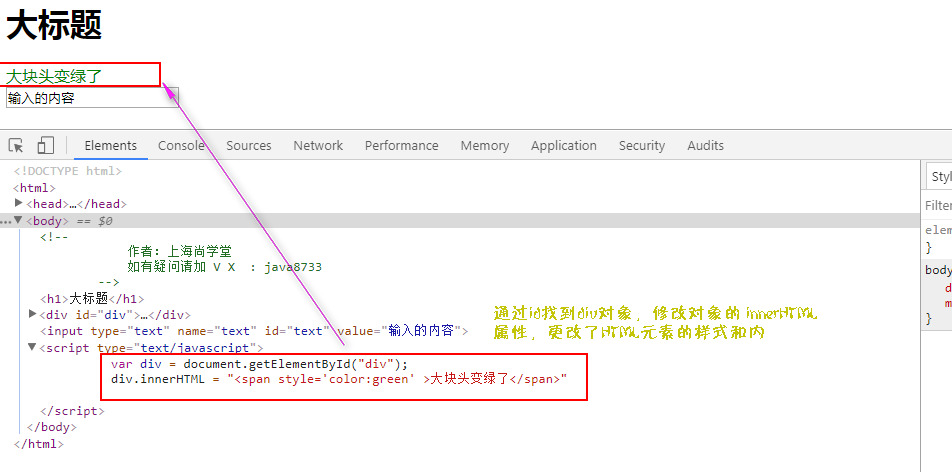
浏览器加工展示

通过DOM对象,将状态反应到html文档,影响浏览器的展示

其实DOM对象就是html文档中元素的抽象,抽象出的对象提供许多属性和方法来操作这些元素,即我们说的编程接口。现实中我们都通过DOM对象操作html页面。
JavaScript的文档对象模型DOM的更多相关文章
- JavaScript编程:文档对象模型DOM
5.文档对象模型DOM JS里的DOM和XML里的DOM不同,但是解析方式是一样的. document.getElementByID("id")根据ID获得元素节点. 创建和操作节 ...
- 认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。元素、属性和文本的树结构(节点树)。
认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面代码 ...
- 文档对象模型DOM通俗讲解
转自:http://www.jb51.net/article/42671.htm 在开始之前先说一点,DOM是非常容易理解的,但是大家说的太官方,让人很是难于理解,我们就用非常简单的语言翻译一遍.加深 ...
- 文档对象模型DOM
文档对象模型 DOM 1 DOM概述 1.1 什么是DOM 文档对象模型 Document Object Model 提供给用户操作document obj 的标准接口 文档对象模型 是表示和操作 H ...
- 第10章 文档对象模型DOM 10.1 Node节点类型
DOM是针对 HTML 和 XML 文档的一个 API(应用程序编程接口) .DOM描绘了一个层次化的节点树,允许开发人员添加.移除和修改页面的某一部分.DOM 脱胎于Netscape 及微软公司创始 ...
- 第10章 文档对象模型DOM 10.2 Document类型
Document 类型 JavaScript 通过 Document 类型表示文档.在浏览器中, document 对象是 HTMLDocument (继承自 Document 类型)的一个实例,表示 ...
- 第10章 文档对象模型DOM 10.3 Element类型
Element 类型用于表现 XML或 HTML元素,提供了对元素标签名.子节点及特性的访问. 要访问元素的标签名,可以使用 nodeName 属性,也可以使用 tagName 属性:这两个属性会返回 ...
- 文档对象模型DOM(二)
练习: 要求:界面上有个登录按钮,点击登录的时候,界面中弹出一个登录的方框,点击登录方框中的×的,登录方框消失. <!DOCTYPE html> <html> <head ...
- 文档对象模型DOM(一)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 模型被构造为对象的树. HTML DOM 树 每加载一个标记 注释 或者属性,就将其当 ...
随机推荐
- checkinstall
一.简介 Linux 的源码安装工具 CheckInstall
- boost中bind的使用
:first-child { margin-top: 0px; } .markdown-preview:not([data-use-github-style]) h1, .markdown-previ ...
- typescript如何判断实例是否实现了接口?
·不能用instanceof,因为运行时不存在Interface ·TS 中判断是否实现接口的核心原则是基于结构而不是基于名称的.即鸭子类型判断. ·实现: interface A{ discrimi ...
- go的语法
概述 有接触go语言,工作中用的比较少,偶尔做个小项目,最近看到的一个项目也从go迁移到java. 但是对go还是恋恋不忘,它语法比较简洁,库也比较多,编译速度快,等等优点,让我忘不了. 对go的语法 ...
- openstack快速复制一台云主机系统
1.先把目标主机创建快照,目标机器会关机 2.创建主机 3.设置网络和ip: 当我ifconfig eth0的时候出现如下错误:eth0: error fetching interface infor ...
- function 函数
function:函数体内部的语句在执行时,一旦执行到return时,函数就执行完毕,并将结果返回.因此,函数内部通过条件判断和循环可以实现非常复杂的逻辑. 如果没有return语句,函数执行完毕后也 ...
- python3 第二十九章 - 内置函数之tuple相关
Python元组包含了以下内置函数 序号 方法及描述 实例 1 len(tuple)计算元组元素个数. >>> tuple1 = ('Google', 'Baidu', 'Taoba ...
- 【MySQL】初识数据库及简单操作
一.数据库概述 1.1 什么是数据(Data) 描述事物的符号记录称为数据,描述事物的符号既可以是数字,也可以是文字.图片,图像.声音.语言等,数据由多种表现形式,它们都可以经过数字化后存入计算机. ...
- xtrabackup命令用法实战(转)
xtrabackup命令用法实战 转载出自 https://blog.csdn.net/wfs1994/article/details/80399408 完全备份 1.创建备份 [root@linux ...
- ES6 学习之旅
最常用的ES6特性 1.let, const 2.class, extends, super 3.arrow function (箭头函数) 4.template string (用反引号(`)来标识 ...
