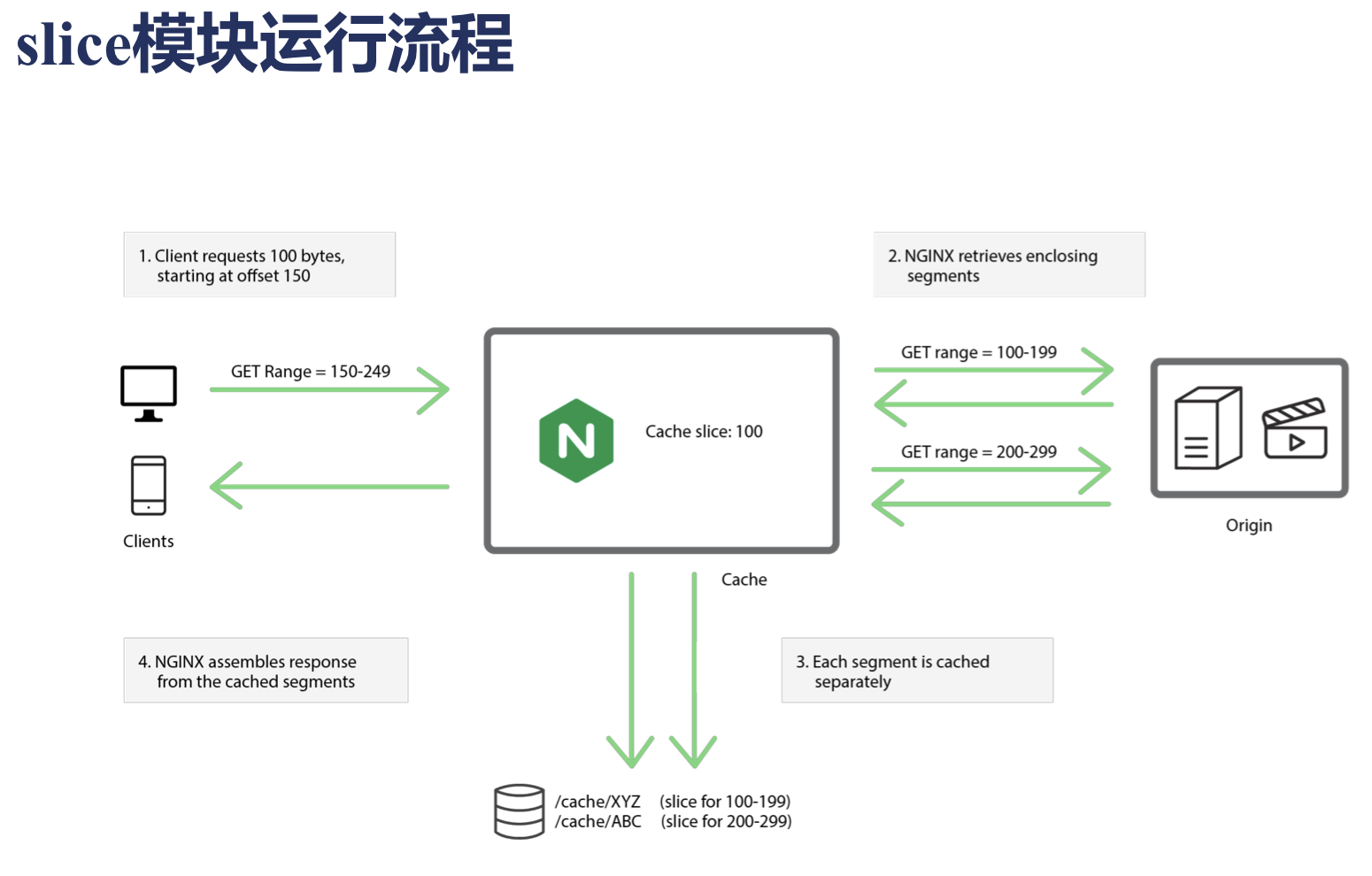
Nginx 用分片提示缓存效率
107


slice 模块
Syntax:slice size;
Default: slice 0;
Context:http, server, location
功能:通过range协议将大文件分解多个小文件,更好的用缓存为客户端的range协议服务
模块:--with-http_slice_module
- location / {
- slice 1m;
- proxy_cache cache;
- proxy_cache_key $uri$is_args$args$slice_range;
- proxy_set_header Range $slice_range;
- proxy_cache_valid 1h;
- proxy_pass http://localhost:8000;
- }
下游服务器代码示列
- server {
- listen ;
- server_name shop**.com.cn;
- location / {
- root html;
- proxy_cache two;
- proxy_cache_valid 1m;
- proxy_pass http://192.168.0.51:8012; #代理到上游服务器
- }
- }
上游服务器代码示列 在html里有个大文件
- server {
- listen ;
- default_type text/plain;
- root html;
- location / {
- }
- }
请求示列
- curl -r 10000-10010 http://shop**.com.cn:8080/step -I //-r 表示启用range
返回示列
- HTTP/1.1 Partial Content
- Server: openresty/1.13.6.2
- Date: Fri, Mar :: GMT
- Content-Type: text/plain
- Content-Length: 11 #获取的实际数量 因为 10000-10010 长度是11
- Connection: keep-alive
- Last-Modified: Fri, Mar :: GMT
- Vary: Accept-Encoding
- ETag: "5c81cfd6-281c558"
- Content-Range: bytes -/42059096 #这里会看到总量与取量
但是有个问题,如果用户并发请求缓存的话会影响性能 一般用多线程并且使用range协议的话
- proxy_cache_path data/tmpcache levels=: keys_zone=two:10m loader_threshold=
- loader_files= max_size=200m inactive=1m;
- server {
- listen ;
- server_name shop**.com.cn;
- location / {
- root html;
- slice 1m;
- proxy_cache_key $uri$is_args$args$slice_range;
- proxy_set_header Range $slice_range; #这里必须要加range协议到头部 而且需要加范围值
- proxy_cache two;
- proxy_cache_valid 1m;
- proxy_pass http://192.168.0.51:8012;
}
}
Nginx 用分片提示缓存效率的更多相关文章
- Nginx的静态资源缓存以及压缩
Nginx是一款轻量级的网页服务器.反向代理器以及电子邮件代理服务器.Nginx采用的是异步非阻塞的通信机制(epoll模型),支持更大的并发连接.所谓的epoll模型:当事件没有准备好时,就放入ep ...
- HappyAA服务器部署笔记2(nginx的静态资源缓存配置)
我近期对服务器进行了少量改进,虽然之前使用了nginx反向代理之后性能有所提高,但仍然不够,需要使用缓存来大幅度提高静态资源的访问速度. 服务器上的静态资源主要有这些:png, jpg, svg, j ...
- nginx设置不使用缓存 add_header Cache-Control no-cache
nginx设置不使用缓存 server { listen 443; #域名 server_name www.dev.163.com; #字符集 charset utf-8; ssl on; ssl_c ...
- window nginx 启动无提示错误,却没有listen 80port
一直使用虚拟机来使用web+hostonly方式; 今天为了測试一个php平台的window系统兼容性, 在官方下载了window-nginx 1.9.1版本号; 解压到文件夹, 执行nginx.ex ...
- nginx error.log 提示 [error] 887#887: *58 FastCGI sent in stderr: "PHP message: PHP Warning: mysql_connect(): Headers and client library minor version mismatch. Headers:50556 Library:50637
0. 1.问题 1.1现象: nginx error.log 提示 [error] 887#887: *58 FastCGI sent in stderr: "PHP message: PH ...
- 【nginx】解决Nginx重启时提示nginx: [emerg] bind() to 0.0.0.0:80错误
Nginx是一款轻量级的Web服务器,特点是占有内存少,并发能力强,因而使用比较广泛,蜗牛今天在一个VPS上重启Nginx时提示“nginx: [emerg] bind() to 0.0.0.0:80 ...
- 解决Nginx重启时提示nginx: [emerg] bind() to 0.0.0.0:80错误
Nginx是一款轻量级的Web服务器,特点是占有内存少,并发能力强,因而使用比较广泛,蜗牛今天在一个VPS上重启Nginx时提示“nginx: [emerg] bind() to 0.0.0.0:80 ...
- 【转】Nginx学习---Nginx&&Redis&&hcache三层缓存架构总结
[原文]https://www.toutiao.com/i6594307974817120782/ 摘要: 对于高并发架构,毫无疑问缓存是最重要的一环,对于大量的高并发,可以采用三层缓存架构来实现,n ...
- 14 nginx 中配置 expires缓存提升网站负载
一:nginx 中配置 expires缓存提升网站负载 对于网站的图片,尤其是新闻站, 图片一旦发布, 改动的可能是非常小的.我们希望 能否在用户访问一次后, 图片缓存在用户的浏览器端,且时间比较长的 ...
随机推荐
- FineUIMvc新特性速递(大间距模式,隐藏菜单垂直滚动条)
即将发布的 FineUIMvc 新版本会引入两个重要的特性,用来提升用户体验,现在就来先睹为快吧: 大间距模式 我们已经支持的显示模式有:紧凑模式,普通模式,大字体模式. 紧凑模式: 普通模式: 大字 ...
- 深入理解Mybatis技术与原理
目录 第1章 Mybatis简介 1.1 传统的JDBC编程 1.2 ORM模型 1.4 MyBatis 1.5 什么时候用MyBatis 第2章 MyBatis入门 2.2 MyBatis构成 2. ...
- HashMap是如何工作的
目录 1 HashMap在JAVA中的怎么工作的? 2 什么是哈希? 3 HashMap 中的 Node 类 4 键值对在 HashMap 中是如何存储的 5 哈希碰撞及其处理 6 HashMap 的 ...
- python实战案例--银行系统
stay hungry, stay foolish.求知若饥,虚心若愚. 今天和大家分享一个python的实战案例,很多人在学习过程中都希望通过一些案例来试一下,也给自己一点动力.那么下面介绍一下这次 ...
- XenServer 5.5 断电重启虚拟机磁盘丢失的修复
1.现象 公司云平台使用的是XenServer 5.5,版本比较老了.最近几天因为机房改造,导致云环境断电,重启之后发现有2台机器无法ping到,所以再次重启,登录修复网卡,最后发现无法用XenCen ...
- 两次console.log打印值不同
var a=[1,2,3] console.log(a); a[2]=10; console.log(a); // 打印结果 // (3) [1, 2, 3] // (3) [1, 2, 10] // ...
- Leetcode 2. Add Two Numbers(medium)
You are given two non-empty linked lists representing two non-negative integers. The digits are stor ...
- VUE工程上线首页加载慢问题优化
使用webpack-bundle-analyzer工具 下面介绍几种压缩文件的方式. 1.vue-router懒加载 2.工程文件打包的时候不生成.map文件 3.gzip压缩 4.CDN 5.VUE ...
- sql中distinct和order by问题的解决方案
需求:根据PID字段对数据去重,根据Sort字段排序,需要显示这个两个字段. 如图,这是原始数据,先排序: 排序后发现两个项是重复的,需要去除一个, 因为Distinct对检查Select里面的每一列 ...
- Django lazy load 懒加载 倒序查询
Django orm默认懒加载 Django orm默认使用的懒加载,即使用的时候才去访问数据库,且每次默认取最少的数据,当然这样有好处也有坏处... 坏处: 会导致频繁的查询数据库,如涉及到外键 ...
