前端axios下载excel,并解决axios返回header无法获取所有数据的问题
需求:通过后端接口下载excel文件,后端没有文件地址,返回二进制流文件
实现:axios(ajax类似)
主要代码:
axios:设置返回数据格式为blob或者arraybuffer
如:
var instance = axios.creat({ ... //一些配置
responseType: 'blob', //返回数据的格式,可选值为arraybuffer,blob,document,json,text,stream,默认值为json
})
请求时的处理:
getExcel().then(res => {
//这里res.data是返回的blob对象
var blob = new Blob([res.data], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8'}); //application/vnd.openxmlformats-officedocument.spreadsheetml.sheet这里表示xlsx类型
var downloadElement = document.createElement('a');
var href = window.URL.createObjectURL(blob); //创建下载的链接
downloadElement.href = href;
downloadElement.download = 'xxx.xlsx'; //下载后文件名
document.body.appendChild(downloadElement);
downloadElement.click(); //点击下载
document.body.removeChild(downloadElement); //下载完成移除元素
window.URL.revokeObjectURL(href); //释放掉blob对象
})
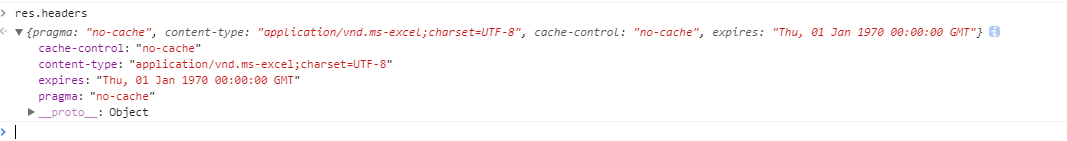
ps:在下载的过程中,会有一个文件名的问题;这里后端把它放到了header里面,但是axios的res.header并不能获取:

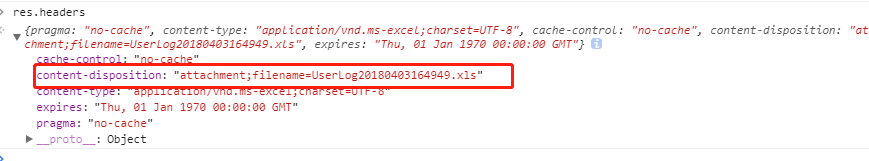
而浏览器中是这样的

最后找到了解决方法:
只需要在服务器端header里面设置
Access-Control-Expose-Headers: Content-Disposition

前端axios下载excel,并解决axios返回header无法获取所有数据的问题的更多相关文章
- 前端axios下载excel(二进制)
需求:通过后端接口下载excel文件,后端没有文件地址,返回二进制流文件 实现:axios(ajax类似) 主要代码: axios:设置返回数据格式为blob或者arraybuffer 如: var ...
- SpringMVC Get请求传集合,前端"异步"下载excel 附SpringMVC 后台接受集合
最近项目上管理后台需要自己做一部分js部分,之前都是前端来弄...碰到了下载excel,刚开始使用ajax,搞了好久发现不合适..下载不了,网上说ajax返回类型不支持二进制流.. 因此采用 wind ...
- 前端axios下载excel无法获取header所有字段问题
后端设置header后,前端无法获取到其他字段,只需要在服务器端header里面设置 Access-Control-Expose-Headers: Content-Disposition
- AJAX 跨域请求的解决办法:使用 JSONP获取JSON数据
由于受到浏览器的限制,ajax不允许跨域通信.如果尝试从不同的域请求数据,会出现安全错误.如果能控制数据驻留的远程服务器并且每个请求都前往同一域,就可以避免这些安全错误.但是,如果仅停留在自己的服务器 ...
- vue 解决axios请求出现前端跨域问题
vue 解决axios请求出现前端跨域问题 最近在写纯前端的vue项目的时候,碰到了axios请求本机的资源的时候,出现了访问报404的问题.这就让我很难受.查询了资料原来是跨域的问题. 在正常开发中 ...
- 前端下载excel打不开求助+解法
解法: //axios return request({ url: "/saleUnit/exportSaleUnit", headers: { "biz-sourc ...
- 前端调用后端接口下载excel文件的几种方式
今天有一个导出相应数据为excel表的需求.后端的接口返回一个数据流,一开始我用axios(ajax类库)调用接口,返回成功状态200,但是!但是浏览器没有自动下载excel表,当时觉得可能是ajax ...
- 【手摸手,带你搭建前后端分离商城系统】02 VUE-CLI 脚手架生成基本项目,axios配置请求、解决跨域问题
[手摸手,带你搭建前后端分离商城系统]02 VUE-CLI 脚手架生成基本项目,axios配置请求.解决跨域问题. 回顾一下上一节我们学习到的内容.已经将一个 usm_admin 后台用户 表的基本增 ...
- 前端下载excel文件功能的三种方法
1 从后端接收json数据,前端处理生成excel下载 JsonExportExcel的github地址:https://github.com/cuikangjie/JsonExportExcel 这 ...
随机推荐
- Servlet发送邮件遇到的问题SMTPSendFailedException 554
接到通知,一个接收用户请求的邮箱有段时间收不到邮件了.当时想着这么简单的功能,就没有加上日志记录.重写程序后,日志记下的报错是:SMTP的SMTPSendFailedException 554 co ...
- [转] 分代垃圾回收的 新旧代引用问题(原标题:Back To Basics: Generational Garbage Collection)
原文链接: https://blogs.msdn.microsoft.com/abhinaba/2009/03/02/back-to-basics-generational-garbage-colle ...
- git配置全局用户名
点击右键 ,点击git bash here 在控制面板输入 git config --global user.name "xxx" git config --global user ...
- Openvswitch手册(5): VLAN and Bonding
我们这一节来看Port 一般来说一个Port就是一个Interface,当然也有一个Port对应多个Interface的情况,成为Bond VLAN Configuration Port的一个重要的方 ...
- Web browser发展演变
浏览器是指可以显示网页服务器或者文件系统的HTML文件内容,并让用户与这些文件交互的一种软件.网页浏览器主要通过HTTP协议与网页服务器交互并获取网页,这些网页由URL指定,文件格式通常为HTML.大 ...
- Android加密解析
编码.数字摘要.加密.解密 UrlEncoder /Urldecoder String str = "http://www.baidu.com?serach = 哈哈"; Stri ...
- Pycharm永久激活方式
1.首先下载pycharm破解包 http://idea.lanyus.com/ 2. 将下载的文件放入PyCharm安装bin目录下: 3.在pycharm.exe.vmoptions ,pycha ...
- PHP7 ?:和??的区别
?:和??是PHP添加的新特性,我们可以通过下面的代码来理解 $z = $x ?? $y; //等价于下面 $z = isset($x) ? $x : $y; $z = $x ?: $y; //等价于 ...
- Kali学习笔记27:Burpsuite(上)
文章的格式也许不是很好看,也没有什么合理的顺序 完全是想到什么写一些什么,但各个方面都涵盖到了 能耐下心看的朋友欢迎一起学习,大牛和杠精们请绕道 如果我只能选择一款工具进行Web渗透,那么一定就是Bu ...
- python图像处理库PIL的基本概念介绍
PIL中所涉及的基本概念有如下几个:通道(bands).模式(mode).尺寸(size).坐标系统(coordinate system).调色板(palette).信息(info)和滤波器(filt ...
