FragmentTabHost用法

FragmentTabHost组成
- Tabhost,TabWidget,切换的内容容器FrameLayout
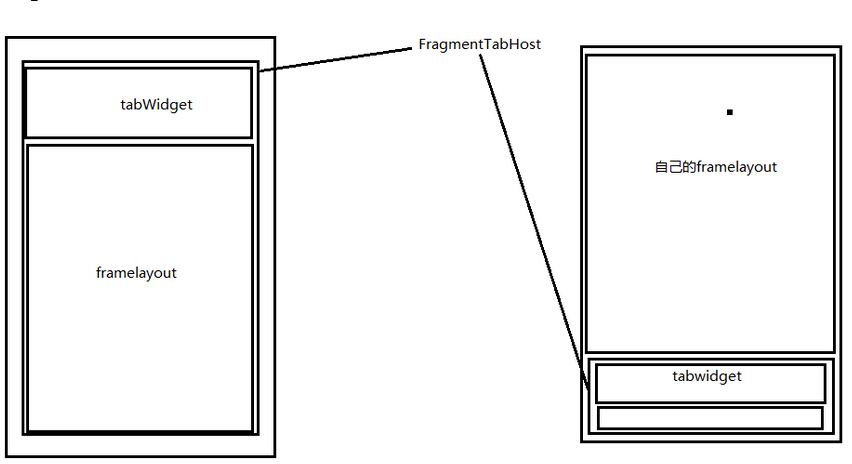
层级关系
----FragmentTabHost
|-----TabWidget
|-----FrameLayout
布局实现
- 实现tabhost采用android.support.v4.app.FragmentTabHost
注意 id:@android:id/tabhost
- 实现tabWidget
注意 id:@android:id/tabs
实现FrameLayout
注意
1. id: @android:id/tabcontent
2. 此容器已经被废除,但在布局中必须有
实现自定义的内容容器区域(FrameLayout)
注意 :
1. 整体需采用线性布局
2. 将自定义展示的区域放到TabHost之上
3. 自定义的内容需要给权重
代码实现
- 初始化TabHost
调用setup(Context,FragmentManager,int);
最后一个参数 指的是 Fragment的容器id 用来切换fragment的
- 新建TabSpec
调用setIndicator(View view)//实现自定义的tab
- 添加TabSpec
调用addTab(TabSpec,Class,Bundle)的方法添加TabSpec
Class 指的是 tab对应的 Fragment
Bundle 指的是 Fragment 初始化的参数
组合式控件的实现(下面的Tab一般都自定义)
- 新建布局
- 将布局和代码进行关联
新建的View 必须继承 和 布局容器一样的容器类
通过View.inflate(context,LayoutId, this)将View和xml进行绑定
- 功能进行封装
根据当前View需要的功能进行封装
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/activity_home_container"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</FrameLayout>
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#FFF1F1F1" >
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp" >
</FrameLayout>
</android.support.v4.app.FragmentTabHost>
</LinearLayout>
代码:
public class HomeActivity extends BaseActivity implements OnTabChangeListener {
private static final String TAB_CHAT = "chat";
private static final String TAB_CONTACT = "contact";
private static final String TAB_DISCOVER = "discover";
private static final String TAB_ME = "me";
private FragmentTabHost tabhost;
private TabIndicatorView chatIndicator;
private TabIndicatorView contactIndicator;
private TabIndicatorView discoverIndicator;
private TabIndicatorView meIndicator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_home);
// 1. 初始化TabHost
tabhost = (FragmentTabHost) findViewById(android.R.id.tabhost);
tabhost.setup(this, getSupportFragmentManager(),
R.id.activity_home_container);//上面的fargment
// 2. 新建TabSpec
TabSpec spec = tabhost.newTabSpec(TAB_CHAT);//需要自定义常量
chatIndicator = new TabIndicatorView(this);
chatIndicator.setTabTitle("消息");
chatIndicator.setTabIcon(R.drawable.tab_icon_chat_normal,
R.drawable.tab_icon_chat_focus);//选中和默认的图标
spec.setIndicator(chatIndicator);
// 3. 添加TabSpec
tabhost.addTab(spec, ChatFra.class, null);//添加上面的fargment
// 2. 新建TabSpec
spec = tabhost.newTabSpec(TAB_CONTACT);
contactIndicator = new TabIndicatorView(this);
contactIndicator.setTabIcon(R.drawable.tab_icon_contact_normal,
R.drawable.tab_icon_contact_focus);
contactIndicator.setTabTitle("通讯录");
contactIndicator.setTabUnreadCount(10);
spec.setIndicator(contactIndicator);
// 3. 添加TabSpec
tabhost.addTab(spec, ContactFra.class, null);
// 2. 新建TabSpec
spec = tabhost.newTabSpec(TAB_DISCOVER);
discoverIndicator = new TabIndicatorView(this);
discoverIndicator.setTabIcon(R.drawable.tab_icon_discover_normal,
R.drawable.tab_icon_discover_focus);
discoverIndicator.setTabTitle("发现");
discoverIndicator.setTabUnreadCount(10);
spec.setIndicator(discoverIndicator);
// 3. 添加TabSpec
tabhost.addTab(spec, DiscoverFra.class, null);
// 2. 新建TabSpec
spec = tabhost.newTabSpec(TAB_ME);
meIndicator = new TabIndicatorView(this);
meIndicator.setTabIcon(R.drawable.tab_icon_me_normal,
R.drawable.tab_icon_me_focus);
meIndicator.setTabTitle("我");
meIndicator.setTabUnreadCount(10);
spec.setIndicator(meIndicator);
// 3. 添加TabSpec
tabhost.addTab(spec, MeFra.class, null);
// 去掉分割线
tabhost.getTabWidget().setDividerDrawable(android.R.color.white);
// 初始化 tab选中
tabhost.setCurrentTabByTag(TAB_CHAT);
chatIndicator.setTabSelected(true);
// 设置tab切换的监听
tabhost.setOnTabChangedListener(this);
}
@Override
public void onTabChanged(String tag) {
chatIndicator.setTabSelected(false);
contactIndicator.setTabSelected(false);
discoverIndicator.setTabSelected(false);
meIndicator.setTabSelected(false);
if (TAB_CHAT.equals(tag)) {
chatIndicator.setTabSelected(true);
} else if (TAB_CONTACT.equals(tag)) {
contactIndicator.setTabSelected(true);
} else if (TAB_DISCOVER.equals(tag)) {
discoverIndicator.setTabSelected(true);
} else if (TAB_ME.equals(tag)) {
meIndicator.setTabSelected(true);
}
}
}


下面的自定义,动态的去添加信息
public class TabIndicatorView extends RelativeLayout {
private ImageView ivTabIcon;
private TextView tvTabHint;
private TextView tvTabUnRead;
private int normalIconId;
private int focusIconId;
public TabIndicatorView(Context context) {
this(context, null);//这个实现这个构造函数就可以了
}
public TabIndicatorView(Context context, AttributeSet attrs) {
super(context, attrs);
// 将布局文件和 代码进行绑定
View.inflate(context, R.layout.tab_indicator, this);
ivTabIcon = (ImageView) findViewById(R.id.tab_indicator_icon);
tvTabHint = (TextView) findViewById(R.id.tab_indicator_hint);
tvTabUnRead = (TextView) findViewById(R.id.tab_indicator_unread);
setTabUnreadCount(0);
}
// 设置tab的title
public void setTabTitle(String title) {
tvTabHint.setText(title);
}
public void setTabTitle(int titleId) {
tvTabHint.setText(titleId);
}
// 初始化图标
public void setTabIcon(int normalIconId, int focusIconId) {
this.normalIconId = normalIconId;
this.focusIconId = focusIconId;
ivTabIcon.setImageResource(normalIconId);
}
// 设置未读数
public void setTabUnreadCount(int unreadCount) {
if (unreadCount <= 0) {
tvTabUnRead.setVisibility(View.GONE);
} else {
if (unreadCount <= 99) {
tvTabUnRead.setText(unreadCount + "");
} else {
tvTabUnRead.setText("99+");
}
tvTabUnRead.setVisibility(View.VISIBLE);
}
}
// 设置选中
public void setTabSelected(boolean selected) {
if (selected) {
ivTabIcon.setImageResource(focusIconId);
} else {
ivTabIcon.setImageResource(normalIconId);
}
}
}
FragmentTabHost用法的更多相关文章
- FragmentTabHost的基本用法
开通博客以来已经约莫1个月了.几次想提笔写写东西,但总是由于各种各样的原因并没有开始.现在,年假刚结束,项目也还没有开始,但最终促使我写这篇博客的是,看了一篇博友写的新年计划,说是要在新的一年中写50 ...
- 【Android Widget】FragmentTabHost
android.support.v4包里面提供了FragmentTabHost用来替代TabHost,FragmentTabHost内容页面支持Fragment,下面我们就通过示例来看他的用法 效果图 ...
- FragmentTabHost的应用
原创)FragmentTabHost的应用(fragment学习系列文章之二) 时间 2014-04-14 00:11:46 CSDN博客 原文 http://blog.csdn.net/flyi ...
- EditText 基本用法
title: EditText 基本用法 tags: EditText,编辑框,输入框 --- EditText介绍: EditText 在开发中也是经常用到的控件,也是一个比较必要的组件,可以说它是 ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- Java中的Socket的用法
Java中的Socket的用法 Java中的Socket分为普通的Socket和NioSocket. 普通Socket的用法 Java中的 ...
- [转载]C#中MessageBox.Show用法以及VB.NET中MsgBox用法
一.C#中MessageBox.Show用法 MessageBox.Show (String) 显示具有指定文本的消息框. 由 .NET Compact Framework 支持. MessageBo ...
- python enumerate 用法
A new built-in function, enumerate() , will make certain loops a bit clearer. enumerate(thing) , whe ...
- [转载]Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
随机推荐
- ieee文献免费下载办法
sci-hub是个神奇的存在,但突然有短时间不能用了,搜索很久,找到了:https://www.zhihu.com/question/68333471/answer/276287163 这个网址会实时 ...
- 分析abex-crackme#1
1.分析环境2.运行程序,了解大致的运行过程3.运行Ollydbg调试程序3.1.分析结果简述4.破解4.1.方法一4.2.方法二5.运行结果6.与书中不同之处 1.分析环境 操作系统:Win10 1 ...
- storm1.1.0 drpc 部署和调用测试
一.配置集群storm.yaml文件,配置drpc.server 二.部署到linux上,开启nimbus,drpc,supervisor 等服务 /opt/module/storm-1.1.0/bi ...
- MySQL锁问题,事务隔离级别
未完待续... 概述 这里专门指的是InnoDB存储引擎的锁问题和事务隔离级别. ========================================================= 锁 ...
- windbg排查大内存
现在都是用windbg preview,安装比较麻烦了,还要配置环境变量, 并且每次分析前要先执行 !analyze - v !eeheap -gc !DumpHeap -min 500 000002 ...
- MySQL数据库和表名大小写敏感开关的打开办法
背景:window 10系统安装了MySQL57,使用可视化操作工具Navicat Premium 12进行相关操作,一切比较顺利.但在建立数据库和表时,发现大小写命名不敏感.区分大小写输入,保存后默 ...
- list对象中根据两个参数过滤数据
list对象中根据两个参数过滤数据 List<demo> list = new List<demo>() { ,b=,c=,d= }, ,b=,c=,d= }, ,b=,c=, ...
- concurrent.futures性能阐述
python因为其全局解释器锁GIL而无法通过线程实现真正的平行计算.这个论断我们不展开,但是有个概念我们要说明,IO密集型 vs. 计算密集型. IO密集型:读取文件,读取网络套接字频繁. 计算密集 ...
- centos7.5搭建cdh5.13.0
序言 本文集群搭建为三台机器,cdh版本为5.13.0,以下是安装过程中所用到的软件包等,可以自行下载.一.前期准备1.安装环境 系统:centos7.5/最小安装版本/64位 内存:主节点 --&g ...
- JupyterLab绘制:柱状图,饼状图,直方图,散点图,折线图
JupyterLab绘图 喜欢python的同学,可以到 https://v3u.cn/(刘悦的技术博客) 里面去看看,爬虫,数据库,flask,Django,机器学习,前端知识点,JavaScrip ...
